A Framework for Understanding Generative Art
In this article, Dorin, McCabe, McCormack, Monro & Whitelaw posits that a framework for the description, analysis and comparison of generative artworks is needed. The authors argued that in order to theorise about generative art effectively, there is a need to have a framework that is uniquely suited to the description and analysis of generative art’s core, which is the dynamic processes employed by the artist. This framework aims to address the gap in generative art theory by inviting critical and creative literacy in generative systems.
Why a need for the framework?
Before diving into the framework, it is essential first to understand why there is a need for a framework.
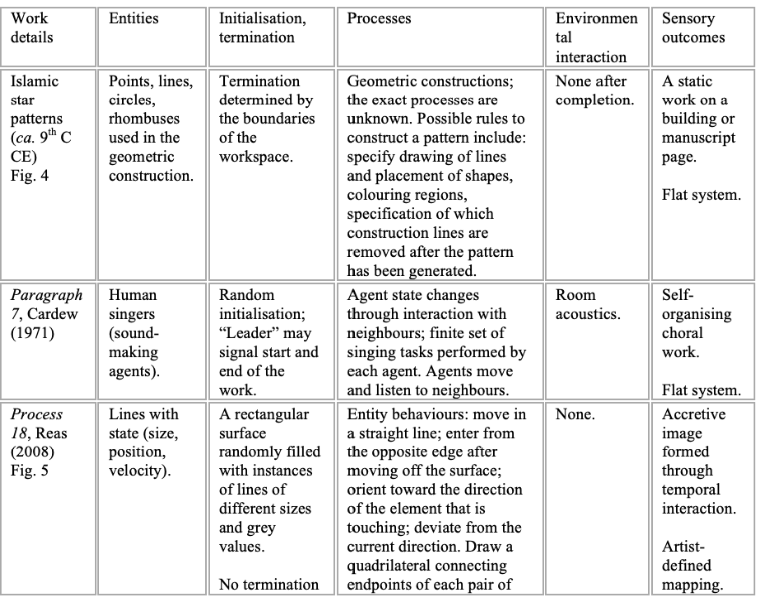
The authors contend that discussion around art involves frameworks, even if the artwork meanings are implicit. Common discussed elements of art involve “a language-based description of the work, the media, date of execution and the work’s possible meanings”. However, such approaches to art discussion do not capture the essence of process-based works, which prevents further and more affluent comparisons. Therefore, there is a need for an applicable framework for generative art to accommodate the wide variation of process-based works. For instance, both Cornelius Cardew’s The Great Learning, Paragraph 7 and Casey Reas Process 18 are a work that is classified as generative art. Yet both of the artwork’s medium and experience are different. Thus, it would be difficult to compare them without any framework.
Cornelius Cardew’s The Great Learning, Paragraph 7
Cardew’s Paragraph 7 is a self-organising choral work. It involves singing, humming and speaking a fixed sequence of words and phrases. According to the instructions, the singers are given control over their interpretation of the instruction. In each line of the instruction, it indicates a new word or phrase and is repeated a different number of times and at different amplitude levels, as indicated in the score. Members of the choir choose a new pitch for each new line, by matching neighbour pitches and only introduce unheard pitch when no new pitch can be found or sung from the existing group of pitches.
Casey Reas’ Process 18
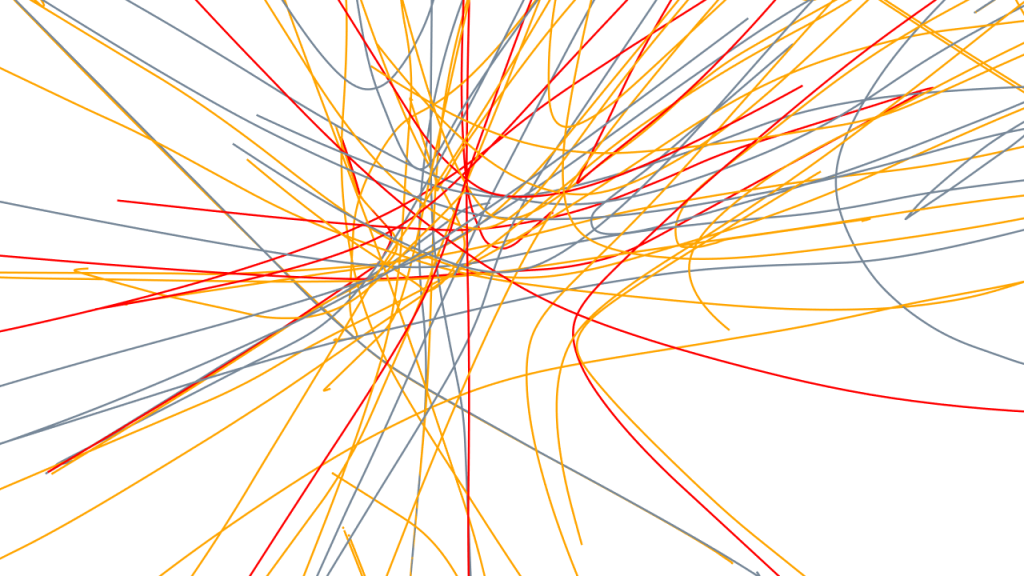
Reas’ Process 18 is a software-based line drawing system that generates a digital image for printing. It specifies how a set of lines can be moved across a plane, and, when they touch, be joined to create quadrilaterals of varying opacity.
A closer look at both of these artworks reveals an underlying factor that made them both similar, the generative processes. Hence, a framework allows for a conversation to discuss a broad range of generative pieces more consistently. Furthermore, it may also reveal unnoticed similarities and associations between different generative pieces. Therefore to address the argument of theorising generative art effectively, the author introduced a framework that is divided into descriptions of four main properties that constitute a generative art system: entities, processes, environmental interaction and sensory outcomes.
Understanding the Framework’s Properties

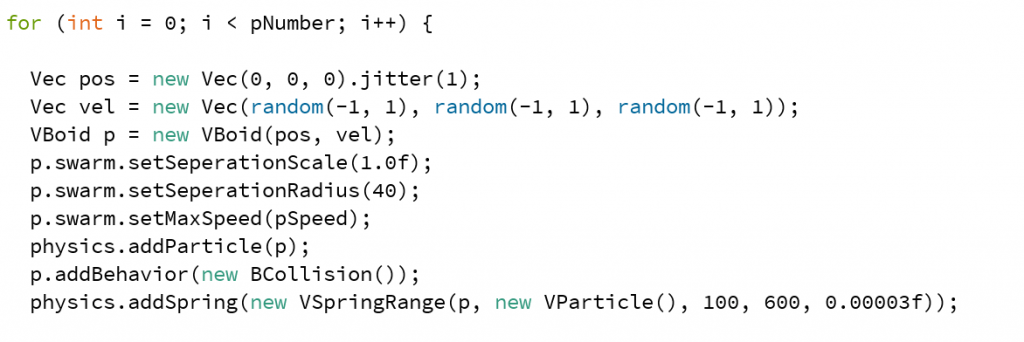
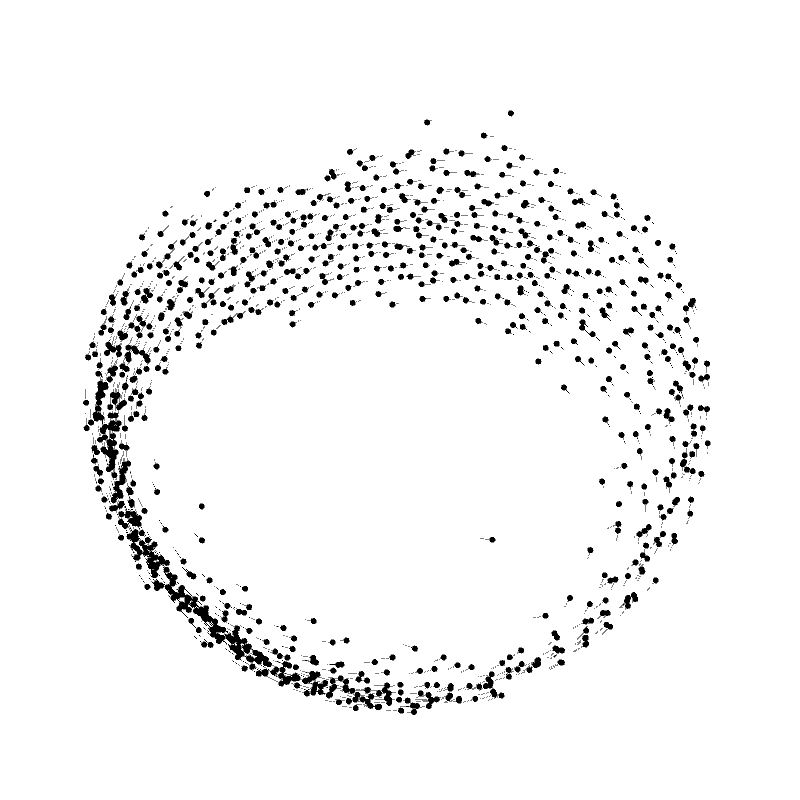
Entities refer to the subject involved in a generative process. It could be physical, chemical, biological or mechanical. Entities play a vital role in the generative process in the perceived outcome of a generative artwork. For instance, a computational generative process often involves an agent-based system, which simulates the actions and interaction of autonomous agents, whereby entities are identical, but their individual behavioural patterns are different. An example of my last sketch, “Movement with Neurons”, each of the particles is an entity that demonstrates some characteristic, distinguished by their unique behaviours.
Processes refer to the “mechanisms of change that occur within a generative system”; which involves the operation that influences entities behaviour. It can be described as conditions or events that trigger a particular entity behaviour or cause a chain reaction (domino effect) to the entities. These include the initial conditions ( the state of the entities before the process begins) or initialisation procedures (the actions or conditions necessary to start the process). However, the processes of a generative work may or may not be explicit to the audience.
Environmental interaction refers to the broader environment from which the generative systems draw information or input upon which to act. The inputs could be from the physical world or through devices that detect human interaction. For generative works, the outputs of the generative system will influence subsequent inputs. It can also involve the artist and the work interactions, especially for generative art, the creator will often tweak the parameters of the system based on ongoing observation and evaluation of its outputs resulting in changes to the outcome.
Sensory Outcomes simply refers to the outcomes of the generative work, that arise directly from the interaction of the processes and entity. The interaction between the process and entity can be either perceptible or imperceptible. For instance, in Cardew’s Paragraph 7, the audience is able to directly witness the entities (singers) as they enact the singing process. This system is described as flat, whereby the entities and outcomes occupy a single perceptible layer.
However, for computational works, the processes and entity interactions are not immediately apparent and usually take place behind the scenes during the development of the generative systems. Such systems will be labelled as natural mapping, whereby the structure of entities, process and outcomes are closely aligned. Both of these examples share a similar process, yet their physical manifestations and aesthetic experiences are different. Therefore, to appreciate the outcome of the generative works is to understand the intangible and hidden elements that give rise to the perceived outcomes.
Demonstrating the Framework
Having illustrated the framework properties, the authors’ also made references to different generative examples from diverse mediums and demonstrates how the framework can make a meaningful comparison between a wide variety of generative systems from different periods. It should be noted that this framework is intended to supplement rather than supersede existing critical approaches.
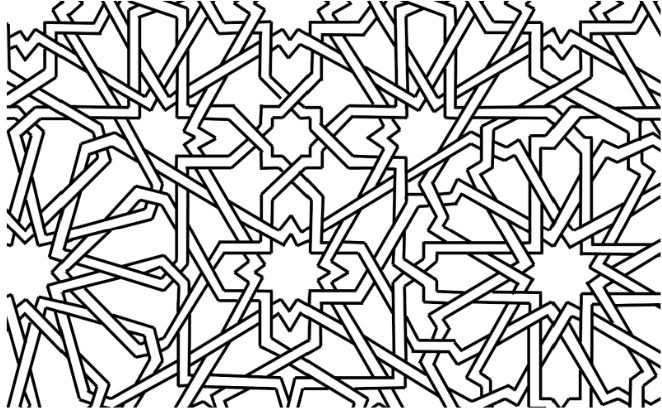
Islamic Star Patterns (ca. ninth century CE onwards)

The Great Learning, Paragraph 7 – Cornelius Cardew (1971)

Process 18 – Casey Reas (2008)

Comparisons using the Framework

Applying the Framework to my own Generative Artwork
Likewise, I will also demonstrate the framework’s utility by analysing and describing my generative project.

| Work
details |
Entities | Initialisation,
termination |
Processes | Environmental interaction | Sensory
outcomes |
| Final Generative Project | Lines
(Size, velocity, trail length, colours, Separation between lines,) |
Random initialisation; Lines are drawn randomly | Entity behaviours: move in random while keeping a distance from other entities. At the same time, leave a trail of lines behind | None. | Creation of abstract drawings in 3D space.
Artist-defined mapping |
Limitations & Future Creative Uses
While the proposed descriptive framework provides a summary of the essential components in a generative system, it does not discuss the aspect of the artistic motivations. Instead, the framework is focused on the implementation and mechanics of a generative system. Nevertheless, this framework can allow an alternative view to make reasonable and effective critics and comparison of various generative works in terms of the processes involved. Indeed, the framework has provided a methodology to make a clear connection of generative works that were previously difficult to articulate.
Hence, utilising this framework, I can compare and contrast similarities and differences to appreciate the process that the artist made in its creation. Likewise, the unpacking of the generative process, I am also able to make use of the different generative traits found in the framework to expand my creativity for future generative systems.