2D II, ZINE PROCESS
Assigned Location: Bukit Batok
After my initial research of the area of Bukit Batok, I narrowed it down to the neighbourhood’s nature parks. And within those nature parks, I picked the topic of lamp-posts to investigate and display in my final zine.
The process has been a very educational one; I’ve learned so many things from using InDesign to developing an actual product and figuring out what would look best visually to convey my message.
Learning InDesign – –
One of the biggest areas in my process documentation was learning InDesign itself as a software. I have had no prior knowledge or use of the application and it was a really useful experience to understand what terms like ‘bleed’ and ‘slug’ were. I was taught to format a product with the end result in mind, and having to think about the printing helped in the process of construction my zine.

Crafting the Zine – –
I started the process of creating a zine with the idea of ‘lamp posts of Bukit Batok’. I knew that I wanted to do illustration in my zine, rather than use photographs, so I just used my photos as reference and created illustrations based on them. At first, I found it extremely hard to figure out what colours to use. Admittedly, I hadn’t planned out the actual narrative/storyline to my zine, I only knew that I wanted to characterise and bring the lamp posts that I saw so often to life. However, the more I worked on the zine, the more I started to figure out what I wanted to do.
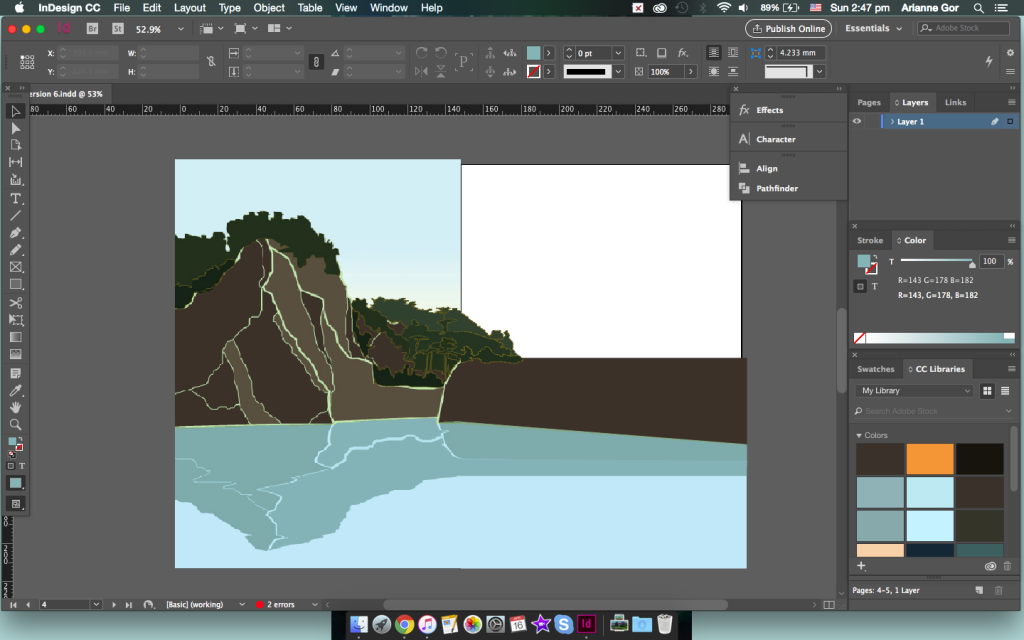
In the end, I would create a narrative with dawn, noon, and twilight and attribute these times in the day to different ‘guardians’ – that is, the lamp posts. I ended up with 15 total versions of my zine, from start to finish as I tried to figure out what I wanted to show visually. Below is the progression of my zine from start to finish in screenshots.


I knew that the illustration above was one that I wanted to keep – it had good composition and it showed that I wanted to talk about lamp posts in Bukit Batok’s environment. However, I was frustrated with the colours as well as the font – consulting with Shirley showed me that the fonts you use are very important to the tone that you want to convey. And at this point, the font was too serious. I didn’t want a goofy, silly font that was child-like, but I still wanted to show that I was telling a story rather than an information pamphlet.

The first thing I did to try and fix the problem was change the colours of the illustration so that they were more cohesive and aesthetically pleasing. I liked this illustration much better than the one before and this is the final one I would use for my zine’s cover page. Then I went on to experiment and play around with different fonts that would help convey my message better (and not be so serious!) Below is the final cover page, where I made the font more light-hearted and ‘story-like’ (if you will) and fit it into the page so that it would look cohesive as an entire layout. I am quite pleased with this cover and prefer it enormously over my two earlier versions.

The Rest of the Zine – –
After jumping over the tough hurdle of the zine cover, I moved onto the rest of the zine. Like I mentioned before, I want to convey a story that takes us from dawn to noon to twilight and associate different lamp posts with these timings (e.g. the dawn lamp post would be shy and quiet, like the dawn as an entity itself). Dawn was relatively easy to do; it was harder later on to craft the noon spread and the twilight spread.


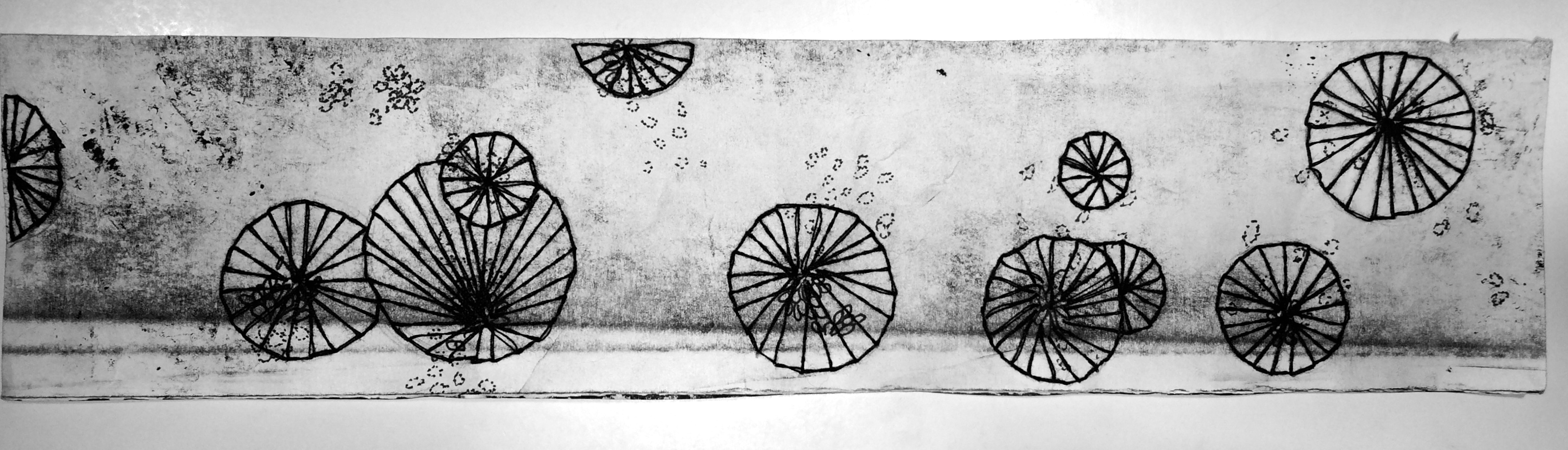
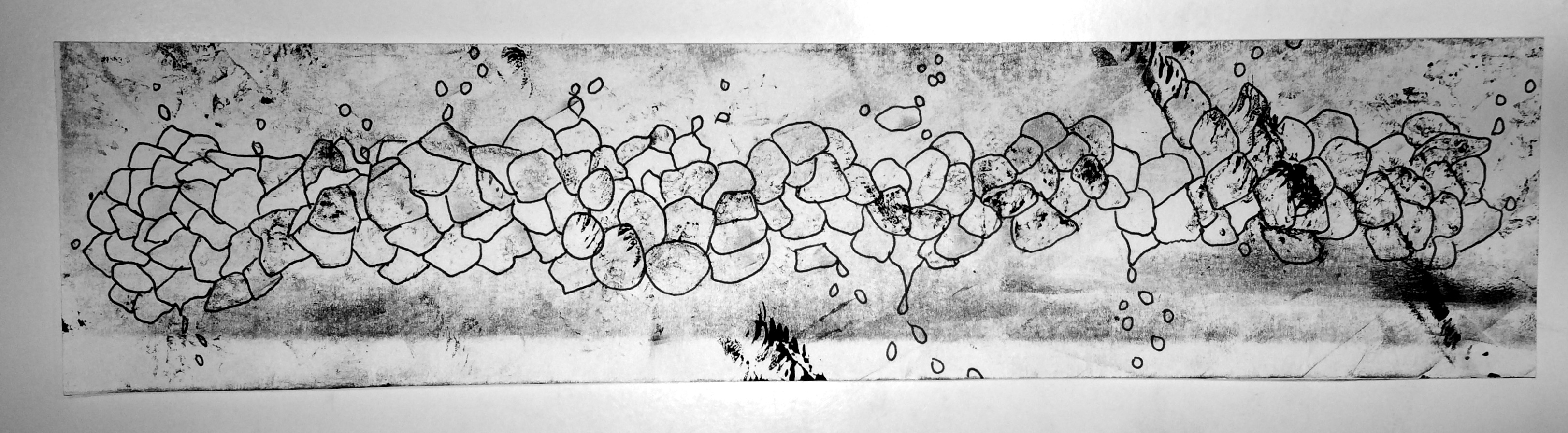
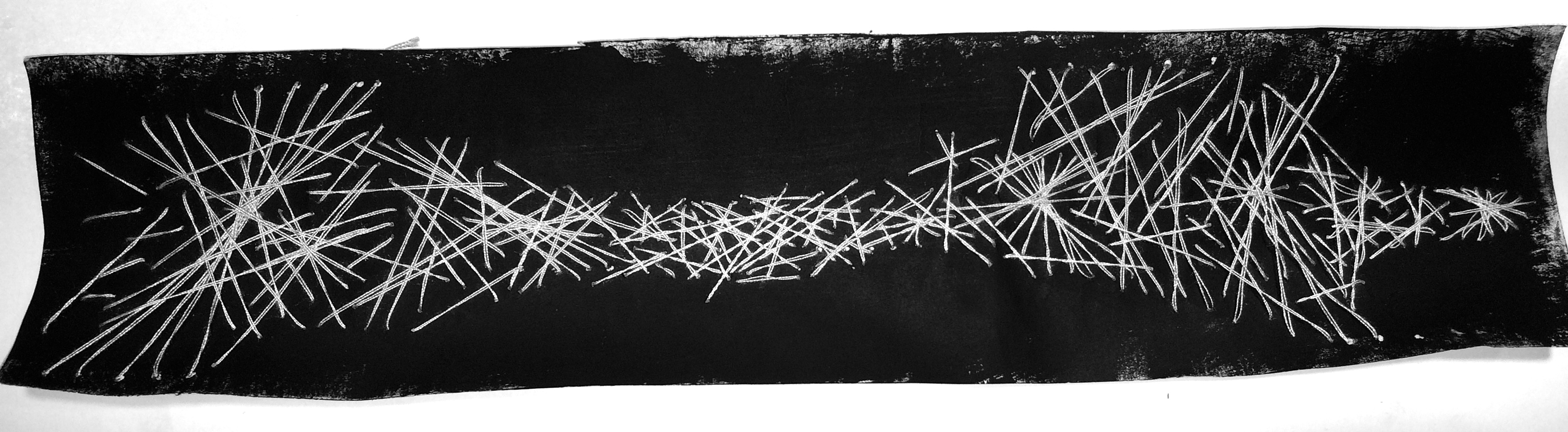
Above is the final end look of the second spread in my zine. It was hard at first to figure out what I wanted to do with this page, because I wanted to use this illustration:
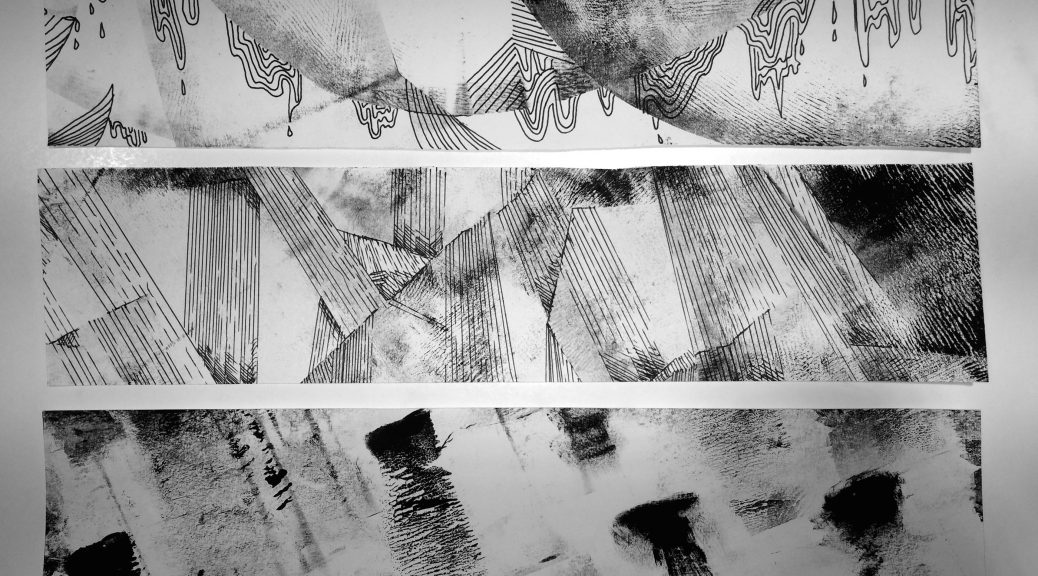
But the illustration itself would obviously not cover the entire spread. I needed to think about what I wanted to do with the spread, so then I tried to balance out one area with empty space and the other with more complicated designs and patterns. Heavy on one side, and light on the other. Below is my process of trying to figure out the composition for the spread.
After I was satisfied with the composition, I tried to follow the rule of thirds with placement of the texts and kept them from being right in the centre or the middle of the spread. This was to provide more visual interest. I like the contrast between the empty right side and the heavier left side.

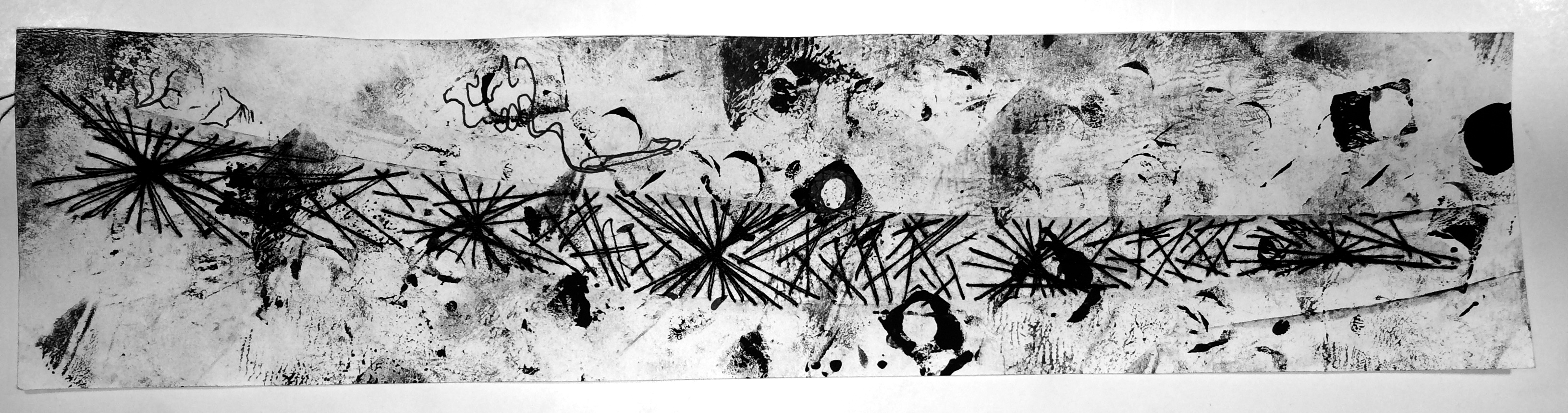
Above is the final spread – the ‘twilight’ guardian. So as I reached the end of the zine, I tried to progress it throughout the timings of a single day; dawn to dusk. For this spread, I had some troubles with choosing colour. Initially, I was going to use this image:
But obviously, the style of the above illustration doesn’t match the other two spreads or the cover page. So I went back to the reference photo used:
And created a new illustration that would keep the consistency across the zine. The final illustration for the twilight spread has a common colour scheme of warm browns and oranges and tries to communicate a sense of dusk/twilight.
I had fixed up the odd green/blue/yellow colour scheme and replaced it with one that would match better with the rest of the zine. But I then had issues with adjusting the colours of the text.


As you can see above, the word ‘twilight’ is different – one is yellow, the other is blue. I was struggling between which one would give more visual interest. In the end, I decided on blue because it would match the blue of the previous noon spread and also makes the word stand out.
Learning Points + Takeaways – –
This entire project has taught me many things, from softwares to composition and thinking about end products. One of the biggest things that I had to think about was both colour and composition. Using different elements of design like the rule of thirds and so on really helped me create a zine that would be more interesting to look at. For example, in the beginning I would split up the composition of the spreads down the middle because of the left and right pages, but then after consultations, I realised that I could bring images across the middle divide to create the rule of thirds and so on. Thinking about consistency across a product is also an interesting aspect of this project. Usually when I create artwork or paint, I only have to think about a single frame on a page. In a zine, not only do I have to think about individual spreads, but also about how they transition from each other and the consistency across the entire document. I enjoyed this project very much and it represents learning milestones in my design career.