
*I just lost all the information I’ve typed here. So upset 🙁 Trying my best to remember what I’ve written.
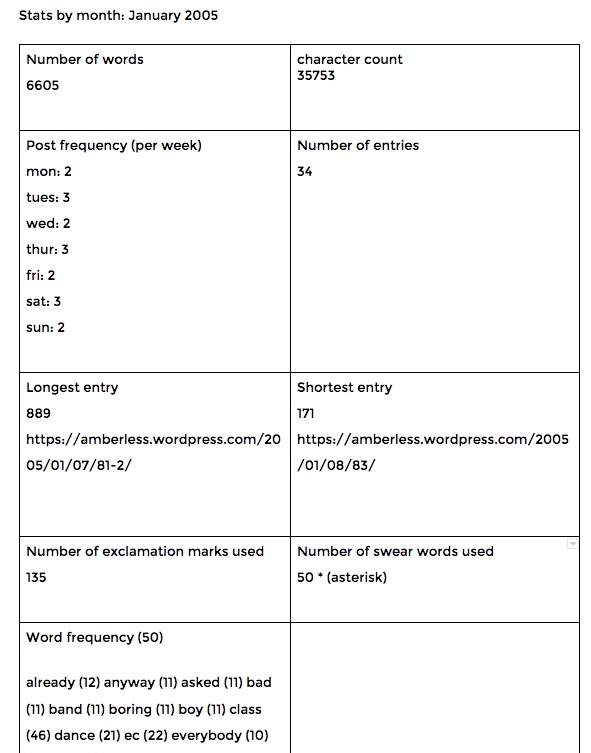
I wanted to spend more time on the report because I feel that my project is driven much more by the process that goes behind making the work, rather than the work itself. Over the weekend, I combed through my notebooks to see what I’ve previously written about my project since last year. There are a lot of ideas and each one of them is still relevant to my project at this point. So the outline below is an updated ‘system’ that I made to illustrate my thought process.
I feel that my project has become more than just a mere documentation of my teenage blogging journey, but also about what the Internet and the virtual community means to me and my artistic practice during those years. Beyond this, there is potential for a broader discussion and exploration on how that virtual network has changed, and expanded. The genre of Net art is constantly evolving, especially in communities such as Tumblr, where new virtual identities, phases and trends are always emerging. I feel that this is an evolved mode of self-representation and online persona, vastly different from the kind I experienced in my teenage years, where the lines between the virtual and real life identities are slowly merging together. All of this are really something to look at, and I hope that my project will, in some way, expand the discussion on what the virtual life means for the teenage generation now.
Introduction
My project is an ongiong research about understanding my art practice and how I have lived my own life so closely with this process. The key concepts that surrounds my work is looking at the source material, raw data, and the process as a form of narrative and art. This report is a conclusive summary of the ideas that influence and drive the conceptual process.
My project is an ongoing research about understanding my art process through remixing and experimenting with the source material that is my blog archive.
My project is an ongoing research and exploration of the important of self-documenting through primarily virtual methods, using the soruce material that is my blog and making sense of the raw data that is the unedited voice of my youth. My personal art practice, my attitude and perspective on life and art is driven by the need to do a personal rebranding of the self, as a way to forget/move on/heal from the experiences of adolescence. Inspired by the literary genre of the bildungsroman, this project takes on a more experimental approach in narrating the traditional coming-of-age story. The bildungsroman refers to a novel dealing with one person’s formative years, focusing on the psychological and moral growth of the character. Writing in my blog actively for the last ten years of my life makes me attached to the memories and the experience of documenting my life in this virtual journal. The act of writing compulsively becomes both a liberal feeling and a burden to my memories. As my blogging activity declines in my university years, I have pinpoint the reason to be the need to fully rebrand myself, both internally and externally, in light of the experiences of my teenage-hood, in an attempt to move forward.
The source material is an art by itself. My objective in this body of work is to present a personal truth, maintaining an artistic voice that is true to the unedited and spontaneous nature of self-documentation and journal-writing.
My approach to the project is reflective of the interdisciplinary processes of my art practice, of skills I’ve learned over the years, combining a mix of traditional and digital methods to narrate this story of personal transition and also to place emphasis on the virtual, web-based nature of my story and my art.
My project is an ongoing research and exploration of self-documenting through primarily virtual methods, using the source material that is my blog, and making sense of the raw data that is the unedited voice of my youth. My art practice, attitude and perspective on life, is emcompassed by the need to reinvent and rebrand myself, in light of the negative experiences that i have been through in adolescence. Inspired by the literary genre bildungsroman (a novel that describes the formative years of a character), my project takes on an experimental and interdiscplinary approach to the traditionally linear format of telling this story. My objective in this body of work is to present a personal truth and maintaining a voice that feels as genuine as possible to the source material – my blog which I’ve written actively for the last ten years. The act of compulsively writing becomes both a liberal feeling in helping to alleviate some of the negative emotions, but also means that it becomes a burden. As my blogging activity decreases in my university years, I have pinpoint the reason to be a need to fully rebrand myself, to change my outlook in life and the way that I present myself, such that it doesn’t suggest any past struggle. The outcome of the project is reflective of the interdisciplinary processes that surrounds my art practice, combining a mix of traditional and digital methods, and aims for a further discussion on the impact of the Internet culture on today’s youths.
Concepts
This section looks at an array of interconnected themes in my project.
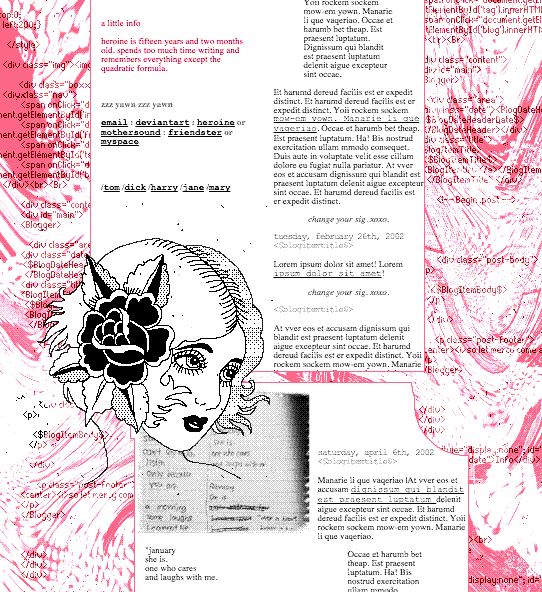
Source material as art
My project is an autobiographical work-in-progress that involves mining the digital terrain for source material. My personal blog is a rich source of experiential content, a database that holds not only my own personal thoughts but also nostalgic virtual memories. This is a fundamental difference between the blog and the traditional journal. The multimedia nature of the digital space means that we are able to surf for information in a variety of formats, collect them and exhibit them in a space that is more than just a diary website (mark amerika ‘what is a blog). Looking through my blog archive, I am able to find traces of what I refer to as “virtual nostalgia”, of bits and pieces of certain websites and applications that have since shut down which were used by many like me, during their teenage years.
By highlighting this virtual nostalgia, I am learning to find out what these online data and activity means for our own experience of memory. Vannevar Bush said it best in his 1945 essay As We May Think: “…trails that are not frequently followed are prone to fade, items are not fully permanent, memory is transitory”. Each Internet application, website or even devices have a sense of built-in obsolescence. For most average users, personal data that holds some significance for our memories are transient in nature. Technology changes quickly to better suit our needs: web applications become obsolete quite quickly, therefore we might not find traces of our virtual past as easily. There is also a shift in conversation: a gradual, increasing need to express ourselves without words. At the heart of this change, I find a need to rediscover what conversation means on the Internet and to examine the psychological impact of instant gratification, and the arbitrary concepts of acceptance and approval that comes along with such wordless conversations.






























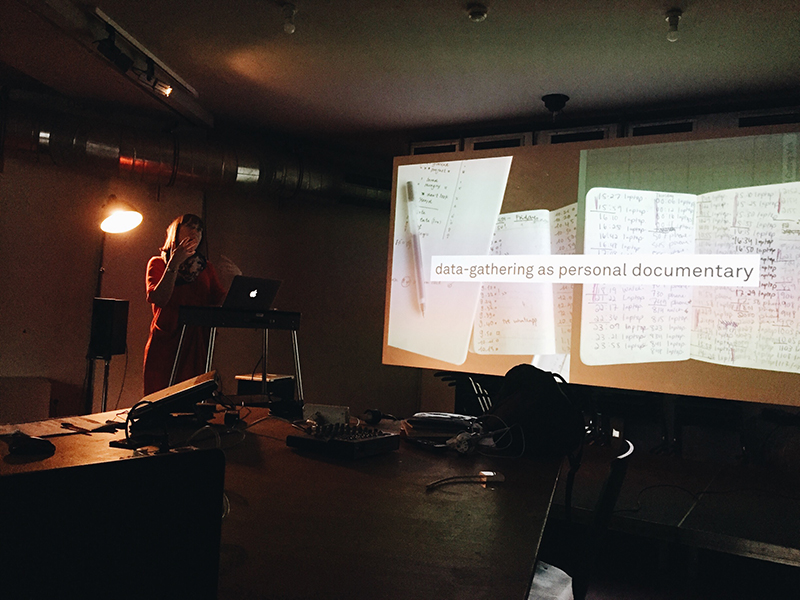
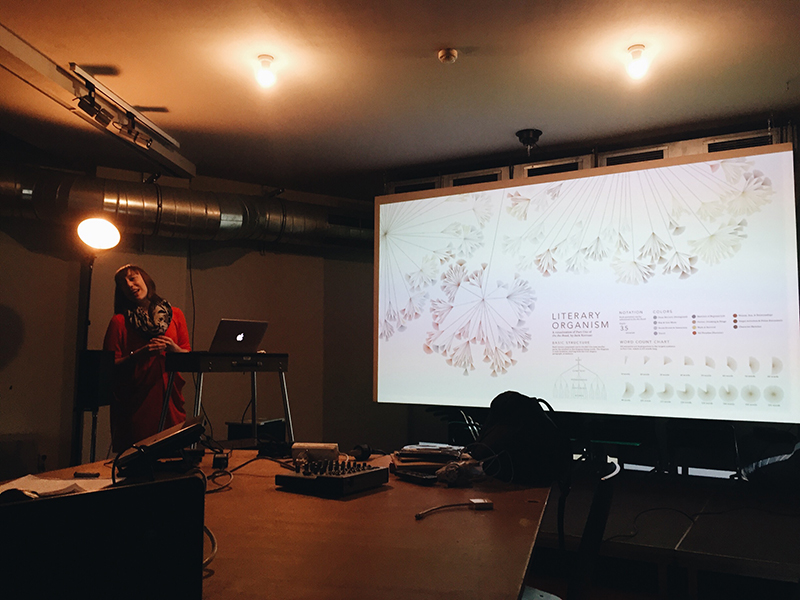
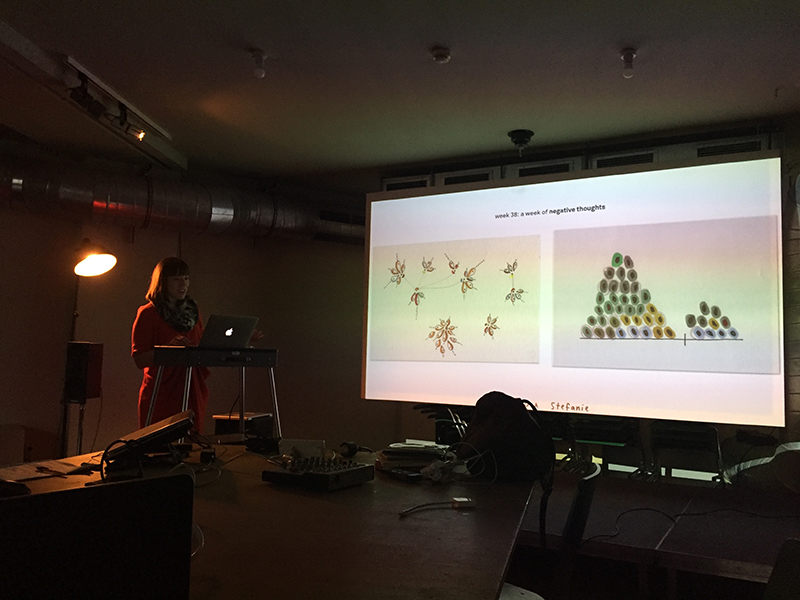
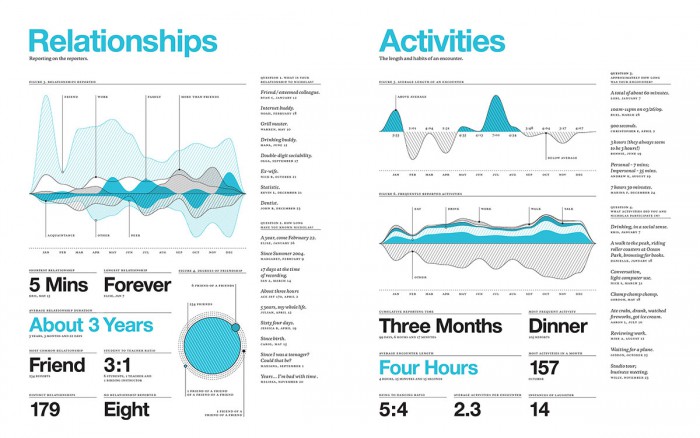
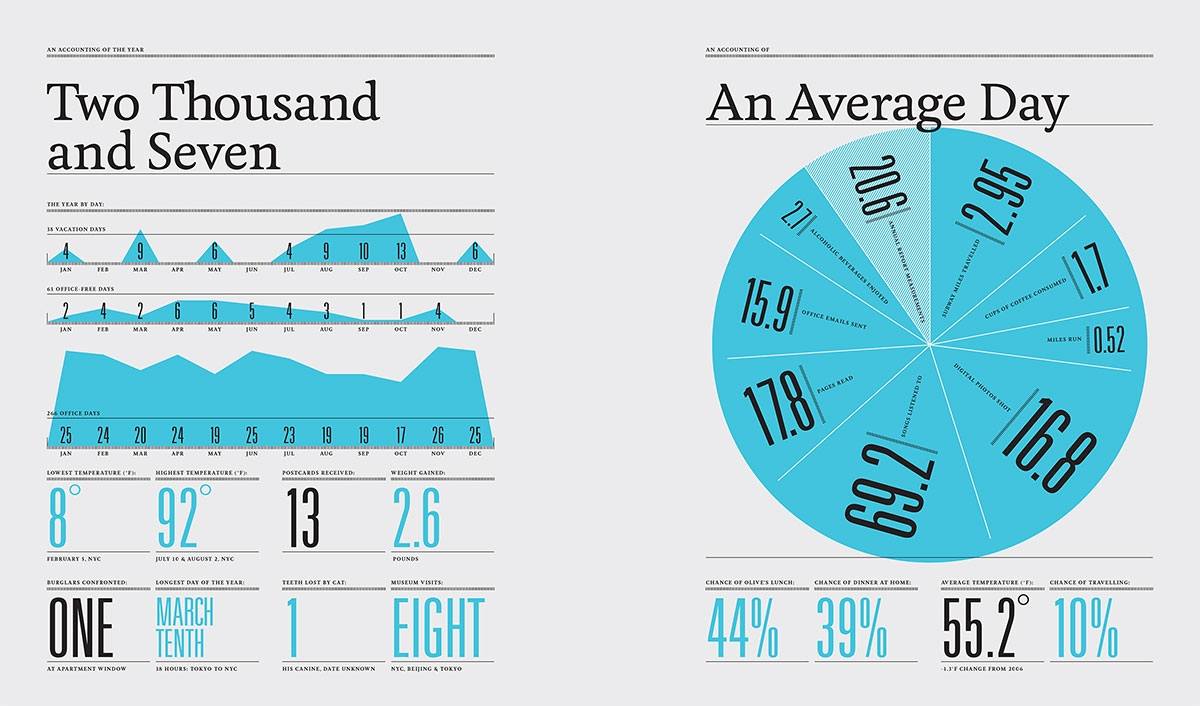
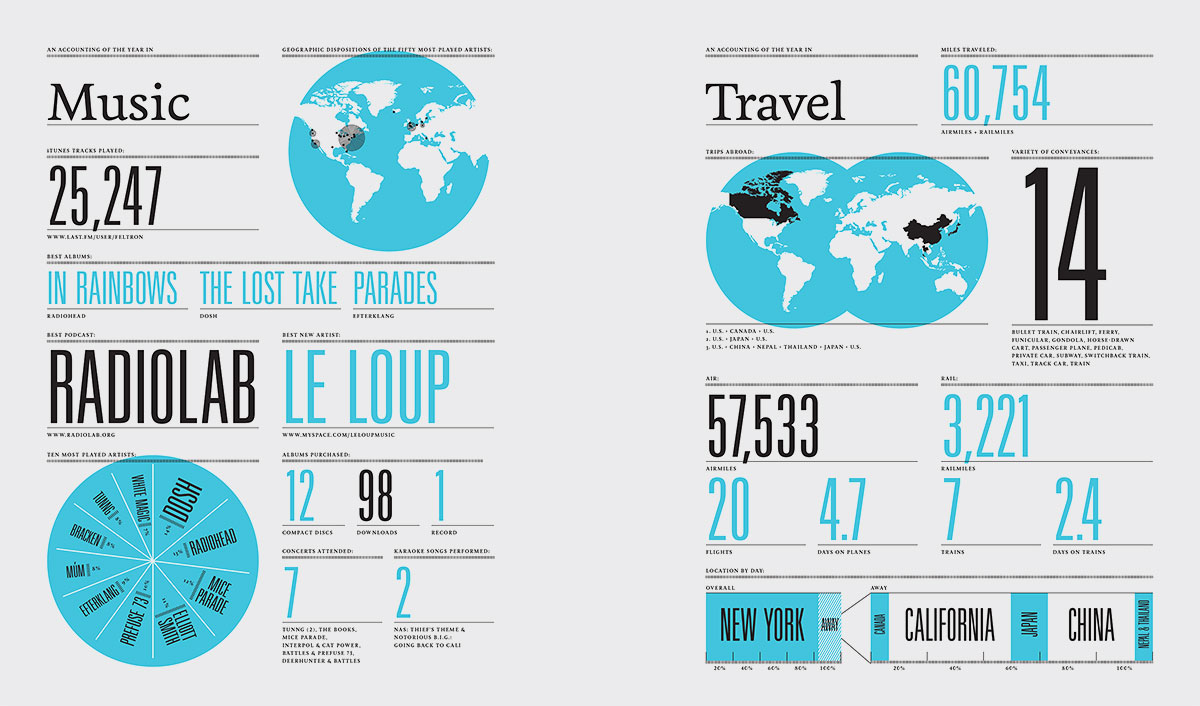
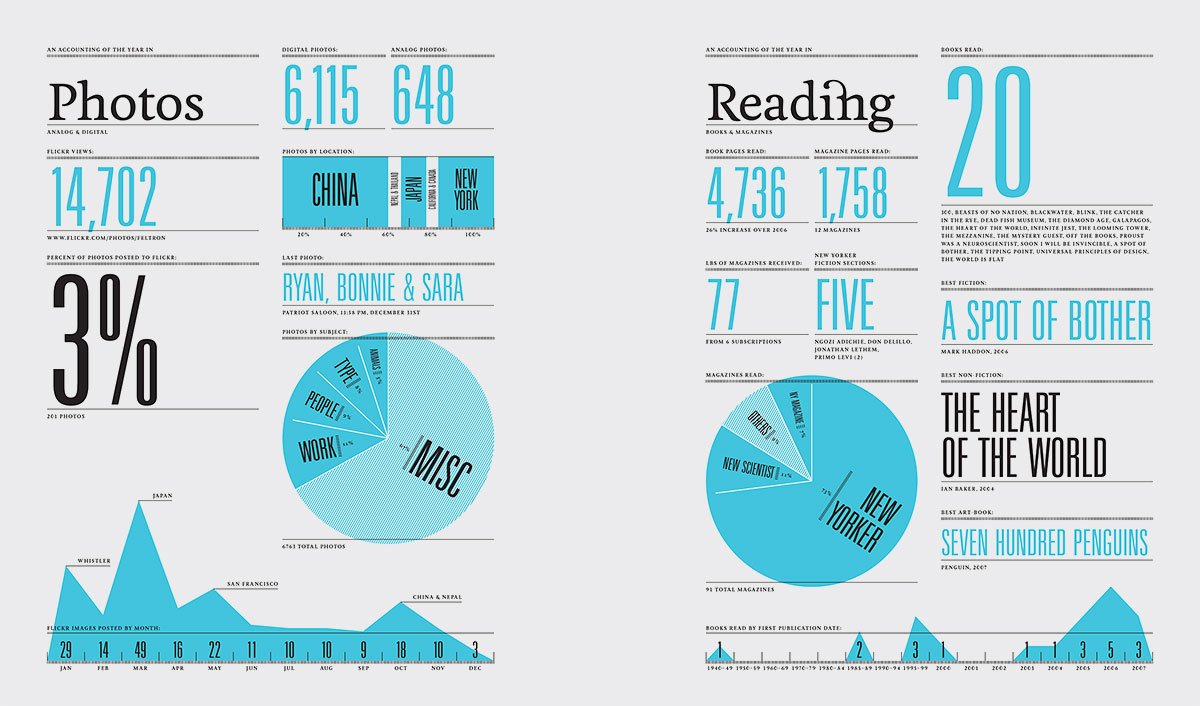
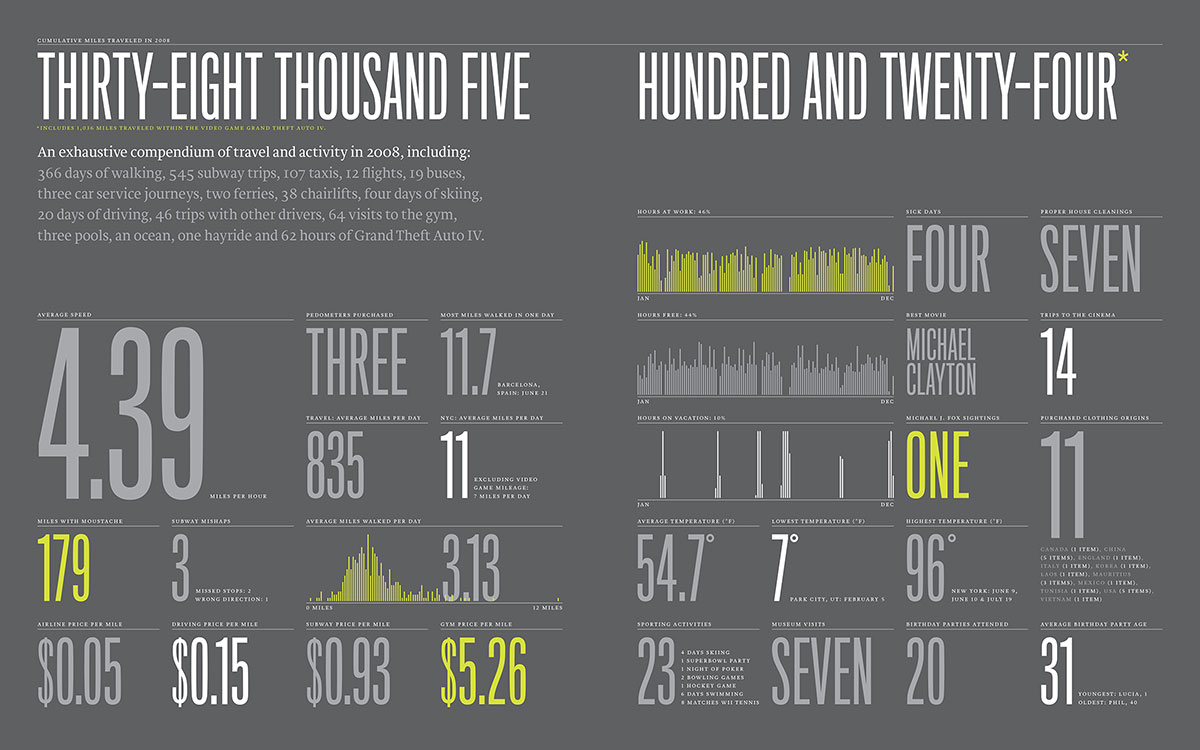
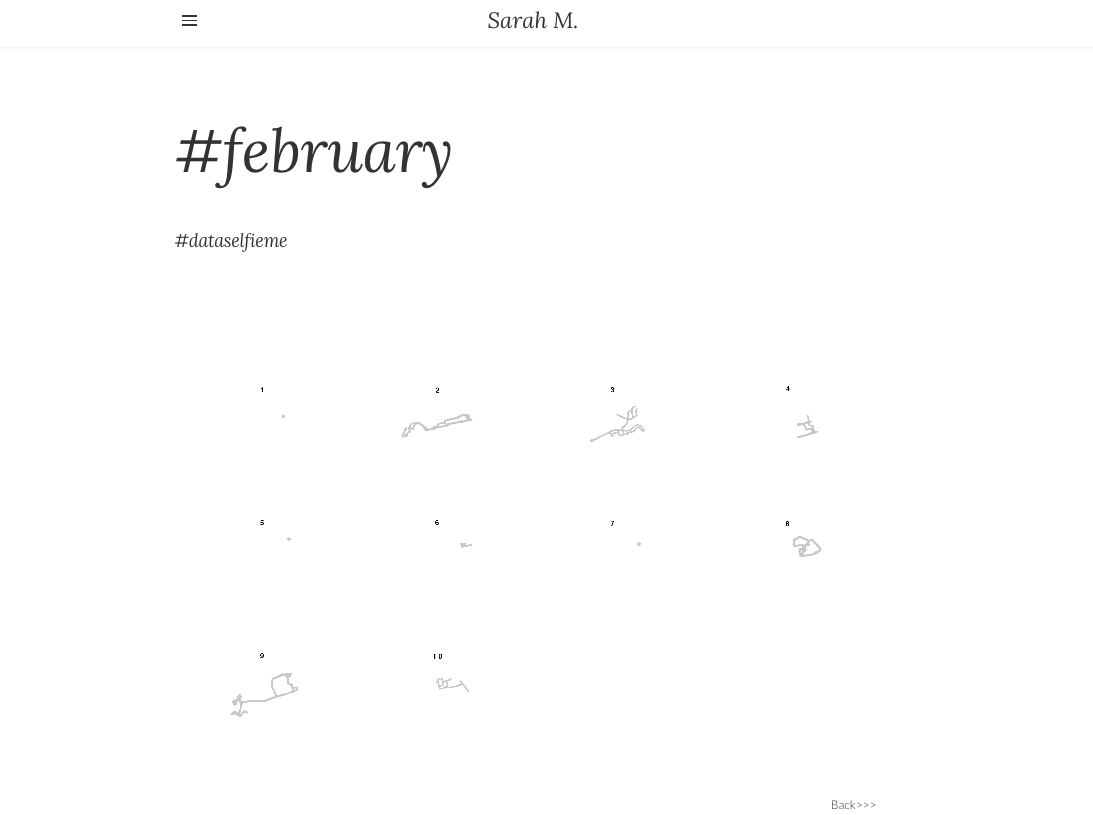
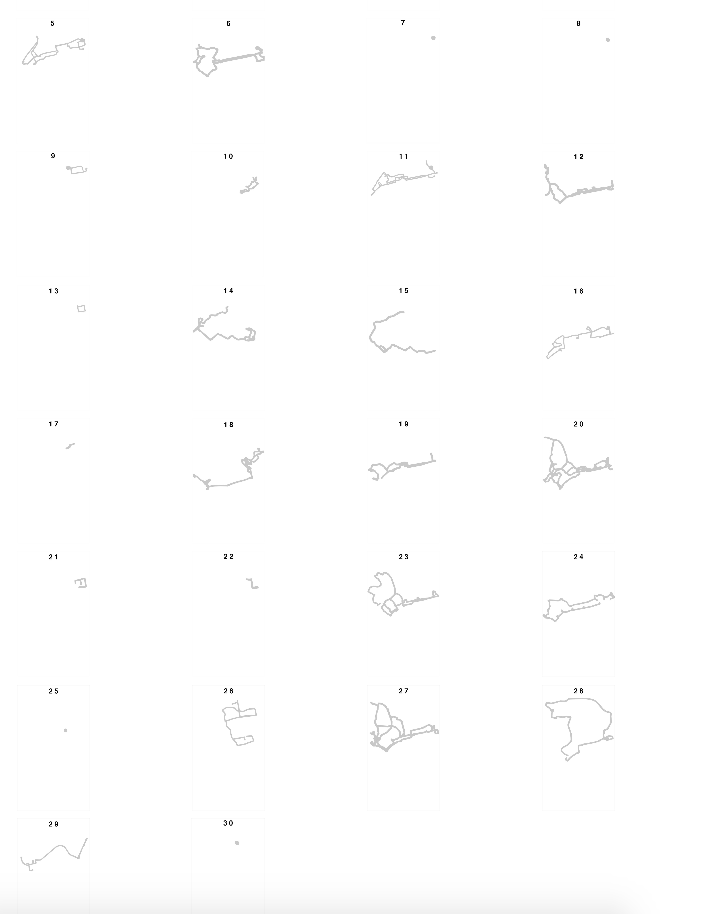
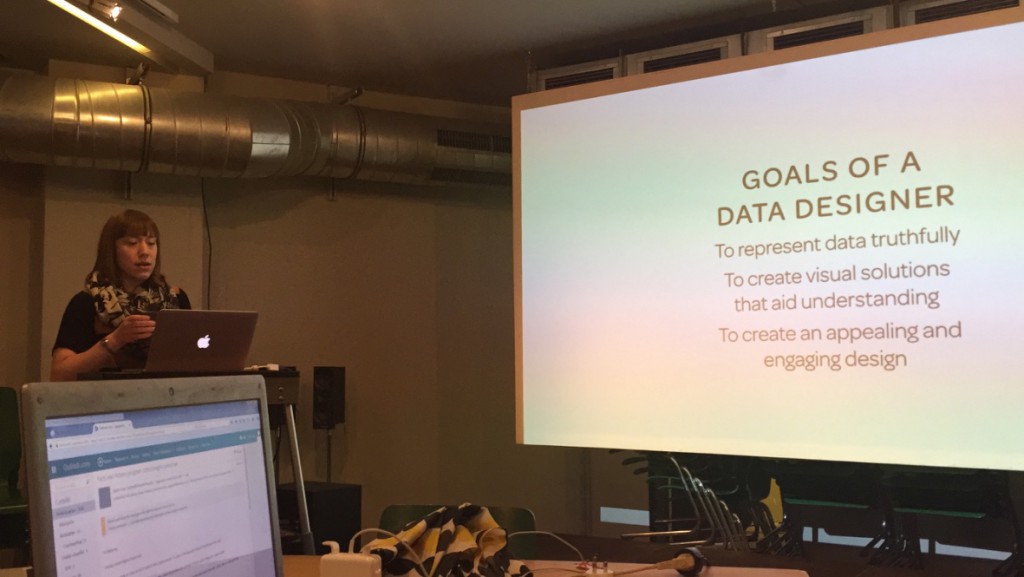
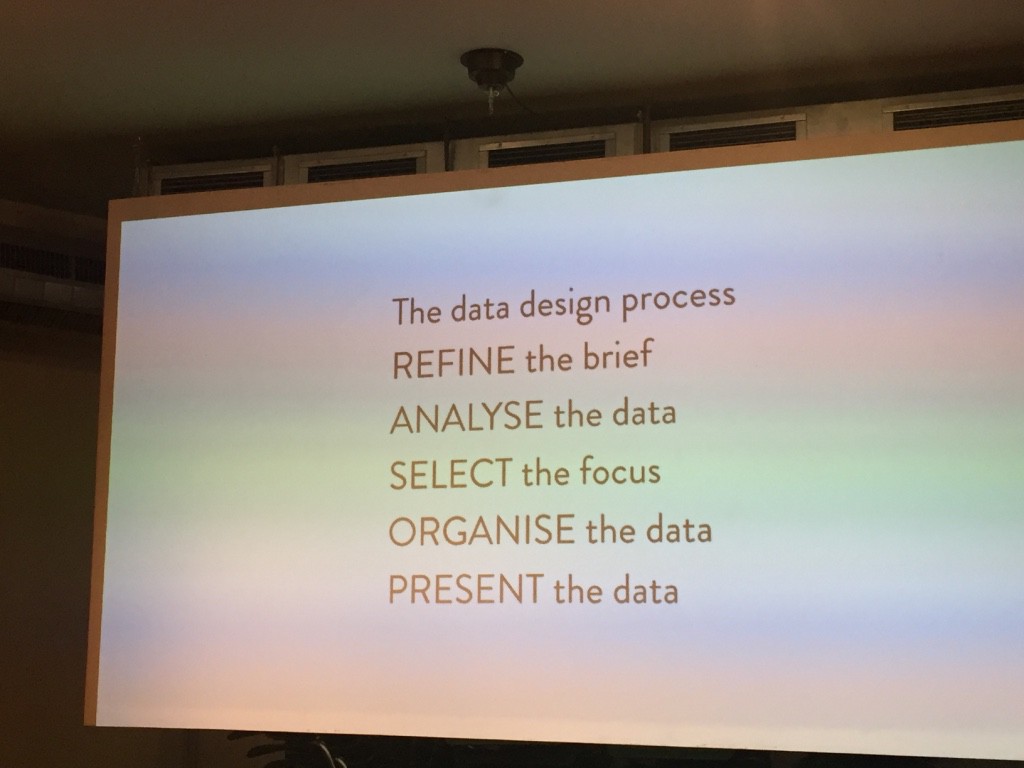
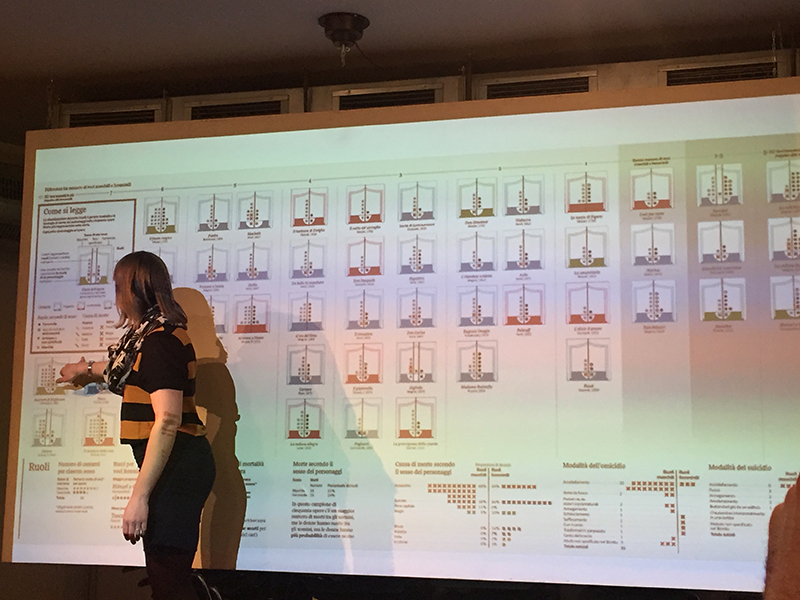
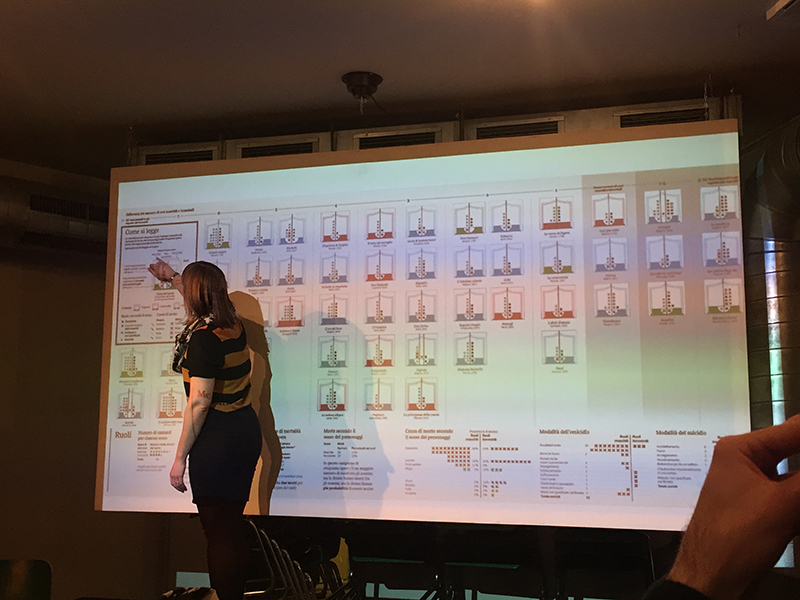
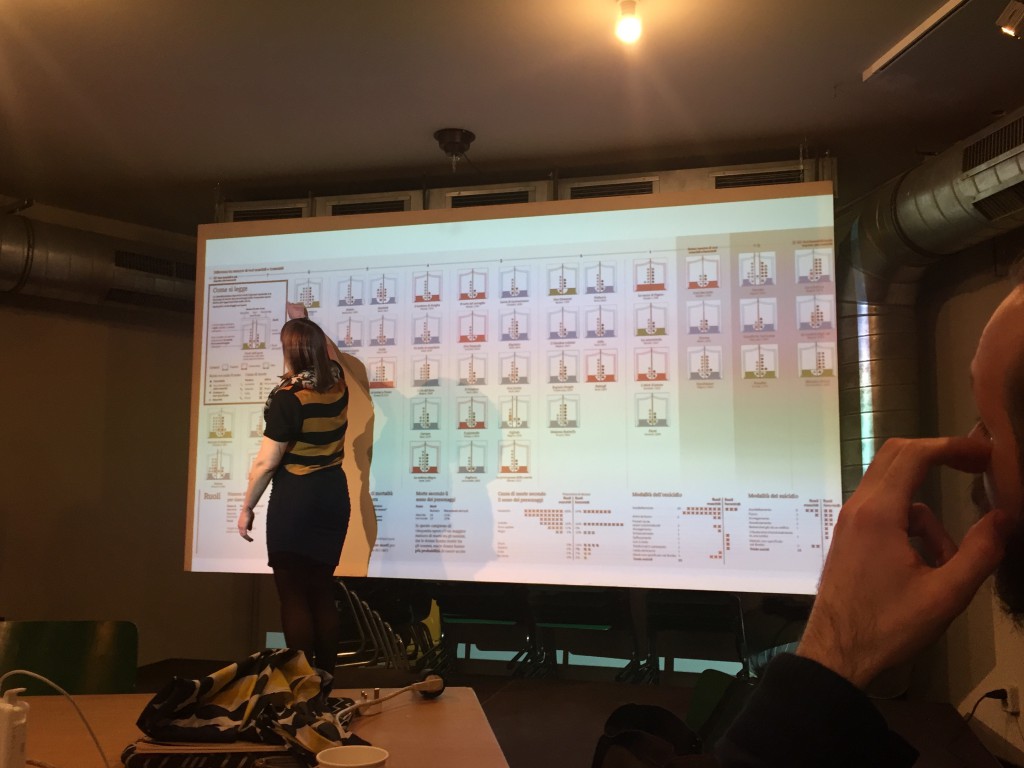
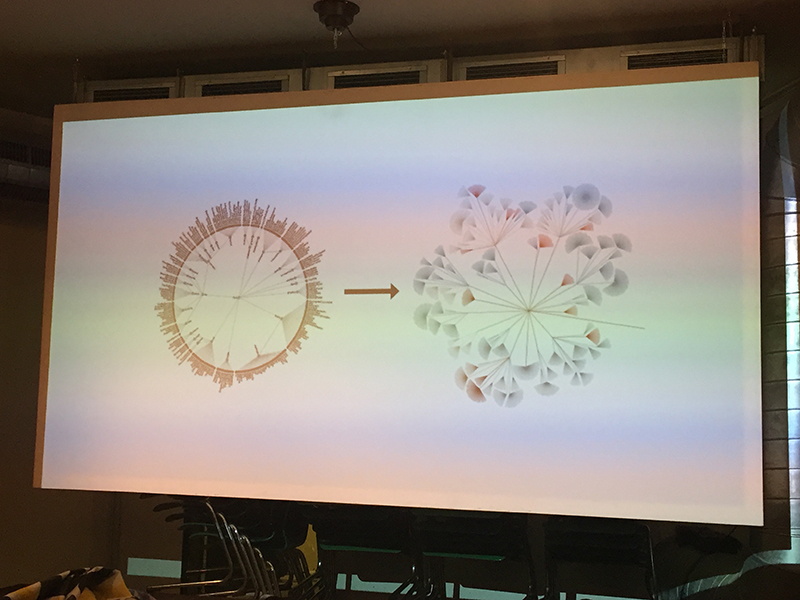
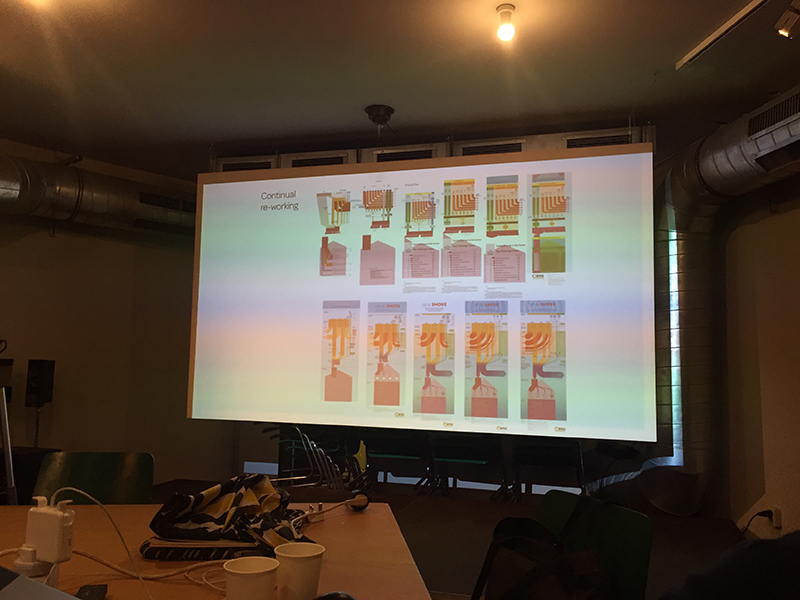
 The first week of the program is kicked off with a series of lectures and workshops by Stefanie Posavec. What a wonderful way of begin the program, because it was her work that really pointed me in the direction of my FYP.
The first week of the program is kicked off with a series of lectures and workshops by Stefanie Posavec. What a wonderful way of begin the program, because it was her work that really pointed me in the direction of my FYP.