
I was going to crawl to bed after my night shower, body loosen up by the heat of the water, phone in my hand, notifications pinging. Wanting to rest, but unable to. I decided to turn on my computer instead and be productive. I still like to work on a desktop. A desktop computer means business. You get too comfortable with the mobility of a laptop.
Two days ago, I decided to delete my Instagram application and say a virtual goodbye to an audience I don’t really know. But in my quest to deactivate myself from social media, I am still inevitably stuck with it because of work commitments. I now have a Facebook account just for class and work. Work accounts are okay, it filters out a lot of crap that are usually on personal news feed. I started to think about why I needed to deactivate myself, always, from social media, and what it means to do that, and how that would influence the virtual part of my project.
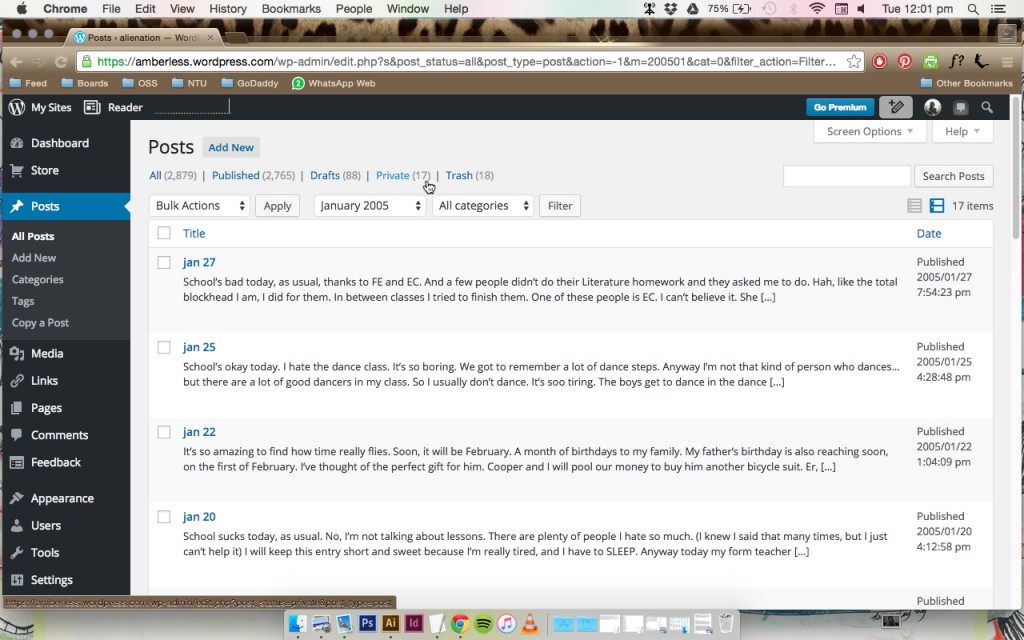
This evening we had a little chat about WordPress. The plan was to strongly encourage students to use it to share their work. I thought about WordPress and my long-term use of it for a while tonight, and what the Internet means to me in this project. It begins with blogging. I really enjoy using WordPress. I was a user of Blogger, until I bought my own domain and wanted to transfer my blog to my domain. Unlike WordPress, Blogger cannot be installed on a personal web server. But you could easily install WordPress on your cPanel and create wonderful themes around the script. Creating a blog theme (no matter what blogging website you use), is not as difficult as it sounds. I like to build what I call a skeleton theme, something that is very pared down to the basic elements of a blog: date posted, blog entry, user. Then depending on the purpose I had at the time, I’ll turn the skeleton blog layout into something else.
Through learning how to make my own blog layouts, I met many interesting online friends. There were other girls who made beautiful websites, (which were essentially some well-made themes) and we would comment on each other’s efforts. I got to know them better by reading their blog entries. We all discuss our daily lives, each one of us residing in a different corner of the world, and shared our experiences in making the blog themes. I think that’s why WordPress stayed with me for so long. I have very fond memories of those times. I also like that WordPress didn’t change to something else. It was quite the only bit of the Internet left that I cared about and use frequently. It was media without the social part. There were no heart symbols at the end of my entries inviting my invisible audience to like the post I’ve written. There is no reblogging link for them to share my post on their blog. When I make a theme later on this semester for the virtual part of my FYP, I’ll not be making one that fits people’s mobile phones or to include any of these social quirks. I don’t really care. I know mobile phones are really convenient to view web content quickly. But if you couldn’t spare the time to take a look at what I’ve made on a real computer then it’s quite a waste. I’d want to invite my audience to go to the trouble of creating a username and leaving an actual comment. I think that is akin to leaving someone a handwritten note, in this age.
So I would like to propose that the virtual part of my project is a celebration of these “analog” things before the crazy advent of likes and follows. I think many people of my age would resonate with that. Before followers are called followers, they were called ‘friends’ (i.e Livejournal user profiles) Before stalking someone’s Facebook profile, there was Friendster profiles. And way before that, there was also stalking someone’s user lookup on Neopets. I want to combine these things and my blog content, to create an artwork, as a response of sorts to the question “what did you do online when you were a teenager”?
I also want to be clear about not referencing to social media for this. I won’t be making a Facebook page about this. I don’t want social media to heavily influence the outcome of my work, or to even be a part of the conversation. Perhaps in my project report, I will discuss further about this aspect, but I don’t want to work to have any of these.


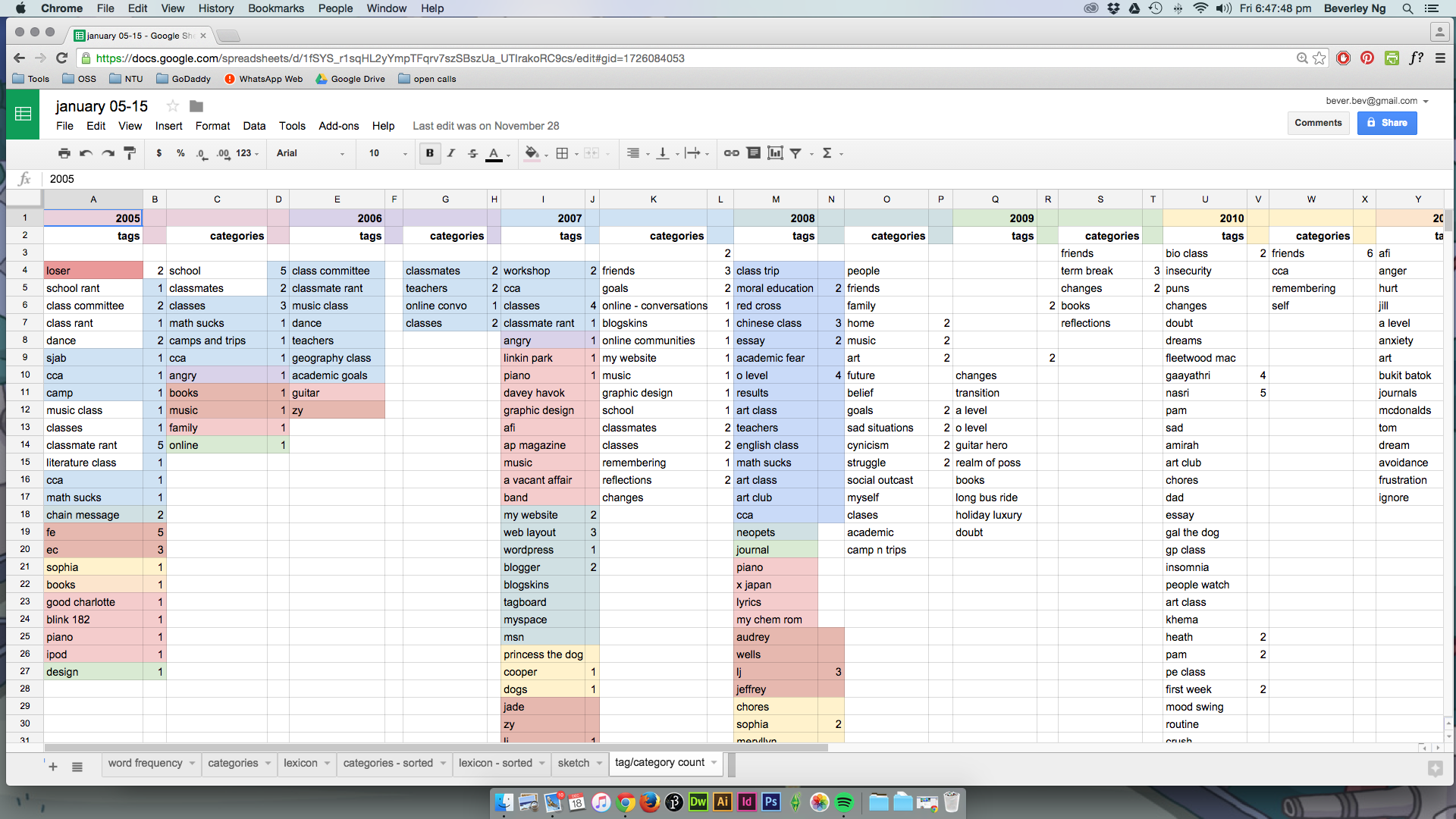
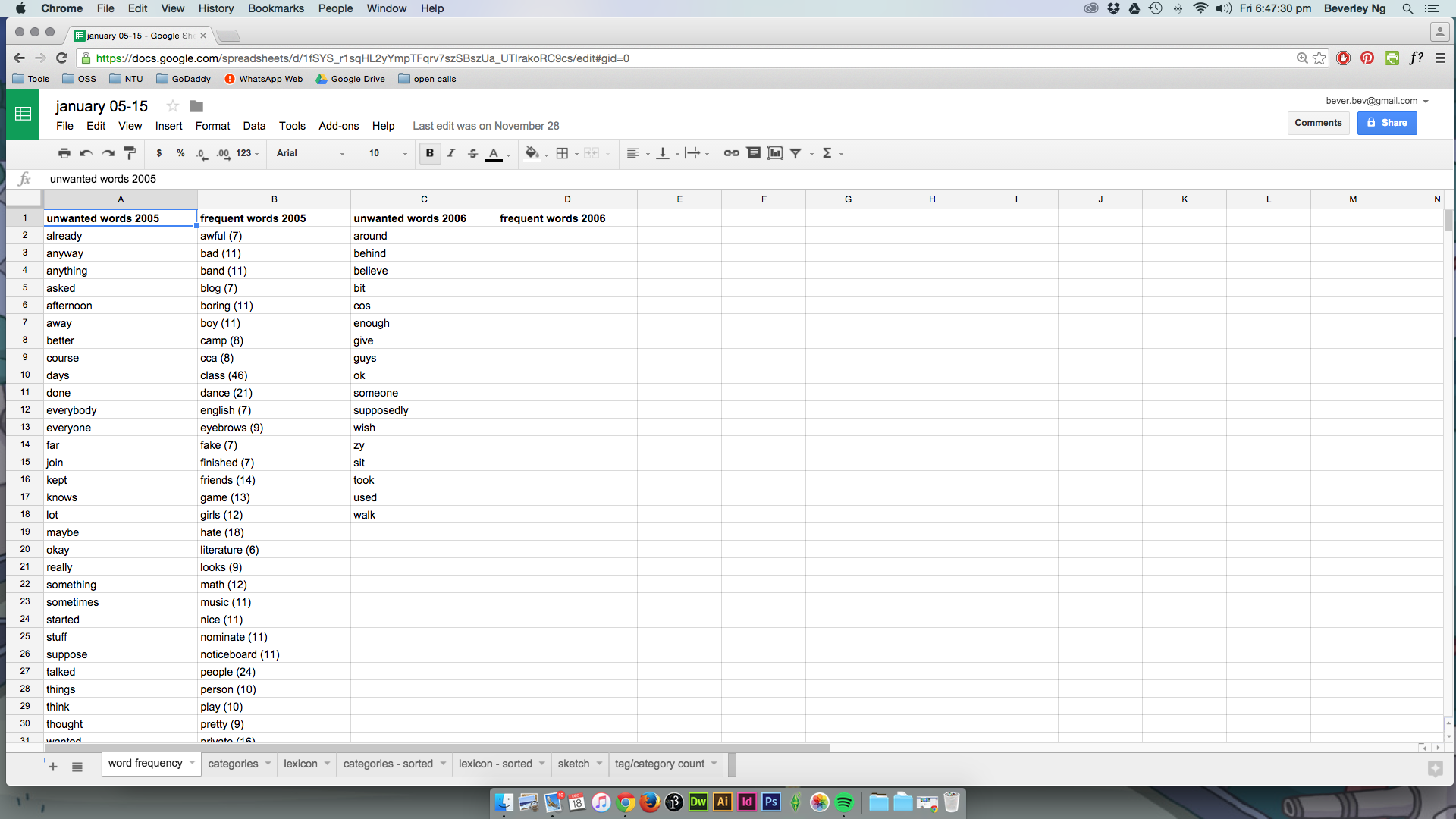
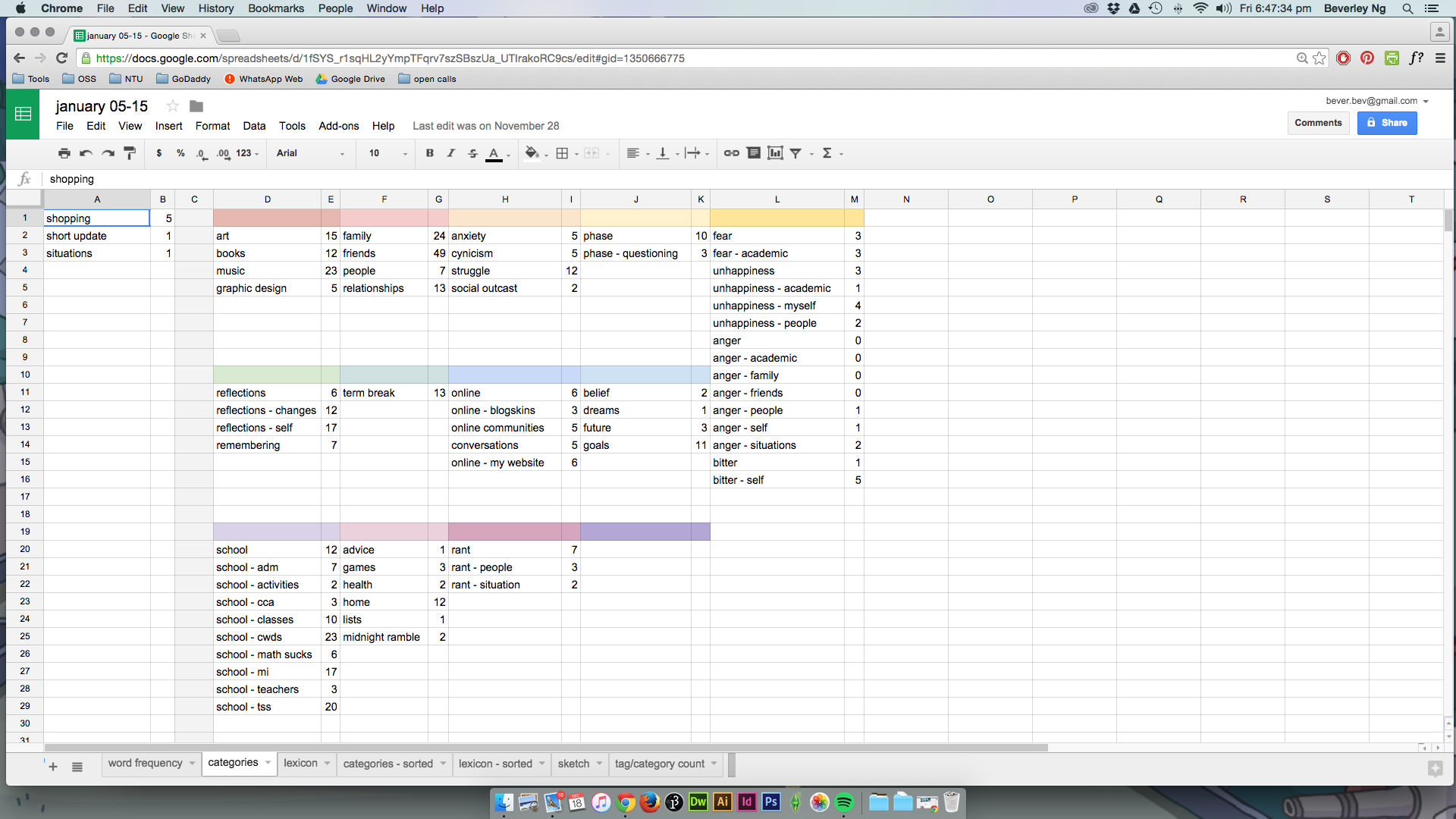
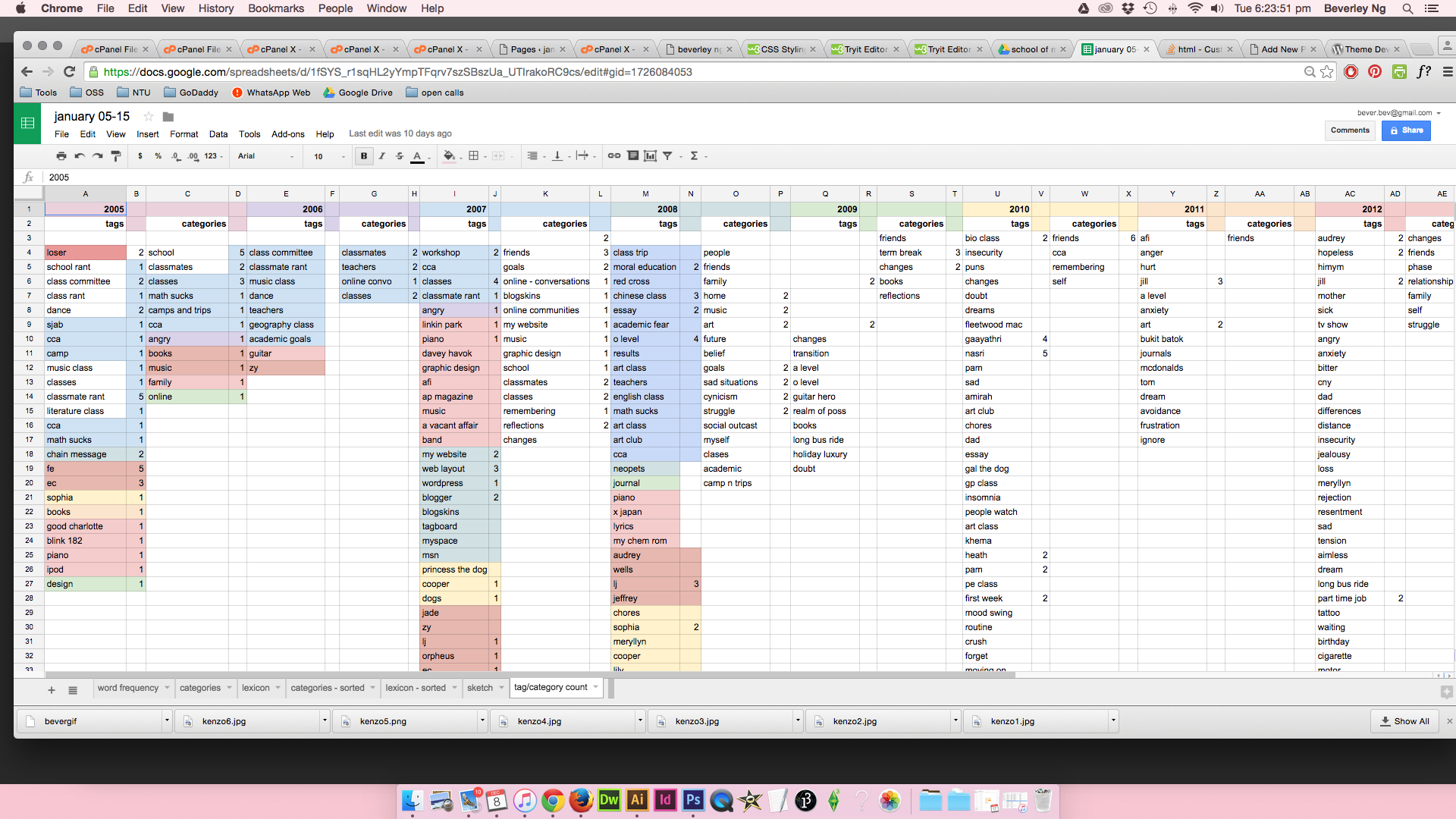
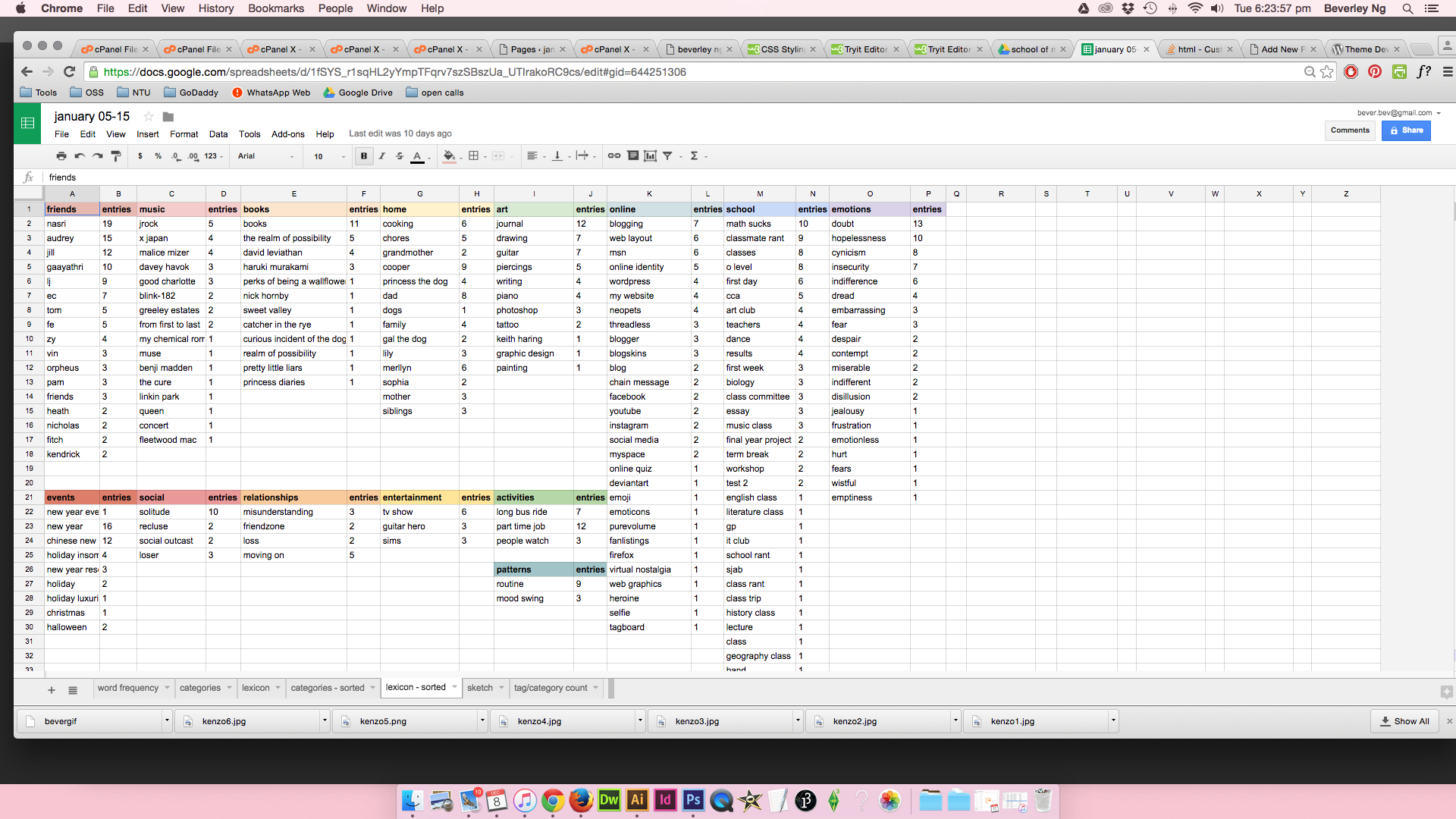
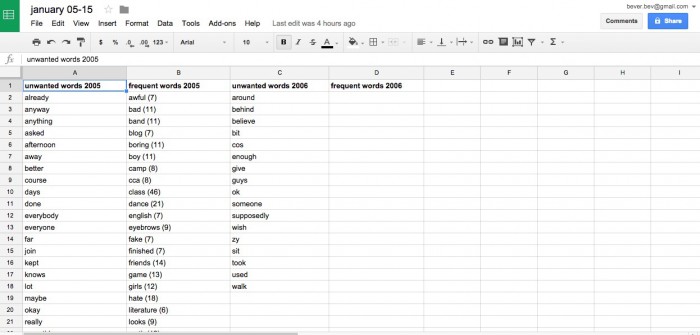
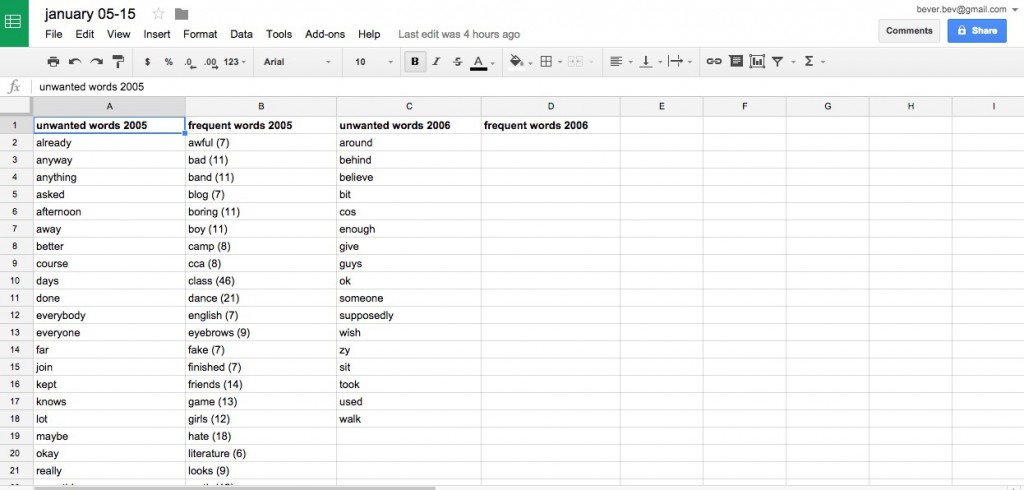
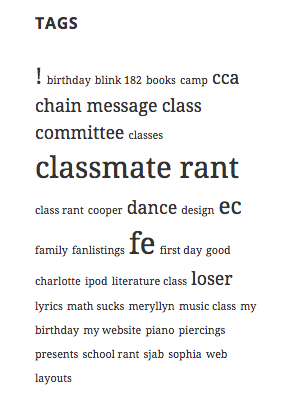
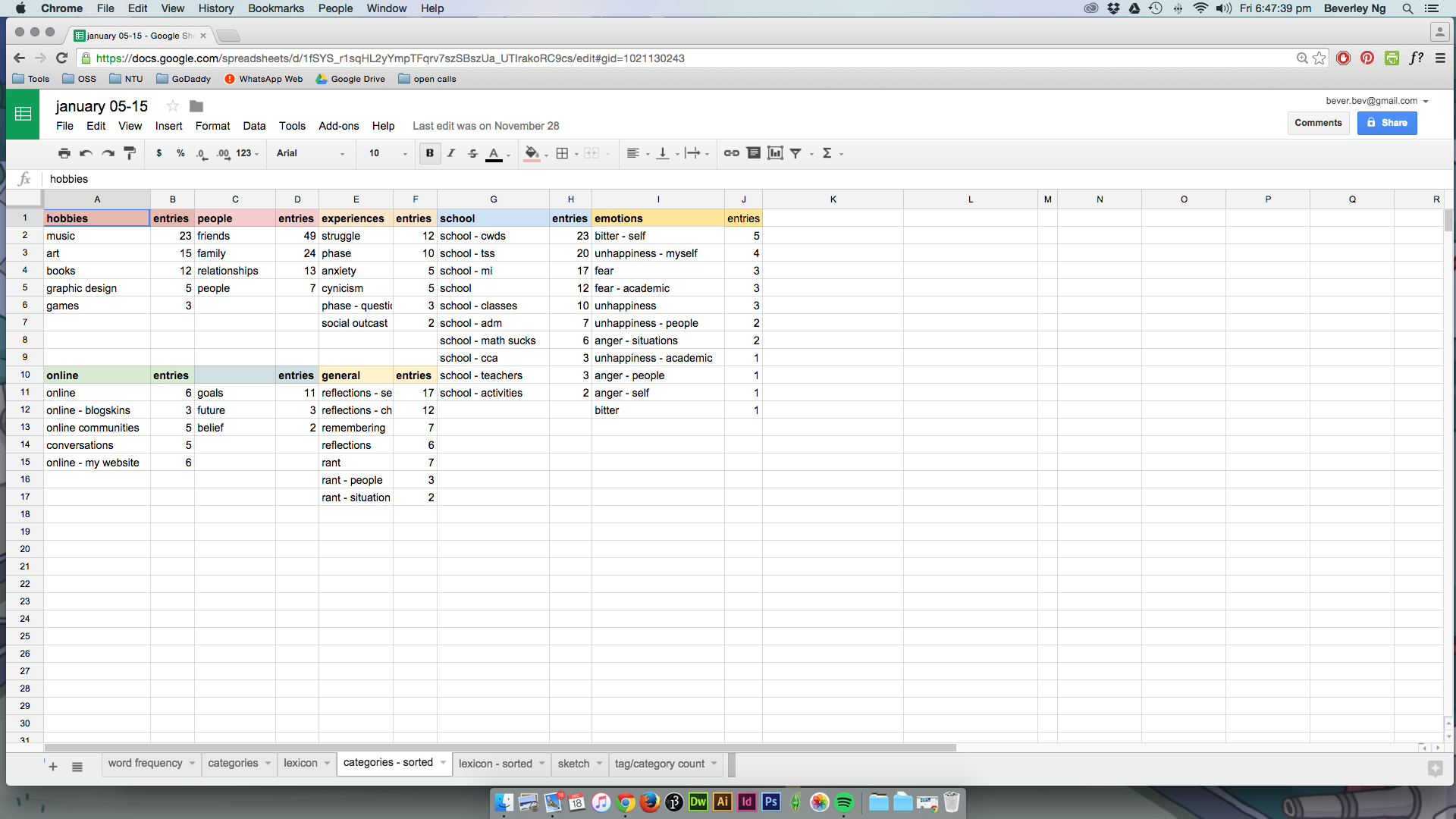
 For my Facts & Fictions final, I narrowed down the categories and tags and worked with these.
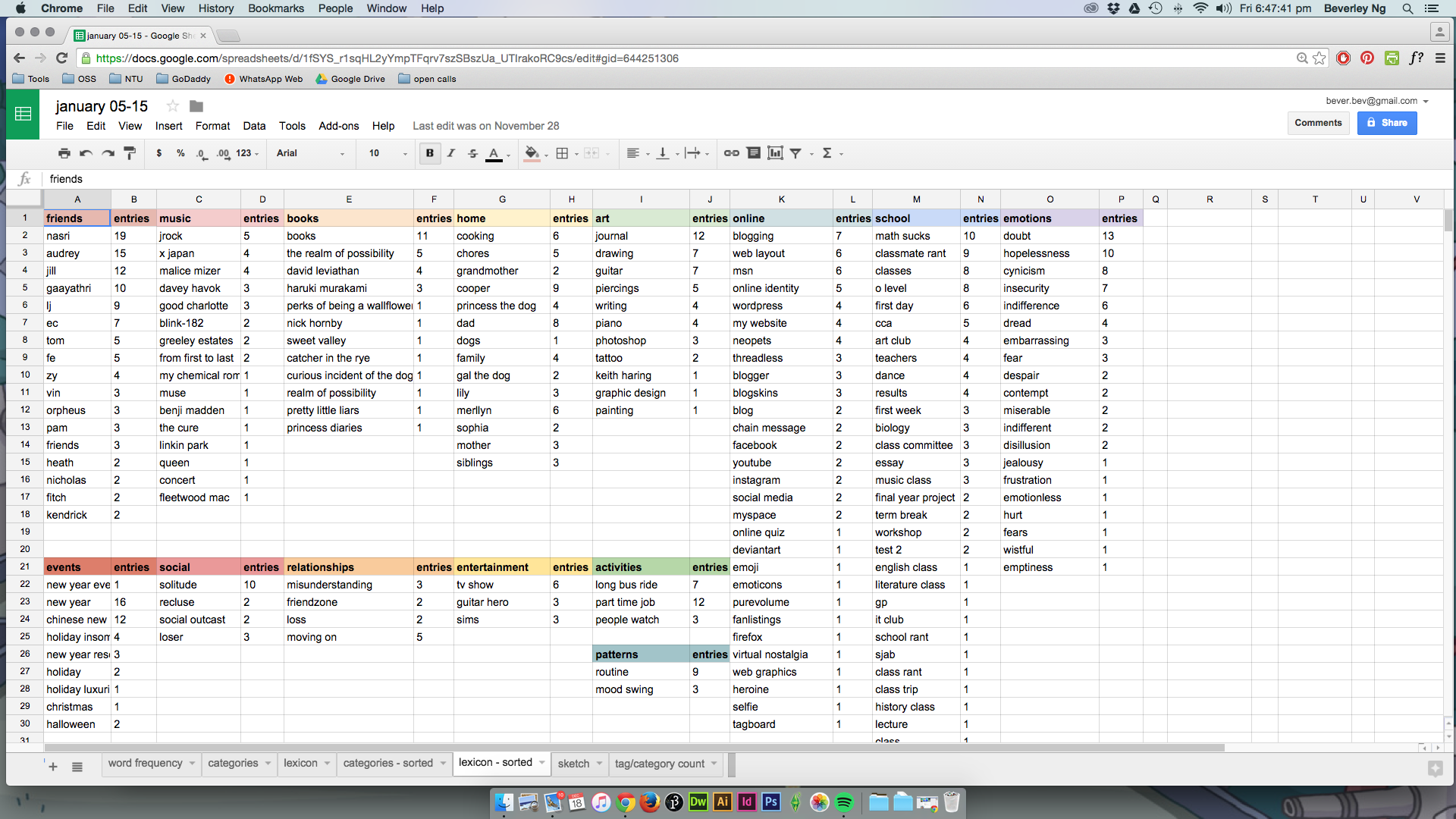
For my Facts & Fictions final, I narrowed down the categories and tags and worked with these.