A comic! That was what I wanted to do for my Zine for the town of Newton.
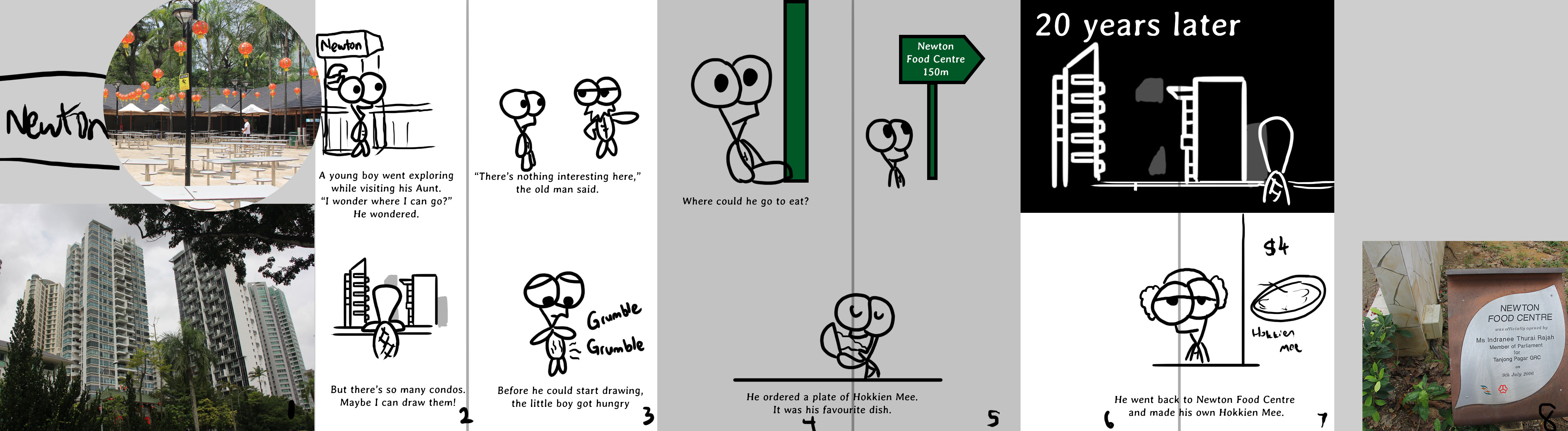
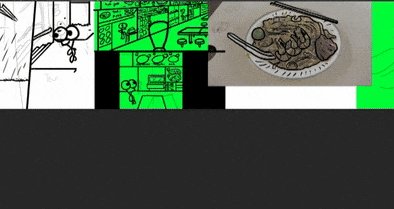
 Above is the basic storyline I had drafted out for my Zine when I decided to do a comic. I also decided to use an illustration style based on my inspirations which I will talk about below.
Above is the basic storyline I had drafted out for my Zine when I decided to do a comic. I also decided to use an illustration style based on my inspirations which I will talk about below.

Inspiration / Artist References
During my first consultation I was told that I could look at children’s storybooks such as the Ugly Duckling and the like. I thought it’d be interest to go back to not just see how these stories were crafted but also see how they were drawn and illustrated.
So I visited this website: http://www.magickeys.com/books/
It’s an online website of various children storybooks. I was amazed. My favourite book is ‘Brave Monkey’ because it has a very meaningful story and that was what I wanted to do for my Zine as well, something meaningful. Aside from looking at their art style, I was also looking at how they used their text and the placement of it. I wanted to see how they did their layout.
I wasn’t able to think of a story very easily since while the place itself was interesting, they were all fragmented events – eg touting, renovations, they were events that were either too short or boring to develop into a concrete idea. So I decided to draw from my experience – the kindness I experienced from the old lady who talked to me and even treated me to drinks and a meal later, as well as how closely knit the community is for the Auntie. As such, I decided to do something that revolves around the compassion of the people there and write a story about kindness, which is something I felt about the auntie on my visits there and how helpful she was. So that was my theme for my zine – kindness, with a quote that I wrote down to inspire myself:
“in one way or another, we are all looked after”

So I got my first story draft, but the story was very lame and underdeveloped.
That was before I got into reading deeper into children storybooks and also taking a look at Little Big Books to see if I could get inspired too. I note down stories that made me interested and emotionally invested in the characters. For example, on that website, I noted these two stories:
- Invisible Alligators – has a morale, and lovely ending statement
- Wolstencroft – Very touching ending that is very rewarding because the story really exaggerates the problem
I saw that the stories there have a main character that guides the story along. They also presented their main character with a problem that they had to solve, something which my story did not initially have, making the world a little too ‘perfect’ for my character.
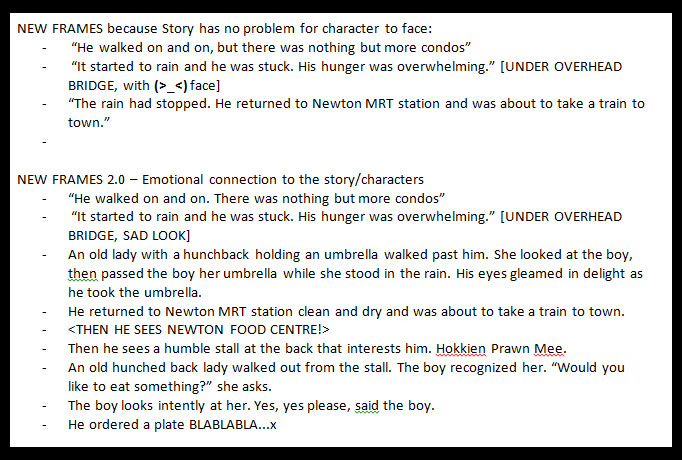
So I added new frames to add a little more depth to the story.
Colours / Drawing
The colours I used were mostly extracted from the original images I had. I bumped up the saturation so it would look more attractive and colourful, especially for the food and also to go in line with my inspiration. However, looking back, I think I could have used colours a lot better for some of the frames.

I also kept in mind what I learnt with how the Pingu character was drawn in the previous semester so it’s great to be able to link with previous assignments.
Converting live images to illustration Printing Process
 I went to TrueColors at Bugis to get my Zine printed. It was quite a nightmarish process for me actually. I believe for most of us this is our first time printing Zines but I felt a little less unprepared for it than I could have. Problems I faced with printing zines were aplenty.
I went to TrueColors at Bugis to get my Zine printed. It was quite a nightmarish process for me actually. I believe for most of us this is our first time printing Zines but I felt a little less unprepared for it than I could have. Problems I faced with printing zines were aplenty.
My first printout was actually in A3 because of miscommunication. I passed the person in the printing shop A3 paper, but they thought that I wanted an A3 size booklet. This was also my fault as I did not set a correct resolution in photoshop. The size I had set was incorrect and I had used the wrong DPI for my photoshop file, leading to the size of the zine being closer to A3 than it was to A4. Thankfully I could still fix this.
The second mistake I made was that some of my text were too close to the edge of the paper so when my zine was printed and cut, some of the text were actually cropped off! It was my mistake as I had not thought about how close the text was to the edges.
I went to edit my Zine on the spot to change the affected text, but for some reason, the cutting was inconsistent and another part of the Zine now had their text were very close to the edge even though it was previously okay. At this point I had already printed three copies and spent $12 so I decided to just deal with it as the cutting was a little inconsistent and I didn’t want to risk it getting worse.
The final mistake I made was realised only on the day of presentation itself that my paper was actually not the 80 gsm that was listed on the store. I had somehow gotten 250 gsm paper? Which had me totally shocked and caught me off guard. I guess this is a huge lesson for me to check carefully and also perhaps bring a sample of 80 gsm paper along for me to compare so I know how to feel the difference.
Despite all this, I am really thankful to the staff at TrueColours. It was really late at night when I went there. Even though they kind of scolded or chided me for coming so unprepared, I think they’re really kind to help me despite them being so busy. I am really thankful that they helped me get my Zine printed wonderfully. Then I went to have my dinner at McDonald because no place was open that late.

So nevertheless even though I actually wanted to raise my hand when the question “Who regretted their choice of paper?” was asked in class, this is just a very good experience for me to see for myself the different types of paper to print Zines on as choice of paper had never been something I considered much before and something I had always overlooked in previous assignments.
Reflection
I think one way I was really hoping to learn by the end of this module (Foundation 2D) is how it actually ties in to our careers. Unfortunately, I wasn’t able to link many things to Animation or Interactive media, my first and second choice of major respectively and am as such left with plenty of questions as to how this will help me develop as an artist in those aspects. Definitely I learned something along the way of course, but I still feel a lot of wasted learning potential. I could have learnt so much more if I knew what to look out for and what will help contribute to my career so that I can focus and improve my learning experience in my 1 year in foundation term as I still feel there is much I need to do to prepare myself before streaming into our majors.
Overall, printing this zine (along with the typography assignment) was a good learning experience for me and after 1 year of foundation, we are now going to stream into our majors. I am curious to see what awaits us.
Thank you Mimi for guiding me through my first and most important foundation year!