My name is

And I’m a Bathtub Lifeguard.
| VISUAL ELEMENTS |
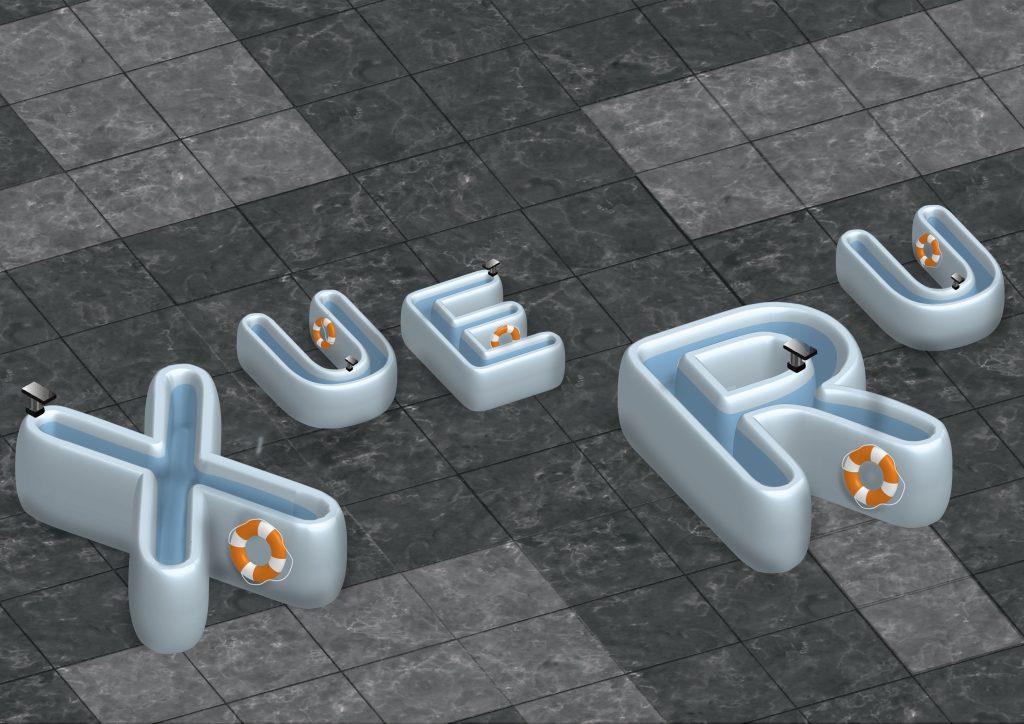
Bathtub – Bathtub with tap fitted into typeface
Lifeguard – Lifebuoy
| COMPOSITION |
Scale – ‘X’ and ‘R’ bigger in scale in comparison to other letters to create higher visual hierarchy to 2 ‘U’s and 1 ‘E’, therefore creating emphasis on my initials ‘XR’.
Contrast – Dark textured background contrasted with smooth bathtub surface with light value | Orange lifebuoy contrasted with blue water and bathtub
Movement & Gestalt law of continuity– Placement of the individual letters lead the eyes from ‘X’ to ‘U’, ‘E’ then to ‘R’ and ‘U
| COLOR |
Complementary color scheme – orange, blue

My name is

And I’m a Snail Racer.
| VISUAL ELEMENTS |
Snail – Snail fitted into typeface
Racer – Running track fitted into typeface and jockey helmet
| COMPOSITION |
Scale – ‘X’ is bigger in scale to ‘R’ to create higher visual hierarchy and sense of depth
Contrast – Green grass patch background contrasted with red running track
Gestalt law of closure – Track that ‘X’ and ‘R’ are racing on
| COLOR |
Complementary color scheme – green, red

My name is

And I’m a Wound Stitcher.
| VISUAL ELEMENTS |
Wound – Open cut on skin textured typeface
Stitcher – Half-done stitch on wound
| COMPOSITION |
Symmetrical balance – Equal visual weight on ‘X’ and ‘R’
Contrast – Dark red gradient (to represent blood) background contrasted with light yellowish-orange hue
Emphasis – ‘X’ and ‘R’ filled the entire frame to bring attention to the details on the typeface
| COLOR |
Analogous color scheme – orange, red

My name is

And I’m a Coffee Milker.
| VISUAL ELEMENTS |
Coffee – Latte art texture fitted into typeface
Milker – Cow’s nipples (milk is milked from cow’s nipples)
| COMPOSITION |
Scale – ‘雪’ is bigger in scale to ‘茹’ to create a sense of depth
Contrast – Dark brown background contrasted with light brown typeface
Gestalt law of closure – half-shown coffee
| COLOR |
Monochromatic colour scheme mainly – brown

Presentation Day

Research

Serif vs Sans Serif
- Traditional and conservative look and feel in serif
- Slightly more modern-looking in sans serif
https://www.fonts.com/content/learning/fontology/level-1/type-anatomy/serif-vs-sans-for-text-in-print
https://medium.freecodecamp.org/how-typography-determines-readability-serif-vs-sans-serif-and-how-to-combine-fonts-629a51ad8cce
Chinese Script Styles
- Seal script

- Official script

- Regular script

- Running script

- Cursive script

http://www.chine-culture.com/en/chinese-calligraphy/chinese-calligraphy-styles.phphttp://www.columbia.edu/~xc2282/calligraphy/calligraphy.html
http://www.columbia.edu/~xc2282/calligraphy/calligraphy.html
Visual Rhetorics – Communicating meaning through visual means
Artist Reference
Benoit Challand – use of visual rhetorics in his 3D typography to communicate message by incorporating relevant small but important details in the typeface
http://www.benoitchalland.com/project/foldyard

http://www.benoitchalland.com/project/reach-your-goal
Bathtub Lifeguard

Reference Images

Process
| CHOICE OF TYPEFACE |

https://www.elifeguard.com/new-lifeguard-tshirt
- Initial idea was to use Arial (Sans serif) – similar to typeface used on lifeguard shirt – with round concave interior
- Final typeface changed to Arial Rounded MT Bold to create softer, smoother curves on the exterior edges
| PROCESS |
- Difficult to create an illusion of concave bathtub surface from bird-eye view manually (2D type)
- Eventually decided to use 3D type to show the depth of bathtub so the idea of bathtub would be better communicated.
- Use of 3D Extrude and Bevel function in Illustrator and create a smooth shiny texture similar to porcelain

Compositions

Color Scheme
Top left – background had high contrast with type but appeared flat and boring
Top right – background had low contrast with type but layering of the original background from top left created more interest in overall composition
Bottom right [FINAL] – Opacity of overlay brought down to increase the contrast, scale of ‘X’ and ‘R’ increased to form higher hierarchy
Bottom left – Drop shadow added to type make them look more 3-dimensional but type appeared to look like they are floating on the surface
Snail Rider Racer

Reference Images

Process
| CHOICE OF TYPEFACE |
- Initial idea was to use serif typeface – more retro, relatable to horse-riding, wanted to find a typeface similar to POLO RALPH LAUREN

https://www.pinterest.com/pin/480407485222480710/?lp=true - Didot gave a nice variation of thick and thin lines but its thin lines restricted input of elements
- Final typeface changed to Copperplate (with 166% vertical scale) as original Copperplate typeface is of a shorter and wider proportion
| PROCESS |
- Started a design with vector style on Didot but looks more like a butterfly than a snail
- Redesigned a design on modified Copperplate and did it in greyscale to get a general form before deciding on colour scheme
- Refined design by
- adding more highlights for a slimy texture on snail’s body and smaller eyes to allow more attention on the typeface than the eyes
- Use of brown (less saturated orange hue) similar to colours of a snail
- Added a jockey helmet and running track texture to the type to make the “racer” part more obvious

Compositions

Colour Scheme
Top right – Varied the scales of ‘X’ and ‘R’ to create a sense of depth, a finishing line in front of ‘X’ to portray the context of a race.
Middle left – Grass patch skewed to show perspective, further showed that ‘X’ is racing ahead of ‘R’, green is complementary to red to increase contrast between foreground and background
Bottom right – Added less opaque yellow lines to portray the sun shining on the grass patch and indicating the track that they are racing on
Wound Stitcher

Reference Images

Process
| CHOICE OF TYPEFACE |
- Wanted to use a thick, block looking type to portray human body parts, therefore the choice of sans serif – Impact
| PROCESS |
- Choice of skin colour and added shadows to the sides to give illusion of a rounded convex surface
- Open wound and stitches to indicate in-progress stitchwork on skin
- Attempt to create symmetrical balance by putting in elements of gauze and plaster but they appeared too extra
- Overlaid skin texture to type to create more realism so that it could evoke the feeling of pain from the cut on skin

Compositions

Colour Scheme
Top left – Brown background that creates harmony within the composition due to the use of analogous colour scheme
Top right – Increased scale of ‘X’ and ‘R’ to size of the frame to bring more attention to the typeface
Bottom right – Placed a radial white-to-50%-opacity-red gradient on brown background
- portray blood seeping through gauze
- colour-filled background appeared boring; typeface was not put into any situation/context
Bottom left – Multiplied gauze texture over gradient to make the context appear stronger
Coffee Milker

Reference Images

Process
| CHOICE OF TYPEFACE |
- Wanted a typeface that looks flowy, therefore the use of a Chinese script style – 行楷-繁
| PROCESS |
- Use of coffee bean vectors with gestalt law of closure as the dairy cow print on typeface and cow’s nipple with a drip of coffee to portray a cow that produces coffee
- prints appeared very distracting
- overall colour of typeface did not appear to harmonize with one another
- Redesigned typeface with latte art as texture for type, complements the flowiness of the type and creates harmony within the type
- Without gradient in type, texture did not look anything like a latte
- Placement of the cow’s nipples posed a great challenge as they either disrupt the flowiness of the strokes or look very wrong
- Final design tilts the typeface to fit the nipples into the flow of the stokes
- Coffee milked out of the nipple changed from drips to strong flow, which suit the whole context better, with splashes at the bottom

Compositions

Colour Scheme
Top left – Composition was stagnant and placement of nipples disrupted the flow
Middle right – Typeface was tilted to create a dynamic composition
- Scale of ‘茹’ was reduced to create visual hierarchy in the composition to lead the eyes
- The cow’s nipples were fitted nicely within the typeface and no longer disrupt the flow of the strokes
Bottom left – Coffee bean vector was applied to the colour-filled background with overlay effect and 23% opacity to add on to the context and create more variety in the monochromatic colour scheme
Reflection
One of the main difficulties I encountered was texturing in ‘Bathtub lifeguard” and “Coffee milker”. In order to get the concave surface to look right from the bird-eye view in “Bathtub lifeguard”, I had to be very clear on where the shadows and lights should fall at (which I am not very good at and eventually resort to 3D type). For “Coffee milker”, it was difficult initially to get the latte art texture right. Only after several tries, I realised that there has to be gradient and small bubbles of different values in order for latte art to look like how it was supposed to be.
I noticed that as I work on a design, I had to constantly troubleshoot in order to achieve harmony within the work, from the make-up of the subject(typeface) to the composition and the colour scheme. I found that it was easier to achieve harmony due to the nature of this project to deconstruct and incorporate individual elements into a type instead of having to warp objects to turn them into a type. Also due to the nature of this project, the challenge was to create a type that does not disrupt the harmony of the work, as seen in my “Coffee milker” where I had to find ways to go about placing the “milker” element in while making the type flow well as a whole.
I learnt from my fellow peers’ presentation that there are many more ways that I can go about doing the project. Natalie’s final composition of “Snake peeler” interest me very much with her attempt to incorporate paper-cut as well. Alicia’s “Chinese Dictionary”, the inclusion of Chinese brush strokes was what I would not have thought of. All the outcomes that were produced from my peers have inspired me to push myself further to think out of the box for more innovative troubleshooting and fascinating results.
