Colour Scheme
An arrangement or pattern of colours or colored objects conceived of as forming an integrated whole
Colour Palette
The range of colors used in a visual medium, in a picture, or by an artist.
Colour Harmony
The theory of combining colors in a fashion that is harmonious to the eye. In other words, what colors work well together. It is the reason the Hulk wears purple pants. It is the reason the original X-Men had yellow and blue uniforms.
There are 5 types of color harmony:

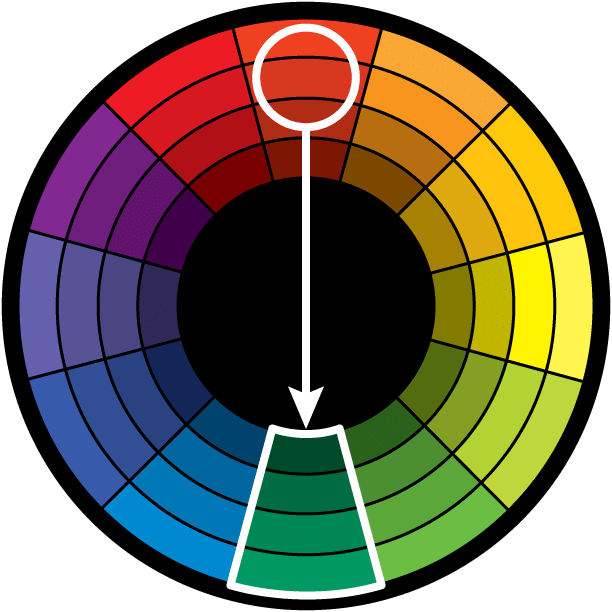
1) Direct Harmony: This is the most basic harmony. It is a point opposite to the key color on the wheel. This “opposite” color is referred to as the complementary color and thus the direct harmony can also be called the complementary harmony. Virtually all color harmonies (except Analogous) are a variation of the direct harmony. It is the reason the wheel exists as opposed to a different kind of chart.
The high contrast of complementary colors creates a vibrant look especially when used at full saturation but can be jarring if not managed properly. This is the most common color scheme and is easy to find in all sorts of designs. Hulk’s green color has purple as its complementary color—which is the reason he wears purple shorts. Red and green are the Christmas colors and also happen to be complementary colors to each other. In photography, blue is considered the best color to put behind a person as it is the complementary color to skin tone.
Complementary color schemes are tricky to use in large doses, but work well when you want something to stand out. Complementary colors are really bad for text as both colors have a similar “strength” and will fight for attention.
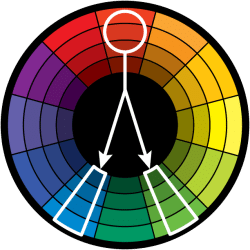
2) Split Complementary: Rather than the point opposite the key color on the wheel, the split complementary takes the two colors directly on either side of the complementary color. This allows for a nicer range of colors while still not deviating from the basic harmony between the key color and the complementary color.
This color scheme has the same strong visual contrast as the complementary color scheme, but has less tension. The split complimentary color scheme is a safe choice for virtually any design as it is near impossible to mess up and always looks good.
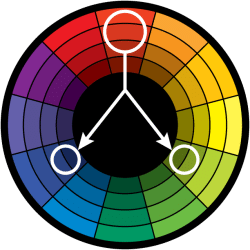
3) Triadic Harmony: Also called Triadics or Triads. This refers to the color two spaces to either side of the key color’s complement. Essentially, with the triadic harmony, you are using three equally distanced colors on the color wheel. As such, you’re stretching the basic idea of color harmony and thus this harmony is best used with only touches of color.
Too much of each color and your design appears to have too many colors and can be too vibrant.
To use a triadic harmony successfully, the colors should be carefully balanced—let one color dominate and use the two others for accent. Or, desaturate all your colors and only use the triadic colors in small spots or touches.
Credits:
http://www.dtelepathy.com/blog/inspiration/beautiful-color-palettes-for-your-next-web-project
http://www.zevendesign.com/color-harmony/
Useful website
http://paletton.com
https://coolors.co/