Concept and Idea:
When I first read through the assignment brief, I knew at once I wanted to incorporate something about myself that was very intimate and close to home, and something that would capture the essence of what I was like as a person. I did not want the project to be something that people knew about me on surface level.
Initially, I thought about using very abstract patterns and designs to express the different characteristics of each square, but I wanted to try something new that I had never done before, and therefore, went for a more whimsical, cartoon-like style. I wanted to portray something that showcased my personality, so I dug deeper and thought about what I was like as a person, and came up with three adjectives – child-like, optimistic and playful. I wanted to use these elements in demonstrating the general feel and mood of the project in entirety.
I have also never attempted a cartoon illustrated approach for any drawings before, and was looking forward to trying it out for this assignment.
Eventually, I decided to go with characterising myself as a ‘pau’, because it has been my nickname given to me by my friends since I was young. The nickname stuck throughout the years, as my face shape has been round since I was a child, and has not changed since then.
Because my family also has the same face shape, I drew them into ‘paus’ as well, because I knew I wanted to depict them inside the assignment, as they are an essential and substantial part of my life that has resulted in the person I am today.
Use of Watercolour:
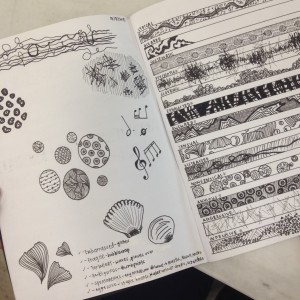
I toyed with the idea of creating the squares digitally, but ultimately decided against it as I wanted to apply watercolour pencils to the project. I chose watercolour pencils as a medium, because I have always found that they have a unique ability to provide movement and show emotions through the murky, blurred texture and various tones used. I also wanted to challenge myself to hand draw each composition, and follow on through the entire assignment using the same theme, style and medium to show continuity and tell a story.
Below are some examples of the style I wanted my watercolour penciled drawings to turn out like:

Process:
I began by cutting out the 20x20cm squares, and then drew out my designs in pencil. Afterwards I traced them out using proper drawing pens in 0.8, 0.5 and 0.1 thickness to give it more texture and variety.
Finally, I ended by using watercolour pencils to give it colour.
Meaning of each design:
Home (1) + Family (2) = Me (3)
Eating while doing work (4) – Unhealthy snacks (5) = A better me (6)
Freedom (7) x Better time management (8) = An ideal me (9)
Growth (10) + Opening a bakery (11) = Me in 5 years (12)
1.
Home – Nurture. The place I have been brought up in has had an effect on the person I am presently. I believe the environment I’ve been growing up in has greatly impacted my life.
I used yellow in the background to show a happy and positive childhood, one that I remember with good vibes. The use of green and blue also shows youth and a sense of rejuvenation and calm.
2.
Family – Nature. I think the people who I have spent most time with, and my parents who have birthed me have given me the experience I need to discover who I am, the things I like and dislike, or am good or bad at, etc. A lot of my characteristics comes from the genes I carry as well.
I wanted the brown background to bring forth a sense of security and solidness, the same feeling I get when I am home and with my family.
3.
Me – The middle child ‘pau’. The one who is in the middle of both my sisters. I kept the bow on the head consistent in order to show continuity as well.
The background is green and blue because green shows my positive traits, such as being optimistic, while blue shows my negative ones, for example, where some people have an impression that I am cold and aloof at times.
4.
Eating while doing work – a bad habit that I want to stop, as it results in weight gain.
The purple background is used because purple is shown to stimulate imagination and creativity, two factors that I require when doing work. I also made extra effort in darkening the shadows with grey and black to show an ominous, bad vibe.
5.
Unhealthy snacks – I coloured my various favourite snacks very vividly so they would pop out more at the human eye, sort of in an ‘eat me’ kind of manner. The background is black and grey to show the seriousness and sombre nature of the overeating problem.
6.
A Better me – One who is more confident and slimmer. A healthier version of who I was previously. The orange is used because orange is a colour that is focused widely on physical aspects, and in this situation, losing weight is a physical feat.
7.
Freedom – I wanted to depict diving off a cliff with a parachute, because that is something I have always wanted to experience once in my life, whether is parachuting, bungee jumping or skydiving.
I used a lighter shade of blue to represent the lightheartedness and fulfilling nature of this action.
8.
Better time management – I feel if I had better time management, it would greatly contribute to me being a more controlled and mature version of myself. To be able to manage my time well would mean I have the capacity to do many other things I have always wanted to achieve.
Dark purple is used very dominantly to show gloominess, irritability and frustration, the feeling I get when I realise I am not handling my time properly.
9.
An ideal me – I would love to be able to travel the world when I have the adequate freedom and ability to manage my time. I used spots of yellow in the sky background to show enthusiasm and energy, the emotions I get when I am travelling.
10.
Growth – I wanted to show myself growing out of my childhood home, a representation of developing outside of my comfort zone and as a person. I aim to be a more balanced, level-headed person in the future. I used a mixture of green and yellow to match the first composition, and the emotions of nature.
11.
Opening a bakery – It has been my dream to be able to be the owner of a bakery, as I love baking, and currently do it as a hobby at home. I used brown to show stability and reliability, traits I want to gradually attain even more when I grow up. The many vibrant colours like green and blue are meant to show that I retrain the fresh, calm, optimistic features from my youth.
12.
Me in 5 years – A ‘pau’ and cupcake mix, to show that I am very involved and dedicated to my work and the development of my bakery, which is why I have evolved into half a cupcake as well (something that I personally like baking).
I want to be well integrated with work, but still be true to who I am and remember the child-like innocence children, myself included, possess.
Final Works: