



You are currently reading the most exciting tagline ever.
This is the final part of my process on our final assignment, Ego.
You may view the previous parts below:
For ideation: see part 1
For colours: see part 2
For execution: see part 3
I’ll start off by talking about the bonus, which is actually a 5th outcome I had done and then end off with my personal reflections on the assignment.
I did a bonus row and here I’ll talk about its ideation, process and development, which is something I decided to put in a separate post from my main assignment.
Ideation
All along when I was doing my four final rows, I had been wanting to do something interesting and more stylistic, something that is different from the four rows that I had.
I had been very keen to use pixel art as one of the styles for this assignment. And I thought it would be nice to try to do a bonus row – I really liked the idea personally, and was curious how this row would actually turn out, so I wanted to try to convert the idea into reality and eventually did it! It was initially just a ‘I’ll only do it if I have enough time‘, but I ended up getting pretty invested in it and it took me more time than I thought to do the 5th row.
Process / References
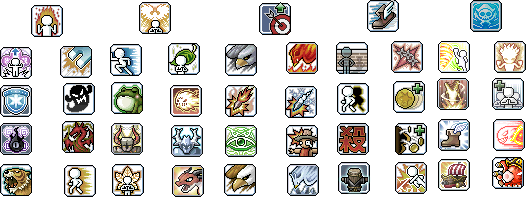
I referenced MapleStory’s pixel art skill icons for the 3rd frame, as MapleStory was a game I played a lot during my childhood and it is very memorable and inspirational because it was one of the best 2D MMORPGs (Massive Multiplayer Online Role Playing Games) and was an exceptional 2D game for its time (2006).


MapleStory being a very memorable childhood game, it actually a very strong influence on the way I drew. I used MS Paint to draw the icons, pixel by pixel. It was almost painstaking but it was great fun because I may intend to major in Interactive Media Games in the future, so this is sort of a self-practice for myself and at the same time acting as a bonus for the assignment, so killing two birds with one stone?
For the first two frames, I referenced several pixel art and retro games, as well as took a look at how characters were drawn.
![]()
I actually looked at character spritesheets because I wanted to have different ‘poses’ and ‘frames’ for the enemy, to make it look less repetitive and not so boring.
For the second frame, I took reference from platformer games. Platformer games are 2D side scrolling games, and I use those because they have the biggest visual link of one ‘playing a level’, my communicated idea in my second frame. Platformer games also communicate the idea of ‘levels’ very clearly, and what better than to choose the most iconic retro platformer game of all time?


I referenced platform tiles as well when drawing the platform.

![]()
You can see here that I drew my own tileset process:


Of course in the end, I only used two of the 16 tiles that I had drawn for my frame because those were actually all I needed to communicate the idea of a ‘level’ and did not really require complex platform shapes that would distract the viewer.
The idea of a 5th bonus row was mostly meant for fun (for myself) and I acknowledge that it does not use colours as effectively as the rest of my rows, which is why I did not add it together with the rest of the rows during the presentation and added a ‘BONUS’ tag line to make it clear that it was just an add-on and not something to be put together with the rest of my outcomes.
This row is only meant to be as a ‘bonus’, since it was something I was trying out for fun. The only reason I put it as part of my presentation was because I felt it would be a waste since I had spent quite a bit of time and effort developing it and I would not be contented to just chuck it away. But if I had to make it part of my final 4 rows for the assignment, I would definitely tweak it further.
My thoughts on the bonus row
These last 3 frames were actually really fun to do because I had spent more than 14 hours consecutively hand drawing my outcomes, and it got really really really exhausting and tiring by then, so trying out a different style (pixel art), was something extremely refreshing and even though I was really tired at that point and wanted to grab some sleep, I ended up getting hyped up when I knew that I was trying out something different from my previous outcomes.
The assignment was really great fun because of the freedom of mediums, but thanks to the constraints of the assignment brief, it actually made the assignment even better.
The constraints of having the middle row having to be a setting forced me to think a little bit more out of the box and critically, as many of my earlier designs were not very good, due to the middle row not being a setting.
By far what I loved most about this assignment was having to force myself to use colours appropriately. When using a digital medium, it is easy to go crazy with picking colours as compared to crafting, where you most likely have a few specific colours based on the materials you bought. But in software like Photoshop or Paint, picking a new colour is as good as 2 clicks away (one click to change the color, another click to choose any range of colours), it becomes very easy for me to lose track of what I felt was my main learning point – using colours effectively.

And that is why I feel that my main takeaway from this assignment is really all about the colours. I remember feeling lost about colours during my first consultation and had NEVER known what colours were prior to this. Ask me what analogous colours or complementary colours are and I would be blank. I probably heard them before in design, but never actually applied or studied it. So when I had to make my work meaningful in terms of the colour usage, I had to really look into this field of colours.
Before this, I had never thought much about colours and just picked them randomly – and now when I look back, I feel almost ashamed realising what a disaster it was to do that!
I also learned a lot during the consultations, such as how the drawing of a character’s posture can make it emote so much more and enhance the visual narratives. Referencing Pingu for my penguin really helped to inspire me and be more dynamic with my drawings in ways I never imagined before.
 Although the penguin drawing was not in my final outcome, it was an important and integral to the part of my process and I can’t understate how important that was.
Although the penguin drawing was not in my final outcome, it was an important and integral to the part of my process and I can’t understate how important that was.
Overall, I just really like this assignment because of how fun it was and how much I learned about colours.
So here is a list of the top 3 things I took away from this assignment:
With that, I conclude my post with a picture of myself and my final outcomes!

Thank you to Mimi for teaching me 2D and helping me to improve on my design skills! Journeying to become a great artist one day!
This is part 3 of 4 of my entire Ego assignment and outlines the execution process. To see how I came up with ideas and how I chose the colours, you may look at my previous post hyperlinked below:
For ideation: see part 1
For colours: see part 2
For bonus and reflection: see part 4
All the 12 images were drawn, taking about 1-2 hours per frame, depending on the complexity of the frame.
Mediums/software used:
Here is a time lapse video of the entire execution process of my 12 frames.
During execution, I constantly referenced the source images I had chosen earlier, as well as the colours I had already prepared beforehand. (You can see how I chose the colours in Part 1). Since everything had already been planned out nicely, and colours already decided, the execution process was pretty smooth and straightforward for me. I think this is the first time I actually planned everything out so nicely that the execution was made seamless and less problematic.
It really took a long time to draw everything. The video above is played at 64x speed, which means that for every second you watch in the video, slightly over a minute of real time had passed. Of course, the video excludes the breaks that I took as well as transition time when I move from one image to another.
With text:
My favourite ones are the one with Darth Vader, as well as the wishing tree, which turned out too dark during the printing process:
I think this image emoted perfectly what I wanted to communicate.
This is part 2 of my 4-part process.
For ideation: see part 1
For execution: see part 3
For bonus and reflection: see part 4
Prior to this, I really had no idea on what colours to use, and didn’t know what ‘analogous’ colours meant. I didn’t even know how to pronounce that word!
So for starters, I was basically just getting an introduction to Color 101.
I did not want to act hastily, so before even choosing the colours and visiting the colour wheel. I first had to understand what the different colour schemes meant.

This helpful image above I found in my research summarizes what I learned about the different types of colour schemes there are (of course, not all listed are relevant to the assignment, but it was good to know them too).
So armed with this knowledge, I had to next think about the choice of colours. (Wait, I’m not done yet?! Oh man).
Okay, so one of my goals I stated above was that I had to have something to distinguish one row from another. (Oh my god, why did I have to make this so hard for myself?)
So the next thing I did was to check out a few websites that I found to be really helpful for this assignment.
The first is Adobe Colour.
Adobe Colour’s colour wheel really helps to determine what colours are pleasing to the eye and easily lets me pick out the complementary or analogous colours that I want, depending on what colour theme I choose for that row. Overall, I really love this tool and I honestly see myself using it in the future, when I am designing art for games. I have already saved this link to my memory.
The next site I used is Color Hunter, and I really LOVE this. (Not saying I don’t love Adobe Color, I love that too!)
I find Color hunter to be REALLY inspirational. They provide lots of very nice colour palettes that just inspire me to draw something cool.
The colours evoke a mood, and have a theme. Additionally, they allow me to search colour palettes sorted by tags, so if I wanted, for example “tired colours”, I search colours tagged with “tired” find colours possibly closer and better fitting what I am looking for.
I just wish I had found this earlier because it could have seriously helped me to generate ideas, and colours seemingly being the main theme of the assignment, it will help to wrap everything up full circle. This is the only gripe I had during my process – that I did not manage to find this website to inspire me earlier on in the ideation process. It would have definitely made my outcomes gel together – using colours as a part of the narrative process and all.
Nevertheless, here is the colour palette I picked to use for the ‘tired me’ row, which was one of the results I picked from Color Hunter after searching for ‘tired’ colours.

And here’s the colour scheme for the third row. The frames transition from one colour to another, from a bright yellow when studying, referenced from a study library to using red to represent the fall to the dark side.
How orange was used in a study library.
With Color Hunter providing me inspirational palettes, and Adobe Color giving me the color schemes, I was finally ready to move on to the next thing, and no, it was not time to execute yet because there is something very important I had to do first.
I am not much of a planning person, and I think most of us would just love to dive in to start at this point. But I had to make sure that I was doing things right.
After coming up with the story, the frames, I was still not ready to start my drawing yet because prior to execution, I had to plan out what colours I would want to use for each frame or row, and how the colours would work for each row. For example, I didn’t want two rows that use similar colours (eg a red row on top of an orange row). I wanted them to be very easily distinguishable.
So after experimentation and testing out the colours to use for the different rows, as well as in conjunction with Color Hunter and Adobe Color, here’s what I got:
I also had to take into consideration the emotions that I wanted the audience to feel from looking at my images.
For example, I decided that I want to emote the last row (sadness) with blue, and as a result, I have to make sure that the other rows don’t also use a similar colour palette, or it may confuse the audience.
It was exciting to progress to this stage. With the concept finalized and the colour palettes already in place, it was time for the excitement of executing it and converting these drafts into a reality.
 Above is a sneak peek of the final outcome where I used blue to emote sadness and give the image a ‘feel’.
Above is a sneak peek of the final outcome where I used blue to emote sadness and give the image a ‘feel’.
Needless to say, I referenced Adobe Color a lot, as well as Color Hunter, both proving very helpful to this assignment!
Here are references I used for different aspects of my frames – I take a look at the frame composition, colours used, design principles, character posture, positioning of the subject/layout.
Curious me: This image showed me how curiosity could be emoted through a character, and how the flower acted as a secondary focal point within the grass.
This image showed me how curiosity could be emoted through a character, and how the flower acted as a secondary focal point within the grass.
Greens in ADM: Greens as grassland colours:
Greens as grassland colours: Relaxing, serene house in inspiring landscape:
Relaxing, serene house in inspiring landscape: Good for retreating to and resting in at the end of the day, isn’t it?
Good for retreating to and resting in at the end of the day, isn’t it?
Sad/solitude blue shot: I referenced how blue was used in the image to emote a theme, and how the lone chair sticks out to act as focal point. However, I felt that the blue was too saturated for what I wanted to convey, so I used a blue of a lower saturation for my final composition, like in my next reference:
I referenced how blue was used in the image to emote a theme, and how the lone chair sticks out to act as focal point. However, I felt that the blue was too saturated for what I wanted to convey, so I used a blue of a lower saturation for my final composition, like in my next reference:
Sad, Blue Sky:
A very inspirational image by the animators at Disney, looking at how they use colours really motivates me to be an animator, my second major of interest here at ADM. To put some context into this image, it is titled with the quotes “Wherever you are, come and find me”.
 I liked how the blue was used to add intense emotions to the image.
I liked how the blue was used to add intense emotions to the image.
UFO (Abducted by aliens): Glyphs on the alien ship to emphasize mysteriousness and its alien origin:
Glyphs on the alien ship to emphasize mysteriousness and its alien origin:
Darth Vader (fall to the dark side): Flower:
Flower:
And of course, how could I leave out stop motion Pingu by Otmar Gutmann and Erika Brugegemann?

I studied Pingu to look at how the artists emote his character, through his postures.

I also looked at how they portrayed his goofy expressions, injecting personality into a character and representing it through the stop motion (or in my case, images).

I feel like I went a very long way from my first penguin outcome. The first outcome honestly had went from ideation to colours to planning very quickly and insufficient time was spent on planning and colours, and even the posture of the penguin character. Thankfully I have redone the new ones and I feel they are much better!
Thank you for reading my wordy post! I enjoyed writing about this assignment the most!
The process of ideation is not a straightforward one. One has to first brainstorm the ideas, and further develop the concept, such as exploring colours and narrative, before finally planning how they are all going to be laid out. I will write about the ideation process in detail here. As the entire process is very long, I have decided to split it up into four parts for better organization. This is Part 1 out of 4 parts of my entire assignment.
For colours: see part 2
For execution: see part 3
For bonus and reflection: see part 4

 Apologies in advance as there is lots of text, I tried my best to include as many images as possible. Without further ado, here we go! The journey starts with… brainstorming!
Apologies in advance as there is lots of text, I tried my best to include as many images as possible. Without further ado, here we go! The journey starts with… brainstorming!
When I read about the assignment, I first started with brainstorming my ideas. For the most part, I wanted to make sure that I was on the right track, and also to generate many ideas so that I can narrow down to what I really want.
 Above are the drafts that I started out with. They are mostly very conceptual, some of them being very simple and some others not fitting the assignment brief very closely.
Above are the drafts that I started out with. They are mostly very conceptual, some of them being very simple and some others not fitting the assignment brief very closely.
Some of them had a stronger narrative than the others, and some had a more solid idea and more conceptualized than the rest. These ideas were the ones I picked out to develop further on. I also chose to elaborate on the stronger ideas that had more narratives to it.
The first idea I worked on was the Penguin.
The other idea I had was a tree.

First frame: Withered plant
Second frame (on the right): Basking in sunlight
Third frame (in the middle): Recharged
The story is about a withered plant (drained), but after he gets some sunlight (shown by the plant silhouetted against sun), he grows into a big tree, and his trunk contains a battery as a visual metaphor of being recharged, like a full battery on your phone.
Here are sketches of my other ideas on my sketchbook:
From top to bottom, after the penguin, they are:
Me + Home = Recharged
Dying me + Sunset solitude = Rejuvenated
Game Developer + Obstacles/levels = Powerups / Skills
Hopeless me + ADM = Artistic me
In the end however, I felt like I could do more and push the ideas further. This was something I realised after the second consultation in Week 13, which made me feel that I had a lot to improve on. Here was what I had at the end of the second week, at the stage of execution.
Looking at the first row, in one aspect, the penguin could be improved a lot on – the posture could be better used to emote the character, and the backgrounds could be more detailed. The other problem was that the penguin suddenly turned into an eagle in the third frame, which did not make much sense. So one thing I took note of was to have a consistent character.
So also after encouragement/motivation from my classmate Brian (thanks Brian!), I decided to incorporate a theme – turtles, as well as form a visual narrative with all my rows, sort of like in a comic book style.
I drew a collage of several turtle emotions, focusing mostly on its expressions first, at the top of the sketchbook image below:

In the bottom half, I started to sketch more of postures, looking at how I can dynamically draw a character to emote him more, make him a more lovable character, and how to make him appear more pleasing to the eye or cute.

I used a penguin character, Pingu, as a reference (more on references below later.)
I also wanted, if possible, to have a theme colour for each row/outcome, and also to make each row very distinguishable and unique. (eg don’t have two rows depicting happiness or have two rows with the same underlying theme, in terms of narratives and colour)

So the goals I had set for myself now were:
These made the assignment a whole lot harder, but at the same time it would be very rewarding if I could execute it correctly. I was a little nervous actually and was thinking to myself, will I be able to do it?
1) The Main Character
I started out with emotions (throwback to first assignment!). And I had a lot of emotions basically.

Basically, I had drawn lots and lots of turtles. They are mostly fun emotions of what I can feel (eg tired), or representations of what I want to become (eg Macho) but there are very personal ones that represent me and emote to me, so don’t mind the Jedi turtle holding the lightsaber on the right, which expresses my love for Star Wars!
I decided to use the turtle as a main representation of myself, so this turtle was going to be my main character for my narrative.
I chose to have a main character as I needed to have a strong narrative, and having a main character would give the audience a figure to look at and emote with, and gives the entire outcome a person (or animal in this case) to be the frame of reference.
Keeping in mind what I had learned from my penguin outcome, I know I have to draw the character poses more interestingly and more dynamic to give that emotive vibe.
2) The Narrative
The next thing I had to get out of the way was to decide the storyline and the flow of the narrative. This was a little bit challenging, and I spent quite a bit of time on this. As a result, by the time everyone else had started on their execution, I was behind and still working on the concept of my 12 frames.

After spending a good amount of time, I finally found some inner peace in deciding the first frame of my four rows. The emotions and representations that I chose were:
Definitely, some of the above would be later changed to flow better with the narrative. (For example, sad me was changed to underperforming me). I worked on completing the ideas for the rest of the frames, adding in a setting in the middle frames, and the outcomes in the last frame of each row.
So here were the draft drawings I had made of my narrative concepts! I was really excited at this point because I finally had something that I was contented with!!!

 If you take a closer look at the concept I had drawn above, the rows actually flow from one row to another, forming a complete narrative where the final frame of one row leads to the first frame of the next.
If you take a closer look at the concept I had drawn above, the rows actually flow from one row to another, forming a complete narrative where the final frame of one row leads to the first frame of the next.
Therefore as an example, the consequence of the third row, which is me skipping school to play games, ends up leading to me failing my drawing test (first frame of the fourth row) and thus, underperforming/sad me.

While thinking of the ideas, I wanted to be a little more creative and I wanted the outcomes to be something unexpected (Go Home to study leads to me sleeping). Therefore, being abducted by aliens in the last row may not have made sense in a logical perspective, but in a goofy point of view, I felt it was perfect in delivering some humor, and I want the viewer to get involved in and smile at my work.
I was really happy when I finally arrived at this stage because I feel that I had achieved what I set out to do, and the 12 frames could form a complete story. The turtle draws a flower in the first row, and this flower appears in the second and final row as a continuous object that lives within the story.
Adding semiotics also helped. Having a single, easily identifiable object like the flower was also something I felt helped to link the story from one frame to another, and you can see this clearly in the transition from the first to second row). I felt that it was something important to think about – the need to establish to the audience that the rows all link to one another.
Now, it came to the next hardest thing for me, Colours, which I will write about in Part 2.

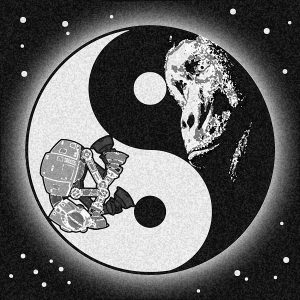
For the quote “Your destiny lies with me, young skywalker” from Star Wars, I decided to use the Yin & Yang symbol as stated in my last post.

However, I decided to modify it to the new design above as I wasn’t sure if I was communicating the design effectively and was afraid that certain elements were not coming through from the first picture. I decided to make it clearer that ‘young skywalker’ was represented by a baby AT-AT walker, which is a vehicle in the Star Wars universe, and is also a word play on skyWALKER. The fetus-like position of the AT-AT helps to enforce that it is a young boy or person.
To represent the dark side, I decided to use a symbol of a gorilla based on the recent (and famously controversial) story about Harambe, a gorilla who had lost his life because of a boy. The story is rather symbolic and almost mirrors how Darth Vader lost his life to redeem himself and young Skywalker in the end, much like how Harambe the gorilla is seen as a hero to some people.
I would appreciate some advice on whether the newer design is better, or if there are elements I can remove/add to improve it. Thank you for reading.
Below are the final 3 designs of the other movie quotes I have done. Each image is accompanied by a movie quote which is represented by the image.
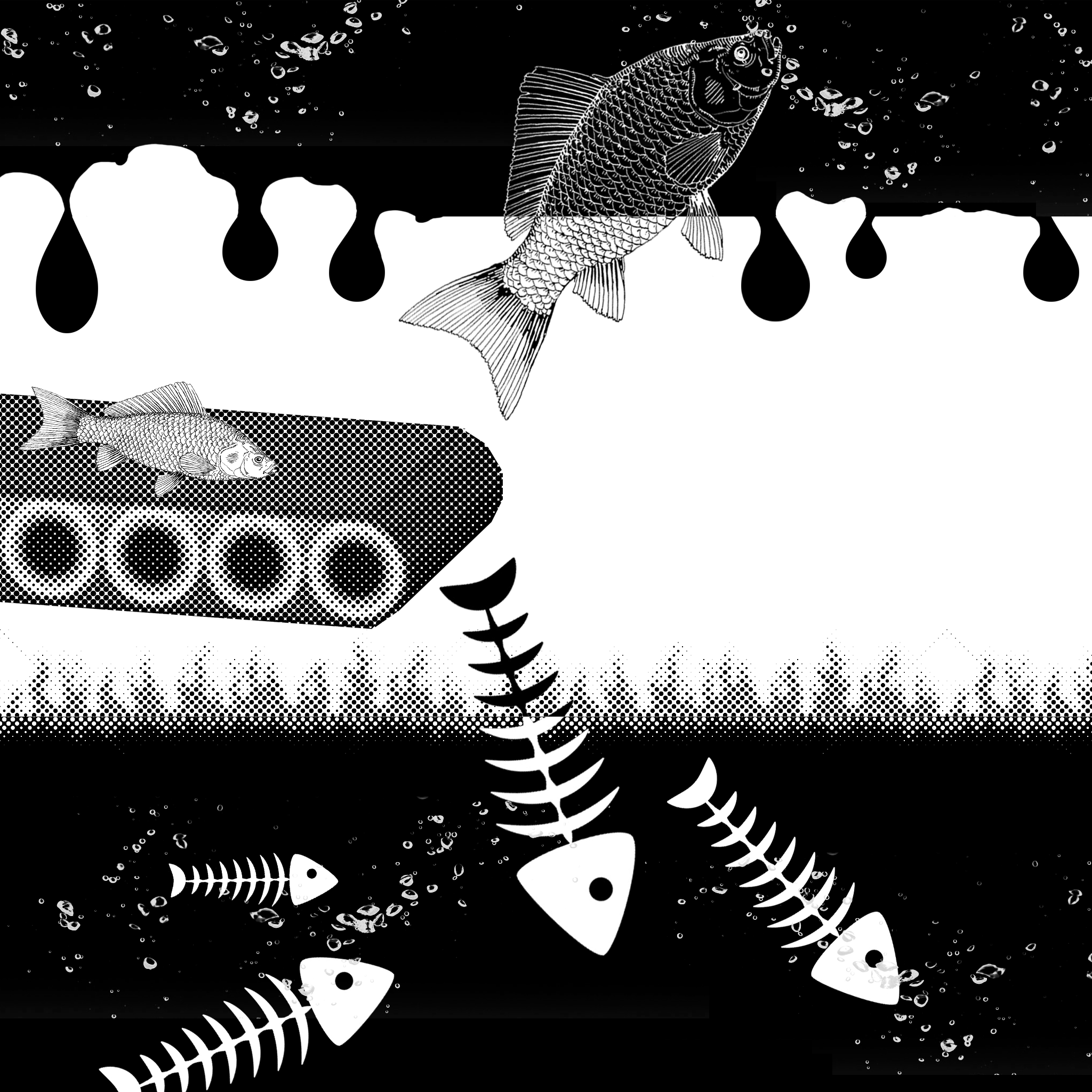
Do or do not, there is no try – Yoda, Star Wars

This design shows a fish on a conveyor belt moving left to right. As it moves forward, it will fall over the edge and be tossed into the fire. Its death is symbolised by the fish bones. As the quote is about how we either do something, or not do it at all, this part of the image shows the “DO NOT” of the quote.
However, at the top of the design is a fish with its head pointed toward the sky, to signify that it had jumped away from the fire and into an alternate “space”, which is water, and survived. This part of the image shows the “DO IT” part of the quote, which tells us to go for it and YOLO, because there is no such thing as “try”.
I used black against white at the top and bottom of the image to represent the different spaces – water at the top (with the addition of water droplet shapes) and fire at the bottom (which can be seen by the flame shapes near the edge where the white and black meet).
Together we can rule the galaxy as father and son – Darth Vader, Star Wars

This image shows a man and a boy looking away. The bigger figure implies the father and the boy implies the son. And them looking out into deep space shows the ruling of the galaxy in the quote. The father is a Samurai, wielding two swords to show how he is looking to conquer what is before him – the galaxy, and is also a hidden reference to Darth Vader, the character who says the quote, as the costume for Darth Vader was inspired by a Samurai.
The huge circles are planets, which give the galaxy an identity of something rule-able.
Your destiny lies with me, young Skywalker – Darth Vader, Star Wars

I went with a concept of using the Yin and Yang symbol to represent the light and dark side of the Force, which is a recurring theme in the Star Wars trilogy – the balance of Light and Dark. On the right side, the dark side is represented, vaguely showing the character Darth Vader, signifying the father and a baby AT-AT (a vehicle in the movie) in a circle on the left to signify the son, Luke Skywalker.
I am looking to improve the image to make it more obvious that it is a baby AT-AT.
Star Wars, for the win.
This is a short picture story about a kid with a dream. I made this and chose this story in hopes that it will be something that people can relate to, whether you are studying in the arts or not – as everyone has a dream that is greatly linked to one’s motivation.
A Hero’s Journey
The story follows the Hero’s Journey and 3 ACT structure:
Prior to learning about the Hero’s Journey, I had a rough story that I had drawn the storyboard for. But after taking a look at the 3 ACT structure and the Hero’s Journey which we had learned, I made changes based on it to improve the story, like adding in another layer of ‘problems’ that the main character (hero) would have to face and resolve, to raise the stakes and to give the story more depth than before.
Visual Structure
I also saw how a story can be communicated more effectively through visual structure.
I used warm hues to represent the happier moments in the story -when the hero first enters his dream university (ADM) in ACT 1, when he sees his turtle at the end of ACT 2, and for his final resolution in ACT 3.
I used blue hues for moments when the character is feeling depressed and at his lowest point (after he receives a phone call that he is going to lose his scholarship and school placement).
Lastly, purple hues represented the flashback scene.
Tone
I also used tone, something which I had not explored previously. I increased the contrast gradually as the story’s intensity increased, and is most noticeable in the chiaroscuro lighting used in the drawing scenes.
Space
I also wanted to use deep space to represent that the character was in deep thought, when he looks back at the school that he is about to be expelled from in ACT 2.
Lines
Finally, I used horizontal lines to imply tension -seen in lines in the curtain and the staircase. I think this is a detail I could have explored more and trained my eyes to notice when shooting pictures for my story.
Lastly, I also played with repetition, by repeating the same scene in a different act of the story (ACT 1 vs ACT 2), to show the contrast in the character’s mood (motivated vs demotivated) and exaggerate the difference between the scenes.
Storyboard
A storyboard that I had drawn, highlighting in colour tones I wanted for certain scenes.
Research
As for research/inspiration, I remembered that in class, there were mentions of directors who turn to real life to get story inspiration as they are very close to the heart and are thus very authentic in the emotions they can evoke. Thus, this was how I decided to get my inspiration for the story I had created for my hero – A Hero’s Journey.
Credits
Additionally, here are some extra credits to thank the following people who appeared in the video and were not mentioned in the video’s credits (my apologies!):
Nevin as Niven
Ruyi as Yiru Secondary School
Thank you for watching my picture story!

We used to look up at the sky and wonder at our place in the stars, now we just look down and worry about our place in the dirt. – Cooper (Interstellar, 2014)
 This quote was taken from the movie Interstellar. The final product was an evolution/adapted from a string of previous images.
This quote was taken from the movie Interstellar. The final product was an evolution/adapted from a string of previous images.
I used a skeleton to show a once alive human sitting in a stargazing position. However it is overcome by an eye in the sky which acts as a focal point. Replacing the moon in the sky is a giant eye gazing down at the tree and the earth.
The tree’s roots extend to show a house and human civilization buried in the ground and dirt.
Below is another concept of the same quote.

I thought of a simpler idea at first, to identify the 3 elements that I needed in the image – An eye, a house (to represent our ‘place’ in the dirt), and the grass / soil to represent the dirt itself.
Original concept v2 (same quote):

After the last week’s review, I decided to try and see if I could tweak the man’s head figure a little as it was previously not very well done and did not add much to the image.