Colour Schemes|Colour Palettes|Colour Harmonies
Colours can set a mood, attract attention, or make a statement. You can use color to energize, or to cool down. By selecting the right color scheme, you can create an ambiance of elegance, warmth or tranquility, or you can convey an image of playful youthfulness. Color can be your most powerful design element if you learn to use it effectively.
Colour Harmonies
Complementary Colours
Colors that are opposite each other on the color wheel are considered to be complementary colors (example: red and green).
The high contrast of complementary colors creates a vibrant look especially when used at full saturation. This color scheme must be managed well so it is not jarring.Complementary color schemes are tricky to use in large doses, but work well when you want something to stand out.
Complementary colors are really bad for text.
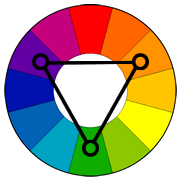
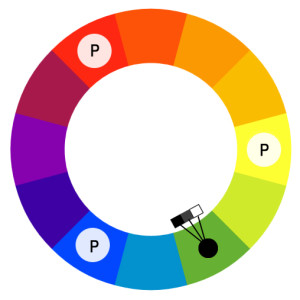
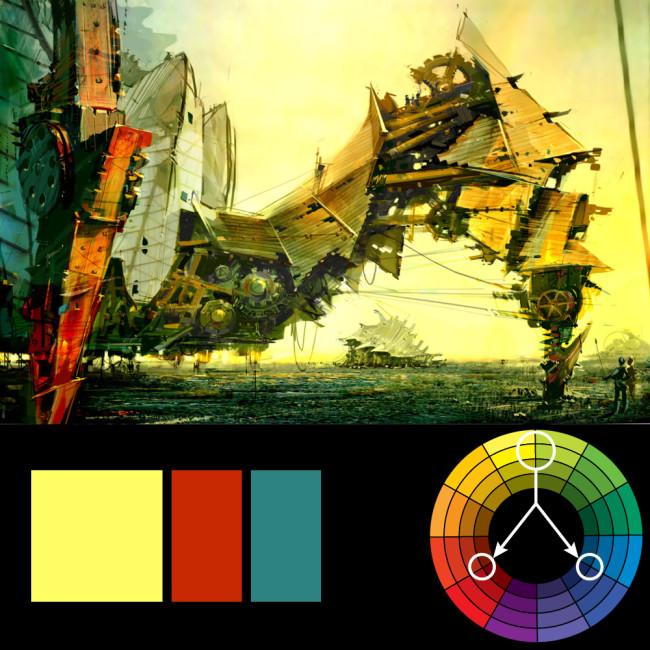
Triadic Colours
A triadic color scheme uses colors that are evenly spaced around the color wheel. Triadic color schemes tend to be quite vibrant, even if you use pale or unsaturated versions of your hues. To use a triadic harmony successfully, the colors should be carefully balanced – let one color dominate and use the two others for accent.
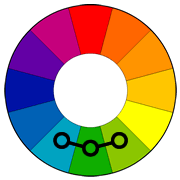
Analogous Colours
Analogous color schemes use colors that are next to each other on the color wheel. They usually match well and create serene and comfortable designs. Analogous color schemes are often found in nature and are harmonious and pleasing to the eye.
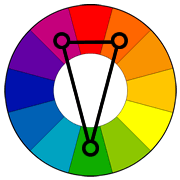
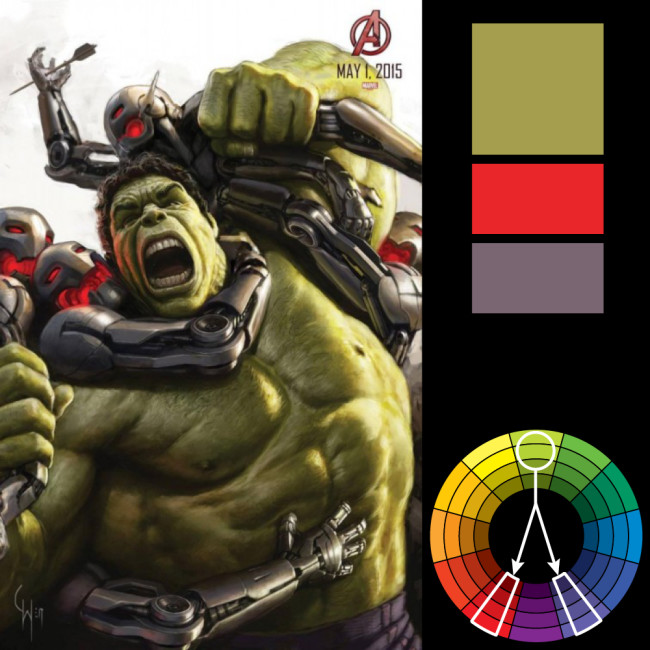
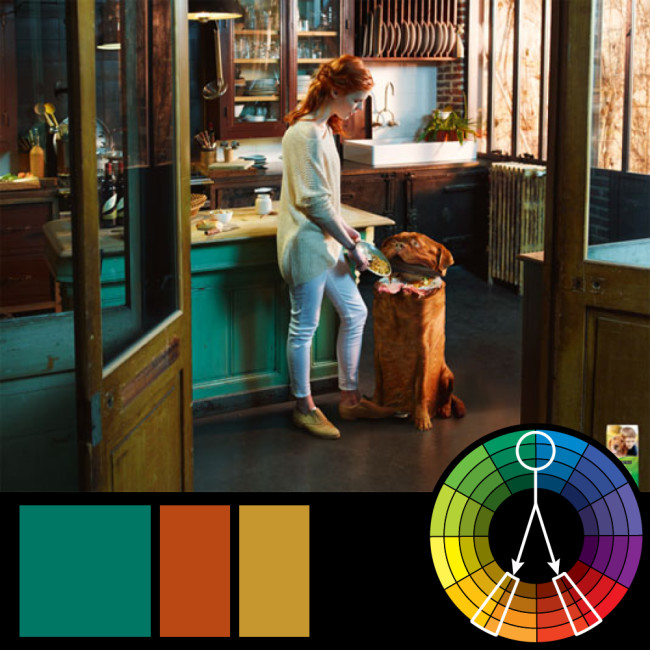
Split-complementary Colours
The split-complementary color scheme is a variation of the complementary color scheme. In addition to the base color, it uses the two colors adjacent to its complement. This color scheme has the same strong visual contrast as the complementary color scheme, but has less tension.
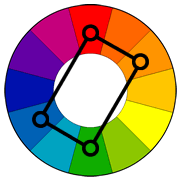
Tetradic Colours
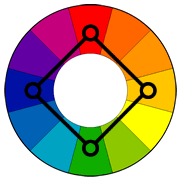
The rectangle or tetradic color scheme uses four colors arranged into two complementary pairs. This rich color scheme offers plenty of possibilities for variation. Tetradic color schemes works bestwhen one colour is dominant.
Square Colour Scheme
The square color scheme is similar to the rectangle, but with all four colors spaced evenly around the color circle.
Monochromatic Colours
The first way to achieve color harmony is through the use of monochromatic colors. It means that different tones, tints, shades of a single (mono) color (chromatic) are used. To achieve this, add more black, white or grey to a chosen color on the colour wheel. This creates a visually appealing image that is balanced. However, it may lack color contrast.
Visual Examples
Triadic Colours
Complementary Colours
Split Complementary Colours
Analogous Colours
Tetradic Colours
Sources:
http://seeinginmacro.com/colors-in-photography-learn-how-to-achieve-color-harmony/
http://www.tigercolor.com/color-lab/color-theory/color-theory-intro.htm