With the new Corgi idea, I went on to filter out at least 10 rules which I could use and ones that I thought I could illustrate. From there, I moved to trying to see how I could lay them out in the Zine itself. This proved to be quite a bit of problem, as I wasn’t too familiar with how to properly layout the Zine nicely.
I went on to see many examples of Zines online, to get some inspiration.
But in the end, I kind of stuck with something similar to what Prof. Shirley had recommended me to try with my previous idea, but with a little tweaks. From there I reduced the number of facts to 7, which helped in my layout also.
I started to illustrate the Corgis for all the different facts. I used MangaStudio to illustrate most of the illustration. It was actually a pretty fun and interesting process, as I somehow got very used to drawing with a tablet as well.
These below are a few of the starting sketches I did in the program.
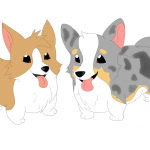
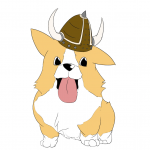
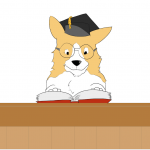
From there I moved to colouring in those sketches.
This were the Corgi models that I was going for. I didn’t really have much references for this, mostly because I always liked drawing corgis! The initial idea was to include a background for all the Corgis, but i thought to try and add them into the Zine first to see how i could properly lay them out.
And this came to be the initial layout for my Zine, and as you can see, it’s really bad and it looked extremely plain. I then consulted Prof. Shirley with this, and she guided me with how i could properly lay them out. She gave me the idea of how to properly place every subject in the Zine, and how putting one as a main subject can help capture the audience attention even more.
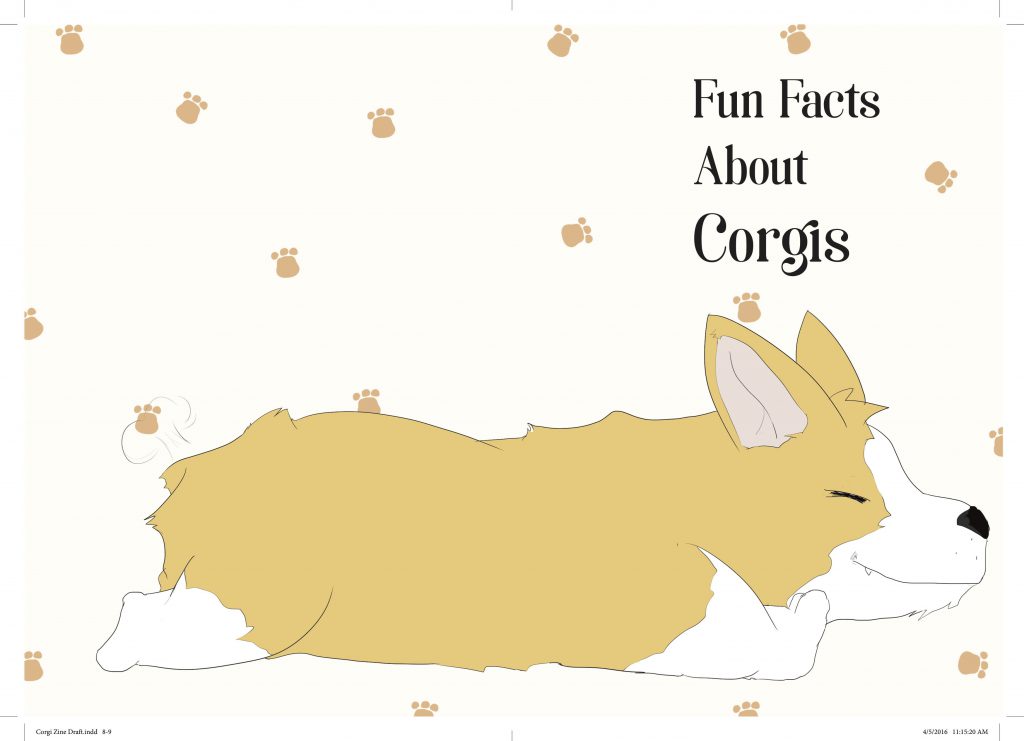
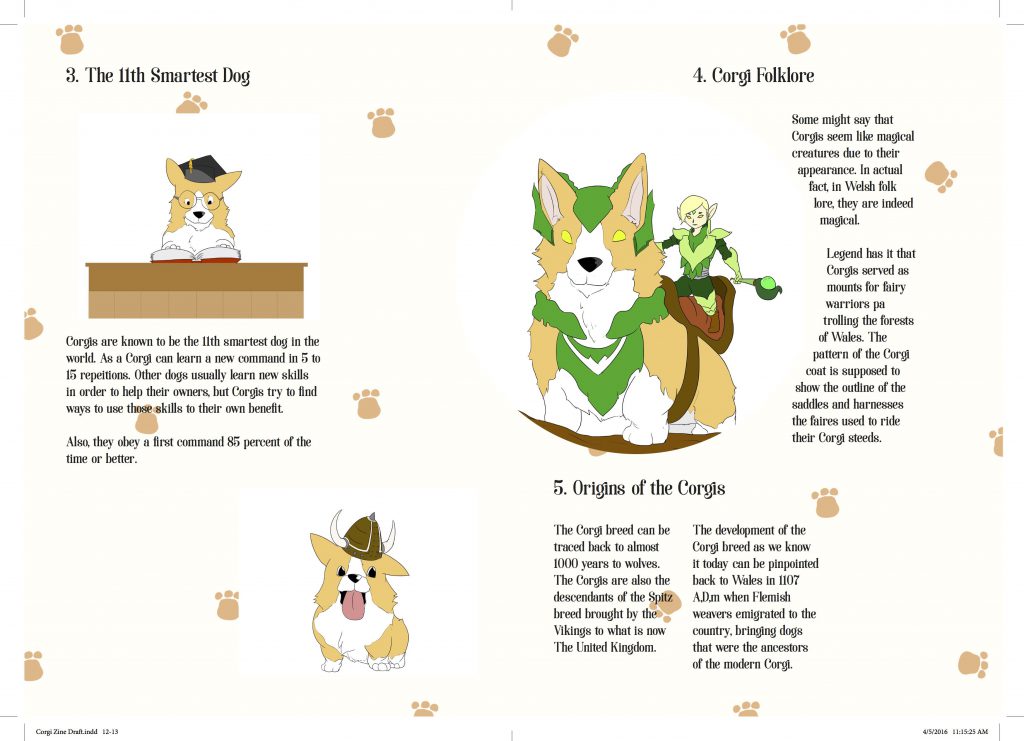
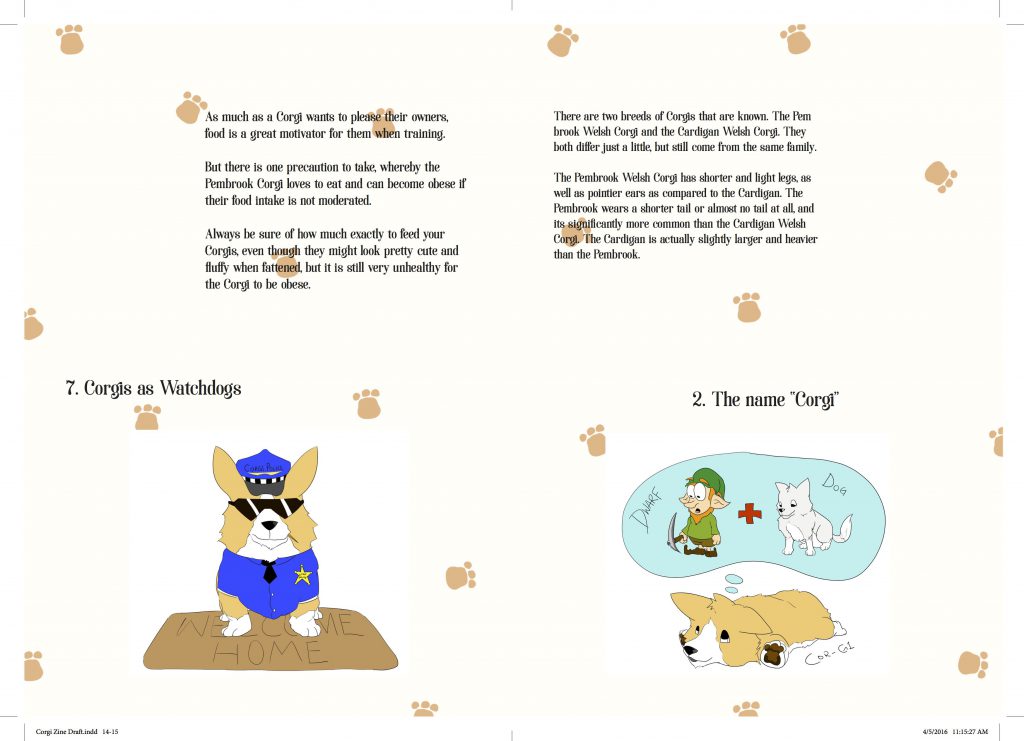
I went on to try and improve the layout of my Zine with the advice I got from Prof. Shirley. Other than that, I tried including a background for most of them, but it seemed like if I did that, every subject would be fighting for attention.
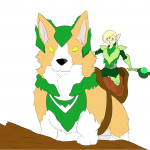
I tried putting a background for two of the corgi facts.
I tried fitting a background for each of them into the Zine, but they definitely did not stand out much when I did that. So i stuck with giving only the main one, which is the Corgi folklore, whereby the mythical Corgi resides in the woods with the fairies!
This certainly gave each spread one fact that would stand out more, and not make it a competition between each illustration.
Also, I followed the above layout for my Zine. Because of this, there would be a large poster illustration behind, and I thought of making a Corgi Anatomy Poster for the back.
This was the initial illustration for the background poster, without the labels of each part. But it didn’t really seem to stand out much. So I got an idea from Toby, and he told me why not make a blueprint instead since a blueprint itself would have labels of each part as well. So with some inspiration of ideas for the blueprint online, I put together and illustrated and edited a blueprint of a corgi! I’ll show it in the next post!