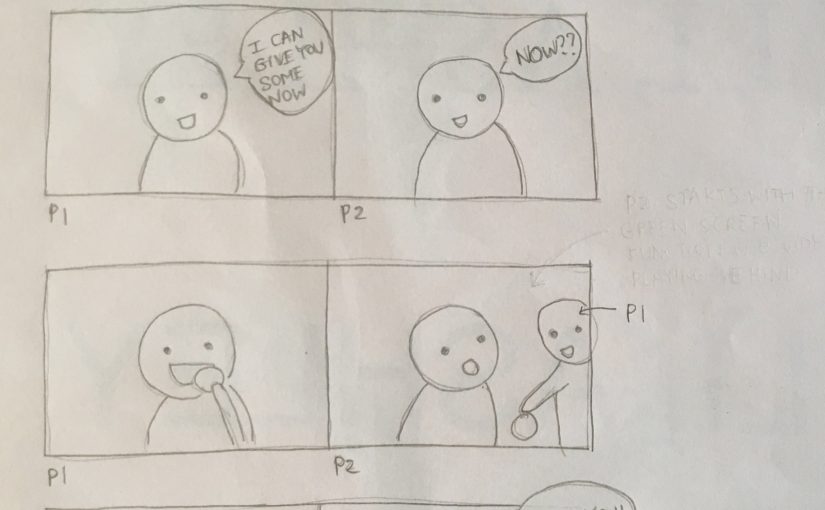
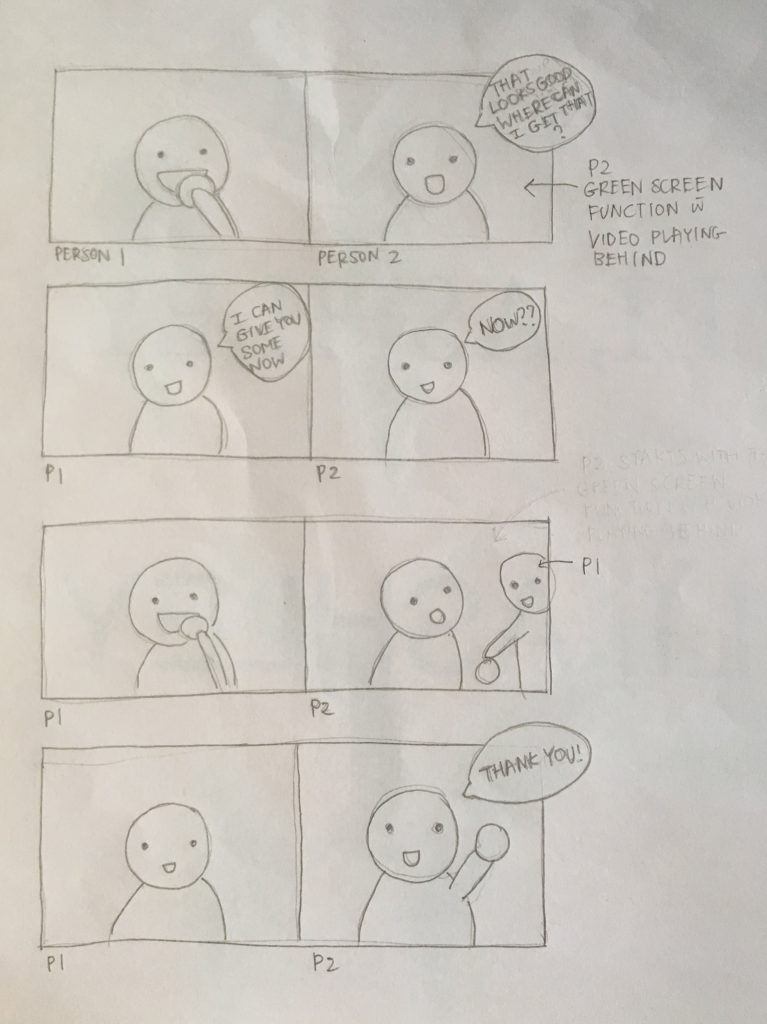
Sketch
During the circuit breaker period, people were sending food to each other using food delivery apps like Grab to show appreciation/love/encouragement for each other. Since we can’t be physically there for each other and we were always video calling each other, I thought it would be fun to make use of the green screen function from Zoom to make it seem like we are physically together.

Person 2 will use the pre-recorded video as their green screen background, and Person 1 (the one eating) will appear in the middle of the video to share the food with Person 2. This looks as if Person 1 is physically present at Person 2’s location and as if Person 1 cloned and teleported herself. Person 2 has to act that Person 1 is actually there to respond to the pre-recorded video.
Final Performance with Daryl & Gwendolyn
“Stop motion” performance with Yixue