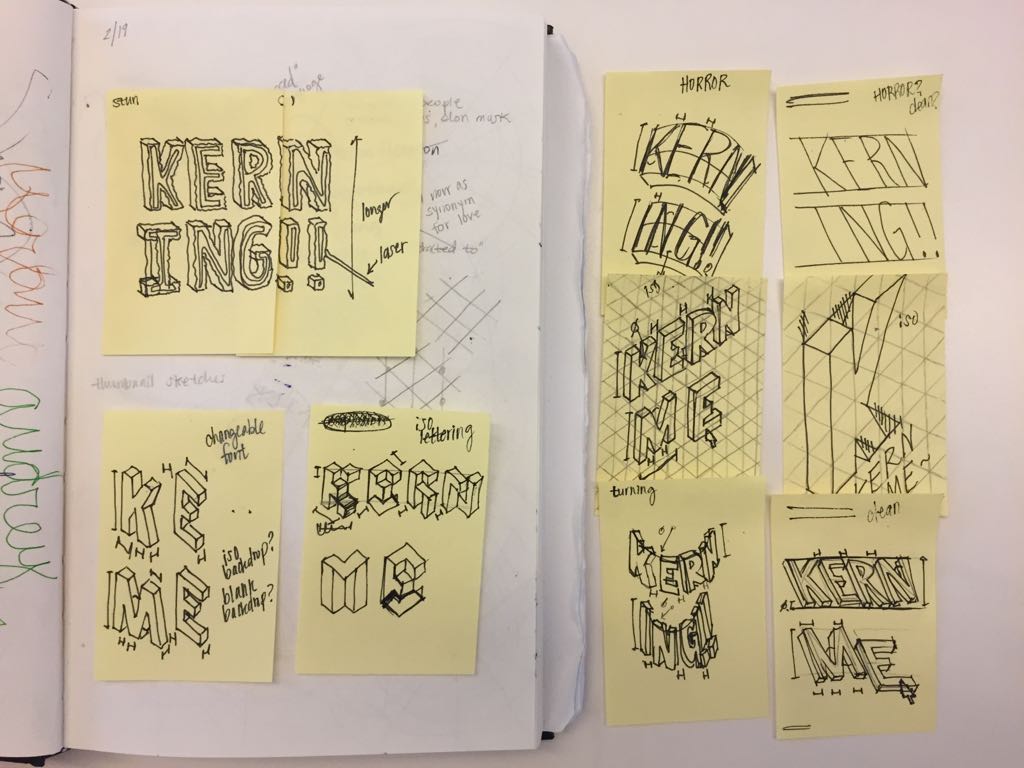
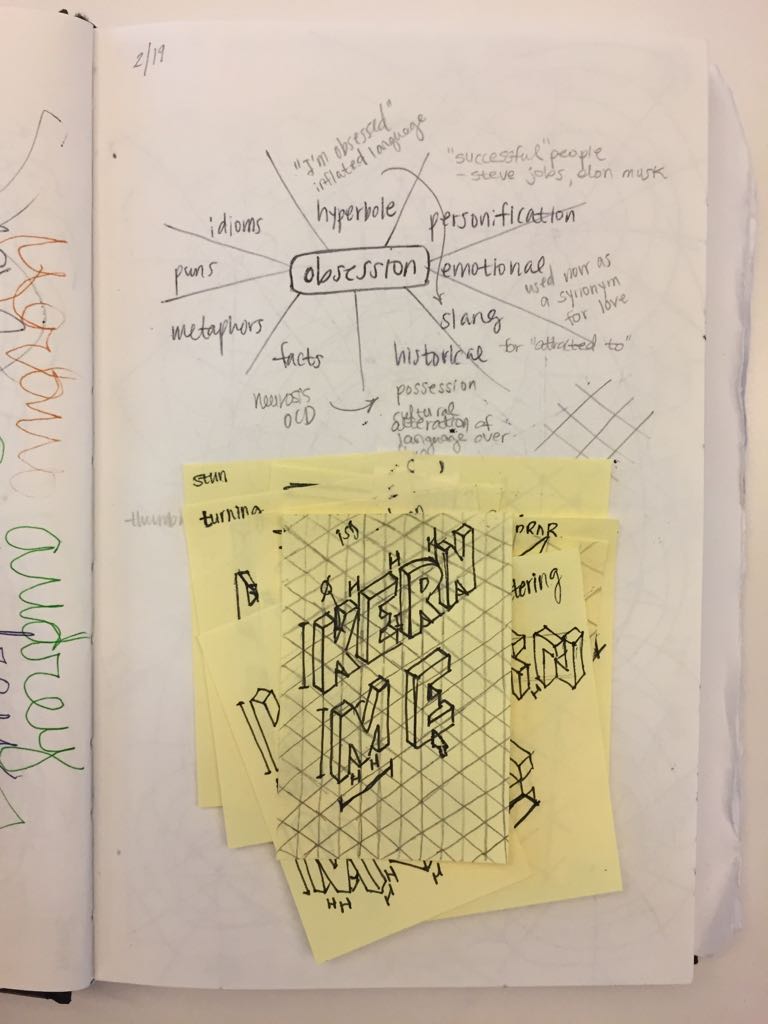
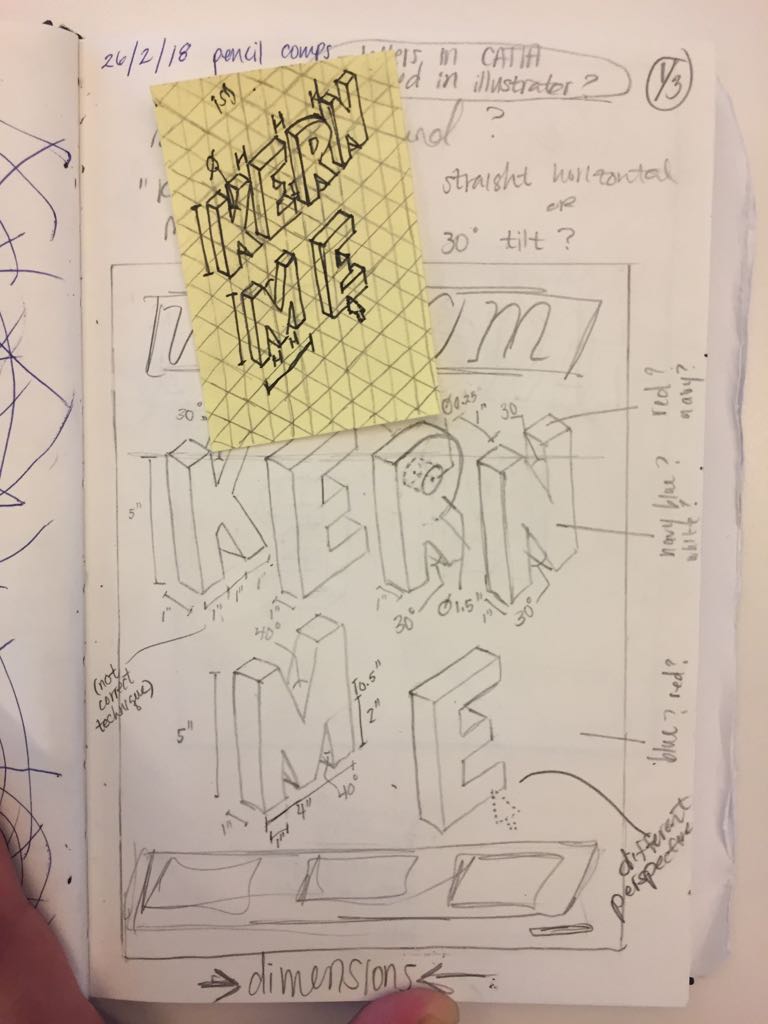
I first did some brainstorming on an iso grid. 
I looked at dimensions of the letters and decided that ~5×3 looked the best, which makes sense because 5×3 measurement is a widely agreed upon good design practice. This version does not have the dimensions included but they should be.
 I traced the first comp to make a version with no iso grid. It looks more clean this way, and the dimensions have been included. This is not how the final dimensions would look, but it gives you an idea. After doing these two comps, I realized I wanted the front faces of the letters to lie on the same plane, which I implemented next.
I traced the first comp to make a version with no iso grid. It looks more clean this way, and the dimensions have been included. This is not how the final dimensions would look, but it gives you an idea. After doing these two comps, I realized I wanted the front faces of the letters to lie on the same plane, which I implemented next.

I prefer this composition to the rest. Having the letter faces on the same plane creates a cohesion that the other compositions lack. In this version, I also tilted the front faces of the letters more toward the viewer, which I think looks better and is a better use of space. The tricky part of this one is that it does not use the standard isometric grid, it’s roughly a 60° cabinet oblique projection. In isometric drawing, the axes are equally spaced 120° apart, but in oblique drawings, the x- and y-axes are shown to true scale from the front while the z-axis is projected at some other angle.
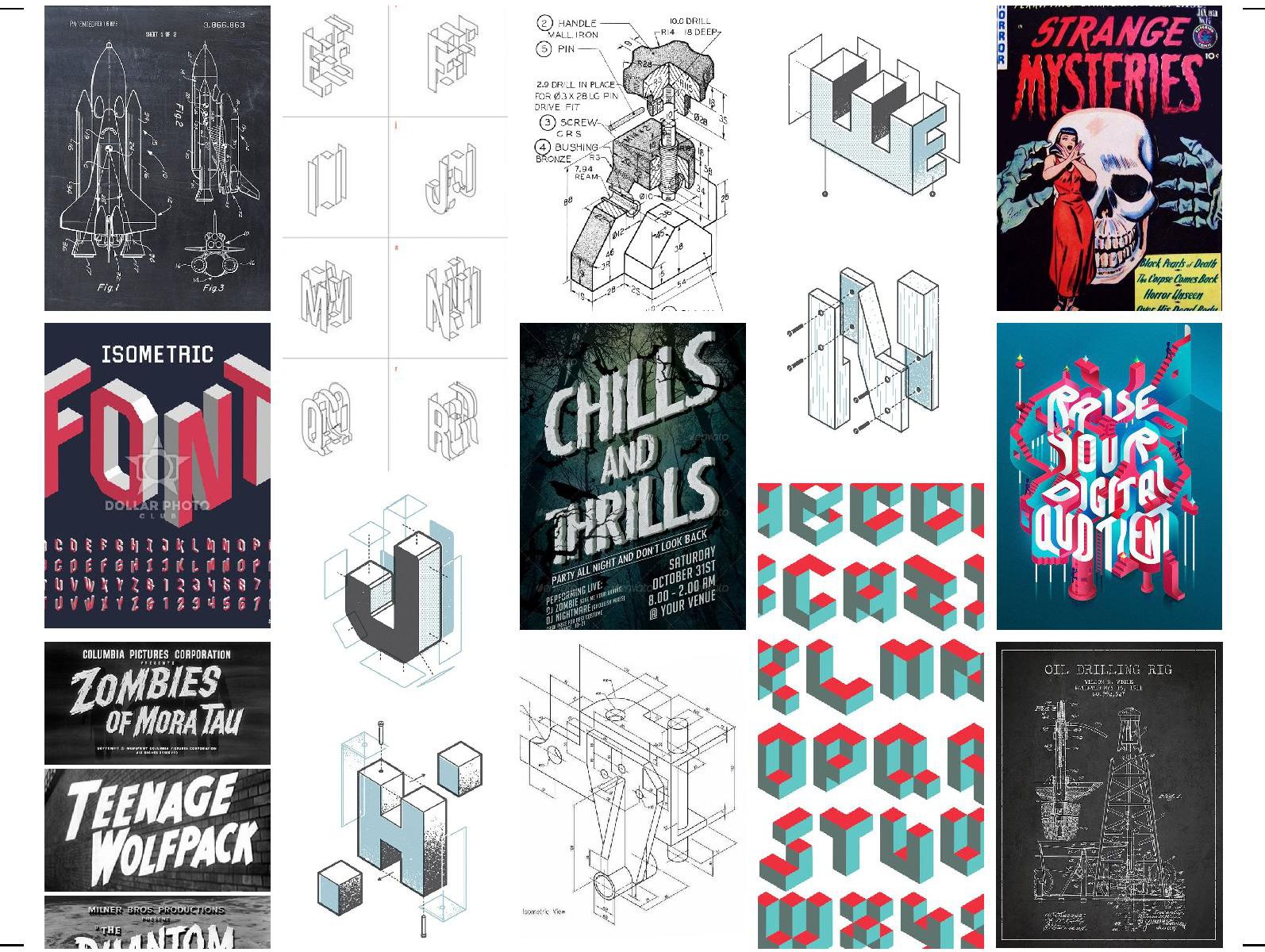
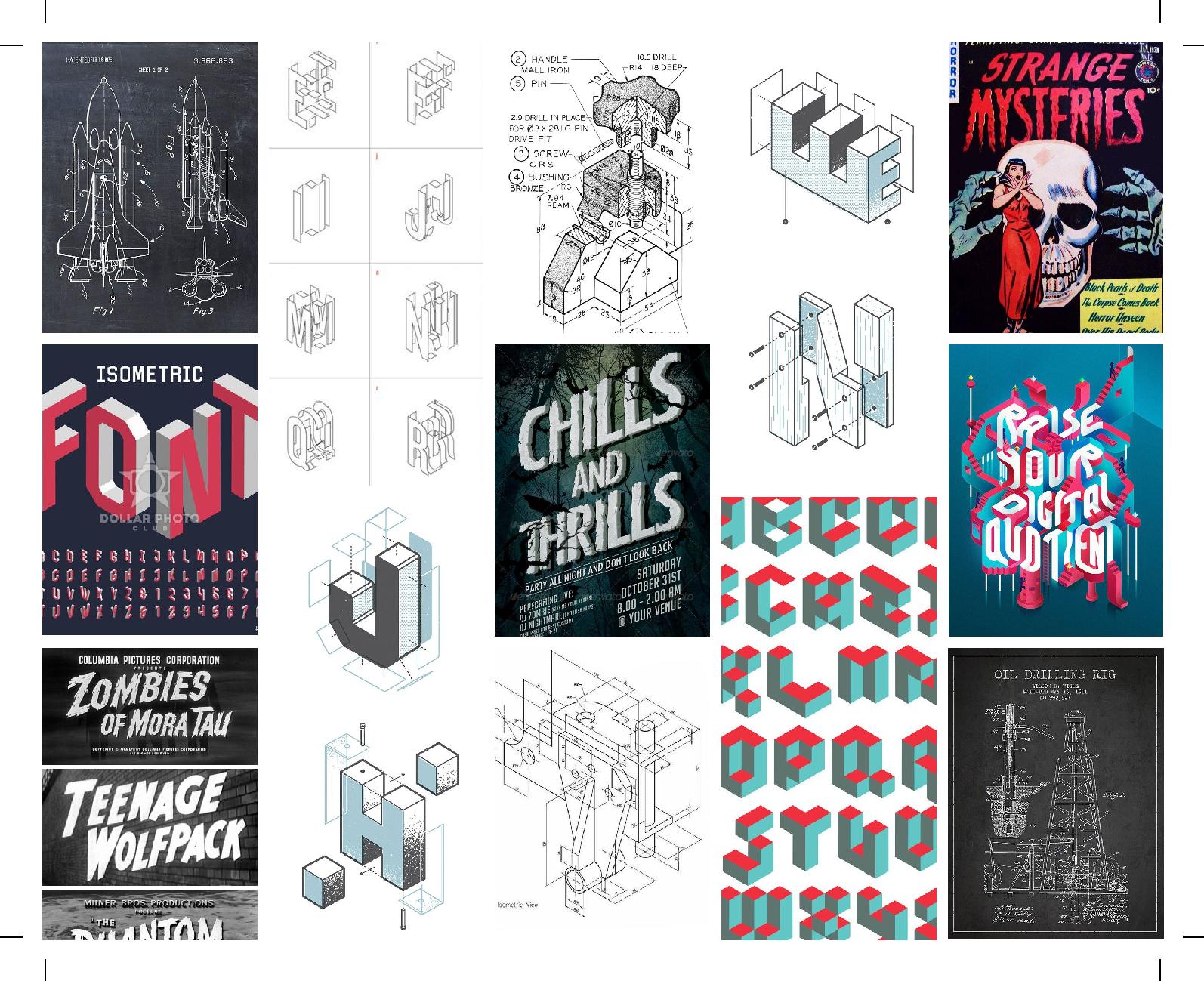
Here’s a good graphic to show some different oblique projections:

So basically I will have to either create my own grid (which shouldn’t be too hard) to trace over, or model the letters in a 3D CAD program and rotate the assembly to a nice looking angle, and then convert it into a drawing file. I’m not sure which will take less time, but I’m tempted to go with the custom grid option. Although, the CAD option would be a fun and more interesting process to experiment with. I still plan to play with the iso grid background, I could make it light blue or green and very subtle. And of course, there will be dimensions overlaying the drawing which I did not include in the sketch.