This is a continuation from previous posts.
This is Part 4 and the post will cover Lighting.
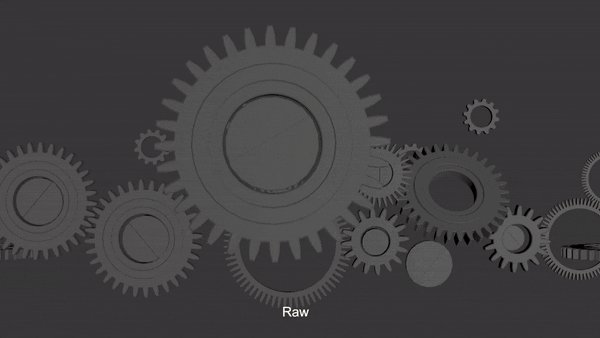
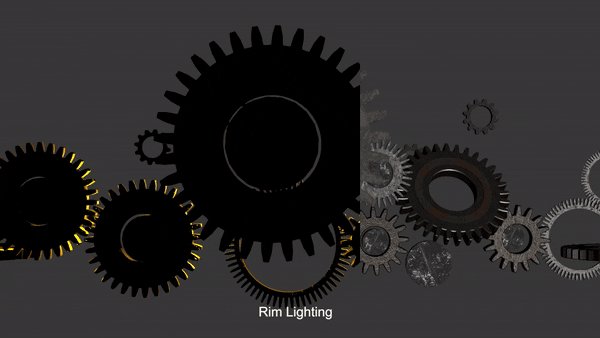
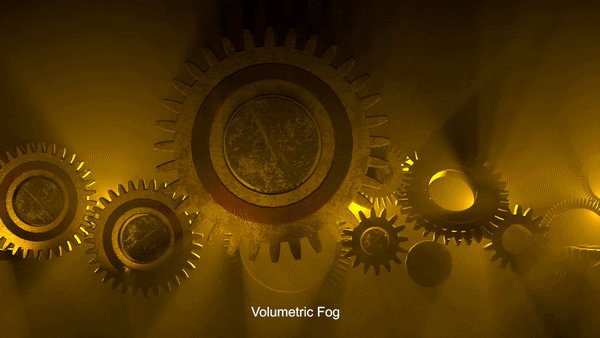
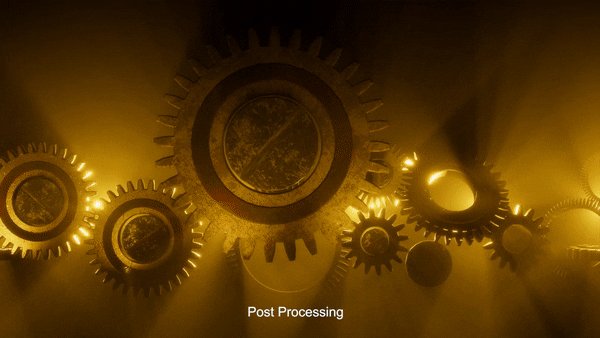
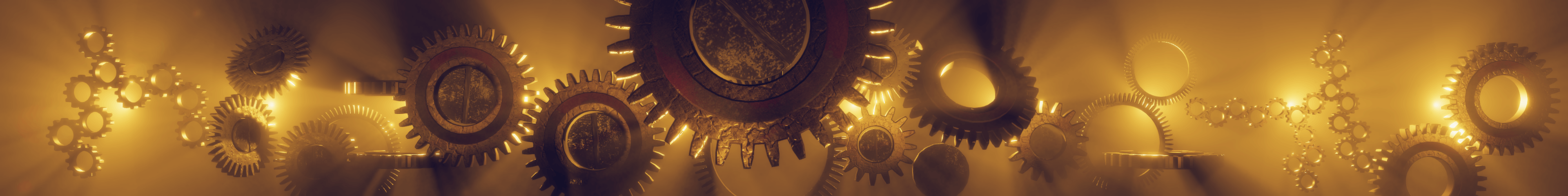
Combining all the effects + Breakdown:

In week 7, we discussed the possibility in class, to play with lighting. Light beams could stream in from several sources in varied directions. We could also play with depth to use light to show and hide the gears.

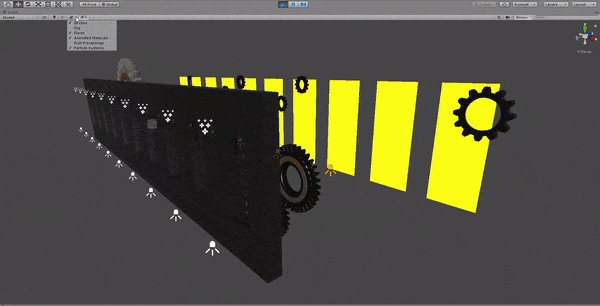
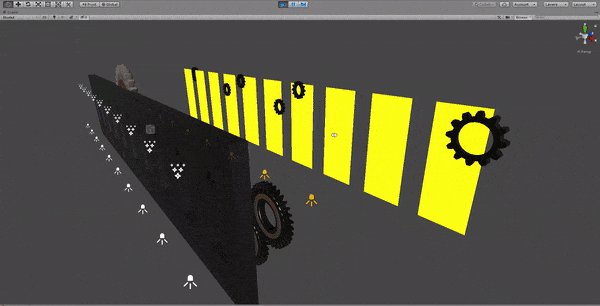
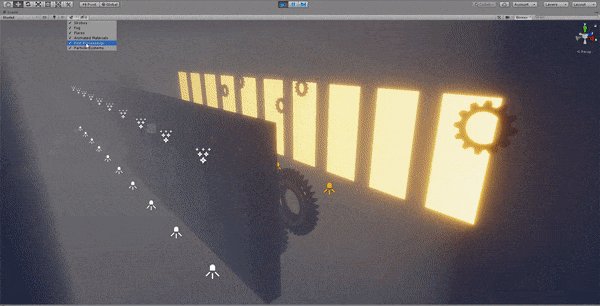
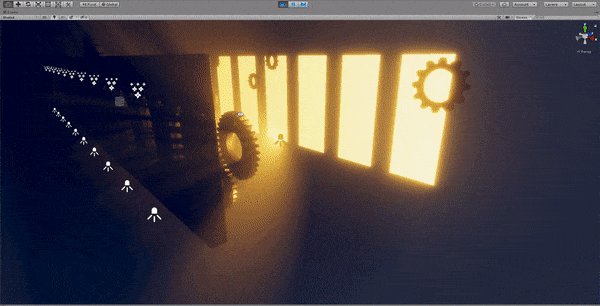
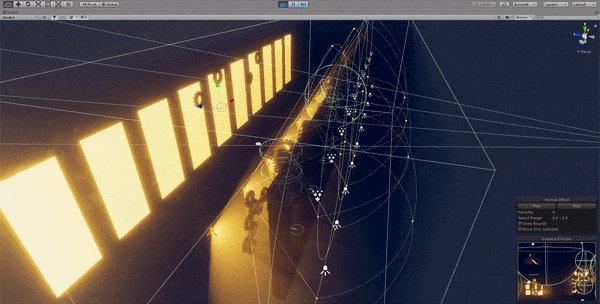
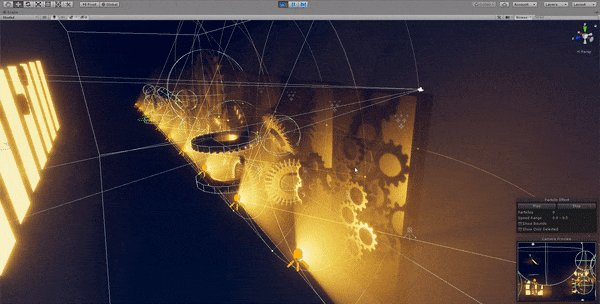
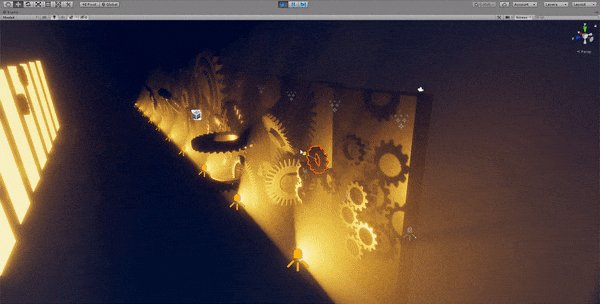
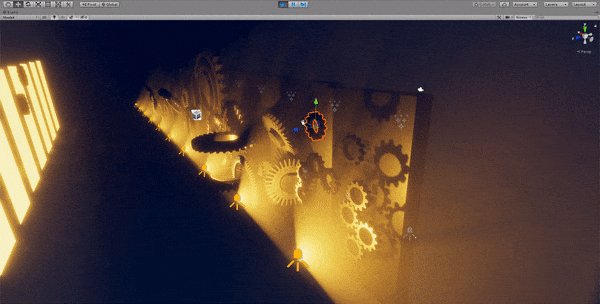
Above, I toggle the volumetrics on, followed by post processing, followed by lights, so you can see the impact they make on the scene visuals.
We used a total of 30 lights for the scene shown above and they are all rendering in real-time. We use 10 walls for this set up, spaced out evenly. Each wall has a rim light, an angled front light, and a top spot light.
To have our spot lights cast visible light beams, we pump up the density of our air particles in the air, using a component known as a Density Volume.
This mimicks fog or haze in a certain region, and the thickness of the air particles can be controlled to our heart’s desire.

The volumetric lighting is interacts dynamically with our objects. We are able to move objects in our 3D scene to arrange the composition as how we like.
This is crucial to our highly iterative process.


To get clean lighting and high control over lights, we use shadow-casting meshes that are set to shadows only. These meshes are not rendered to the camera, but act as light ‘blockers’ to stop light from reaching certain areas of the scene. This was essential for perfecting the desired composition during much of the fine-tuning phase.
This method was more effective than light layers. Light layers is a technique to categorize lights and objects into ‘layers’, (like layers in Photoshop), and lights will only affect objects in the same layer as it. While light layers also provide the same functionality, there are too many lights to do that manually on a per-light basis. Shadow casters are slightly more performance heavy, but not significantly, so the faster workflow was preferred.









