This is the final part of my process on our final assignment, Ego.
You may view the previous parts below:
For ideation: see part 1
For colours: see part 2
For execution: see part 3
I’ll start off by talking about the bonus, which is actually a 5th outcome I had done and then end off with my personal reflections on the assignment.
The Bonus Row
I did a bonus row and here I’ll talk about its ideation, process and development, which is something I decided to put in a separate post from my main assignment.
Ideation
All along when I was doing my four final rows, I had been wanting to do something interesting and more stylistic, something that is different from the four rows that I had.
I had been very keen to use pixel art as one of the styles for this assignment. And I thought it would be nice to try to do a bonus row – I really liked the idea personally, and was curious how this row would actually turn out, so I wanted to try to convert the idea into reality and eventually did it! It was initially just a ‘I’ll only do it if I have enough time‘, but I ended up getting pretty invested in it and it took me more time than I thought to do the 5th row.
Process / References
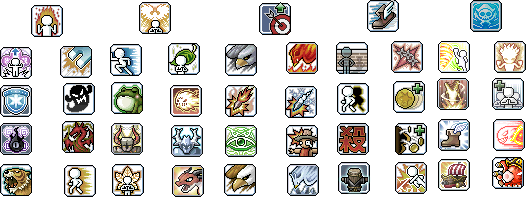
I referenced MapleStory’s pixel art skill icons for the 3rd frame, as MapleStory was a game I played a lot during my childhood and it is very memorable and inspirational because it was one of the best 2D MMORPGs (Massive Multiplayer Online Role Playing Games) and was an exceptional 2D game for its time (2006).


MapleStory being a very memorable childhood game, it actually a very strong influence on the way I drew. I used MS Paint to draw the icons, pixel by pixel. It was almost painstaking but it was great fun because I may intend to major in Interactive Media Games in the future, so this is sort of a self-practice for myself and at the same time acting as a bonus for the assignment, so killing two birds with one stone?
For the first two frames, I referenced several pixel art and retro games, as well as took a look at how characters were drawn.
![]()
I actually looked at character spritesheets because I wanted to have different ‘poses’ and ‘frames’ for the enemy, to make it look less repetitive and not so boring.
For the second frame, I took reference from platformer games. Platformer games are 2D side scrolling games, and I use those because they have the biggest visual link of one ‘playing a level’, my communicated idea in my second frame. Platformer games also communicate the idea of ‘levels’ very clearly, and what better than to choose the most iconic retro platformer game of all time?


I referenced platform tiles as well when drawing the platform.

![]()
You can see here that I drew my own tileset process:


Of course in the end, I only used two of the 16 tiles that I had drawn for my frame because those were actually all I needed to communicate the idea of a ‘level’ and did not really require complex platform shapes that would distract the viewer.
The idea of a 5th bonus row was mostly meant for fun (for myself) and I acknowledge that it does not use colours as effectively as the rest of my rows, which is why I did not add it together with the rest of the rows during the presentation and added a ‘BONUS’ tag line to make it clear that it was just an add-on and not something to be put together with the rest of my outcomes.
This row is only meant to be as a ‘bonus’, since it was something I was trying out for fun. The only reason I put it as part of my presentation was because I felt it would be a waste since I had spent quite a bit of time and effort developing it and I would not be contented to just chuck it away. But if I had to make it part of my final 4 rows for the assignment, I would definitely tweak it further.
My thoughts on the bonus row
These last 3 frames were actually really fun to do because I had spent more than 14 hours consecutively hand drawing my outcomes, and it got really really really exhausting and tiring by then, so trying out a different style (pixel art), was something extremely refreshing and even though I was really tired at that point and wanted to grab some sleep, I ended up getting hyped up when I knew that I was trying out something different from my previous outcomes.
Final Words (Reflections)
The assignment was really great fun because of the freedom of mediums, but thanks to the constraints of the assignment brief, it actually made the assignment even better.
The constraints of having the middle row having to be a setting forced me to think a little bit more out of the box and critically, as many of my earlier designs were not very good, due to the middle row not being a setting.
By far what I loved most about this assignment was having to force myself to use colours appropriately. When using a digital medium, it is easy to go crazy with picking colours as compared to crafting, where you most likely have a few specific colours based on the materials you bought. But in software like Photoshop or Paint, picking a new colour is as good as 2 clicks away (one click to change the color, another click to choose any range of colours), it becomes very easy for me to lose track of what I felt was my main learning point – using colours effectively.

And that is why I feel that my main takeaway from this assignment is really all about the colours. I remember feeling lost about colours during my first consultation and had NEVER known what colours were prior to this. Ask me what analogous colours or complementary colours are and I would be blank. I probably heard them before in design, but never actually applied or studied it. So when I had to make my work meaningful in terms of the colour usage, I had to really look into this field of colours.
Before this, I had never thought much about colours and just picked them randomly – and now when I look back, I feel almost ashamed realising what a disaster it was to do that!
I also learned a lot during the consultations, such as how the drawing of a character’s posture can make it emote so much more and enhance the visual narratives. Referencing Pingu for my penguin really helped to inspire me and be more dynamic with my drawings in ways I never imagined before.
 Although the penguin drawing was not in my final outcome, it was an important and integral to the part of my process and I can’t understate how important that was.
Although the penguin drawing was not in my final outcome, it was an important and integral to the part of my process and I can’t understate how important that was.
Overall, I just really like this assignment because of how fun it was and how much I learned about colours.
So here is a list of the top 3 things I took away from this assignment:
- Colour schemes (complementary, analogous)
- Character posture
- Using colour palettes to emote to audience
The End
With that, I conclude my post with a picture of myself and my final outcomes!

Thank you to Mimi for teaching me 2D and helping me to improve on my design skills! Journeying to become a great artist one day!





















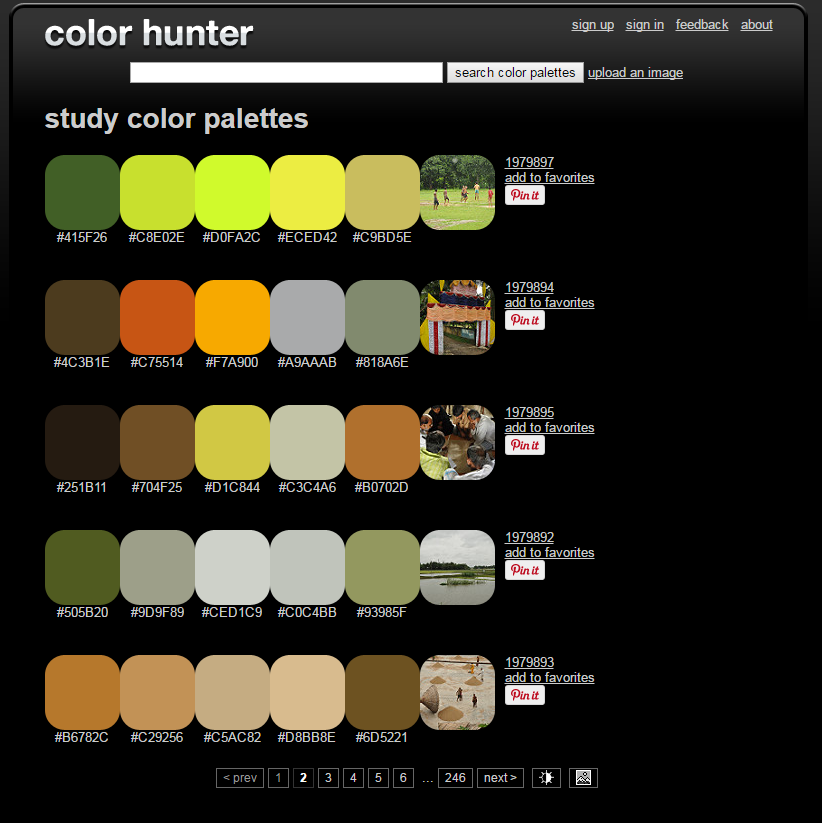
 Greens as grassland colours:
Greens as grassland colours:

 I referenced how blue was used in the image to emote a theme, and how the lone chair sticks out to act as focal point. However, I felt that the blue was too saturated for what I wanted to convey, so I used a blue of a lower saturation for my final composition, like in my next reference:
I referenced how blue was used in the image to emote a theme, and how the lone chair sticks out to act as focal point. However, I felt that the blue was too saturated for what I wanted to convey, so I used a blue of a lower saturation for my final composition, like in my next reference:
 I liked how the blue was used to add intense emotions to the image.
I liked how the blue was used to add intense emotions to the image.