1. Existing brochure design

Using illustration and it’s color to differentiate how it is going to look when folded and open.

Using folds and die-cut to make the illustrations from different page appear to be a single image.

Using cute illustrations and die-cut to differentiate the pages.
2. Playing with folds
I will be working on my own FYP which is a mobile app for students learning Chinese. This app consists of 3 games and each game require an image to trigger the game (AR).
What I mean by an image to trigger the game:
First mock-up
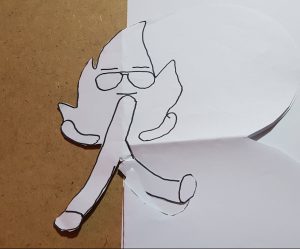
- I started with a simple 2-page fold, with my mascot at side.
 2. Then I cut off the edge so the page looks like a speech bubble.
2. Then I cut off the edge so the page looks like a speech bubble.
 3. But when I open the folds, I realized the paper is too weak.
3. But when I open the folds, I realized the paper is too weak.
Second mock up
 1. For the 2nd mock-up, I started with a 4-page vertical fold with the mascot in mind.
1. For the 2nd mock-up, I started with a 4-page vertical fold with the mascot in mind.
 2. With this layout, I am able to put emphasis on the mascot and make the brochure ‘more 3D’.
2. With this layout, I am able to put emphasis on the mascot and make the brochure ‘more 3D’.
 3. However the first page is wasted with the cut.
3. However the first page is wasted with the cut.
Third Mock-up
As this brochure is about a Chinese education game, it will be interesting if the brochure itself is able to teach the viewer Chinese. Hence I came up with the idea of folding according to the stroke’s order of 火 (le mascot).
- I started with the cut out of the individual stroke. With the individual page I am able to visualize how it should be folded to follow the stroke’s order and where can be cut and where can the information be placed.

- With the order in mind, I came out with this fold ^

 3. Next, to test the layout and cut, I did a quick mock-up in AI and printed out to check the result.
3. Next, to test the layout and cut, I did a quick mock-up in AI and printed out to check the result.
Selected folds : Mock-up 3
The idea of this entire page is to have all the image in one page so that the viewer and scan all the images without flipping and is able to read the overview as they go through the game.
How the brochure work:
The front of page 1 is the Logo and short intro of the app and the back of page 1 is the overview of the app.
The front of page 2 is the instruction of the first game and the back is the image that will trigger the game.
The front of page 3 is the instruction of the second game and the back is the image that will trigger the game.
The front of page 4 is the instruction of the third game and the back is the image that will trigger the game.
The last page contains the QR code to download the app.
Feedback:
The instruction’s page is not interesting enough. The back of the brochure when folded look weird.

continue to next task