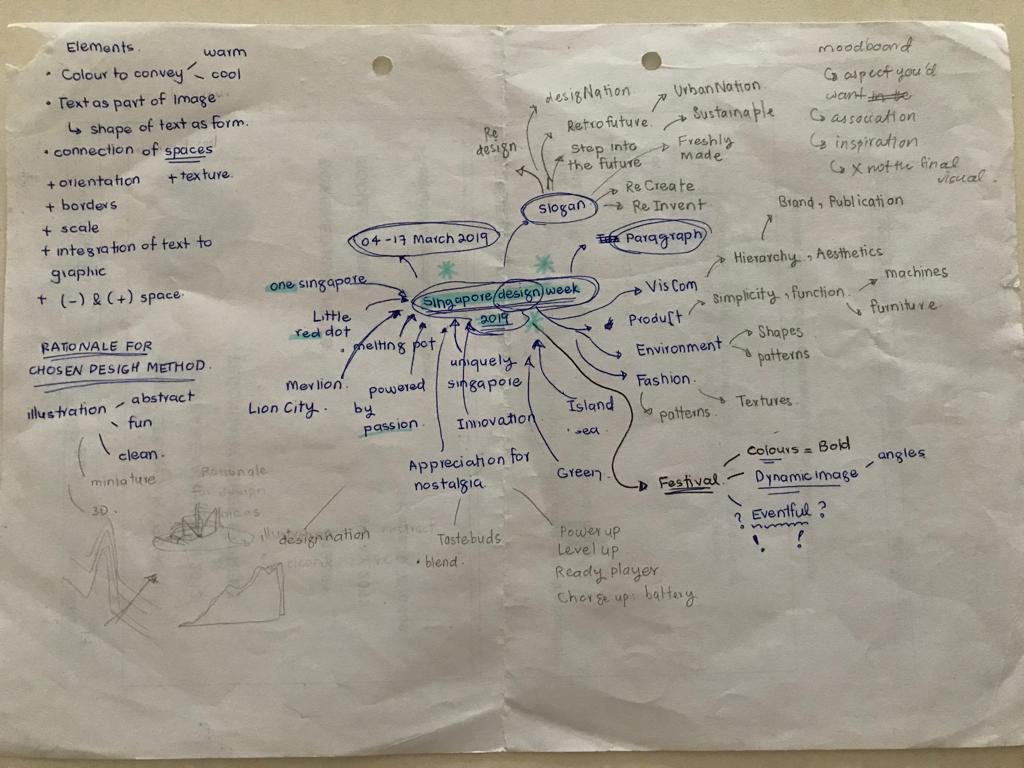
Brainstorming:
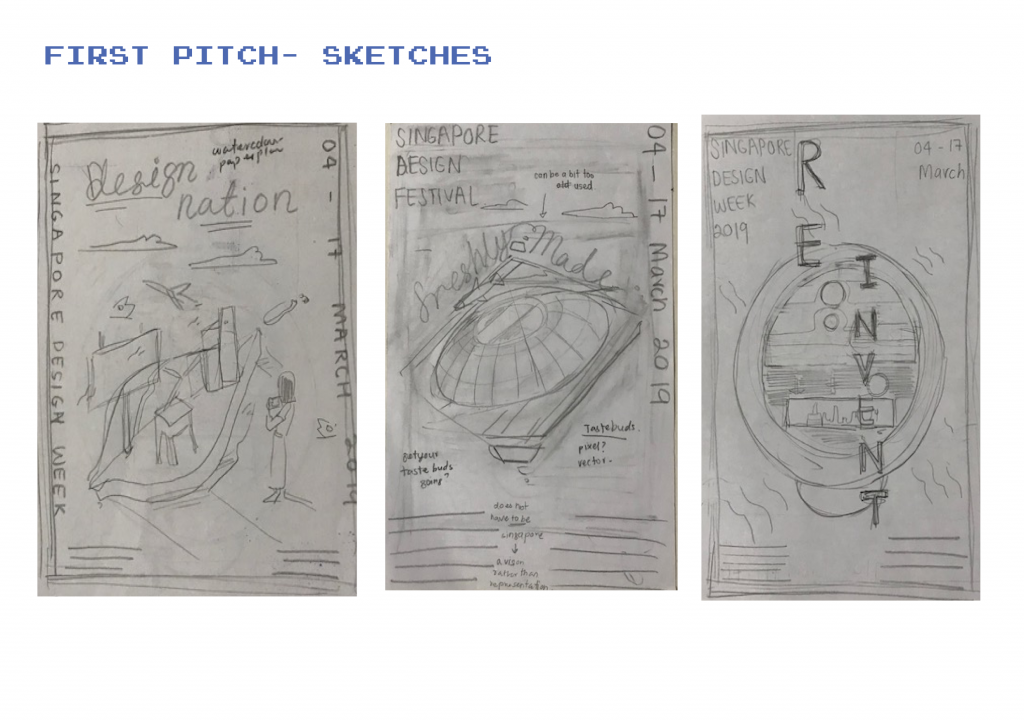
1st Idea: Design Nation
For the graphics I wanted to created to create a little leaf shaped country with oversized objects from each from the 4 sectors of design, since here I wanted to implement nature and sustainability as part of the image.
2nd Idea: Get your taste buds ready
For this, I wanted a kueh tutu shaped infrastructure on a leaf-shaped platform as part of the graphics, because I wanted something that is a part of Singapore culture and again nature.
3rd idea: RE: invent
As for this, I wanted to base it on the vintage radio that I saw back at the National design centre.
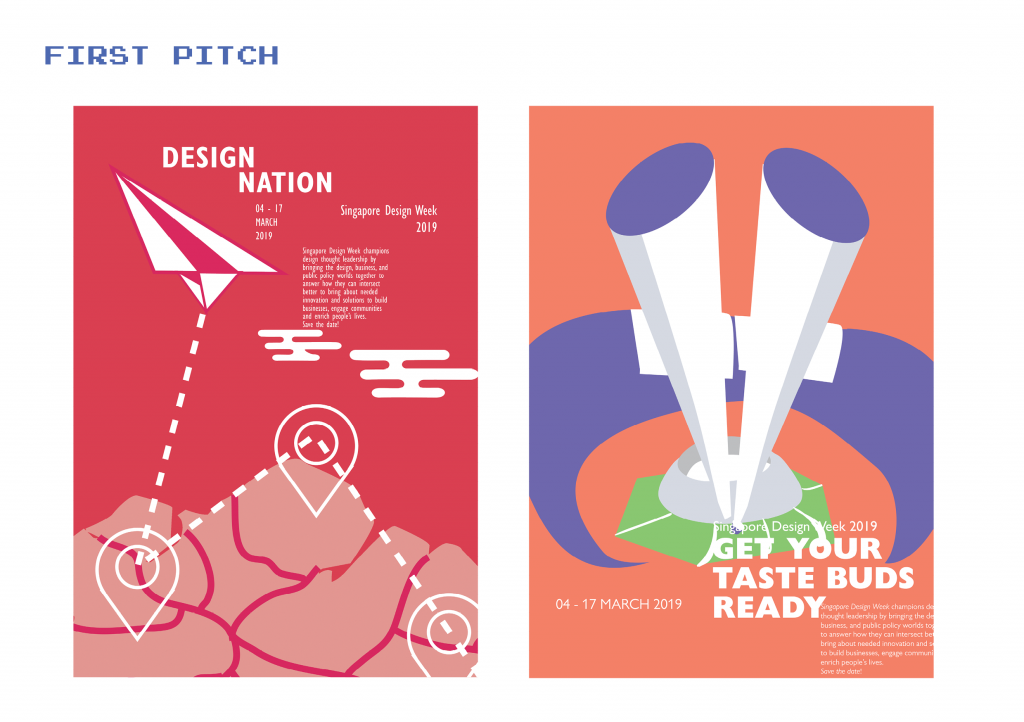
I decided to work on the first 2 ideas that I had, but it wasn’t exciting without any dynamic angles and seemed rather still and cold. And as for the 2nd poster, I kept emphasizing on making food graphics that it failed to look like a design festival. So I decided to carry on with my 1st Idea.
Since I’m working with the slogan Design Nation, I tried to incorporate the idea of discovery while trying to put in more dynamic angles, I came up with this where I have a girl looking out of her binoculars with greenery behind her. However, because of the graphic I created first, I had trouble finding space for my text and end up just squeezing everything in whatever space I had.
As for the graphics, again I was being a bit too literal, and I decided to take some of the advice given in the class; the binoculars could be swapped out with projects out of the eyes. I also really liked another suggestion from the class to change the slogan to “a 20/20 vision” instead.
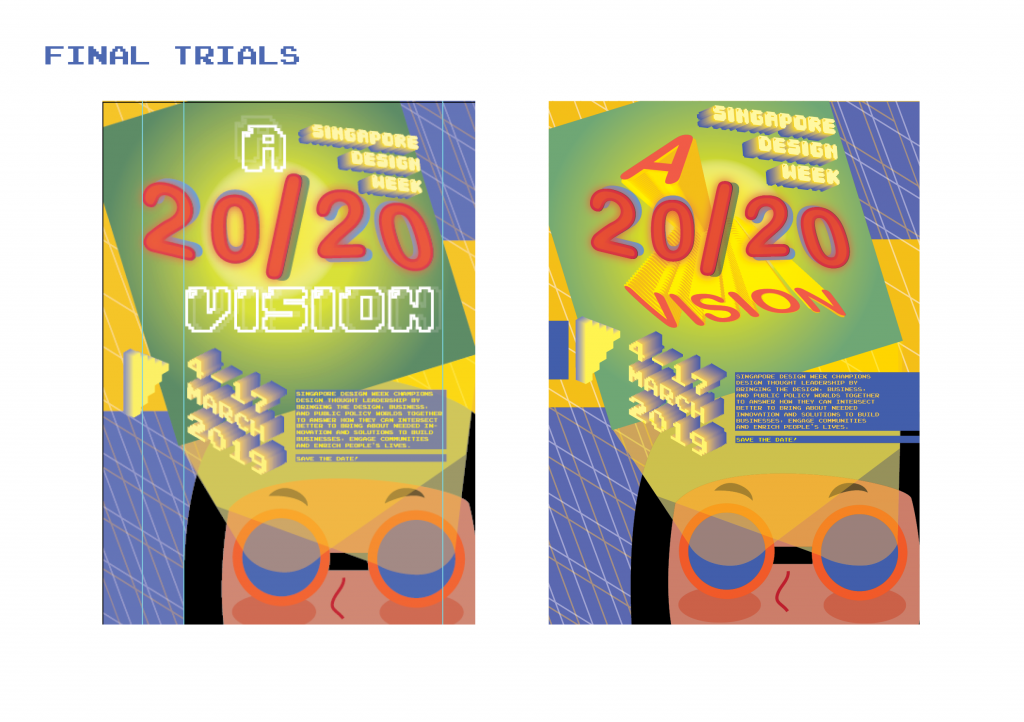
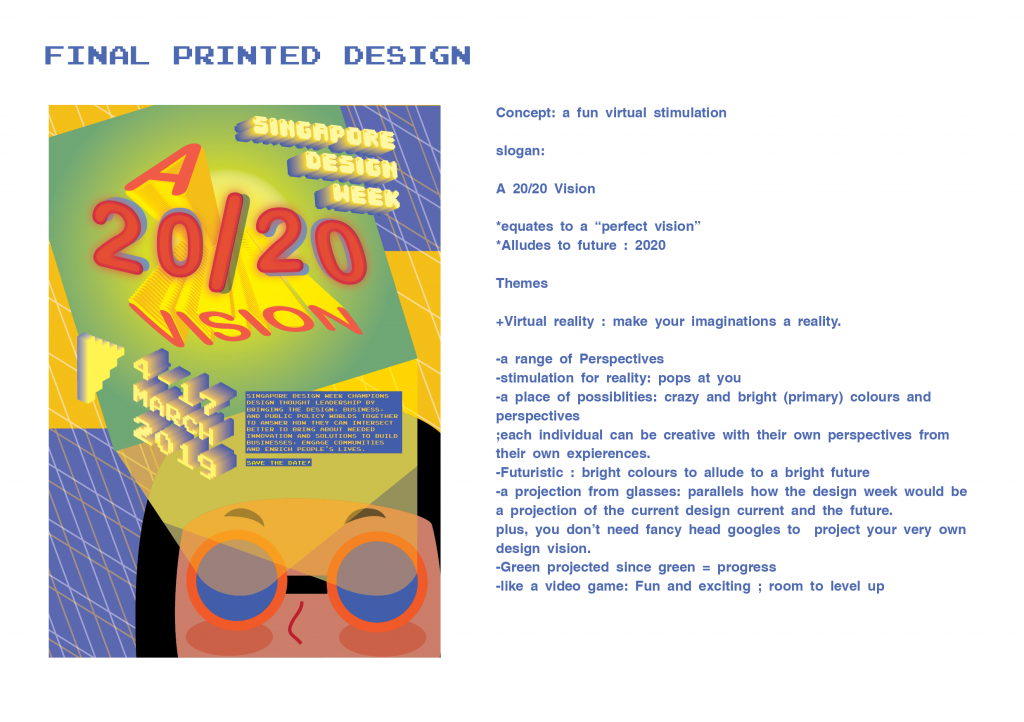
Since I’m working with a new slogan to do with vision and projections, I decided to change the graphics again to create a game-y graphic like a virtual reality. I also left out all the leaves and instead replaced it with simple grids to imply guides for building anything to imply endless possibilities.
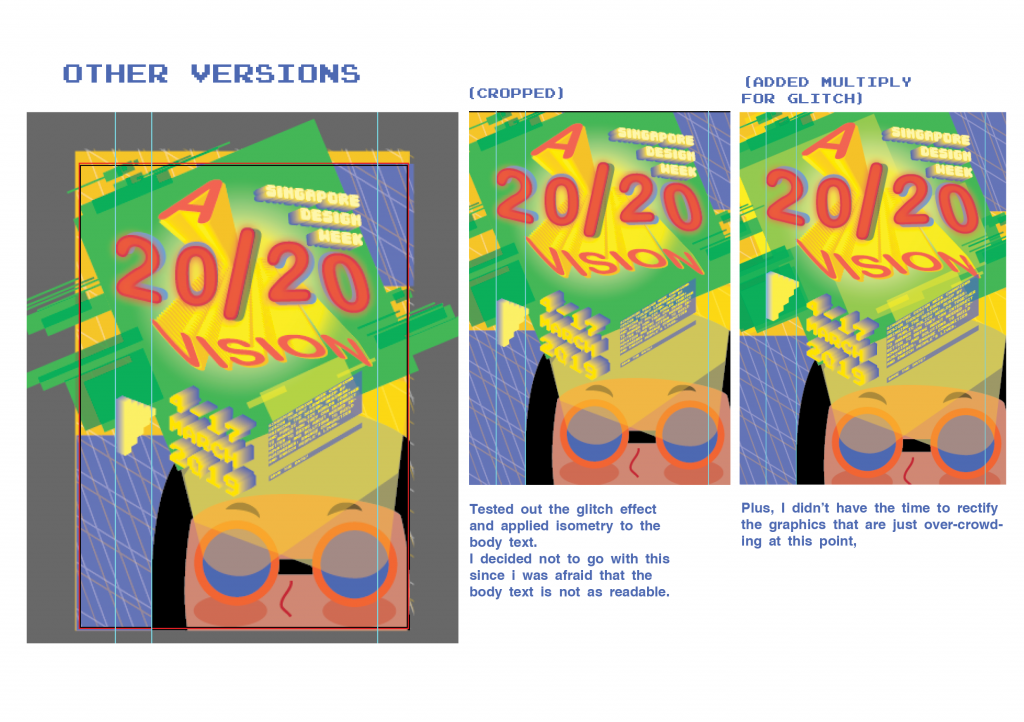
But, my font sizes especially for the date and the festival, were way too small, when they are supposed to be important. It was also still lacking the playfulness, so I decided to give it some pop by changing the text to Isometric graphics to make it look more dimensions. And I decided to test out using different types to create more contrast.
One thing that I definitely learned from this project is to not let the graphics control the texts, like I was doing for many of my previous attempts. I learned to practice taking everything out and putting in text elements in first and put in more graphics later, although i still have some problems locking them in to create a balance and a sense of unity.
Although I still struggle with hierarchy and locking my elements in the graphics, I think I managed to come a long way from the beginning of this project.