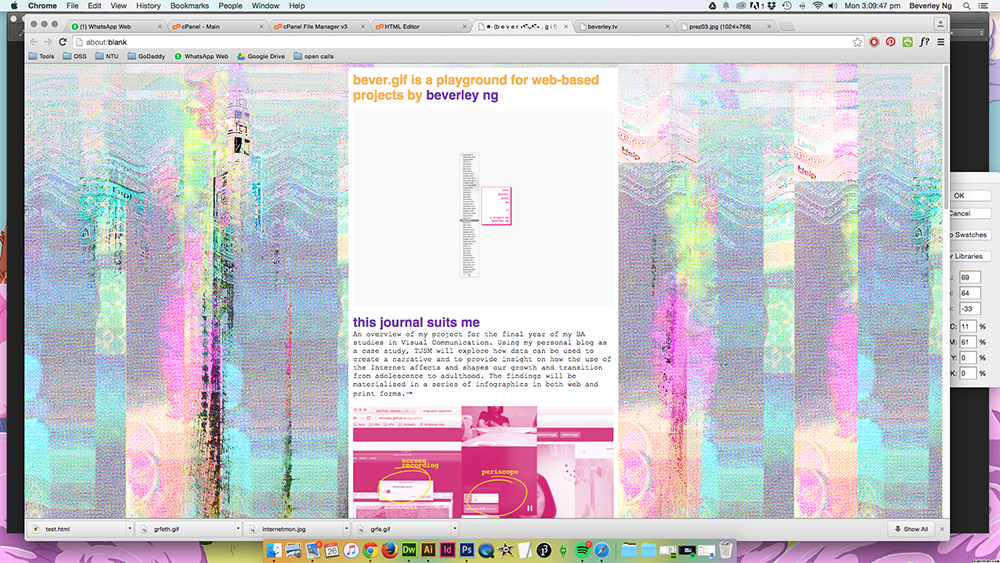
To help provide a more comprehensive overview on what I am interested to explore as an artist, I’ve put together a webpage with links and details to the various small-scale projects I’ve made related to my theme on how the Internet is used to shape our growth as individuals. I call my website a virtual playground. Still in the works, but I think I can put this together quite quickly and be finished by tonight.

beverley.tv is my final project for Internet Art & Culture where I will share my art-making process via self-broadcasting tools like Periscope and Quicktime screen recording.


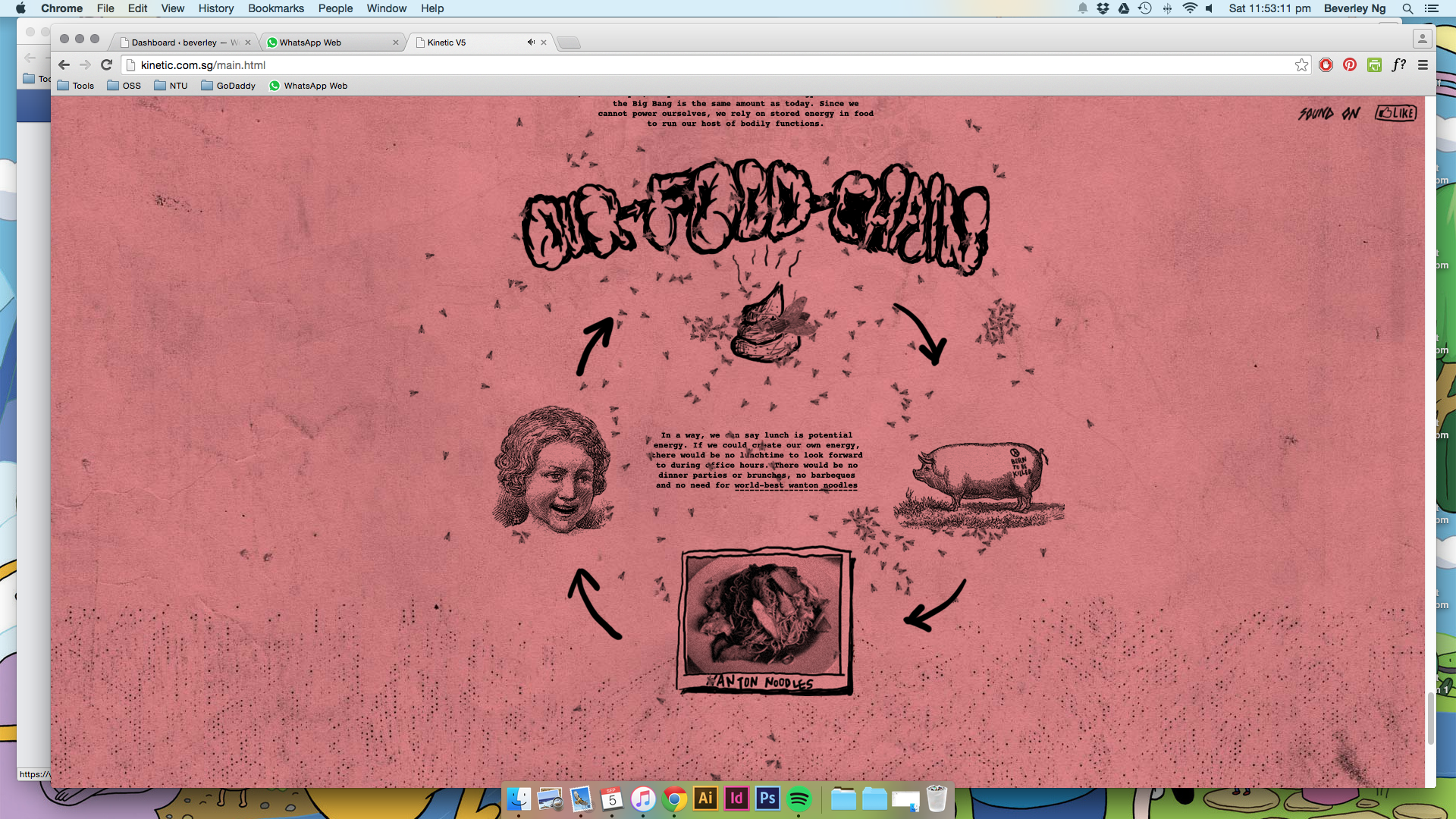
Some projects that I made last semester that led me to explore my concept in finer detail for FYP.
Lastly, I have a page for my FYP, which is a web version of my presentation.
I hope to make use of my website to convey what I am doing in a more interesting and self-explanatory way. Through this website, I hope to showcase a combination of my skills as well as my interest in long-form storytelling. Each project page is made in a continuous scroll format, which I find very useful in explaining something in detail while maintaining some kind of linear form. The seamless nature of this web layout enhances the viewing experience by omitting any clicking or external functions which I feel is disruptive to the experience.
You can see the work in progress as I update it here.