Bold3RRR by Jon Cates was a magnificent piece that explored the eccentric way of glitches and recursivities, I found this piece really amazing due to the fact that it was a live streaming and the effect were rendered in real time.
Bold3RRR seemed to me like Jon Cates had planned to give the viewers a sense of cognitive dissonance by establishing it in a non-linear way whereas the message was cut up into parts and overlapped in the later part of the live stream. Jon Cates used our sense against ourselves to trigger a perception of chaos by employing our two main senses – auditory and visually to oppose each other by having them interjecting in a juxtapositional manner which produces a discord in our perception of Bold3RRR.
Auditory, Jon Cates uses noises which we usually associated with glitches (static noise, clicking sound, distortion of speech etc.) and having parts of the dialogue being cut and looped on top of the speech along with the bombardment of sound recordings, phone ringing, QQ messenger notification and “glitch sound” in the later part of the video to intercept the clear dialogue and make it harder for us to understand what Jon Cates were saying.
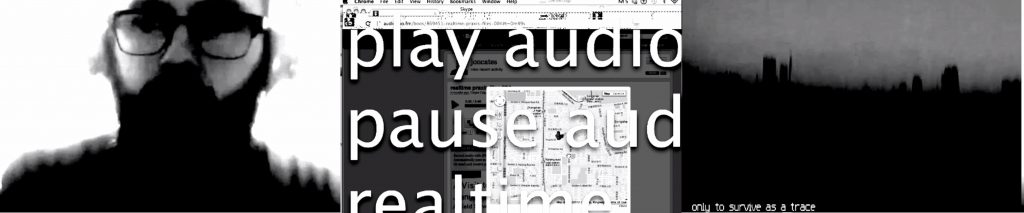
Visually, there are 3 variety of scene in Bold3RRR,
1) A clean frontal video of Jon Cates in full screen,
2) Typographical rendering of the script and project title of the programs being superimposed to the screen capture of the program/google maps
3) A Glitch scape

Audio and visual coordinated really well but only synchronized on rare occasion where the speech matches the frontal video like at the start of the video and only happened a few times throughout. Other than that, we could hardly acknowledge any connection between our senses when we were bombarded with multiple dialogue of the same tone, “glitch sound”, phone ringing, messenger notification, images and text flashing on the display. Jon Crates knew that he was going to work very much on the recursivities and glitch effect right at the start of the video where he said
“I want to reflect, on real time… I want to reflect on real time renderings. I want to reflect on real time renderings”
This got me thinking after watching Bold3RRR more than twenty times, why did he said that three time? It was not a replay of the same audio clip three time, it was him, saying it three time. Then I got the conclusion that this was the motivation as well as the goals which Jon Cates have for Bold3RRR, Jon Cates was playful towards the technology and saw the human quality in real time glitch and wanted to reflect it into Bold3RRR by the means of using, overlaps, recursivities, distortion of speech and sensory overload which impart a sense of wonder and surprise in a form of “Dirty new media” which is now known as glitch art.
Glitch happened when we have imperfections in the program and it produced results that were unexpected by the programmer. While there are many people who would prevent glitch as much as possible, artist like Jon Cates embraced the parts where these imperfections occurs and explored into these glitches which generated unpredictable artwork by inputting digital information like audio or visual sample into it which seemed to be the underlying “biological” character of our digital world otherwise seem to be the least organic commodity around us. By putting the inputs into a glitchy system, it seemed like the glitch had gave birth to a whole new entity which the offspring is disparate than the parent (the input and the glitchy system). Glitch is also like a crack in a system that will generate unforeseen outcome which represents the imperfections in the system and unpredictability in human nature and Bold3RRR reflected on the idea that there is a human quality and organic character in our digital new media through real time rendering show how human always lived their life- that there is no turning back in time, once it was on live stream, one mistake and the whole audience will see it and there will be no retrieving of the mistake.
Overall, I was inspired to use pre-recordings in the production of live video to produce result more than just what a live video could ever do, Jon Cates had multiple of source file readied before the live skype stream and pumped them into a glitchy system which mashed them up together in the live performance to form Bold3RRR the way it is – eccentric yet captivating.



 – Playing charades through the work. From the video
– Playing charades through the work. From the video