Ng Shi Qian P2
2D – Processes and Development for Final Zine
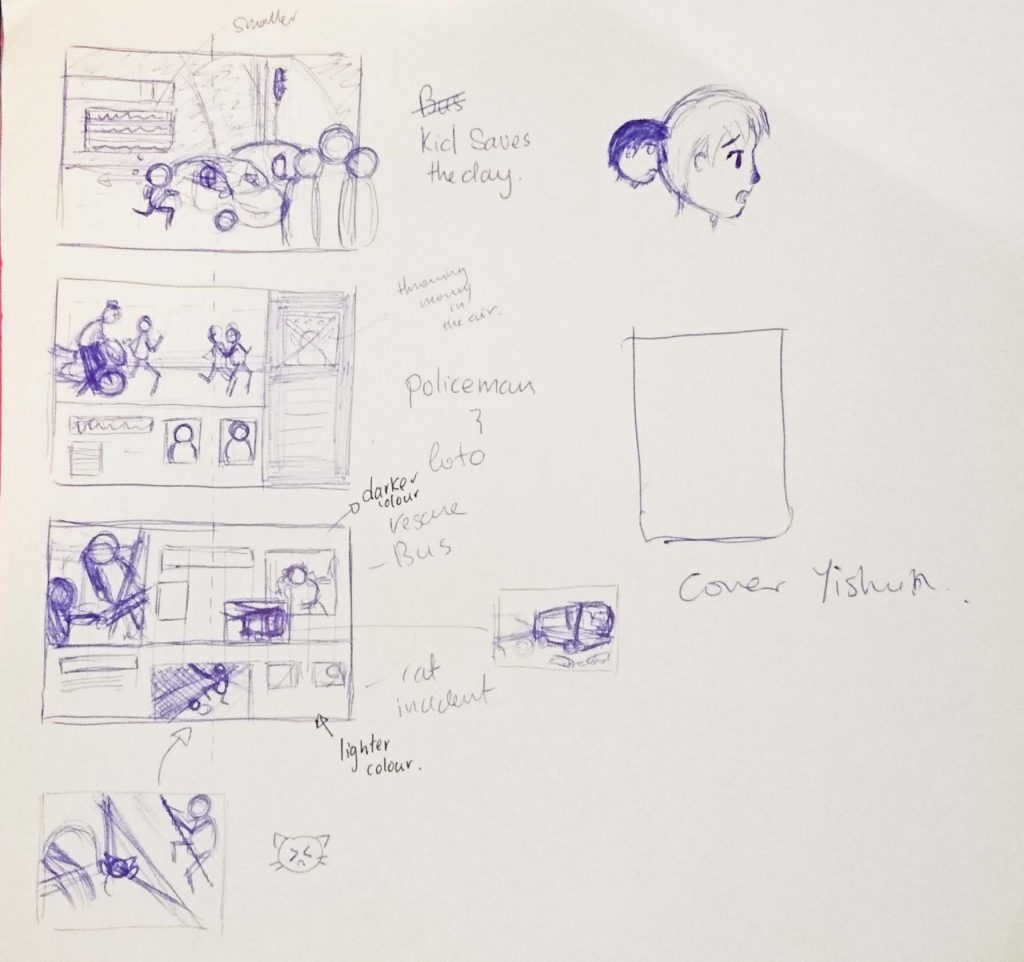
Layout sketches
I did some planning for the stories that I had chosen just to see how I could arrange them.
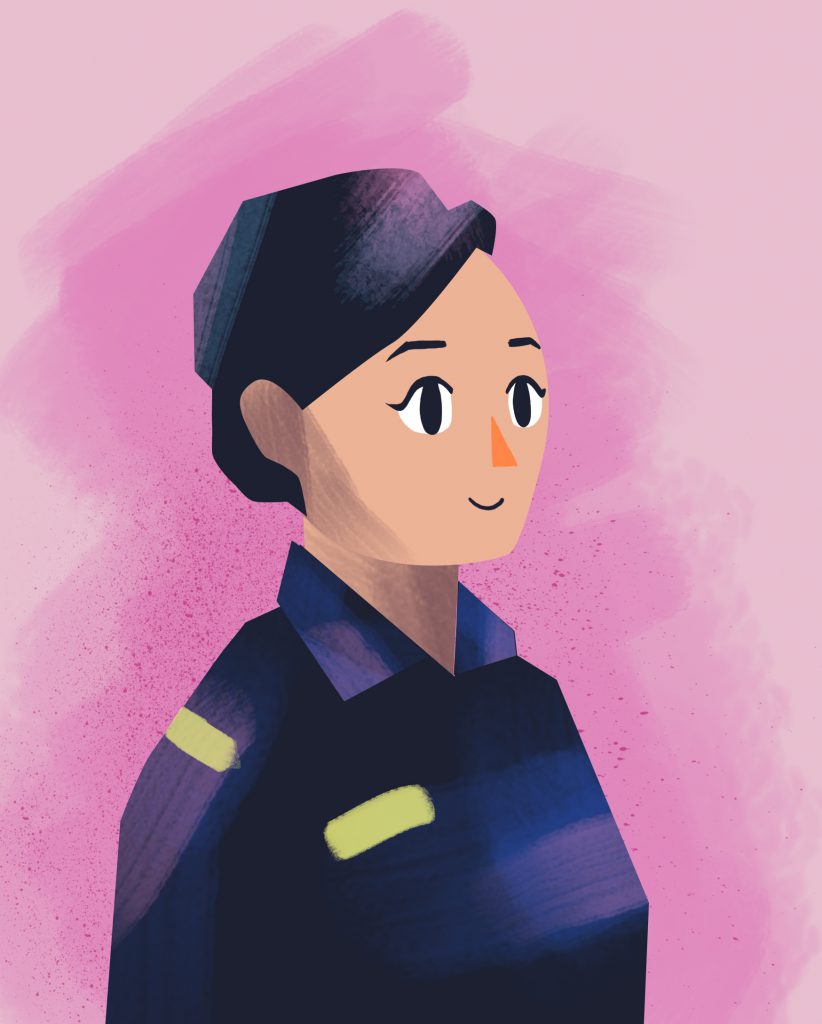
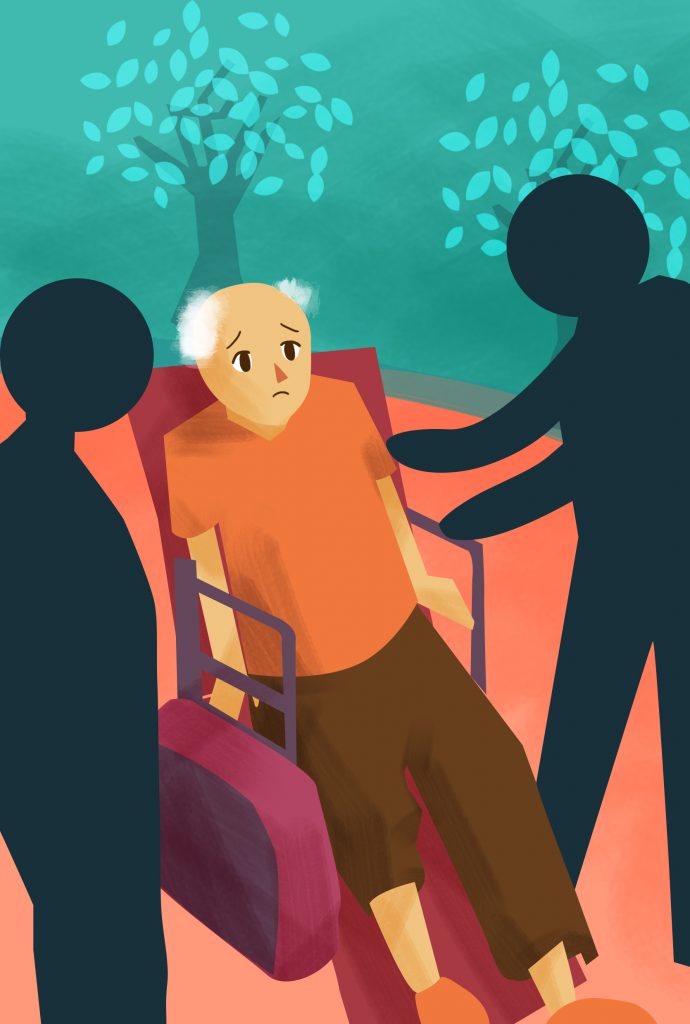
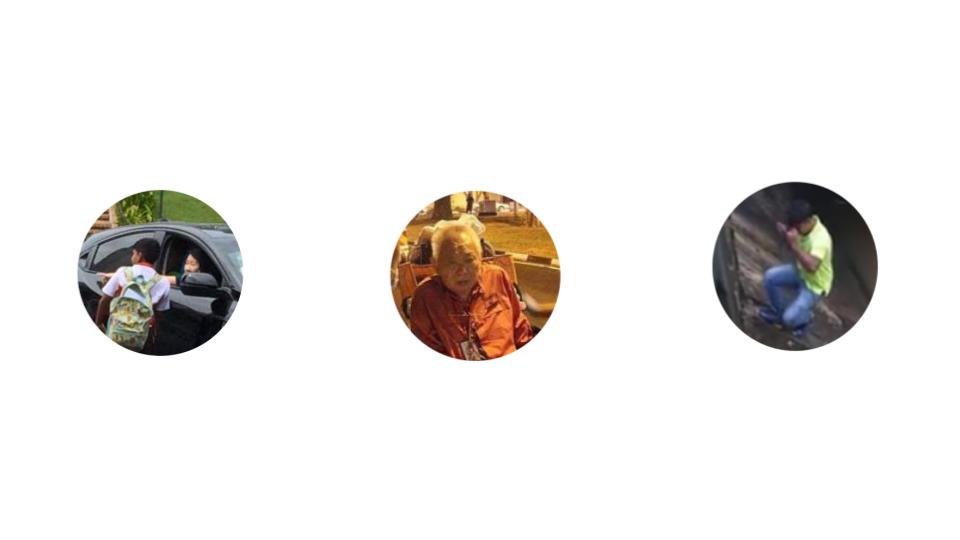
I decided to have the 12 year old Boy aiding the victims as the first spread as it is the most valuable positive news out of them 5 stories.
For the 2nd spread, I decided to divide it into 2 sections where the smaller column is for the less important news which I decided was the TOTO article, while the other is about the Cops.
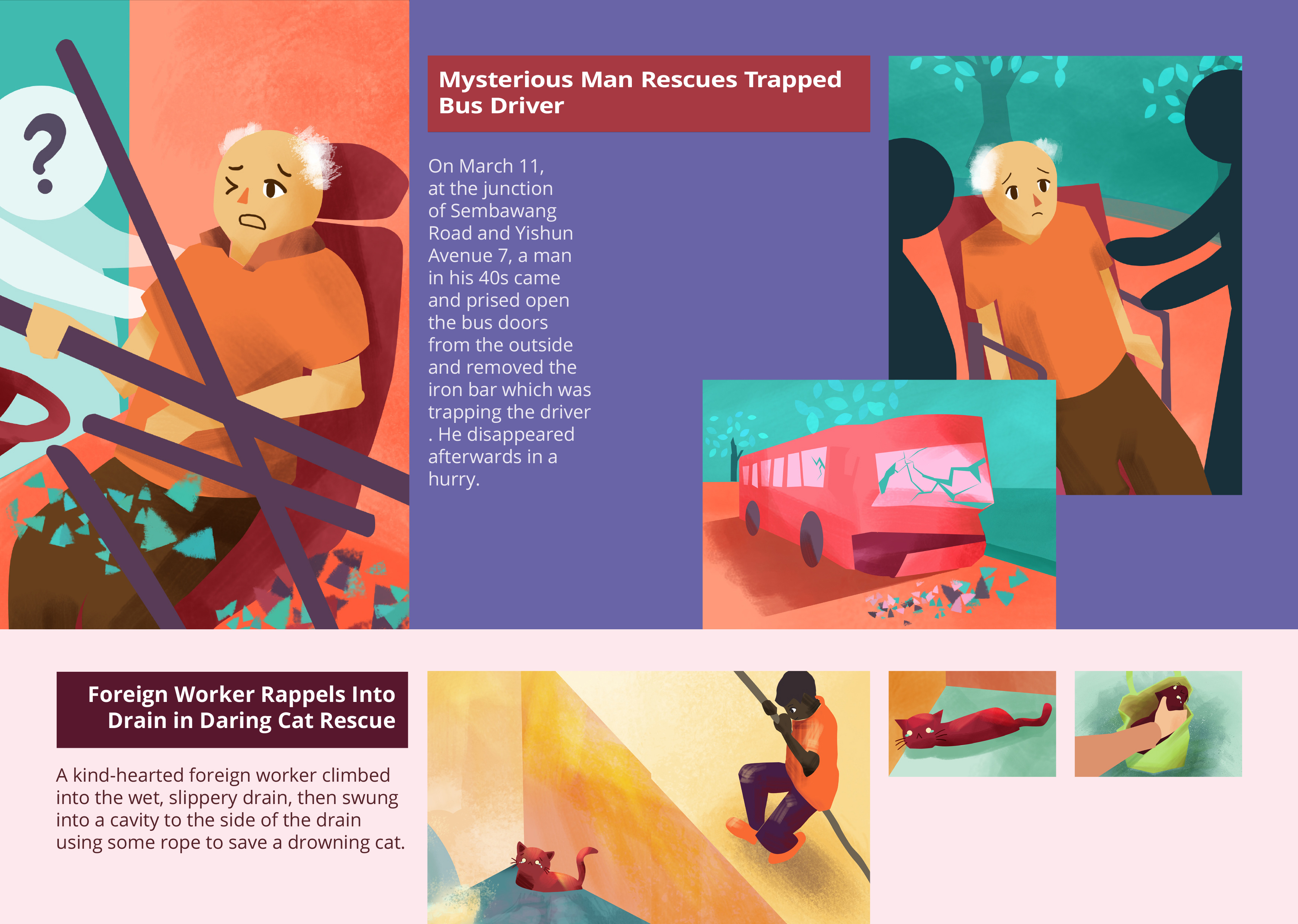
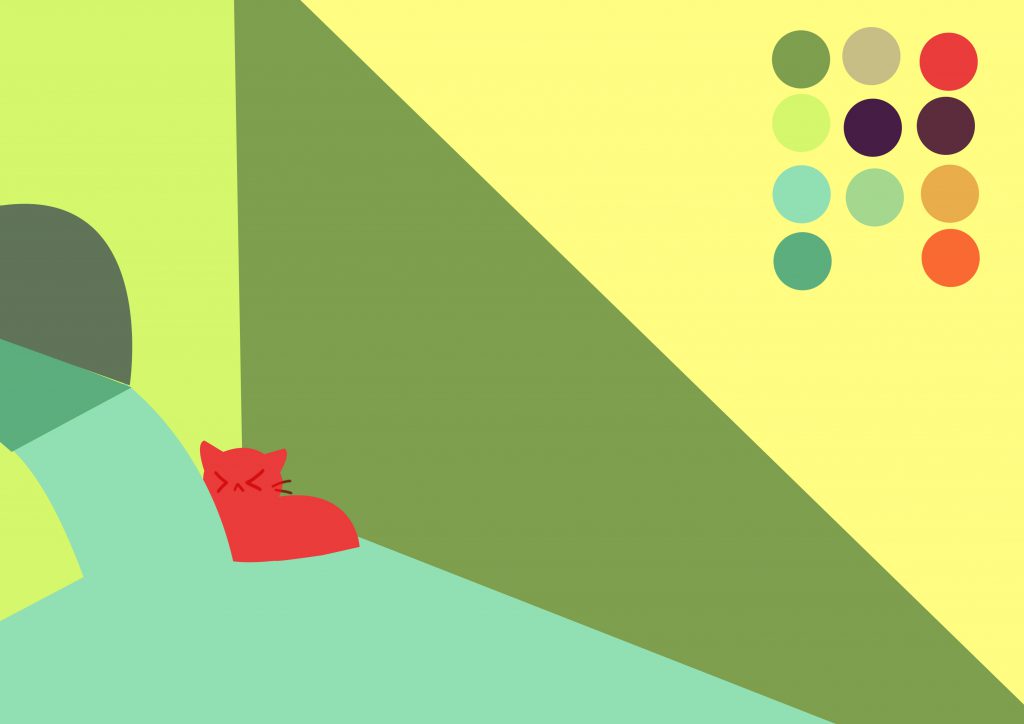
As for the last spread, I decided to place the bus article on top while the Indiana Jones foreign worker helping the cat at the bottom.
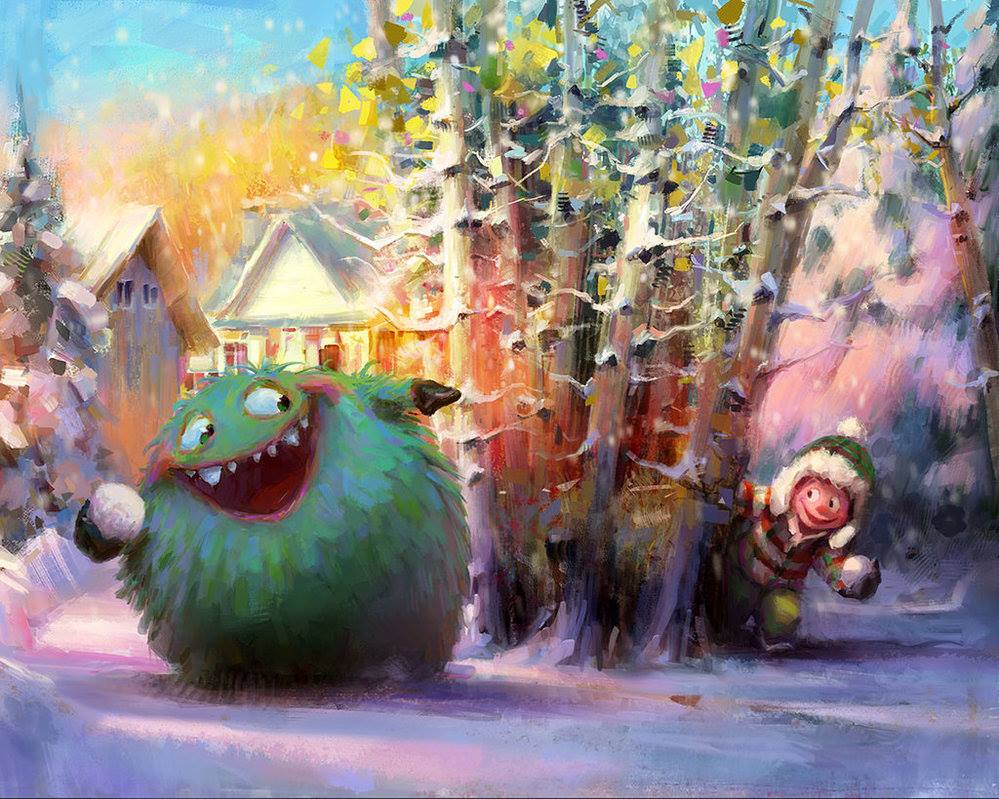
Artist References/ Inspirations
I was just looking through Facebook and DeviantArt’s Facebook page shared these 2 artworks which made me want to try out this kind of style 😀
JillLenaD
http://jilllenad.deviantart.com/art/105-desert-523596410
MelDraws
http://meldraws.deviantart.com/art/Dragon-Knight-160860604
MarcoBucci
http://marcobucci.deviantart.com/
Brushes that I used: https://digitalpaintingtools.blogspot.sg/2009/11/marcos-brushes.html
Development for Illustrations
Choosing the colour schemes and Initial sketches
Before using the pen tool to create/ trace out the vectors, I created some sketches using the brush tool first to make life easier 🙂
I wanted to use rich and vibrant colours which helps set a positive tone to the entire zine. In addition the colours, especially on the front cover would be able to attract people’s attention from afar due to it’s saturation and also the usage of more reds which is striking to the viewer’s eyes.
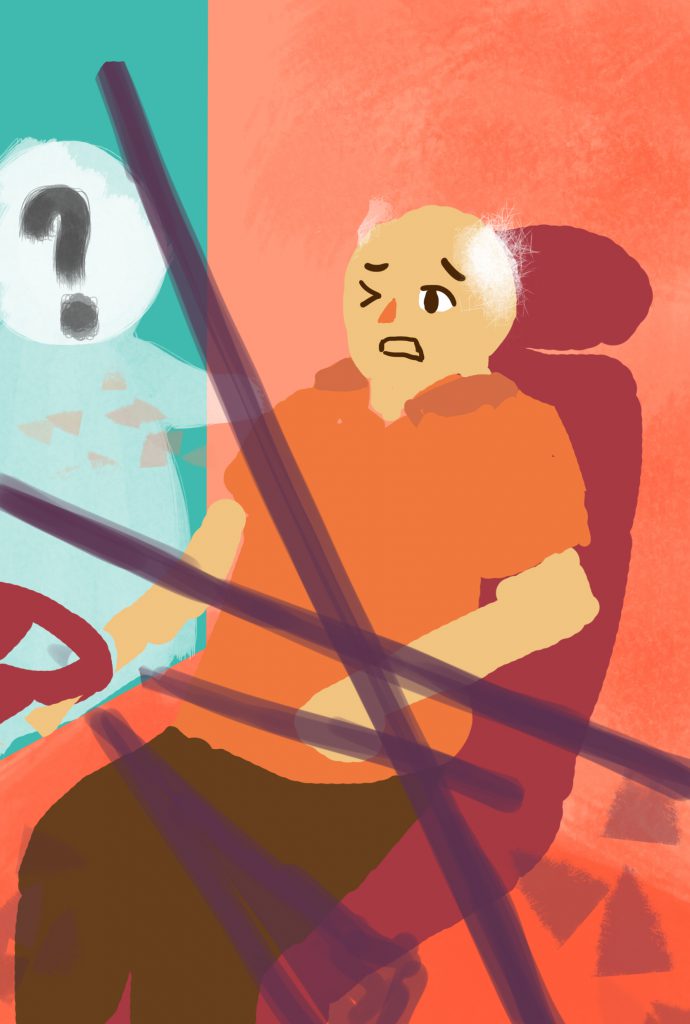
Adding brush strokes to a flat vector
The textures can really make a vast difference 😀
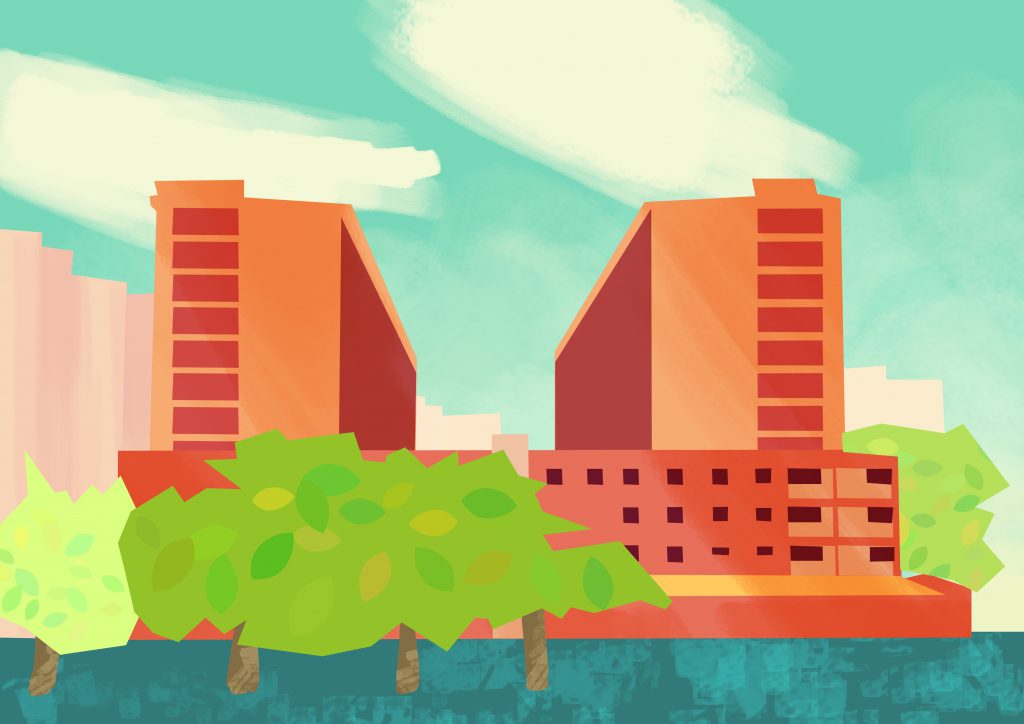
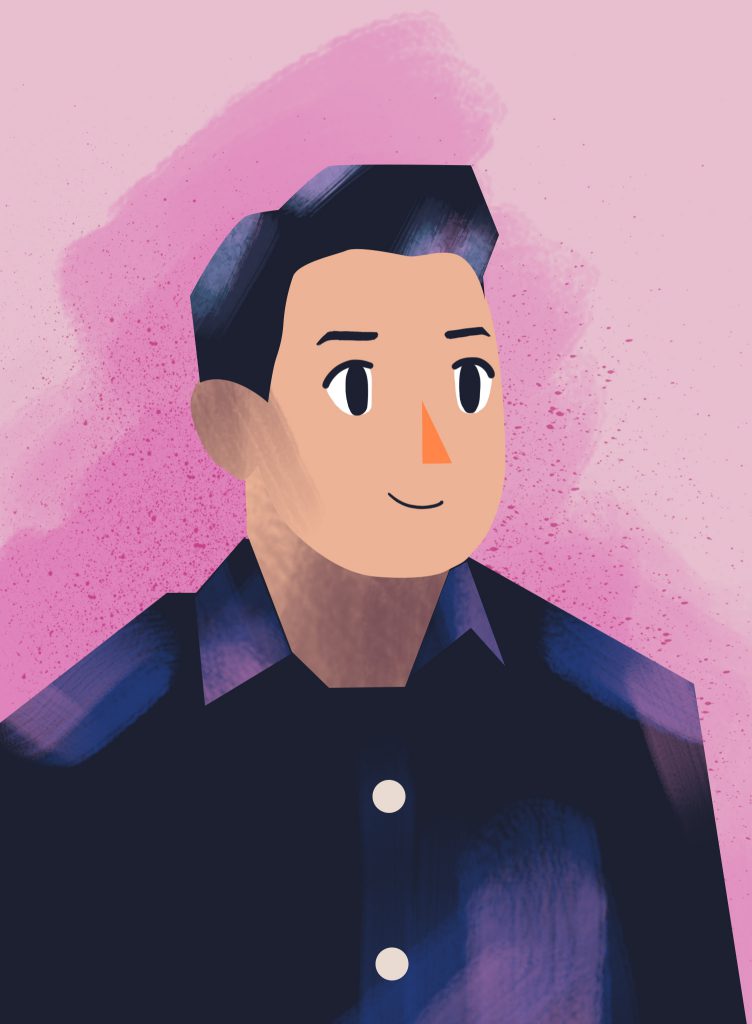
Final Illustrations
The cover page is a view of Yishun that I took from the MRT station.
Final Booklet

2D – Zine Research
Yishun
When I was first assigned to Yishun, the very first thing that came to my mind was cat murderers. Immediately I thought of doing a zine about the cats but I thought that I should look around the area first to see whether I will be able to find other inspirations.
First trip down to Yishun
During my first trip down to Yishun, I wanted to familiar myself with the surroundings and explore for ideas. Other than to look out for interesting subjects, I did not really had an absolute plan as to what to focus on. Sadly, it was raining that day and I was restricted to sheltered areas, but I tried my best to take pictures of everything and anything.
A friend of mine that stays in Yishun brought me around the place and let me try a well known chicken rice there.
He also told me about a website where I could look out for news that happened in Yishun, which was: https://yishun.town/
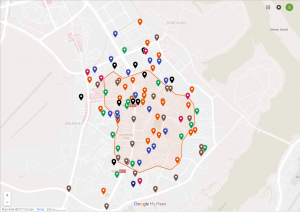
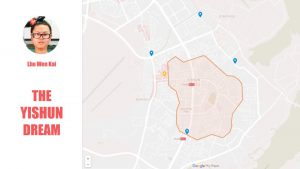
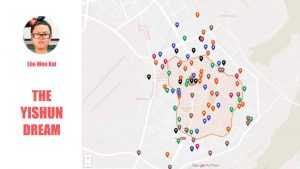
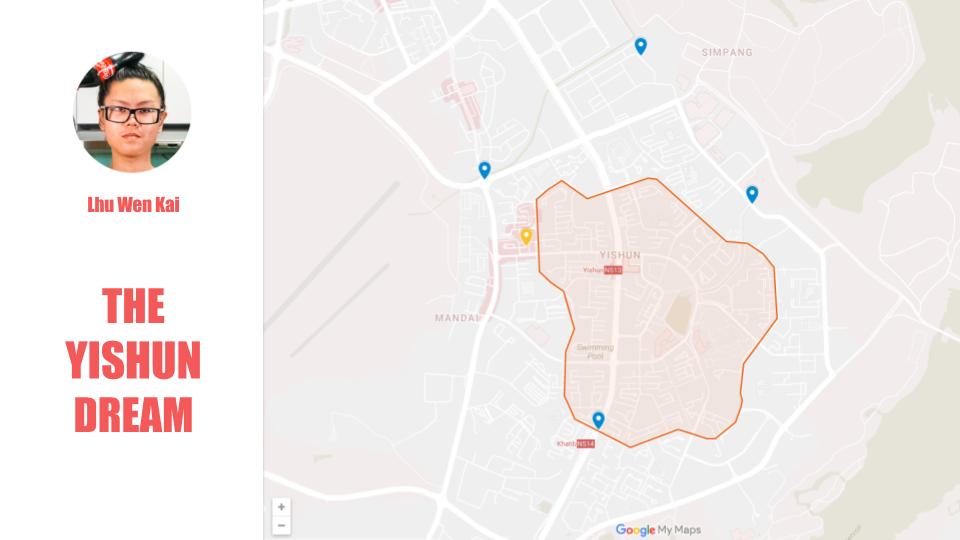
Website
The website was created by a guy named Lhu Wen Kai.
As you can see he placed quite an amount of effort to design the page.
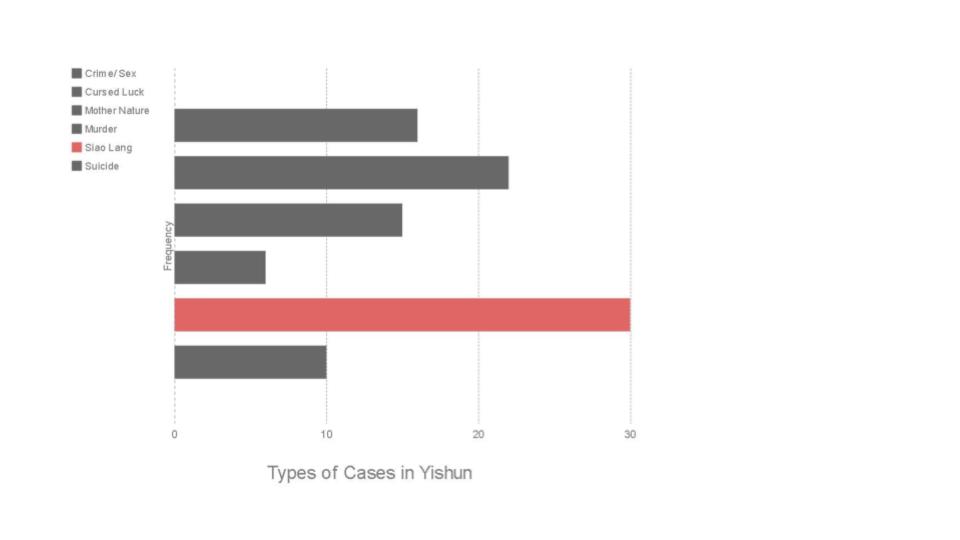
Here are all of the news that happened in Yishun, ranging from accidents, murders, robbery, suicides, etc.
2nd Trip down to Yishun
With the mindset of revisiting certain crime scenes I took pictures that matched (or at least attempted to) the angle of the original photograph. The 2nd comparison photo are the original photographs taken from the article, while the one above it was taken by me.

http://www.zaobao.com.sg/znews/singapore/story20161117-691470

http://www2.tnp.sg/content/yishun-1-junction-2-accidents-15-minutes

http://www.sammyboy.com/showthread.php?96926-Another-couple-slashed-in-Yishun-on-Thursday-SG-is-now-Parang-Hub

http://www.channelnewsasia.com/news/singapore/dead-cat-found-at-foot-of/2463898.html
https://yishun.town/cursed/busfire
I did not manage to take the scenes for the photographs below but I thought I could just take the location from outside.

http://www.stomp.com.sg/singapore-seen/caught-act/man-rages-yishun-cheers-cashier-after-they-ran-out-spoons-challenges-him

https://yishun.town/crime/bankrobbery
Change of Idea
Even after taking the photographs, I did not feel much emotions from what I discovered. Hence I started thinking and brainstorming again. Then it occurred to me why don’t I highlight the positive stories that happened in Yishun instead of the usual hate on Yishun.
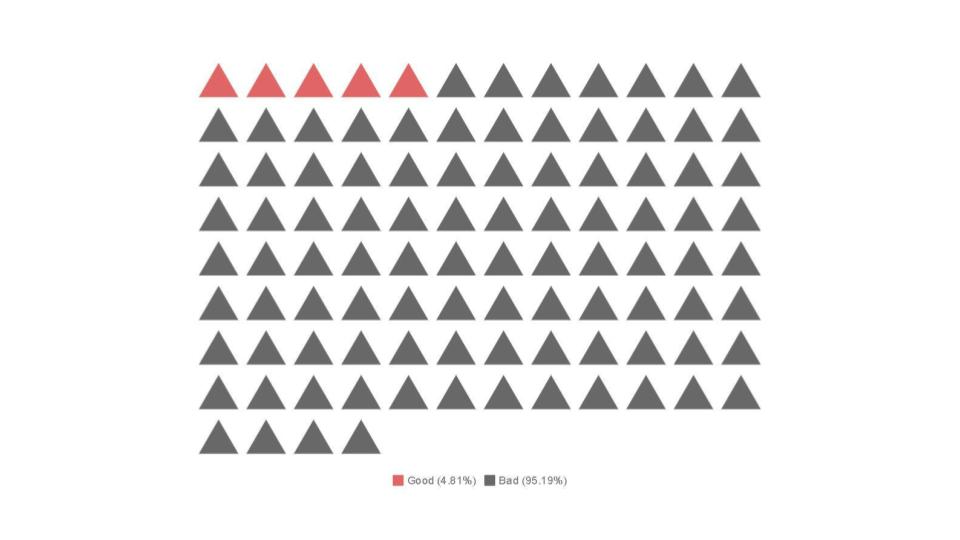
Although there were so much more accidents and murders, people remember the bad news more clearly as compared to good ones. Which was why I wanted to paint Yishun in a positive light instead, to remind people that there are good stories from Yishun as well.
Articles:

http://www.straitstimes.com/singapore/12-year-old-boy-rushes-to-aid-of-car-accident-victims-in-yishun

http://www.straitstimes.com/singapore/courts-crime/off-duty-cop-out-on-a-date-catches-rioting-suspects-with-help-from-scdf

http://mothership.sg/2015/11/foreign-worker-uses-indiana-jones-move-to-rescue-drowning-cat-from-monsoon-drain/

http://www.tnp.sg/news/mystery-man-rescues-trapped-bus-driver
Research Slides
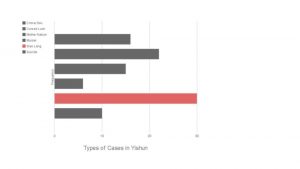
Originally I thought that the reason why Yishun has so many accidents was because of it’s huge population within the area. However, Yishun isn’t the only place with a huge population density.
Yishun: 9,442.2 inh./km²
Tampines: 12,578.2 inh./km²
Woodlands: 18,366.2 inh./km²
Jurong West: 18,391.2 inh./km²
https://www.citypopulation.de/Singapore-Regions.html
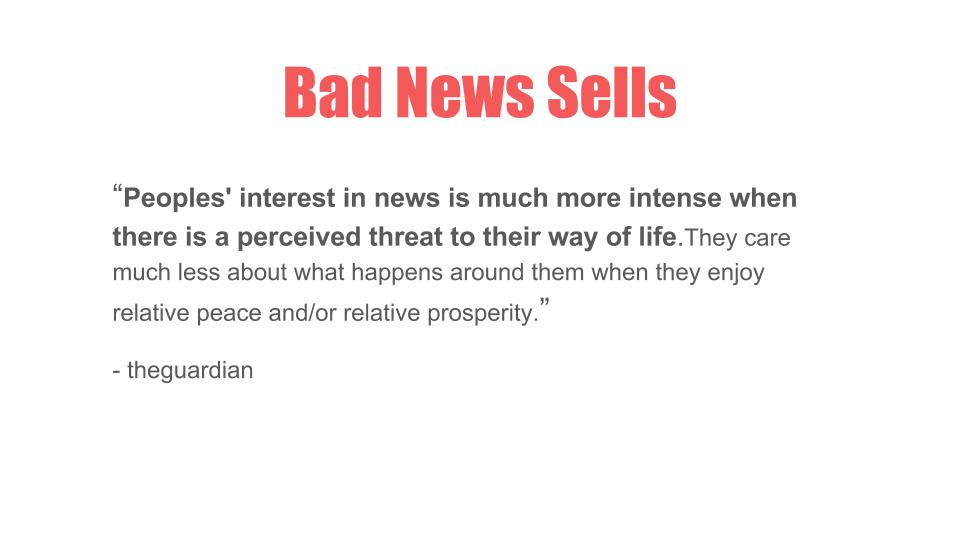
Looking at some news articles as to why Yishun is so infamous I found that it was simply because bad news sells.
People prefer to read gossips, negative news and here are 2 quotes from the guardian as to why,
“peoples’ interest in news is much more intense when there is a perceived threat to their way of life. They care much less about what happens around them when they enjoy relative peace and/or relative prosperity.”
” Fear and poverty stimulate greater interest in news.”
http://www.straitstimes.com/singapore/why-do-some-people-make-fun-of-yishunhttps://www.theguardian.com/media/greenslade/2007/sep/04/thegoodnewsaboutbadnewsi
Final Slides
2D – Research Slides
2D – Que Sera Sera
Research/ Brainstorming Ideas
The list below are some jobs which I was interested in when I was a kid, or at least I tried to remember.
- Architect
- Archaeologist
- Art Teacher
- Astronomer
- Bird keeper
- Doctor
- Lawyer
- Vet
- Video Gamer/ E-sports player
- Zookeeper
Final Choices: Architect, Video Gamer, Archaeologist and Birdkeeper
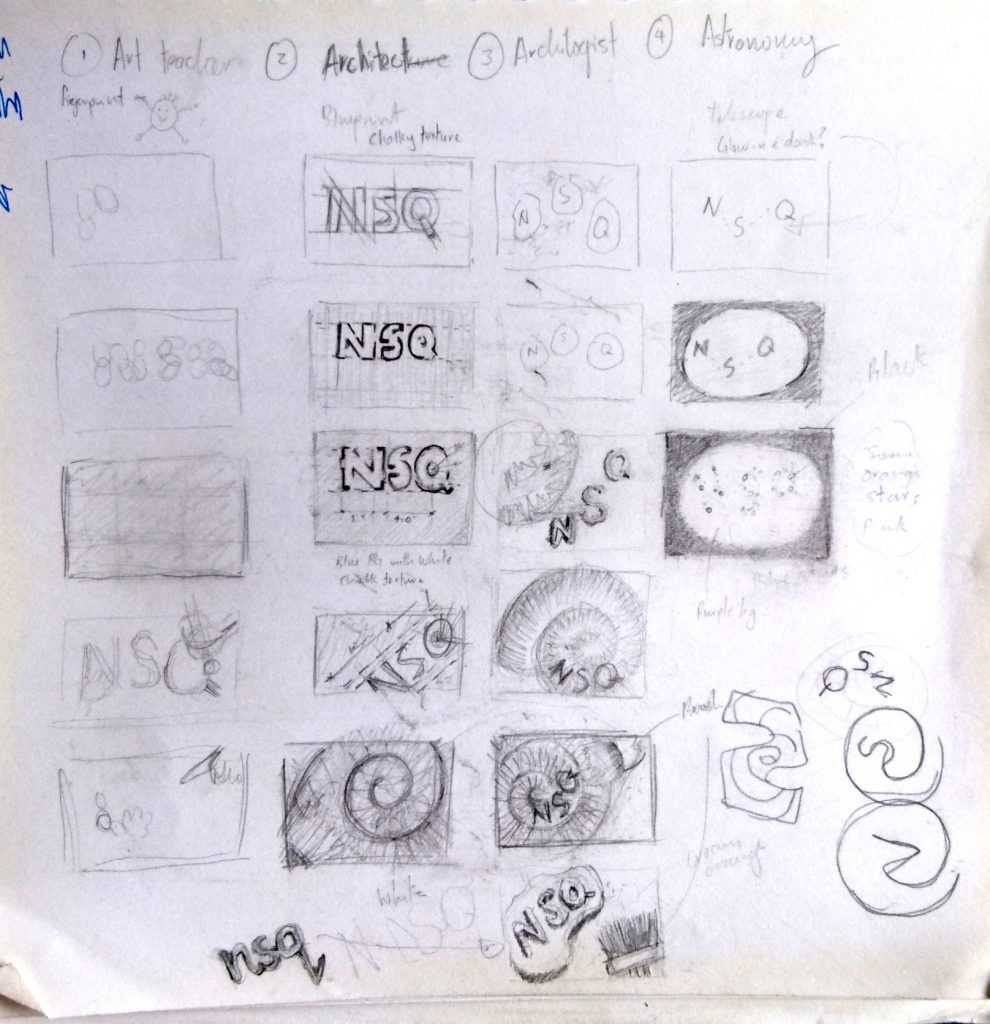
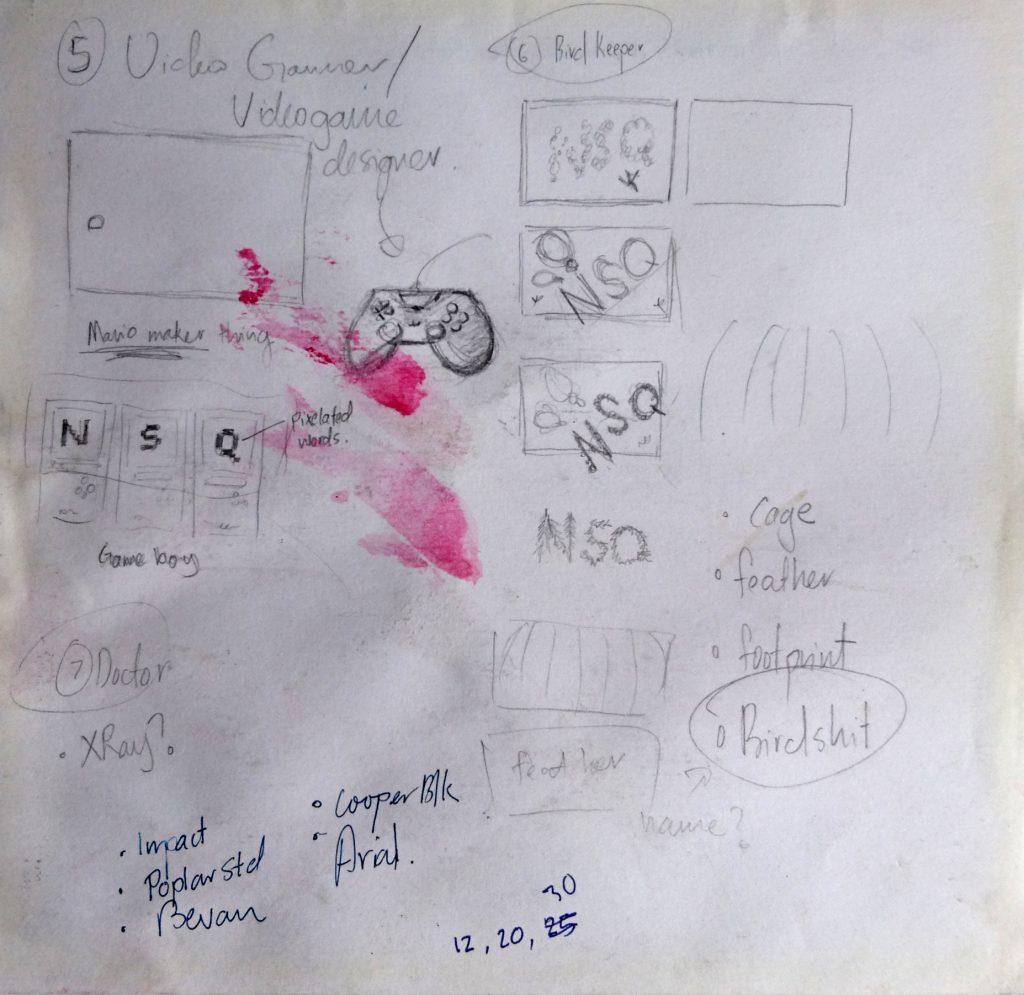
Thumbnail sketches
While trying to brainstorm some ideas I tried to sketch out the layouts in my tiny sketch book while googling for some references.
Here are the sketch developments:
After consulting Ms Shirley, she mentioned that many people are doing on astronomers hence I should choose another job, which was a bird keeper.
Video Gamer
The first tryout I tried was for the job, video gamer.
I’ve played lots of video games before such as Far Cry 4, Overwatch, Left 4 Dead 2, etc, but I am not a professional player ??. Even after watching tons of YouTubers playing video games I’m still bad at it but one day I wish I can be as good as them as a hobby. 😀
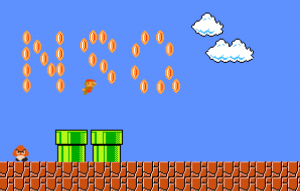
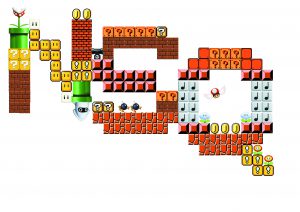
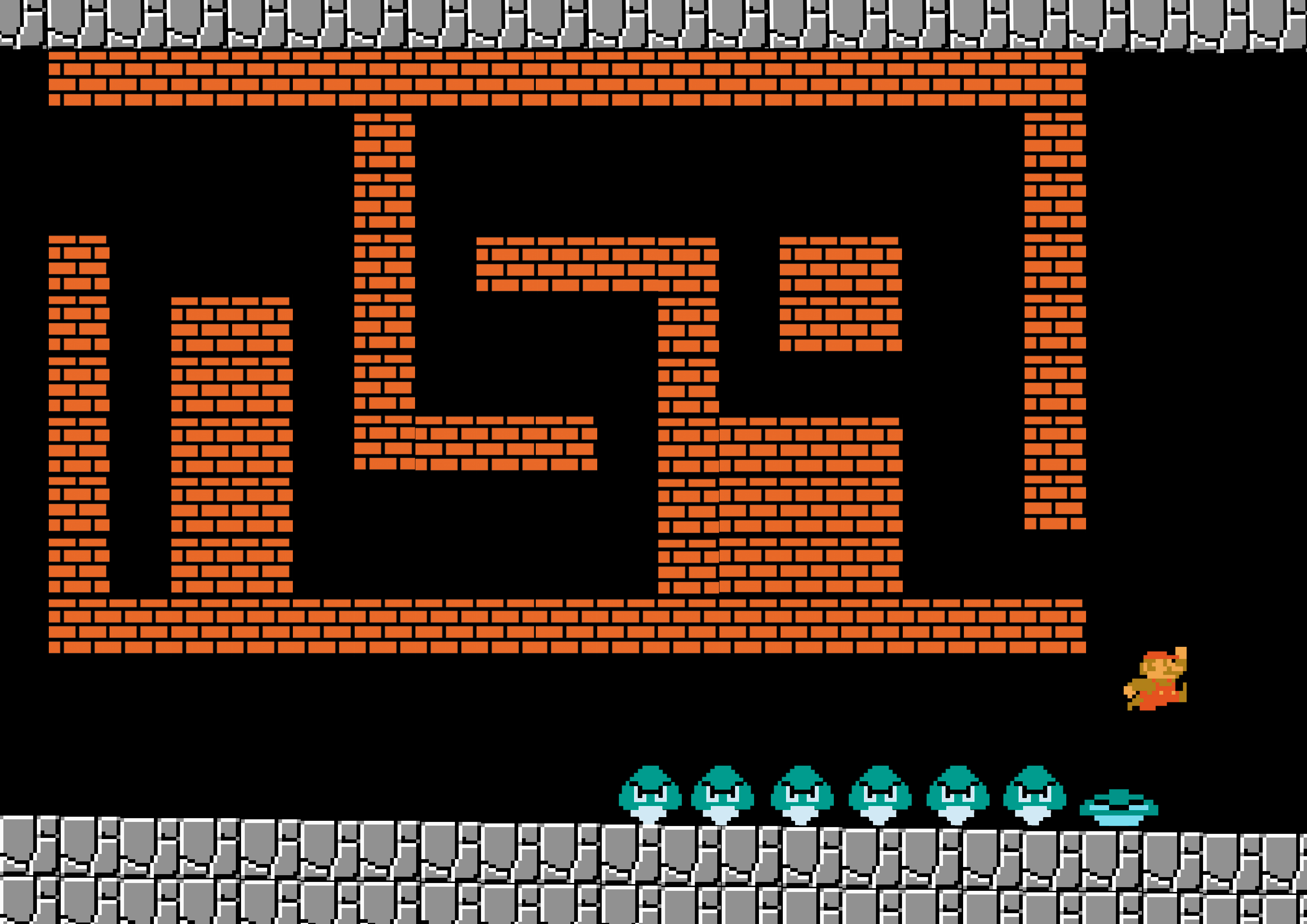
I decided to choose Mario as the main theme as Mario was my favourite childhood game and it is extremely popular too. Although I only started out from the DS version, I felt that 8-bit Mario looks aesthetically more pleasing for this design project due to its plain yet saturated retro colours.
Process:
Inspired by the recent “Mario Maker”, I wanted to use icons from Mario to create my name and background. However I felt that just the coins were not working well in contrast with the background 🙁
Next, inspired by Mario Maker’s advertisement on the top left, I tried making my own name with the same style too. This style really brings out the fun of Mario to the viewers due to the usage of yellow which represents excitement and playful layout of the other characters and blocks from the game. However, I felt that I wasn’t thinking enough and just copying the advert hence I scraped this idea too.
Trying out again to make use of the colourful icons, I did the above layout. However, the icons were too distracting, and directs the attention away from my name, and hence I decided to make it a plain design instead like the design below.
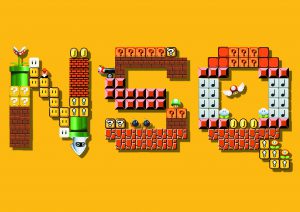
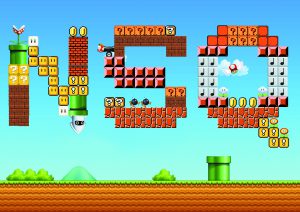
Final:
The complementary colours between the orange and blue Goombas makes the overall design less boring. Due to the huge size of the name, the viewers see it first before the other characters at the side which further enhances the theme of the layout.
Architect
To be honest, when I was a teenager, I wanted to be an architect because I heard they earn a pretty good amount of money, hahahaha. I had the desire to design and build my own dream house as well, where you get to choose how big you want the bedroom to be, etc. However, my mathematics and sciences were pretty bad in Junior College, hence I did not apply to architecture school. ??
Process:
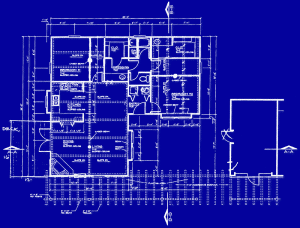
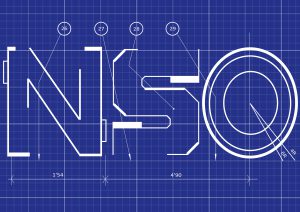
The first graphic element that came to my mind when I thought about an architect was blueprints. Hence, I went to google for these images as references. I realised that the blueprints have tons of white markings, arrows, numbers and lines against a deep blue background, which I later applied to my design.
Firstly, I tried creating the static version of my name first like the one of the left, and afterwards the arrows, circles and numbers. Next, I tried shifting and tilting the layout such that the design is not as boring and still.
After having a consultation with Ms Shirley, she mentioned that I should try using the “perspective” tool in free transform to make the layout more 3 Dimensional with more depth. The one on the left was the first attempt followed by the one on the right. The right picture is better due to the deeper perspective that it appears to have.
Final:
Ms Shirley also mentioned to me that I could use the “field blur” filter to create an even greater illusion of dept. Hence resulting to the image above. This is probably my favourite composition among the 4 due to it looking like it’s 3D. ??
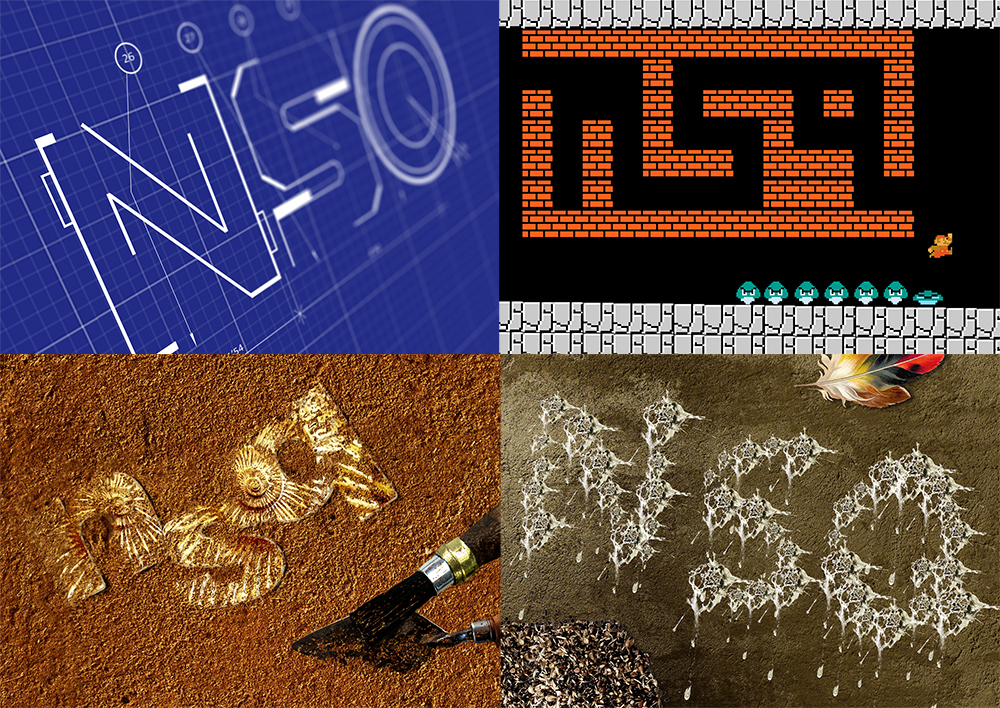
Archaeologist
I was pretty inspired by our school’s semester 1 Art History Lecturer’s research in Northern Cyprus. Professor Michael Walsh shared with us his experience in trying to get the United Nations to notice Northern Cyprus’s historic artworks. Due to the fact that Northern Cyprus is an unrecognised country, its historical artifacts are not protected too. Michael Walsh and his team of professionals went down to one of the churches in Famagusta to restore some of the murals on the walls which were covered in paint/ cement. This project made me curious about historical artifacts and the meaning behind them. Being able to discover them first hand will be an extremely enriching and cool experience which was why I chose Archaeologist as one of my dream jobs.
Process:
Fossils, brushes and soil were the first things that came to my mind when I thought of Archaeologist.
Firstly I typed out my initials first using a thick font, in this case I just used Arial Black, since its a clean font which clear cut edges. Next I took an image of a fossil and placed the layer on top of the letter, and create a clipping mask as shown in the top left image. Afterwards I added the soil background and added bevel, embossing, and drop shadows to make the characters more 3D. In the bottom left image, I realised non-capitalised letters looks more aesthetically pleasing and adjusted the arrangement of the letters to make the fonts less boring. In order to make the letters look like it is buried, I duplicated the background with reduced opacity and placed it as the upper layer.
Together with the black/white brush tool and the masking layer, I erased parts where I do not want sand to be. The reason why I used the masking layer is so that I will be able to add and remove sand whenever I want to without being afraid of making a mistake. After I was satisfied, I made the overall image more saturated and brightened up the letters to make them stand out against the sand and added the tools afterwards.
Final:
Bird Keeper
I love observing birds and I enjoy listening to the different kinds of chirps they make.
It just so happen that I came across this image on the internet too which reminded me of bird keepers at the Jurong Bird Park. Thus I decided to use this as my final dream job. This characters comes from an old Game Boy Colour video game called Pokemon Gold/ Sliver. The opponent is just well known to have a full team of bird type Pokemons.
Process:
These are the “events” that bird keepers have to surely face while doing their jobs.
Using a PNG file of a bird poop, I used it to form the initials of my name and afterwards added the small details of a bird keeper’s environment.
Lowering the saturation of the large pile of food turns the attention away from it and more on to the words. Ms Shirley mentioned that the dirty poop looks better due to the darker values it has to portray more details in the poop. The white ones looked too clean, systematic and robotic.
Final:
Lastly, Ms Shirley also commented that the poop size should vary in order to make the shape more inorganic ??
The End ??
Image and Text
image
ˈɪmɪdʒ
noun
- a representation of the external form of a person or thing in art.
Characteristics
- Two–dimensional, such as a photograph or screen display
- Three-dimensional, such as a statue or hologram captured by optical devices or natural objects and phenomena.
- Images can also be rendered manually such as by drawing, the art of painting, carving.
- rendered automatically by printing or computer graphics technology or developed by a combination of methods.
Volatile image
- exists only for a short period of time.
- May be Reflection of an object by a mirror
- Projection of a camera obscura, or a scene displayed on a cathode ray tube.

An image of the New Royal Palace at Prague Castle projected onto an attic wall by a hole in the tile roofing.
Fixed image
- is one that has been recorded on a material object, such as paper or textile by photography or any other digital process.

Der Rhein II by Andreas Gursky
Medium:Chromogenic print, on paper
“A photograph made by German visual artist Andreas Gursky in 1999. In 2011, a print was auctioned for $4.3 million, making it the most expensive photograph ever sold.
This large colour photograph depicts a stretch of the river Rhine. The image is immediately legible as a view of a straight stretch of water, but it is also an abstract configuration of horizontal bands of colour of varying widths.With contemporary twist on Germany’s famed genre and favourite theme: the romantic landscape, and man’s relationship with nature, the simplicity of this image shows a great deal of confidence in its effectiveness and potential for creating atmospheric, hyper-real scenarios that in turn teach us to see and read the world around us anew. The scale, attention to colour and form of his photography can be read as a deliberate challenge to painting’s status as a higher art form. On top of that, Gursky’s images are extraordinary technical accomplishments, which take months to set up in advance, and require a lot of digital doctoring to get just right.”

The Scream (1893) by Edvard Munch
The collective name of four similar expressionist paintings painted by Edvard Munch in which an agonized figure is depicted against a blood red sky.
The imagery is haunting and lingering. It has immediate sense of despair. In a way, the painting imprints his style and personality onto the canvas and reflects the mood of 20th century, the age of the anxiety and uncertainty. His style is quite crude, often executed in muted colors, but expressive in conveying psychic reality
Mental image
- exists in an individual’s mind, as something one remembers or imagines. The subject of an image need not be real; it may be an abstract concept, such as a graph, function, or “imaginary” entity.

Interactive Sonic & Light Sculptures by Peter Vogel
text
tɛkst
noun
- a book or other written or printed work, regarded in terms of its content rather than its physical form.
- Written work, book, work, printed work, narrative

Typography and Text as a basis in the digital world
-
Font
-
Size
- All typefaces are created differently
- Different spaces used for different font type
- Each character’s height is known as x-height.
- based on the letter ‘x’

- When combining different typefaces, best to use with similar x-height.
- based on the letter ‘x’
- The width of each character in the typeface is known as the ‘set width’
- Type sizes can be measured inPoint system
- Inches
- millimeters
- pixels.
-
Leading

- Leading is the vertical space between each line of type.
- Strips of lead were originally used to separate lines of type.
- For legible body text that’s comfortable to read, a general rule is that your leading value should be greater than the font size; anywhere from 1.25 to 1.5 times.
-
Tracking and kerning

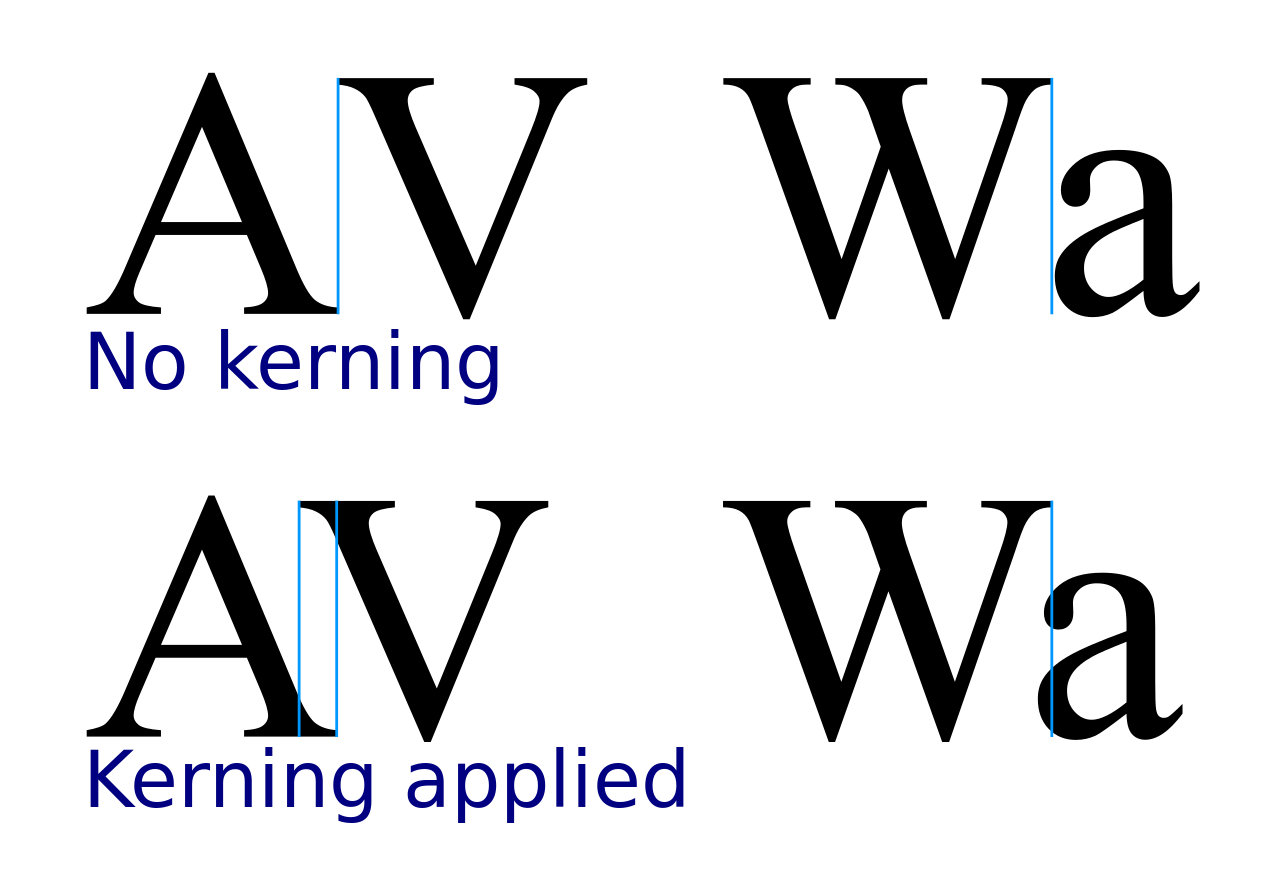
- kerning is the process of adjusting the spacing between characters in a proportional font, in order to achieve an aesthetically pleasing result. For example, where an uppercase ‘A’ meets an
 uppercase ‘V’, the tip of the diagonal strokes are kerned so that the top left of the ‘V’ sits above the bottom right of the ‘A’.
uppercase ‘V’, the tip of the diagonal strokes are kerned so that the top left of the ‘V’ sits above the bottom right of the ‘A’. - Tracking is similar to kerning; but the spacing of all characters is applied evenly.
-
Hierarchy and scale

- Hierarchy and scale
refers to the type sizes for ease of reading. - It is used to guide the reader on which information is important
- Headings and titles are usually large, sub-headings are smaller, and body type is smaller still.
- Size is not the only way to define hierarchy
- Achievable with colour, spacing and weight.
-
Dingbats (Imagery in the form of texts)
- For decorative purposes.

Ways to combine the two together
- Calligrams
- Typography
- Poster Designs/ Advertisements
- Logos
- Illustrated books/ Children’s books
- Agitprop style
- Graffiti
-
Calligrams
- “A word or piece of text in which the design and layout of the letters creates a visual image related to the meaning of the words themselves”
- Beginners start out with basic shapes with guides before moving on to complicated ones or have a photograph as the background.
Josh Mirman
Craig Ward
-
Typography
- “the art or procedure of arranging type or processing data and printing from it.”
- Word as image
- Interpreting and forming a mental image of the word
- Uses only the graphic elements of the letter forming a word
- Use one of the letter of the word to pick out the main graphic elements
Ji Lee
https://www.youtube.com/watch?v=J59n8FsoRLE
-
Poster Design/ Advertising
- Minimal style
Solomon Tsitsuashvili
- Event Posters
-
Logos
- “A symbol or other small design adopted by an organization to identify its products, uniform, vehicles, etc.”
- Some logos were designed with creative thoughts and hidden messages by combining image and text
-
Illustrated books
- Visualisation
- Plays an important role to help children understand and be entertained
-
Agitprop style
- “Definition: Propaganda; especially : political propaganda promulgated chiefly in literature, drama, music, or art.”
- 2 words: agitated and propaganda
- Highlights and reacts to crucial problems
Barbara Kruger
Wang Guangyi
-
Graffiti
- “Writing or drawings scribbled, scratched, or sprayed illicitly on a wall or other surface in a public place.”
- 8 styles
- Tag
- Throw up
- Blockbuster
- Windstyle
- Heaven
- Stencil
- Poster
- Sticker
The end
Sources:
- http://d2jv9003bew7ag.cloudfront.net/uploads/An-image-of-the-New-Royal-Palace-at-Prague-Castle-projected-onto-an-attic-wall-by-a-hole-in-the-tile-roofing-source-Wikipedia.jpg
- http://cdn.mos.cms.futurecdn.net/658f3f4b2ff9cd6b84a4e2e028072505-650-80.jpg
- http://typecast.com/images/uploads/typographic-scale.png
- https://upload.wikimedia.org/wikipedia/commons/thumb/4/4f/Metal_types_called_bastard_types.svg/220px-Metal_types_called_bastard_types.svg.png
- https://dailypost.files.wordpress.com/2015/10/text-scale1.png
- https://upload.wikimedia.org/wikipedia/commons/thumb/d/da/Kerning_EN.svg/1280px-Kerning_EN.svg.png
- https://upload.wikimedia.org/wikipedia/commons/thumb/d/d3/Tracking_vs_Kerning.svg/375px-Tracking_vs_Kerning.svg.png
- http://www.creativebloq.com/typography/what-is-typography-123652
- http://joshmirman.com/wp-content/uploads/2015/01/buzz-lightyear-575px.jpg
- http://www.creativebloq.com/typography/what-is-typography-123652
- https://s-media-cache-ak0.pinimg.com/736x/d8/ff/28/d8ff285d929f832ddaebb61c8d5cee38.jpg
- https://digitalsynopsis.com/design/hidden-meaning-logos-word-as-image-calligrams/
- http://joshmirman.com/wp-content/uploads/2015/01/doctors-orders-baymax-print-16×20-resize-575.jpg
- http://joshmirman.com/wp-content/uploads/2015/01/buzz-lightyear-575px.jpg
- http://blogs.iac.gatech.edu/1101adulting/files/2016/11/sunday-again.png
- http://theultralinx.com/2017/01/this-guy-challenged-himself-to-create-a-new-print-ad-every-day-for-a-year-and-the-results-are-brilliant/
- http://scholarworks.wmich.edu/cgi/viewcontent.cgi?article=1280&context=reading_horizons
- https://www.brooklynmuseum.org/exhibitions/agitprop
- http://www.arthistoryarchive.com/arthistory/feminist/Barbara-Kruger.html
- http://www.saatchigallery.com/artists/wang_guangyi.htm
- https://www.buzzfeed.com/lorynbrantz/17-of-the-most-beautifully-illustrated-childrens?utm_term=.ys9BO30EP#.le30XRLMl
- http://graphicdesignjunction.com/wp-content/uploads/2011/08/advertising-posters-23.jpg
- https://s-media-cache-ak0.pinimg.com/564x/57/1e/24/571e245fb36855a113e311876a92401b.jpg
- http://www.arthistoryarchive.com/arthistory/feminist/images/BarbaraKruger-I-Shop-Therefore-I-Am-I-1987.jpg
- https://s-media-cache-ak0.pinimg.com/originals/ed/cc/e1/edcce1b290400481f86f9072975447b7.jpg
- http://en.cafa.com.cn/wp-content/uploads/2011/05/Mass-Critism-GUCCI-by-Wang-Guangyi-2005.jpg
- http://ikonltd.com/images/lg/wang-guangyi_pepsi.jpg
- https://graffitocanberra.wordpress.com/styles-of-graffiti/