Here is the part where I’m getting stuck so, I’m just going to document what I have been doing for the past few weeks… which hasn’t really been productive in translating into visual results, but I have learned quite some.
From here I think I have grasped the file format with which to write and read my data—JSON (Java Script Notation Object). Through Node js (which is a separate platform from Processing), I can use NPM packages such as this convenient Twit package to get data from twitter.
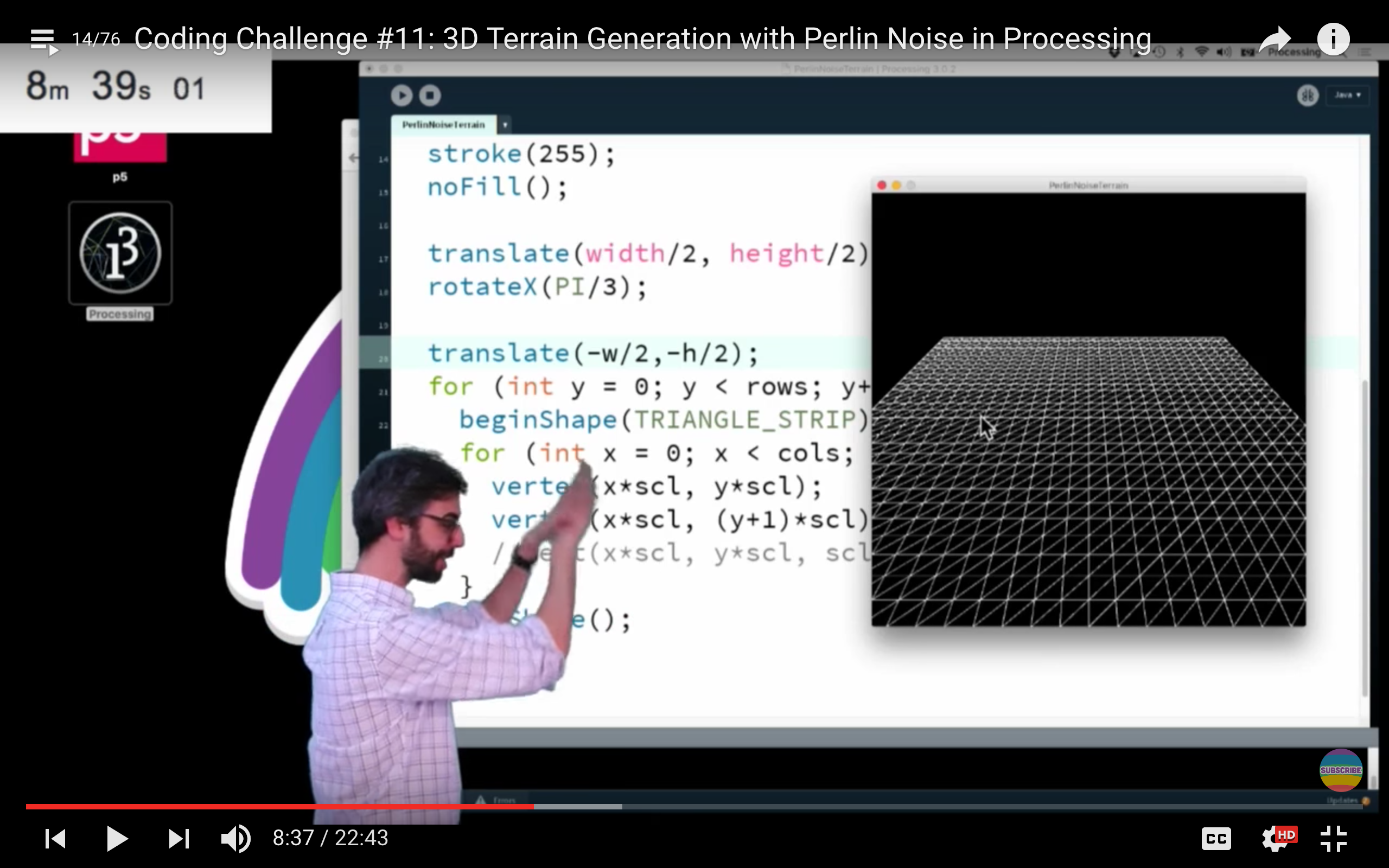
Shiffman’s Twitter bot tutorial roughly covers that knowledge in a brief way, so it was a good introduction. But he was more focused in post functions in twitter, while I am more interested in the get so I can attain the metadata from twitter. From this at least I learned that I will have to write my own JSON package file that picks up only the metadata that I want.
So with that, I have to figure what JSON actually is. Currently I’m still digesting the knowledge in these lessons:
The main goal here is to figure out from these other projects that Shiffman has done, how to get specific categories of metadata from Twitter, and record it in a JSON file with Node.js . So yes, that’s currently the challenge.