Project Description
‘Hush Little Baby’ is a morbid take on the coping method for mothers who experienced a miscarriage. This interactive installation is an immersive experience that is comforting yet harrowing, allowing the audience to freely touch, feel and hear everything that has been carefully curated on set.
The installation is motivated by the concept of the lack of a tangible memorial for a baby that is lost through miscarriage as there isn’t a body present. In a way, this installation is a ‘grave’, ‘shrine’ or ‘memorial space’ for a baby lost through miscarriage.
The installation calls for a single person experience at any point of time so as to allow the audience to fully immerse themselves. Audiences would need to go under the canopy and lie down as they have a touch and look at all the items that have been placed including the climax of the interaction – the baby bolster.
Observational documentation for user tests
Tester 1: Charm
- Approaches space , “so confused”
- Starts sleeping and lying down in space.
- Shocked when audio of baby crying starts to play when bolster is squeezed and hugged.
- Squeezes and further interacts with bolster.
- Starts continuously pressing bolster until music and audio ends.
Thoughts:
- “Clear it was a dark object”
- “Visceral set up”
- “Associate with being a mother and holding a child.”
Tester 2: Sherneese
- Slowly enters under the canopy, tries to lie down.
- Holds the bolster, waits for baby crying to play.
- Places bolster at different positions and trying to get audio to play
- Tries to understand the differences in audio when different pressures are applied.
- Leaves set up before music ends.
Thoughts:
- “Agree with charm, context was very clear”
- “Blood made it v clear it was a miscarriage”
Design process documentation
We first started off by testing out the pressure sensor with a piezzo buzzer just to get the feel of how we want varied volume at varied pressure. We tried out the circuit and got ourselves familiarised before making a move to processing.
Feeling very sure that we wanted the increasing volume for increasing pressure, we then tried to bring it over to processing where we embedded the baby sound into the circuit and tried to test how the volume intensity would turn out now that we have the baby’s voice instead.
However, we realized that the audio was very choppy and felt very unsatisfied with the lack of progression the audio had. There were sudden cuts from the cooing made by the baby so we felt that we needed a much more consistent and progressive recording of the baby sound.
As for the object that would trigger this sound, we were considering between a baby bolster and a baby head pillow, taking into consideration which pillow would be a much more reactive and suitable fit for the pressure sensor.
We decided to go with the bolster as it was much more firmer and more reactive with the pressure sensor when being used as compared to the head pillow as it was much softer and had a lesser reaction to the pressure sensor.
Here is also a test to see the natural ergonomics of holding or hugging a baby bolster.
The Video
Instructables style process
Step 1: Get Materials

1x Baby Bolster
1x Arduino
1x Breadboard
5x Wires
1x 10k ohm Resistor
1x Acrylic Board
2x Wireless Speaker
1x Mattress
1x Mini Blanket Throw
5x White Towels
1x Adult Head Pillow
4x Sonograms
4x Soft Toys
4x Baby Clothes
1x Positive Pregnancy Kit
1x Fake Blood
1x Mood Light
Step 2: Solder Pressure Sensor

A long wire extension is needed for the pressure sensor as it will be embedded into the bolster that would be lifted by the audience so to make it safe, soldering a long wire extension would prevent from any pulling of the sensor that would disrupt your circuit.
Step 3: Assemble Circuit and Embed Sensor into Bolster
When assembling the circuit, it will be extremely helpful to tape the components of the circuit onto a board, in this case we have used an acrylic board that would be able to be hidden in out installation.
One the circuit have been assembled, place the pressure sensor on a hard surface such as an art card or a mounting board that has been trimmed to fit the pressure sensor better.
Step 4: Connect Wireless Speaker into Processing

Processing’s audio will be played from the computer so to further amplify the sound and embed it into the set-up better, connect a wireless speaker to the computer and processing’s audio from the pressure will play from the speaker.
Step 5: Set Up Baby Shrine

Start off by placing the mattress in a squared manner so you definitely need a really soft mattress that is foldable. Once done, place over a throw blanket that is subtlely stained with blood. Place the circuit board at the head of the set-up and start to place the soft toys against it.
Place the adult head pillow in front of the soft toys and place the baby bolster above it. To amplify the set-up further, place the baby clothes on the right side of the adult pillow and place the positive pregnancy kit on the right side of the adult pillow. Place the wireless speaker behind any one of the soft toys and place the night light on the left of the soft toys.
Once done, place the white towels in the middle of the mattress and arrange them well.
Step 6: Carefully Add in Fake Blood

Once arranged chaotically, use your finger and start to create a concentrated blood spot in the middle of the towels and great a gradient from dark to a brighter red to make it less fake. Add in other smaller specks of blood to further elevate the main big blotch. To finish it off, add more blotches of blood on the blanket throw itself.
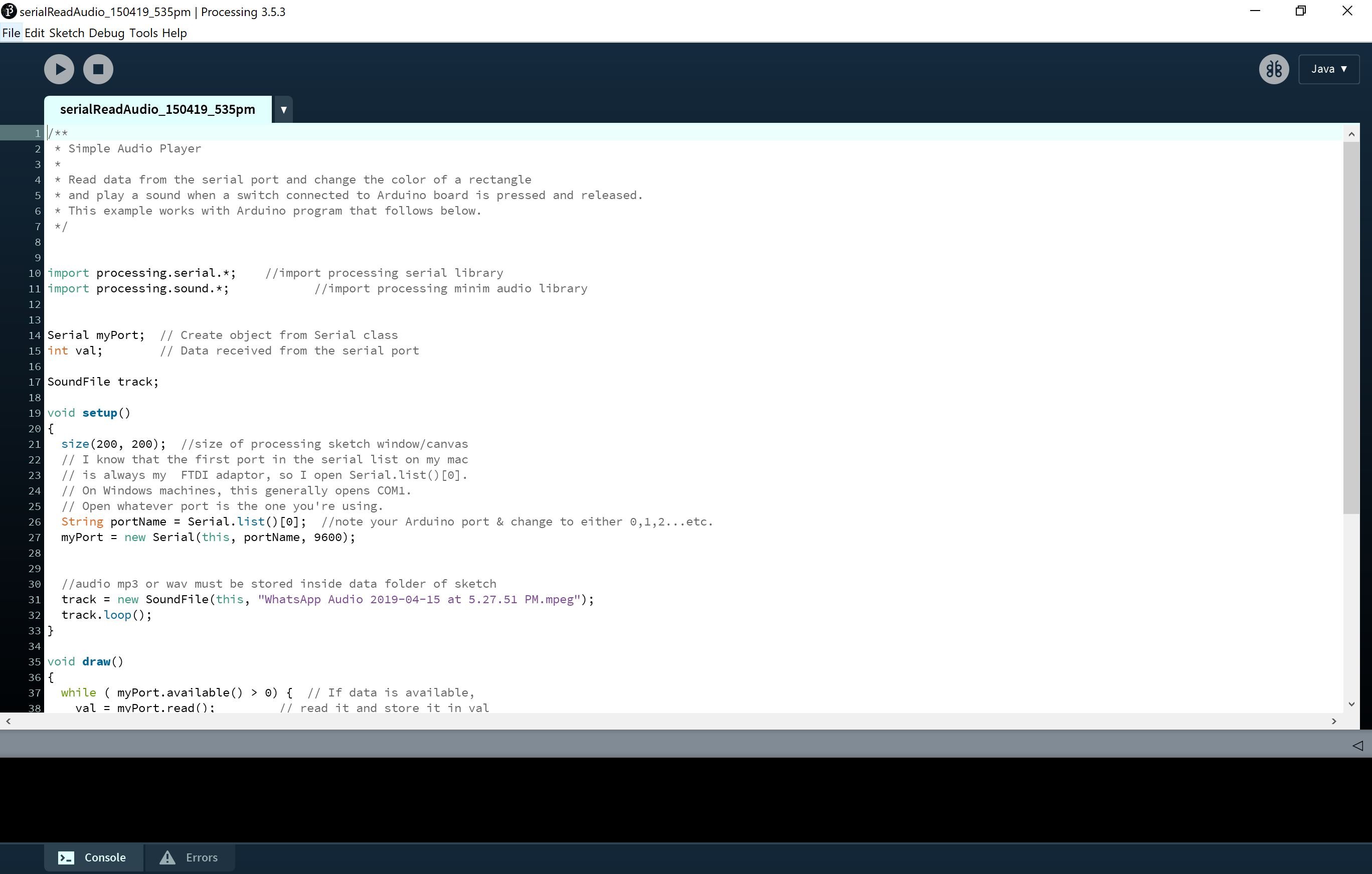
CodeS + Circuit design
Code for piezzo buzzer’s increasing sound:
 Code for processing using old audio clip with increasing sound:
Code for processing using old audio clip with increasing sound:
Code for processing using final audio clip with increasing sound:
Circuit set-up for processing (omitting piezzo buzzer):

Photos of Installation in Detail
Reflection + Thoughts
Personally, the issue that I felt we face would be the coding of the processing as we really wanted a smooth and obvious change in the audio of the baby cooing as the pressure gets more intense but it was not as apparent as we wanted it to be. However, we managed to find another option which was to really curate and edit the baby’s sound in the audio itself and have a longer sound made when the pressure is intensified.
Nonetheless, apart from the interactive object itself, I personally do feel that the whole experience and vibe of the set-up matters as it would either do the item justice or otherwise. I specifically paid a close attention to detail for our set-up as I really wanted to portray how a simple object such as the bolster could make such an impact when placed in such a set-up with all the items present for context.
After being exposed to the different kinds of interactions and its methods for the past 13 / 14 weeks through either the micro-projects, research critiques and final submission, I can really vouch that having an interactive piece of design is way more intriguing and satisfying as compared to having a non-interactive design.
Through the final project specifically, I observed how interaction plays a pivotal role especially in conveying a piece of work that is commenting on a societal issue or a personal issue. Through interaction, it really allows the user to be fully immersed and have a better experience at comprehending the message the design has to convey.