ADM-DIP Green
As our installation focuses primarily on light pattern to give the visual impact to viewers, we have tried a few light patterns over the past 2 weeks.
*All the GIFs here are the TOP view of one cluster of our installation.
As all the stalks are laid in a circular cluster.
1. Circular-Outward Pattern
 This was one of the first pattern that was proposed. However, as the cluster is top view, having the ripple to start from the center of the cluster will not show how the viewer “impacted” the installation. Hence, this was then modified to another pattern.
This was one of the first pattern that was proposed. However, as the cluster is top view, having the ripple to start from the center of the cluster will not show how the viewer “impacted” the installation. Hence, this was then modified to another pattern.
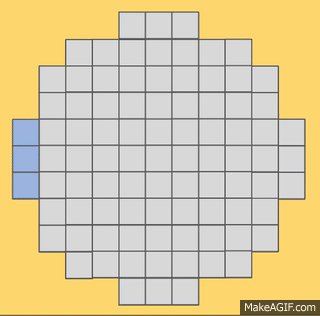
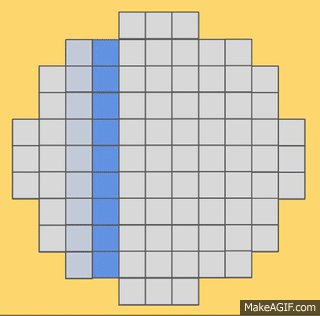
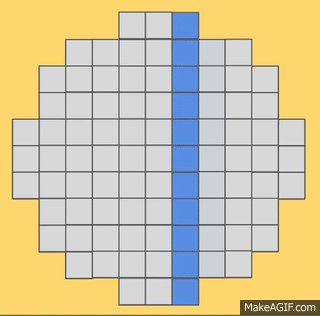
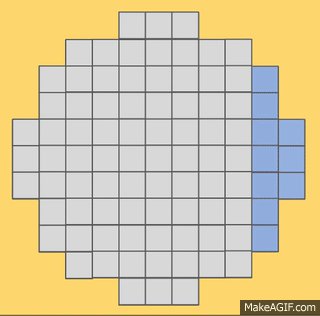
2. Linear-Bar Pattern
This pattern will start from the side that the sensor was triggered and the linear bar will move away from the viewers. The interaction part was what we wanted but the linear bar looks too rigid and does not reflect the dynamism of ripples.
3. Ripple-Out (Finalised Light Pattern)
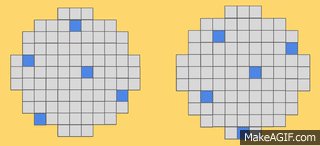
This is the pattern that we want to achieve. With the black dot symbolizing a viewer, and as the black dot gets nearer to the installation, the sensor is triggered and causes this ripple effect.
From here, we thought about what if there are more than 1 person at the installation, as Ilights events will definitely have times that there are more than 1 person at the installation.

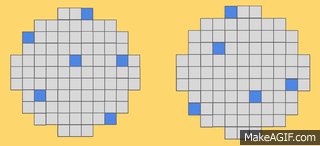
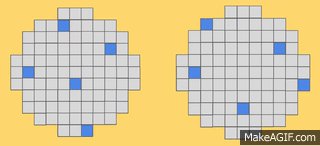
This is the light pattern for when more than 1 person is at the installation.
We didn’t want the ripples to just overlap each other and move away, hence we settled with 2 ripples coincides and resultant ripple will continue to move outward. Where the ripples meet will depend on which sensor is triggered first. (Triggered first means the ripple would’ve travelled further before meeting another ripple)
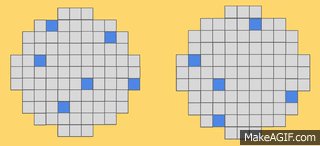
This default pattern is what will be seen when no sensor is triggered at the installation.
The rationale was not to let the installation look too dull and uninviting to viewers when no sensors are triggered. This random scattered lights will look like moving stars from far and we want that to attract viewers to come closer. With the viewers coming closer and at that point that they triggered the sensor and setting off the ripple, it will be like a surprise for the viewers. This was the kind of visual impact that we were going for too.
5. Light Show
During the case that our installation is crowded with people, the sensors will be constantly triggered as it is sensing radial proximity. To ensure that the ripples will not be too uninteresting after sometime when the viewers are walking through, we are looking into having a Light Show when a sensors is constantly triggered for more than 15 seconds. This will act like the 3rd layer of visual to our installation and also to captivate the viewers.
The Light Show are still in midst of development, we will continue to update when the Light Show animation is ready.