~The Last Song Syndrome~
v. Media Wall (Off – White)
v. Elbphilharmonie (Off – White)
The Last Song Syndrome usually refers to an earworm, or sometimes known as a brainworm, sticky music, stuck song syndrome.
It is best described as an Involuntary Musical Imagery (INMI) which is a catchy piece of music that continually repeats through a person’s mind after it is no longer playing.
Some examples of such music are We Will Rock You (1977) by Queen, Never Gonna Give You Up (1987) by Rick Astley or more recently, Let it go (2013) by Demi Lovato.
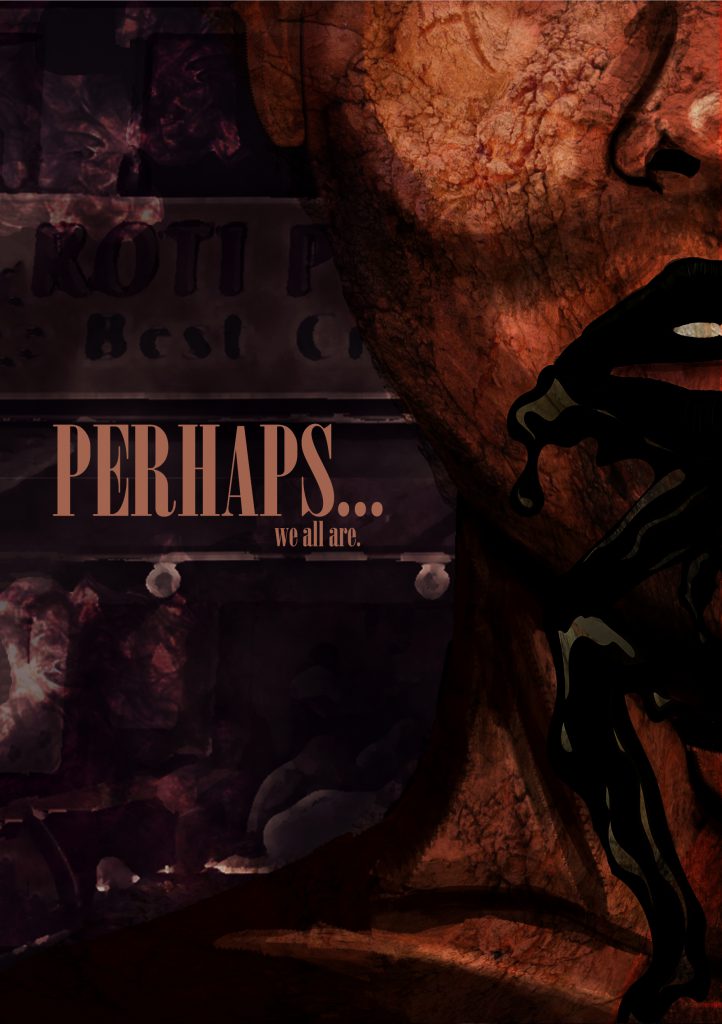
Our Media Art titled ‘The Last Song Syndrome’ revolves around depicting the process of INMI in an abstract manner in which we look to produce a couple of scenes within a 2 minute time frame.
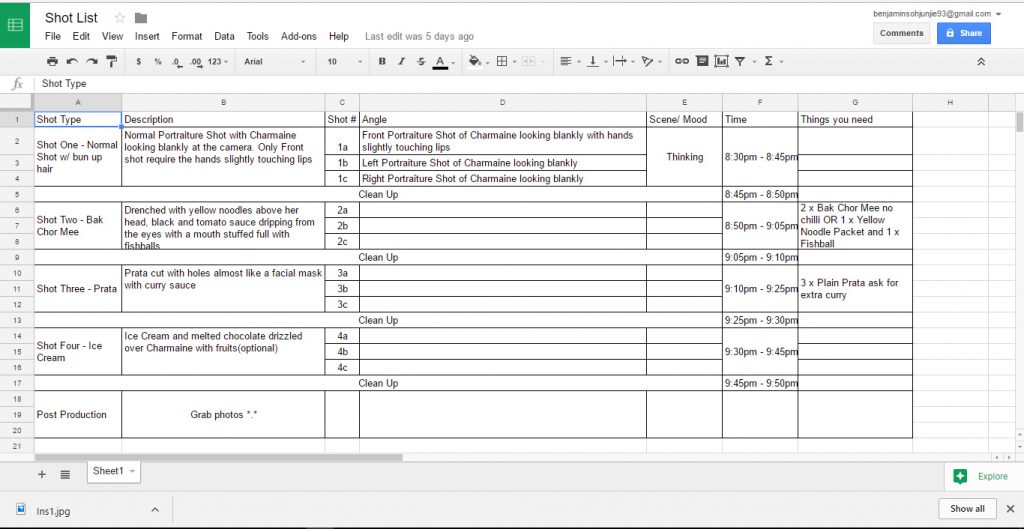
Our workflow was nothing fanciful but largely efficient for both Qayyum and myself as we organised our thoughts and pen them down in a sequence of storyboard. We have long since lost that hand drawn copy but it is as follows in written words.
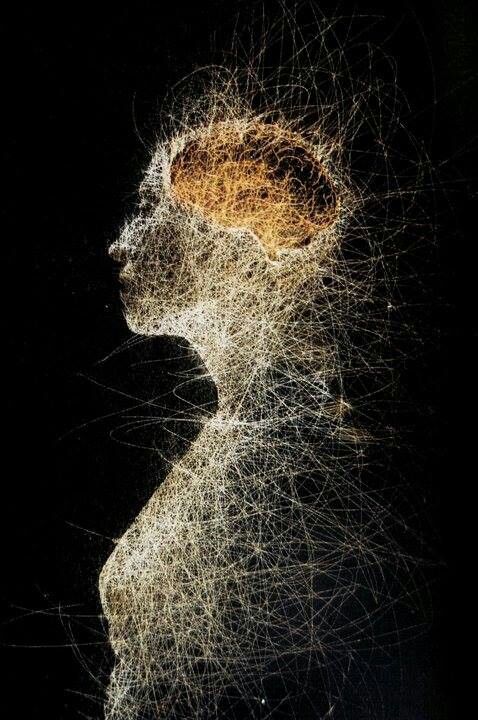
1 – The abstract manner of sound waves travelling and reaching the brain
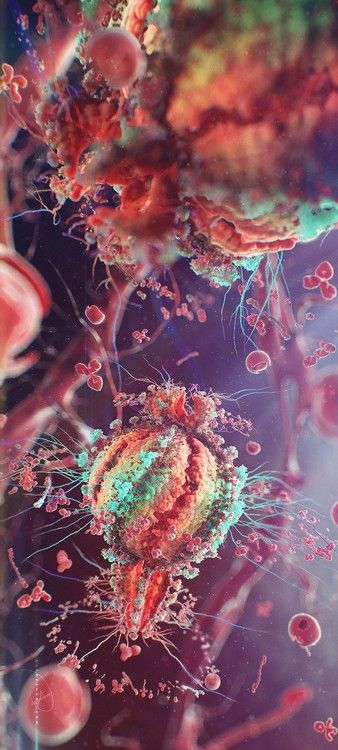
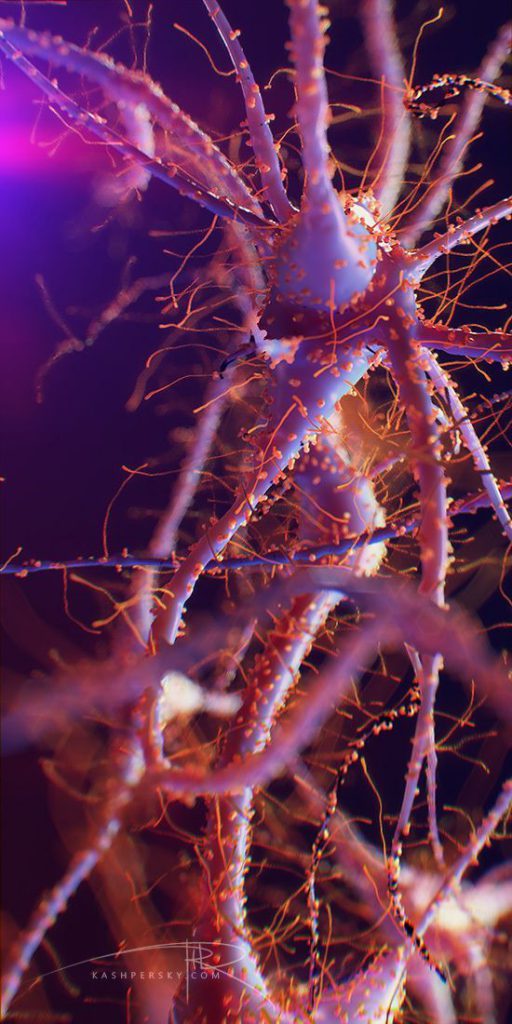
2 – The abstract manner of portraying music as parasite reacting to its host in this case, a brain.
3 – Ensuring that other organisms and bacteria within the body are present within the scenes to give hint that it is going through the human body.
4 – Portraying the journey the sound waves travelling through the bones and blood of the human body.
5 – The abstract manner of portraying music taking over the brain; latching onto its host.
6 – The abstract manner of enjoying the music through the quavers of the brain.

























Before I begin explaining about the different techniques our group had explored, I would like bring across the importance of the PC unit that you are working on as our content would cover a lot of the plugins and software that we have tried out for this Media Art Nexus project and that requires a unit that has minimally of the specifications that I will provide for you to do a comparison to ensure that you will not have a frustrating time working on your project.
You are strongly recommended to use a computer/laptop with a strong Graphics Processing Unit to ensure that you won’t have a frustrating time working on your projects.
The specifications of my Operating System is as follows,
Intel Core i7
16.0GB of RAM
1060 GTX graphic card
Without further ado, let’s begin.
Techniques Applied
1) AfterEffects – Trapcode Form + Tao Plugin
Trapcode Form is an Adobe After Effects plugin which allows beautiful organic animations where fluid system can interact with each other.
Bigger Value = Smaller and more comples
Smaller Value = Larger and simpler
Credits : RedGiant
Link : https://www.redgiant.com/tutorial/trapcode-form-4-new-features/
Trapcode Tao is an Adobe After Effects plugin that generates 3D geometry along a path. This opens up possibilities of creating 3D effects on what was supposedly for a 2D software.
Through the segment tabs, you can control the smoothness of the geometry at your disposal. You can choose the repeat N-gons under the Segment modes Tab to have your geometry repeated. Thereafter, you can rotate them through the X, Y and Z axis to explore different forms.
Credits : Red Giant
Link : https://www.redgiant.com/user-guide/trapcode-tao/
Plugins are not provided in the school’s computer labs so you can either purchase it from the Red Giant website or find an alternative way (if you know what I mean) 🙂
2) Expression Codes
We researched on how to make the parasite move more naturally, thus we stumbled upon an article where it uses the wiggle expression to randomize the movement while having a linear interpolation to smooth the animation. We then analysed the code and changed it to suit our needs where the parasite is moving towards a certain point.
freq = 1;
amp = 110;
loopTime = 3;
t = time % loopTime;
wiggle1 = wiggle(freq, amp, 1, 0.5, t);
wiggle2 = wiggle(freq, amp, 1, 0.5, t - loopTime);
linear(t, 0, loopTime, wiggle1, wiggle2)We researched on how to make the parasite move more naturally, thus we stumbled upon an article where it uses the wiggle expression to randomize the movement while having a linear interpolation to smooth the animation. We then analysed the code and changed it to suit our needs where the parasite is moving towards a certain point.
In my honest opinion, coding is such a tough language to pick up within months, so don’t even mention 13 weeks of course work. Strongly advised not to jump into it unless you already do have a strong background with it.
Credits : Dan Ebberts
Link : http://www.motionscript.com/design-guide/looping-wiggle.html
3) Cinema 4D
There are plenty of great tutorials online to actually practice and understand what each function does. However, the biggest challenge is how we interpret each concept and logic of the function and apply it into our own work. Complex stuff does not always means its superior to stuff which are more straightforward. Remember to track back to the concept of your proposal and determine if its a suitable fit for you or not.
Research
Please also check out our mood board post which consists of many useful tutorials that gave us inspiration which served as a catalyst for us when we kick started our Media Art titled, The Last Song Syndrome in the link above.
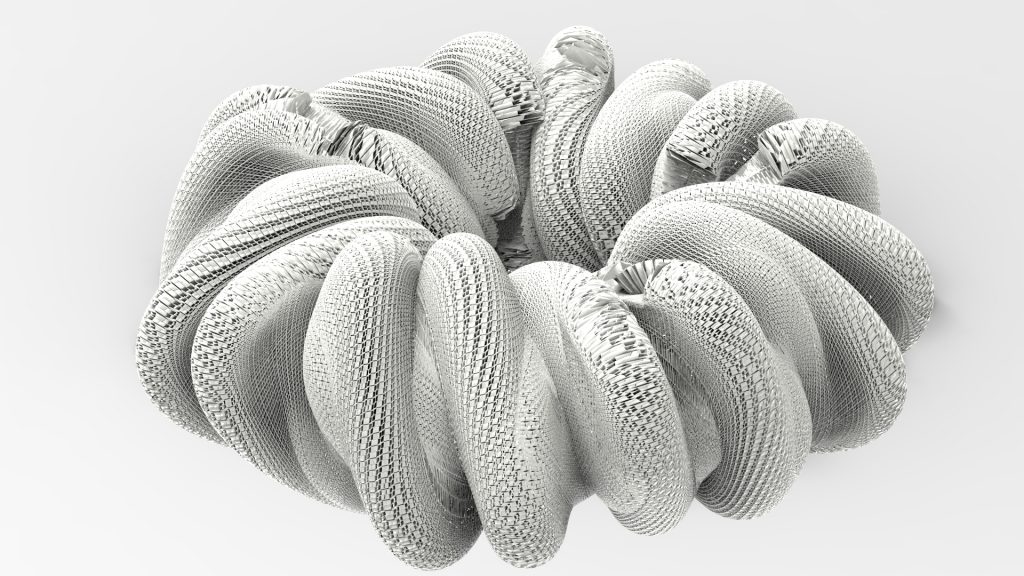
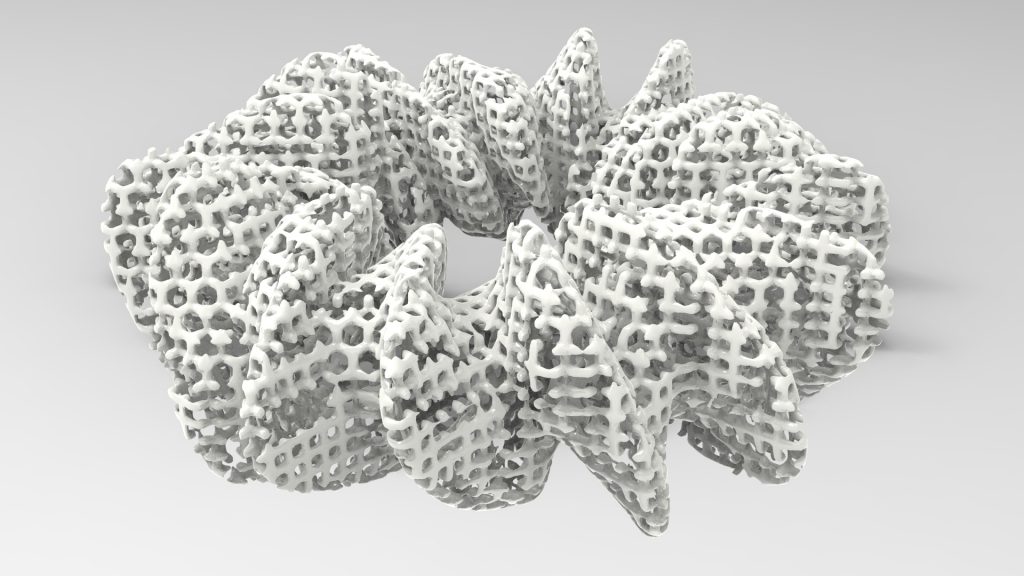
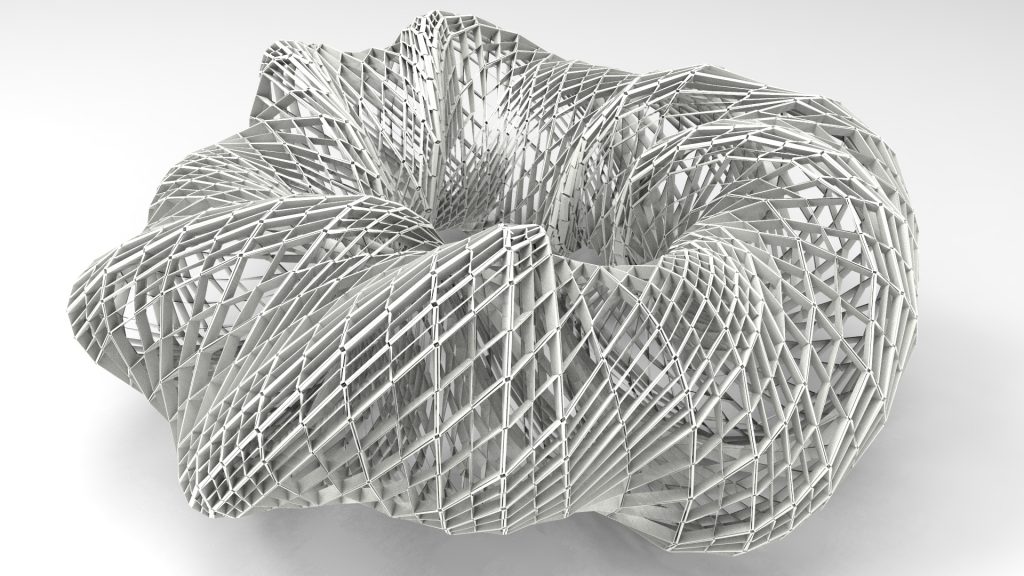
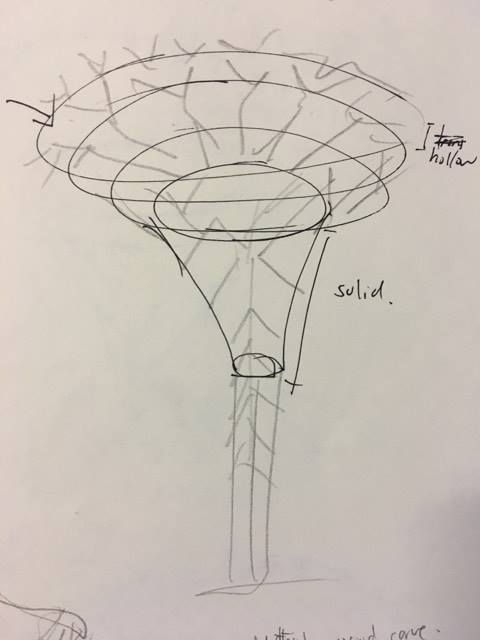
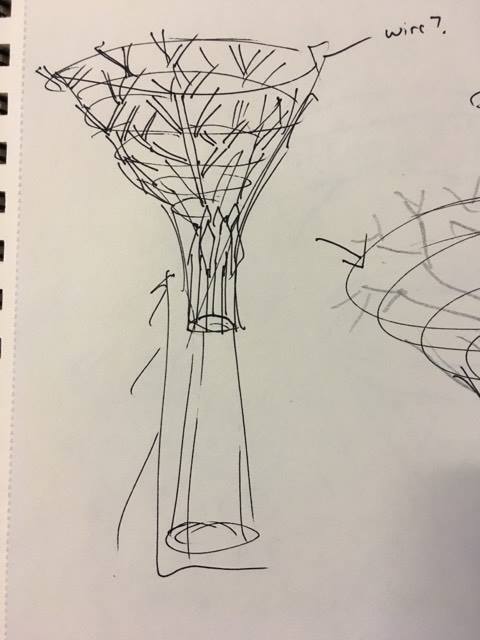
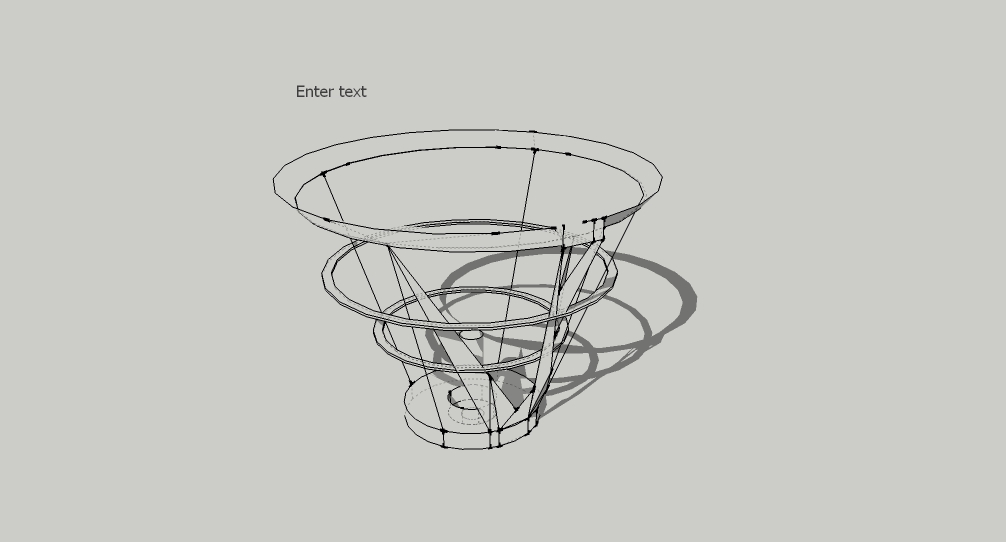
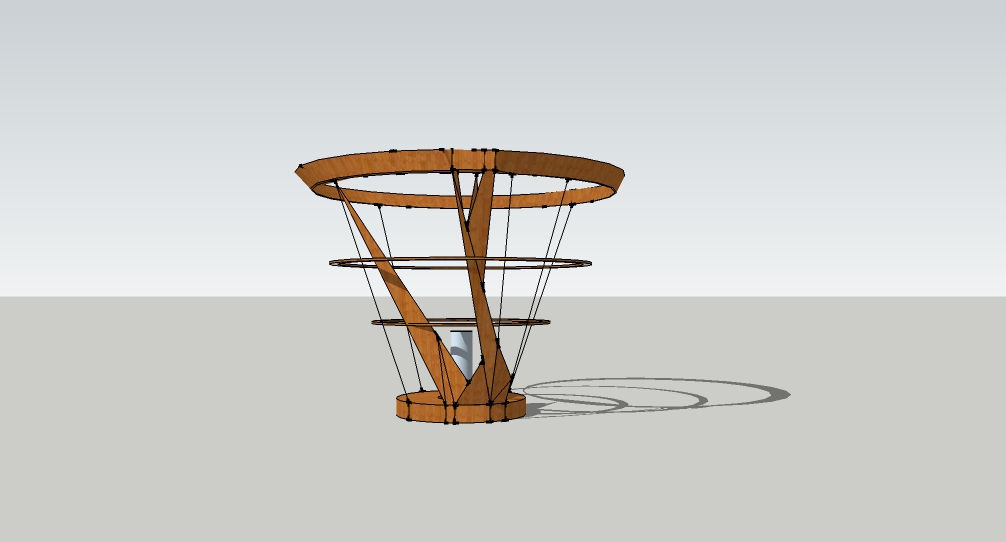
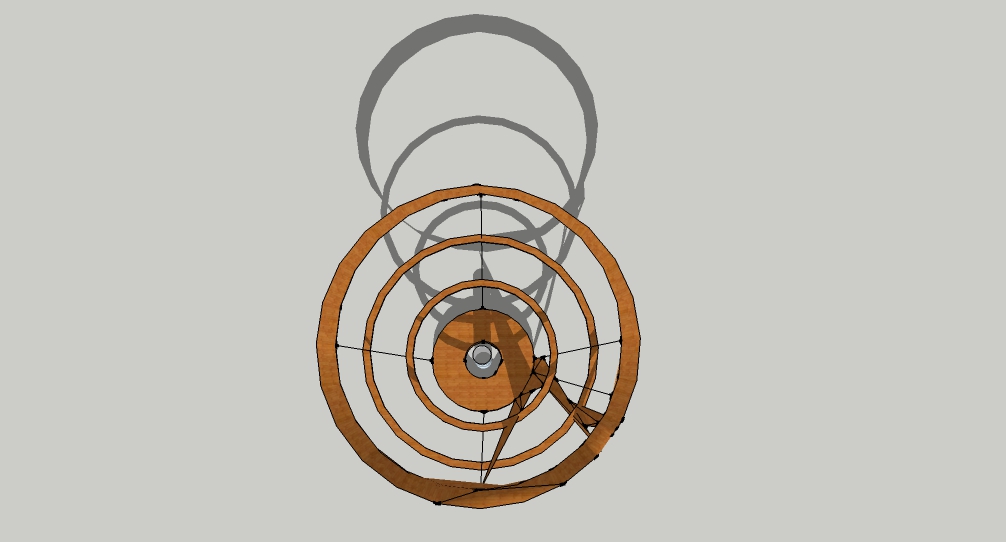
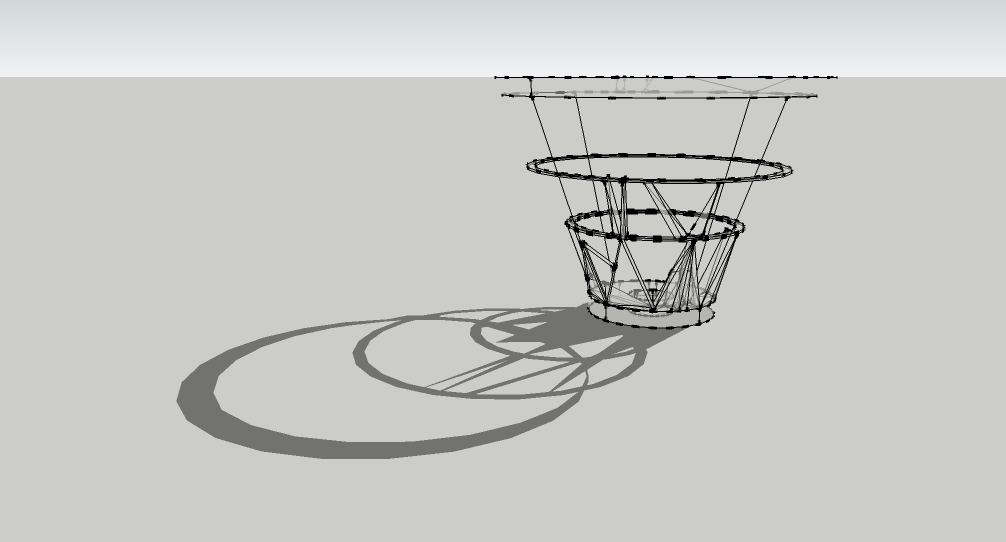
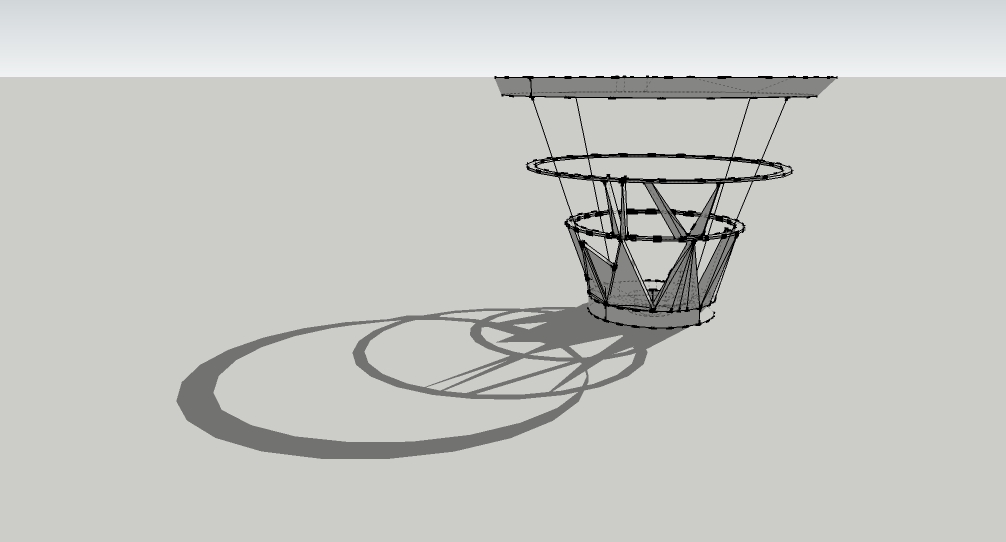
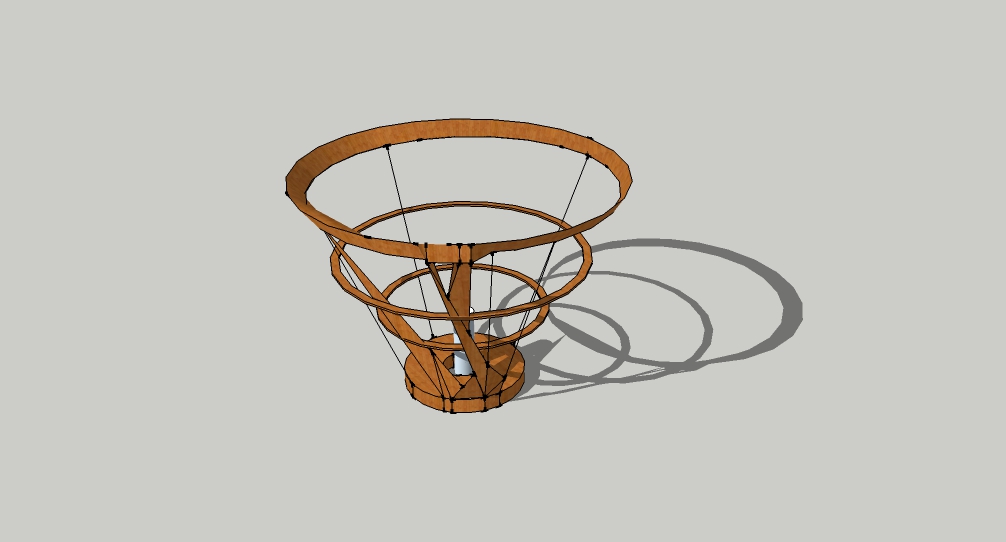
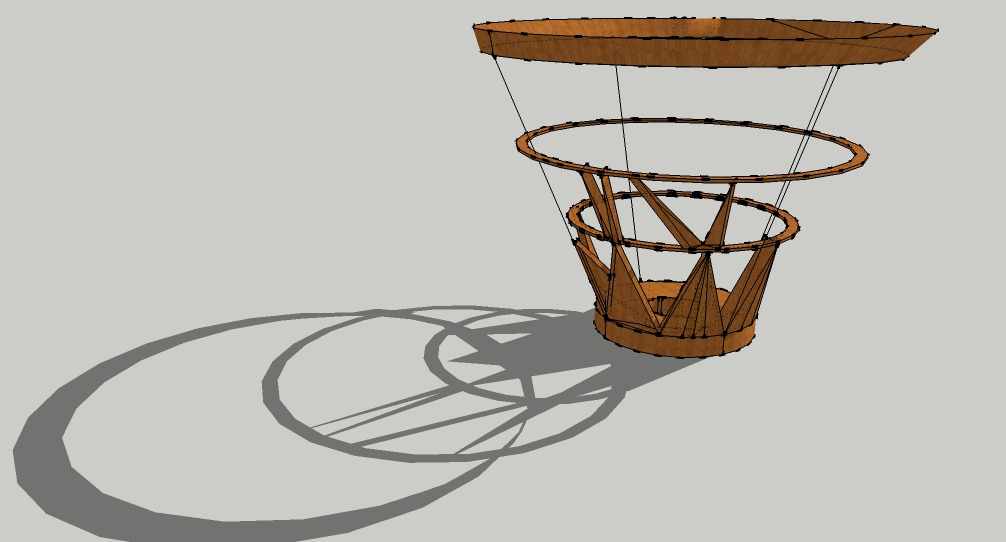
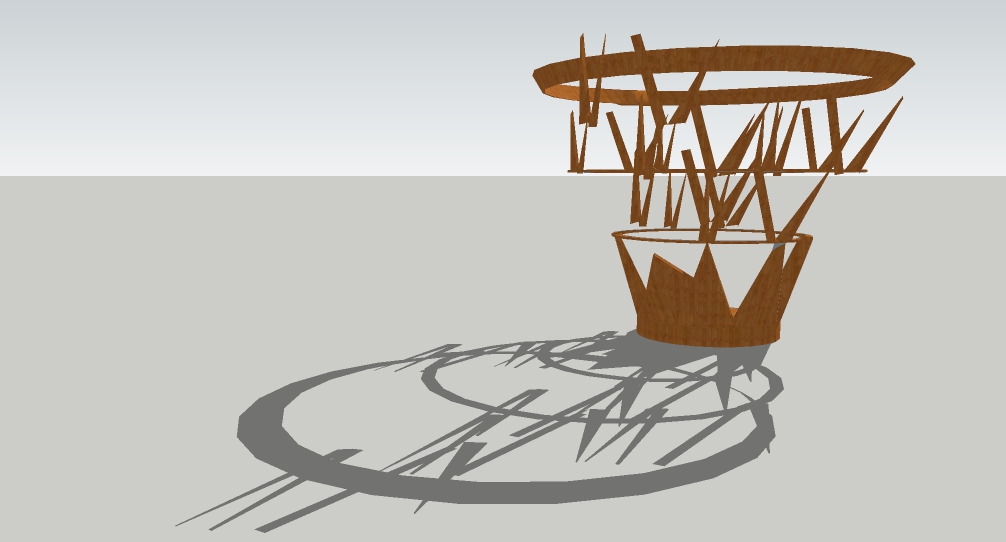
4) Rhino + Grasshopper
Do not limit yourself to the normal convention of how work should be produced. It might be natural to think that Motion Graphics should be and only created using Adobe After Effects or Cinema4D but the truth is we there are more than just one way to actually achieving your intended outcome.
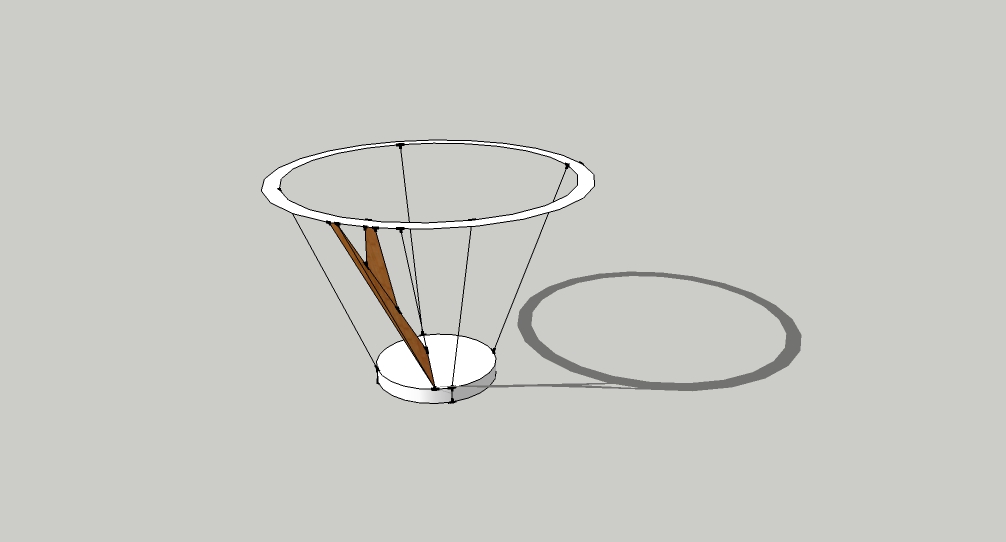
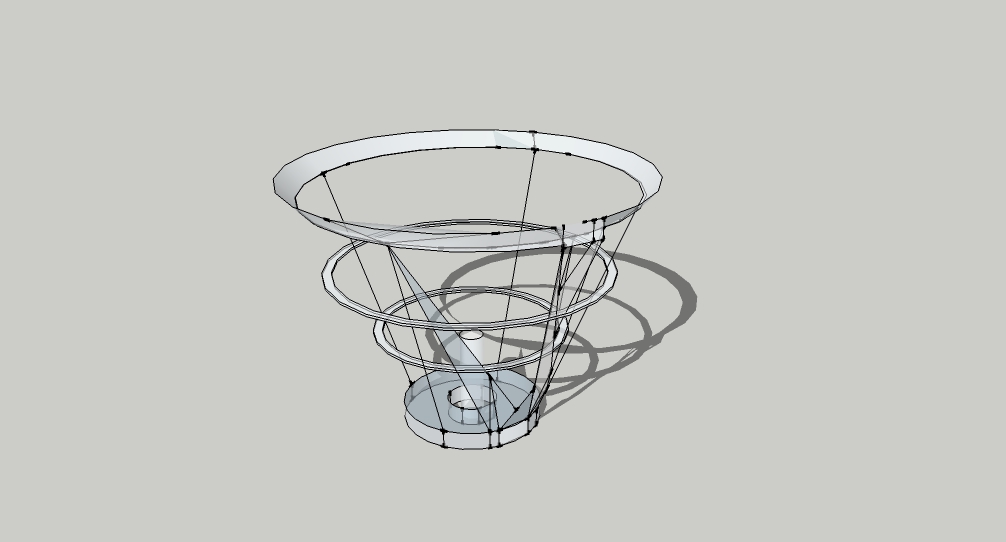
Along the way, I realized it was too difficult to learn Cinema4D to the extent that I am familiar enough to create the parasites that I envisioned through the mood boards and sketches. Eventually, for one of our scenes, I decided to fall back to what I am more comfortable with for a 3D Modelling software which was Rhino (as a Product Design Major). I applied the knowledge of the plugin Grasshopper to create parametric design which achieved the outcome of the bacteria/parasite we wanted.
The final process of working with Rhino and Grasshopper was to export the .obj file into Cinema4D and AfterEffects and explore the camera angles along a polyline and many other different possibilities. .obj file can be placed inside After Effects as well and used the aforementioned plugins such as Trapcode Form and you will be surprise with the different random results you can get.
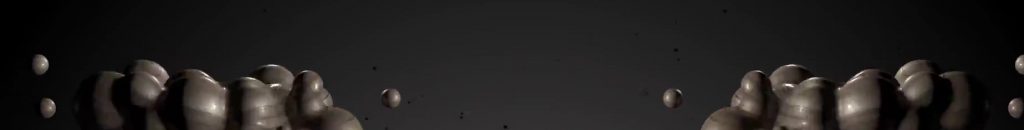
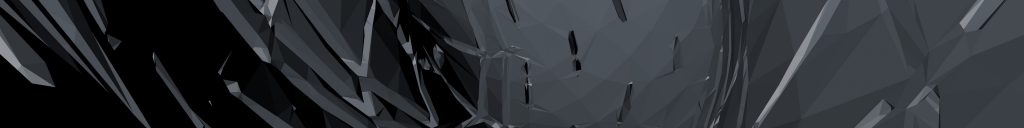
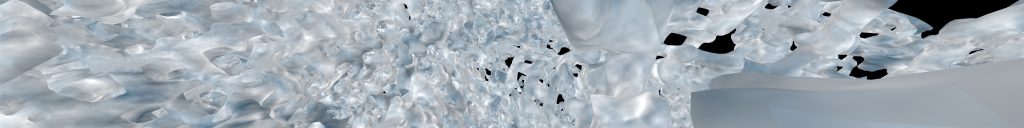
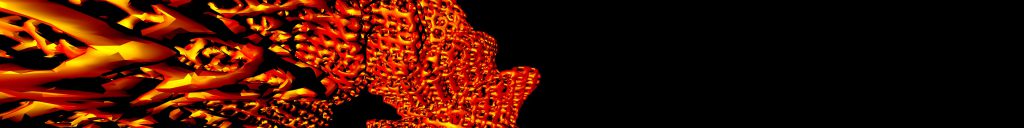
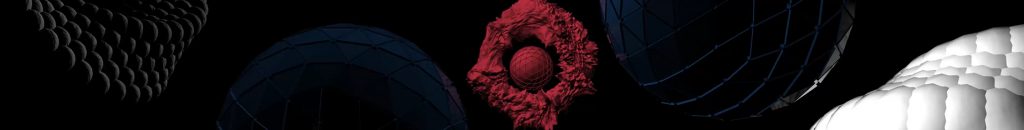
5) Cinema 4D – Redshift Renderer
After exploring with different sets of Renderers, there is no right or wrong answers as to which one is superior to the other but more of which one fits to your concept/project more closely. Also, with the images above, it is an unfair comparison as they are made applied with different materials. But what I want to draw to your attention would be the application of normal Cinema4D materials but setting the renderer to Redshift would result in the outcome in the image below.
The outcome isn’t necessarily pretty or ugly but it just did not fit the color scheme that we were going for. So such random surprises are also what was exciting in the phase of exploring new possibilities with plugins .
Attached below are some of the renders from the link below.
Here are the renders using the Physical engine:



And these are from Redshift:



Credits : C4D Cafe
Link : https://www.c4dcafe.com/ipb/forums/topic/102460-quick-redshift-vs-physical-comparison/
6) AfterEffects – Turbulent Displace
Credits : Adobe
Link : https://helpx.adobe.com/after-effects/using/distort-effects.html#turbulent_displace_effect
7) Camera Settings – F-Stop / Depth of View
Depth of field was one area that was pretty hard to work on as you would have to calculate how much your F-stop/camera should move from let’s say key frame 45 to key frame 90. It was good for a quick render of an image but for a sequence would be way more challenging. We eventually opt out of it as we used the base file of this sequence and color graded it / turbulent displaced it in After Effects and made it our own.
Credit : Mono VFX
Link : https://www.youtube.com/watch?v=Z8LofHVjeoc&t=143s
8) Render Settings – Frame Rates / Slow Motion
It was painful, rendering this sequence for a total of 49 hours on my laptop. Quick tip is to put your laptop on sleep mode and it will pause the render until you start using it again. With that said, the 49 hours comprised of maybe about 6 hours of travelling time from home to school and vice versa. You do the math.
Credit : Me, Myself and I (haha)
9) Render Settings – Alpha & .png
Towards the end, we realised that we needed this scene to be without a background so as to merge them together with another scene as a background, we experimented with the alpha settings and eventually found out that you can achieve a transparent background in your .H246 / .mp4 files by rendering the frames as .png, period.
This provided us with the flexibility to place the rendered clip at any point in time which suit our intentions and worked really well for us.
10) Color Grading
Below are two color graded sample links. It is very subtle, be sure to view it in 720p and not 140p!
Mid Semester Review – The Last Song Syndrome
Please also check out our previous processes as to how we derived on the concept of The Last Song Syndrome in the link above.
With that, we have come to the end of the documentation of our processes for Media Art Nexus + Elphi and we hope that those that actually bothered to read up to here have learnt some quick tips of what we just picked up just 13 weeks ago.
All the best!
Development of Scenes (from latest to oldest)
~The Last Song Syndrome~ v. Media Wall (Black)
The black rendition
~The Last Song Syndrome~ v. Elbphilharmonie (Black)
~The Last Song Syndrome~ v. Media Wall (White)
~Death Star Scene 1~
~Death Star Scene 2~
~Death Star Scene 3~
~Death Star Scene 4~