Glitch is described by Rosa as a noticeable break from the flow of information within a digital communication system that causes errors in the overall presentation of information in a digital space. It causes the loss of functionality within a digital environment. With the understanding of this form of a digital mess, she focuses her understanding of glitch in the areas of political and social usages within the scope of digital art.
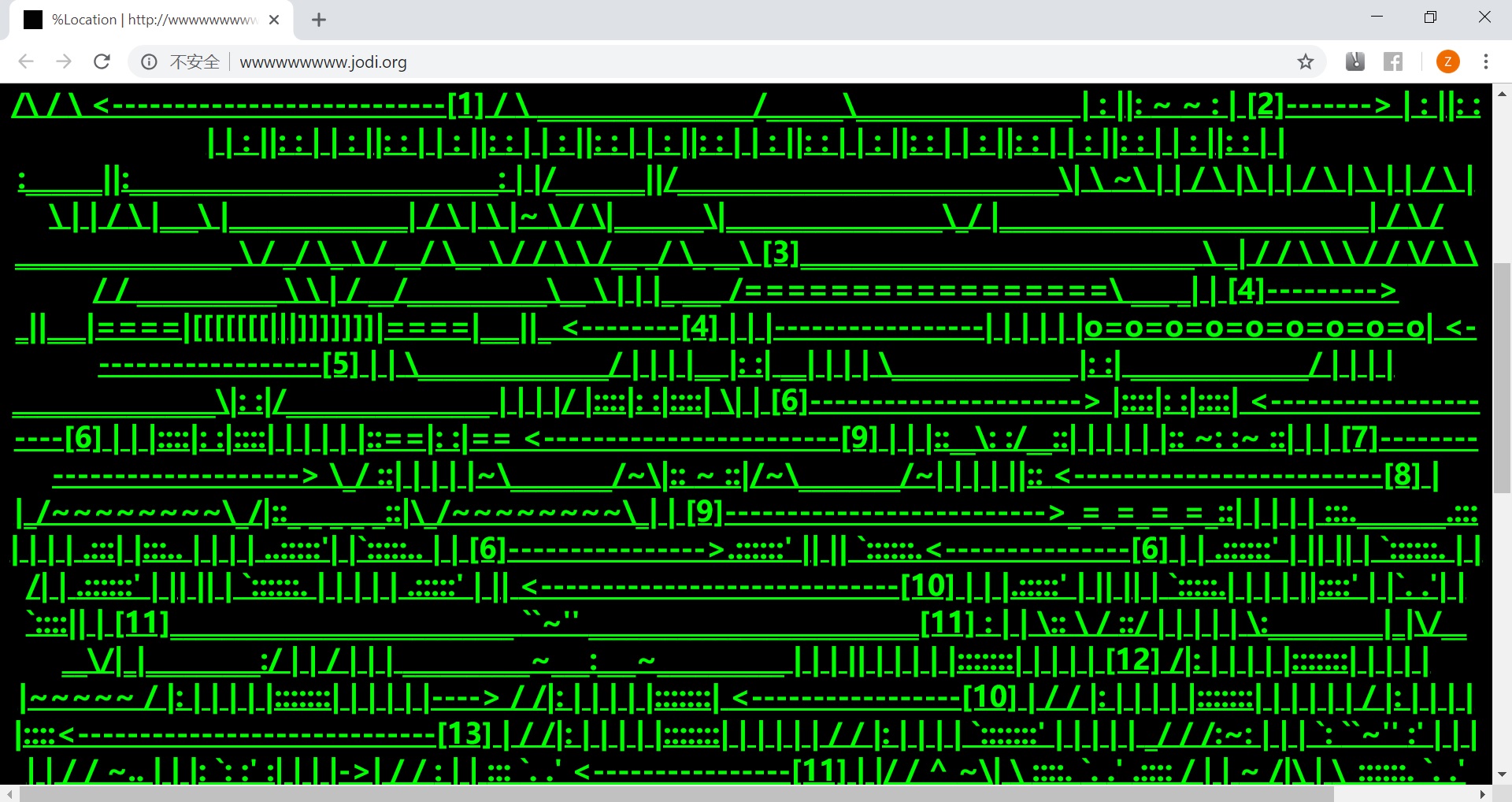
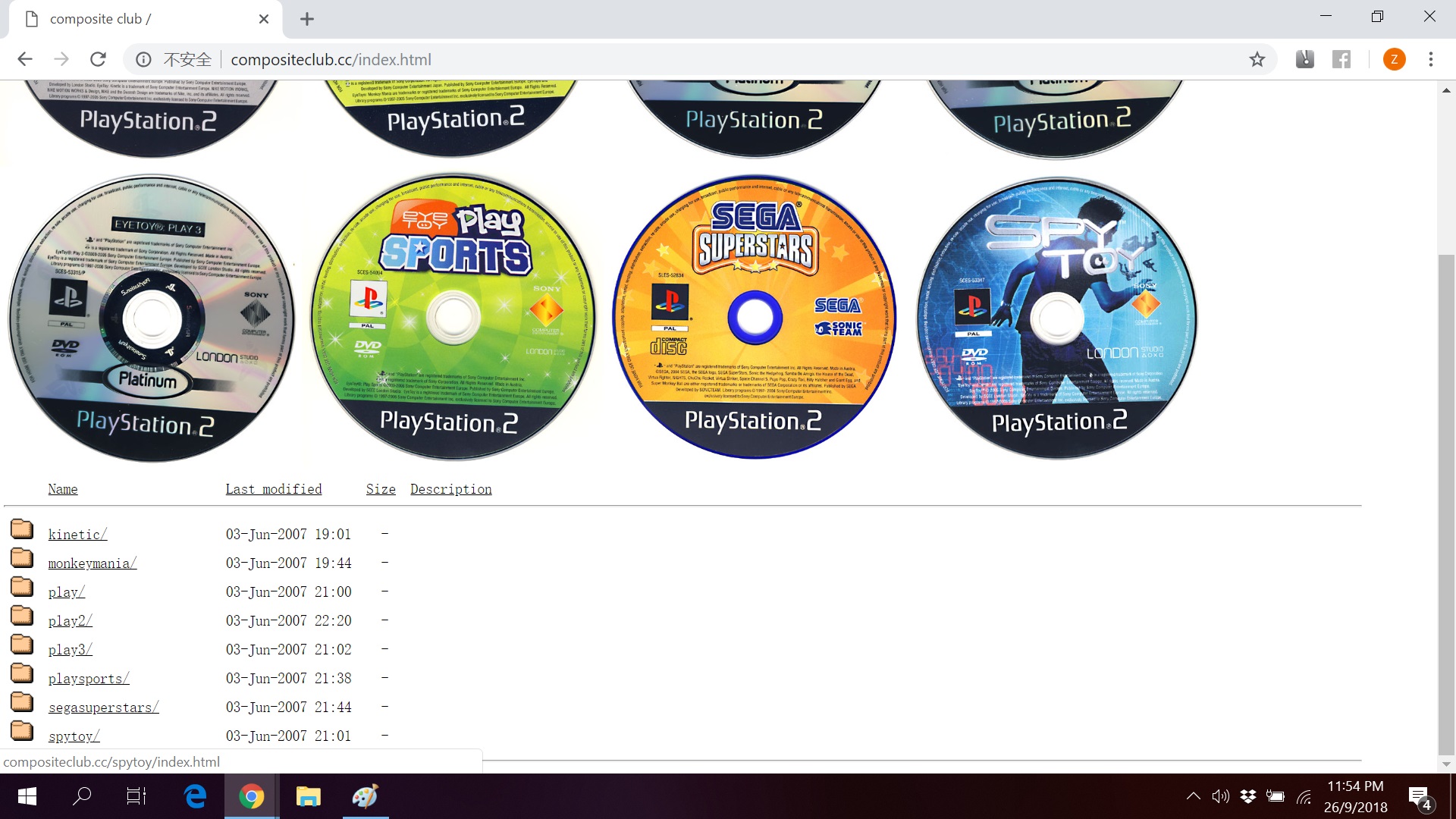
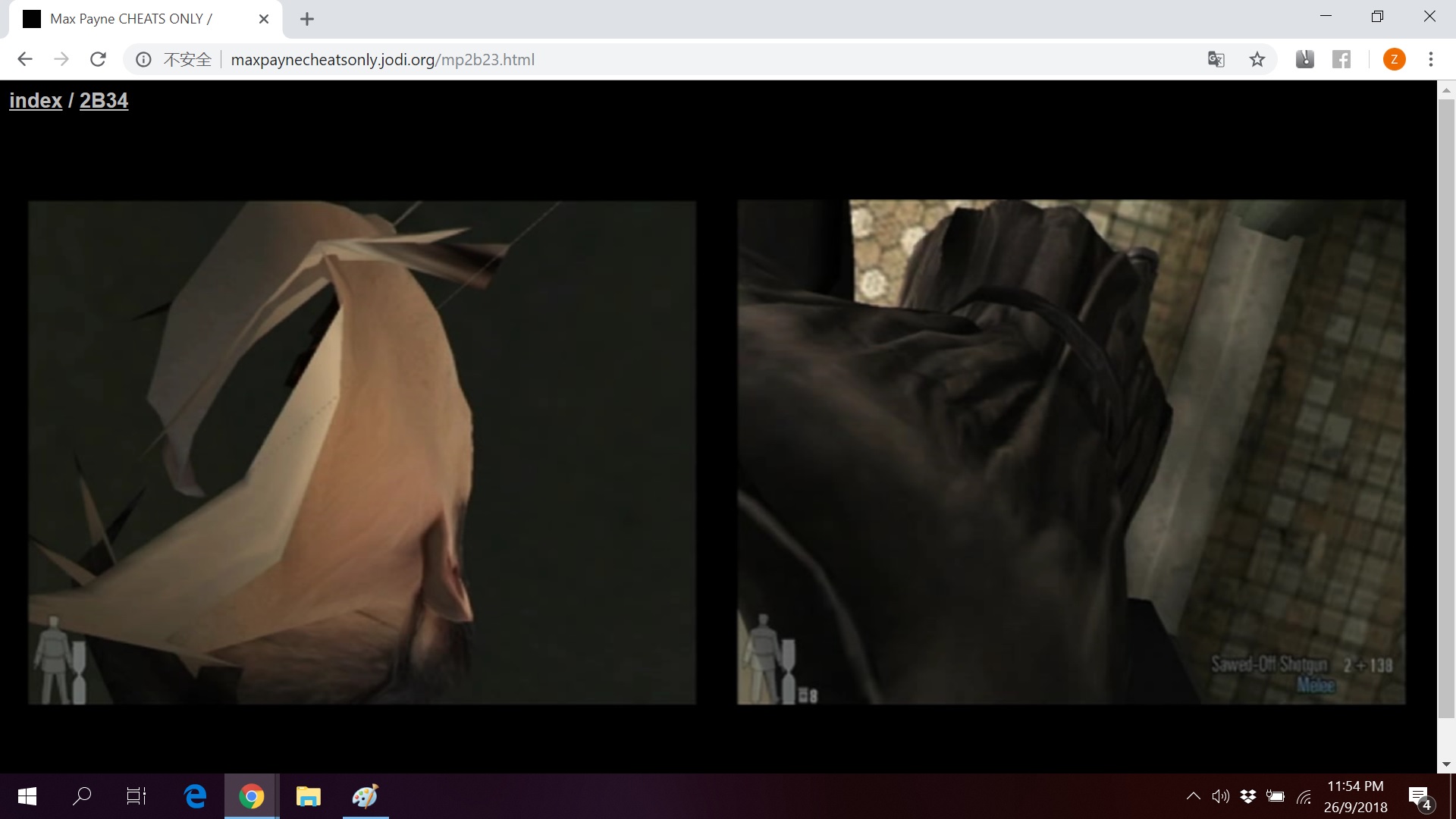
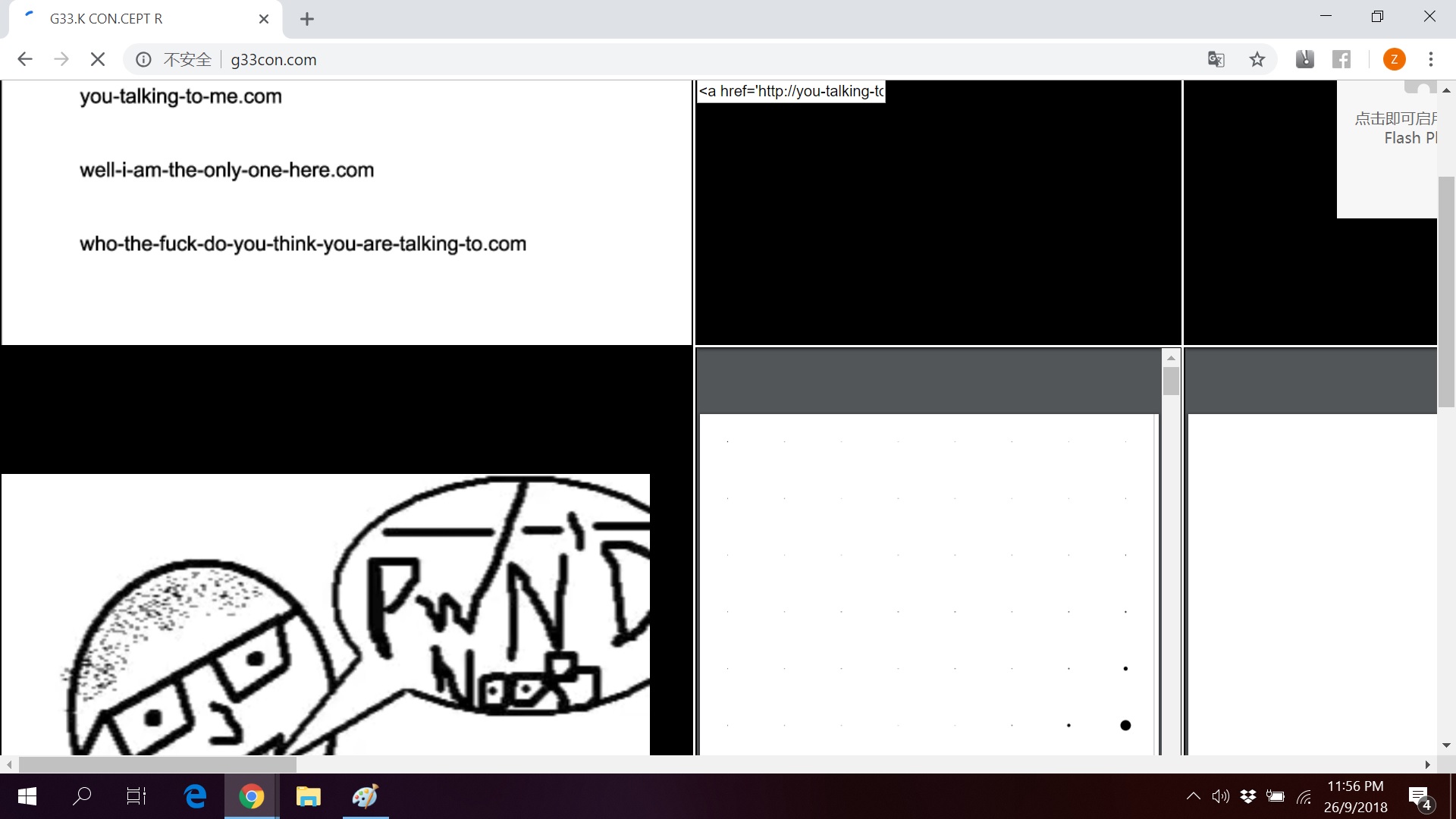
This is an area that team Jodi which consists of two artist Joan Heemskerk and Dirk Paesmans are actively persuading as well through their internet art project Jodi.org. It is a time before the internet space is polluted with overwhelming computer graphics and animations that screams for attention. Upon entering the term jodi.org and random web pages unload. There will be different types of websites popping up. It could be random words or broken HTML codes, video/photo montages and flashing glitchy error graphics spread randomly on the websites. By pressing, links/buttons available on the websites will bring the users to other websites that are just as random as the previous one. It exposed the visiting users to confusions and fear as they journeyed on this road of distorted websites. At the same time, it also invokes curiosity and enthusiasm among users to be involved in the notion of exploration.
Team Jodi questions the definition of errors in a digital environment by presenting websites in a distorted manner. Team Jodi explore the possibilities to engage relevant users through embracing digital mediums in their imperfect form. Their idea to dissect digital mediums into their basic parts and present them in individual components provides users to appreciate the digital environment from a different perspective. They question the role of glitch and the disruptive qualities it processes in a digital environment. The audience is challenged to rethink their perception of glitch as a negative digital component which cause frustrating experience of interruption in various digital environment. Team Jodi ultimately wants the audience to take up the responsibility to be connected with the imperfectness of glitch and view its supposedly dis-functional quality as a desirable quality. They want to understand the prospect of glitch as an artistic representation in the context of digital art.
Visual references of the various jodi.org websites.
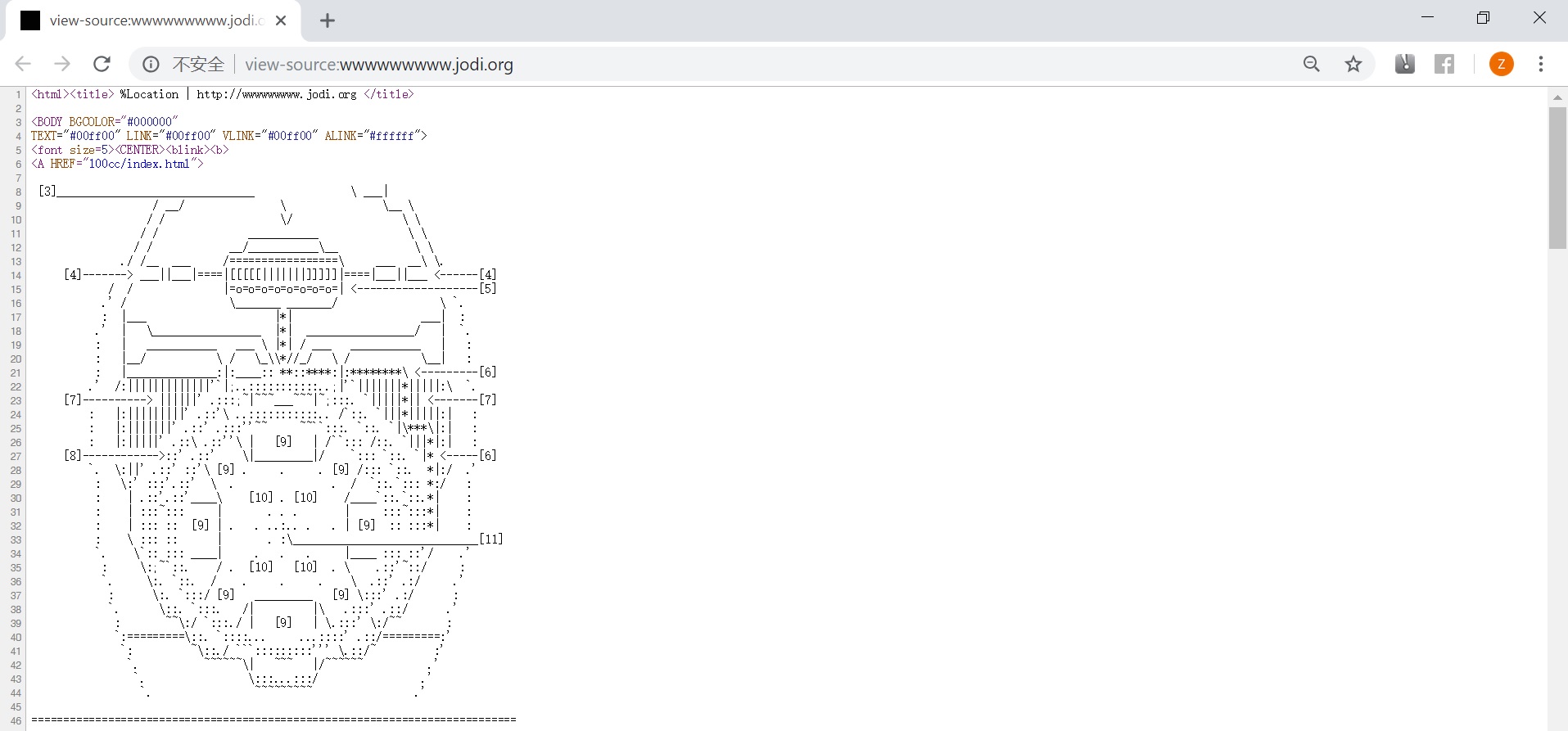
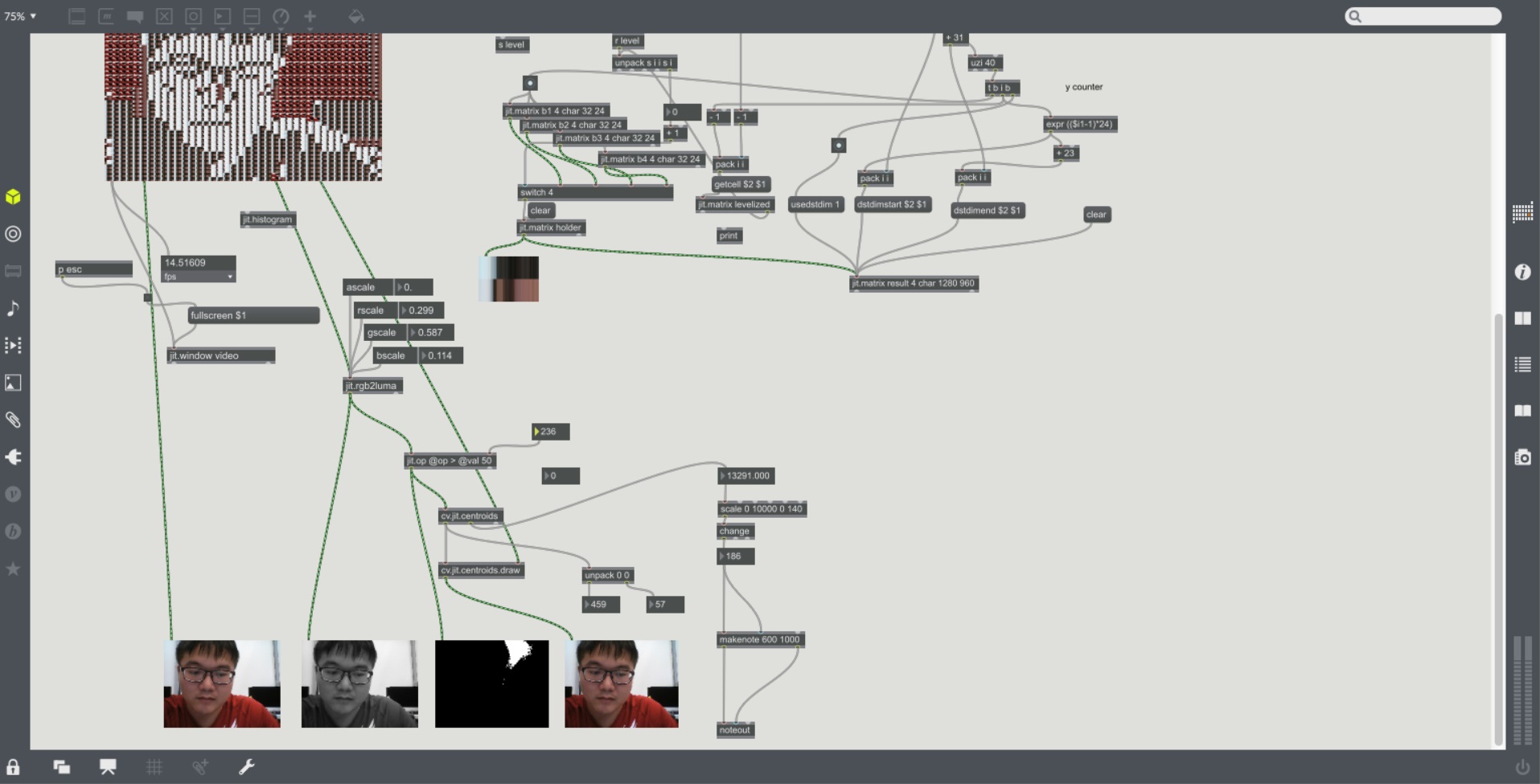
Ascii art discovered upon exploring the source code of the webpage.
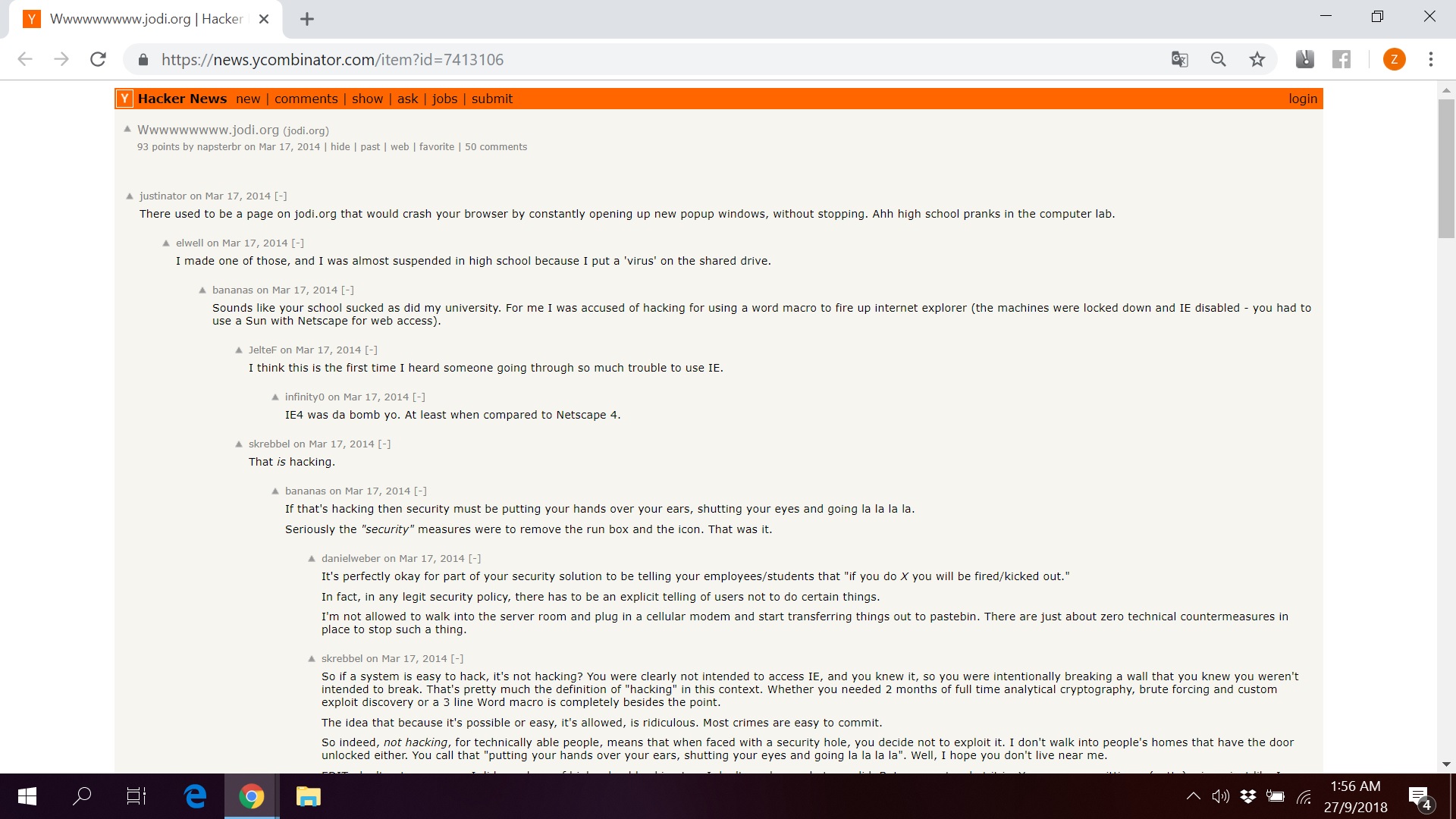
The webpage that informs me on the ascii art in the source code section.
https://news.ycombinator.com/item?id=7413106
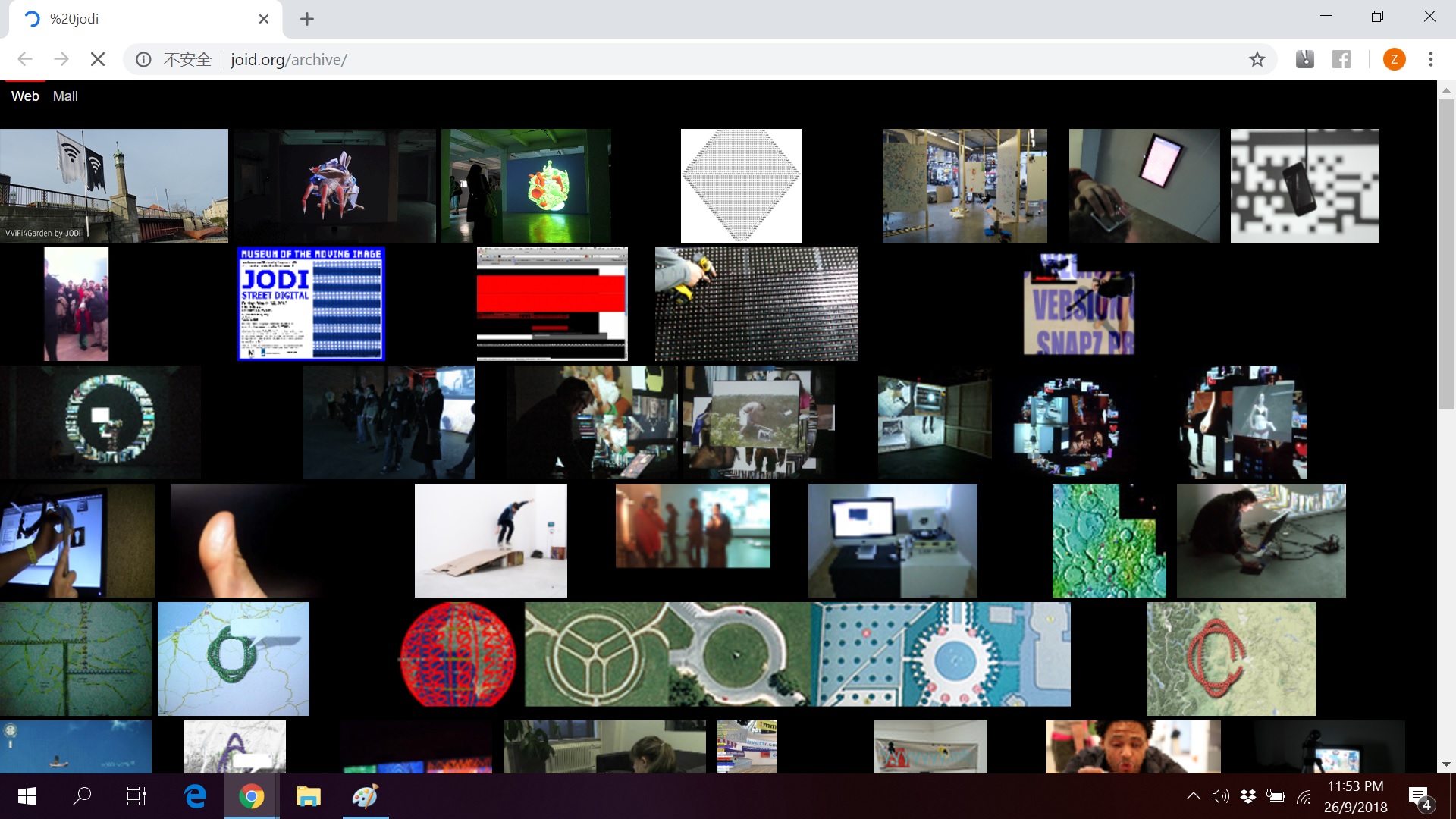
Other similar websites.
There are also YouTube videos that showcase the various possible websites that the audiences can encounter.