These experiments were really fun to make. The results are all really unpredictable. I chose a variety of images (slightly overexposed, dark, greyscale, etc) to edit and see what effects I can achieve from the experiment. I took screenshots each time I make an edit to the text file, so here are some of the process shots. I’m glad I took the screenshots because the end result were so different from the saved .jpg, when I go back to Photoshop to save them. Still interesting results, nonetheless!

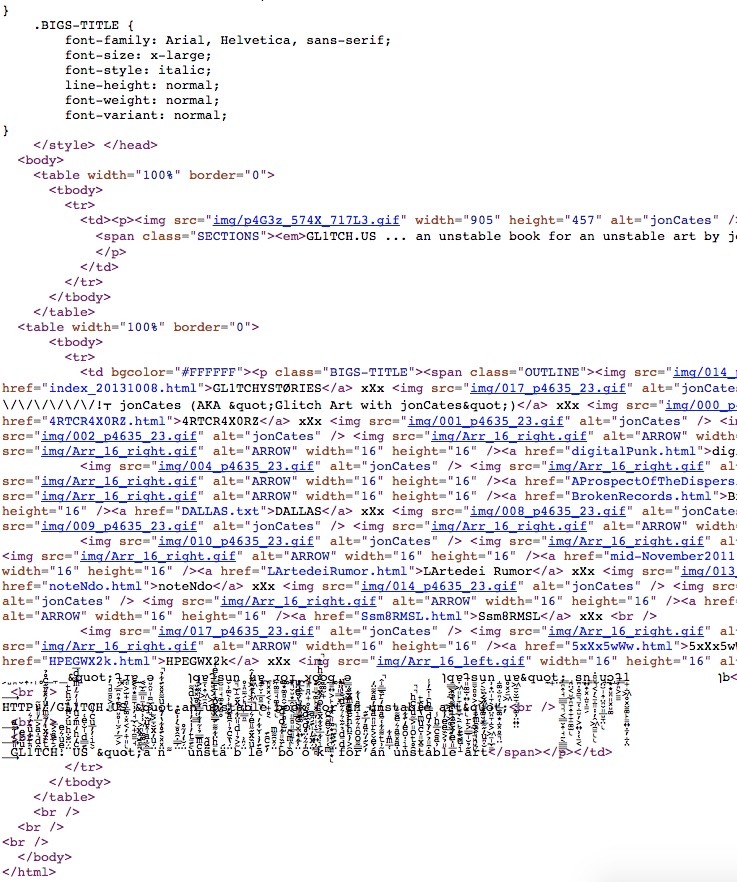
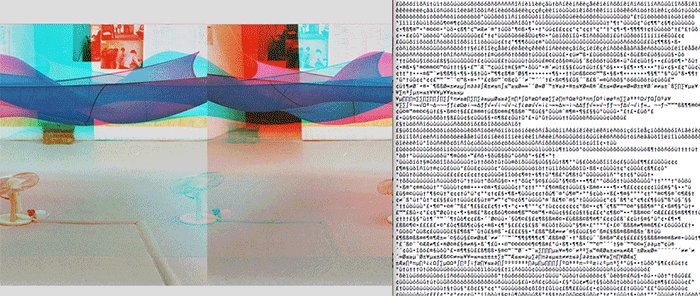
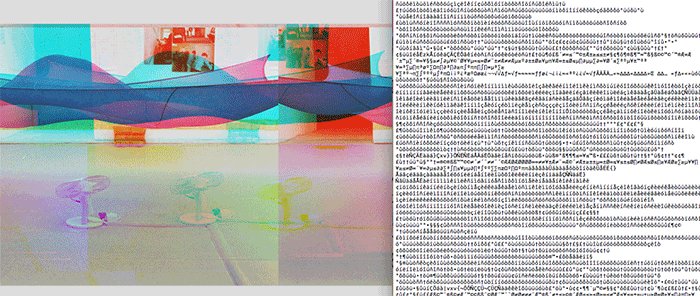
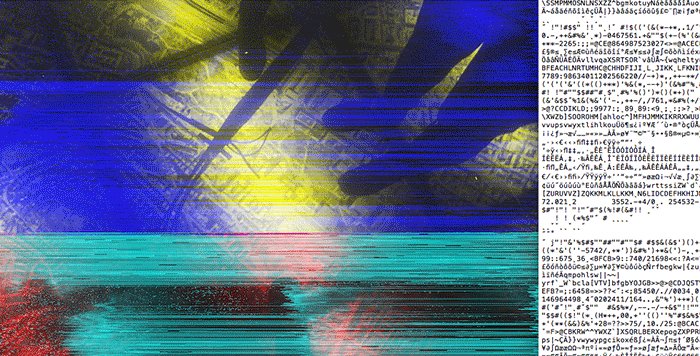
I started off by editing only the top part of the code, which seem to break the image into monochromatic layers. I like the result of this one, it really transform the original image into something quite exciting.

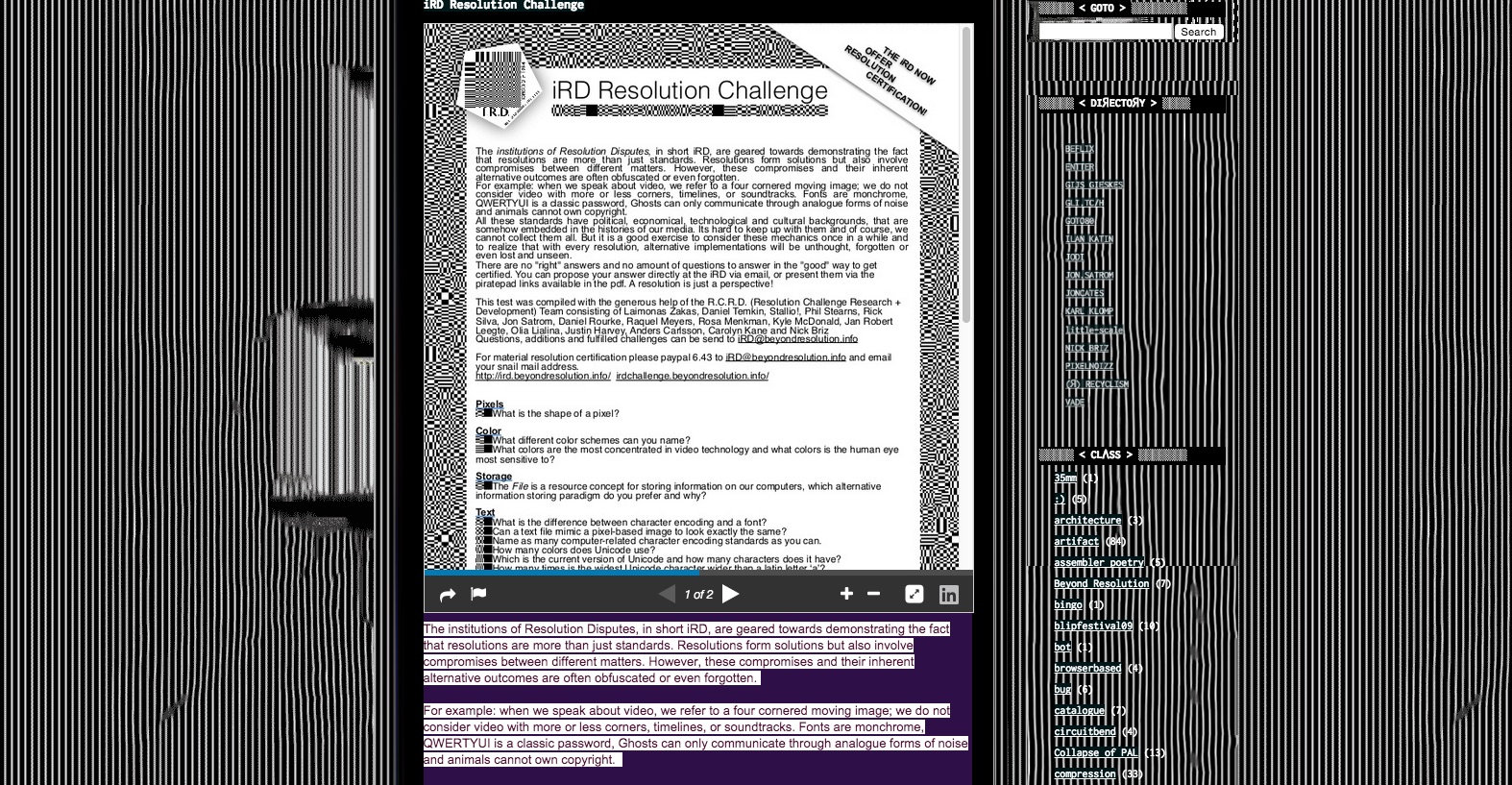
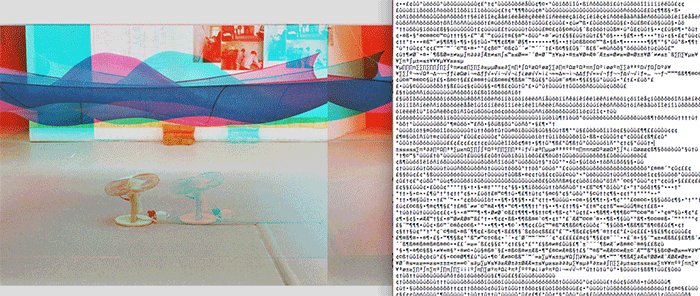
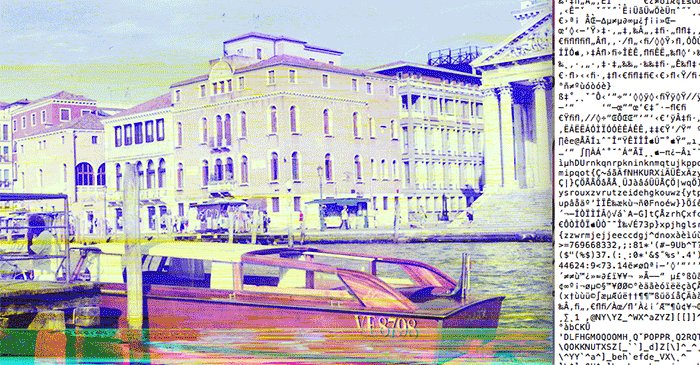
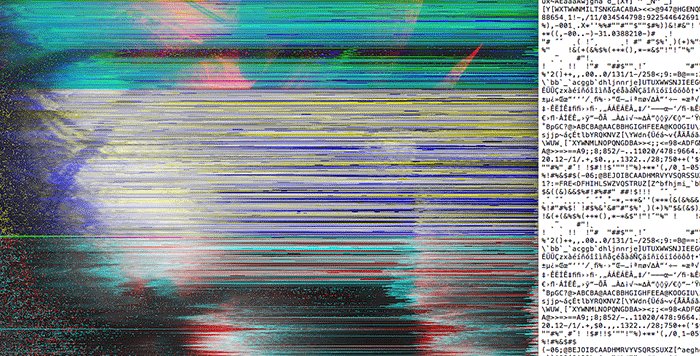
The colours in this photo is rather flat and faded. For the next image, I scrolled down all the way to the bottom and edited the code there. The effect was comparably drastic to the first: after a second edit, the image became a series of lines. The lines were also quite flat, nothing very saturated, like the original photo.

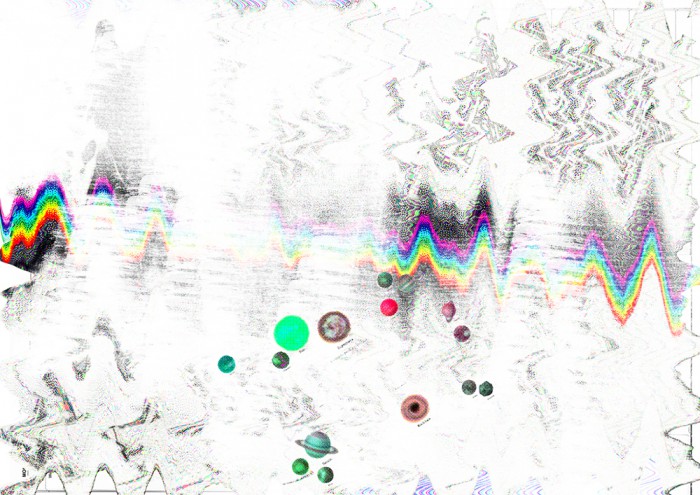
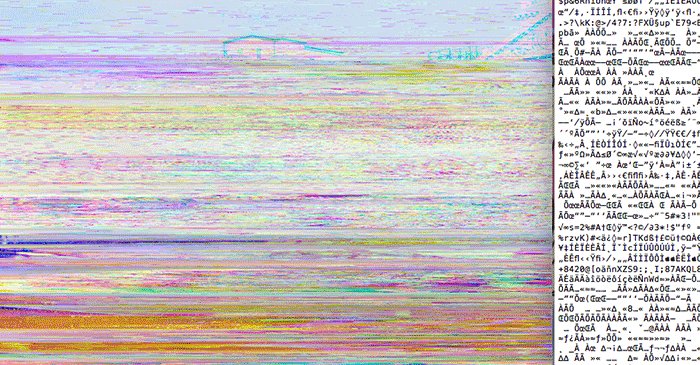
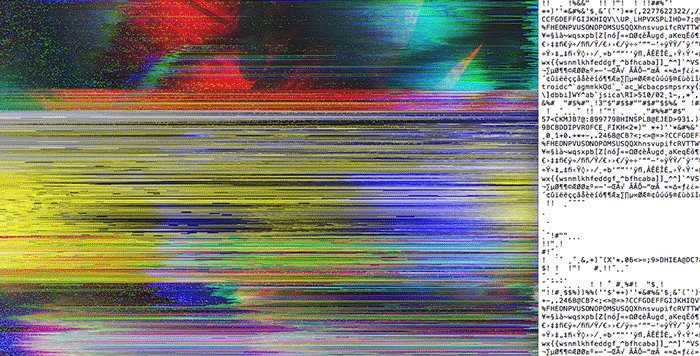
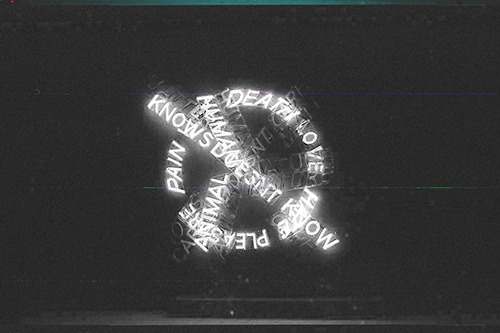
Next, I tried a greyscale photo. The result is absolutely exciting. It’s quite interesting to see how this one produced such a colourful results. My favourite part is how the glitchy lines, after rounds of edits, became a smooth streak of gradient.

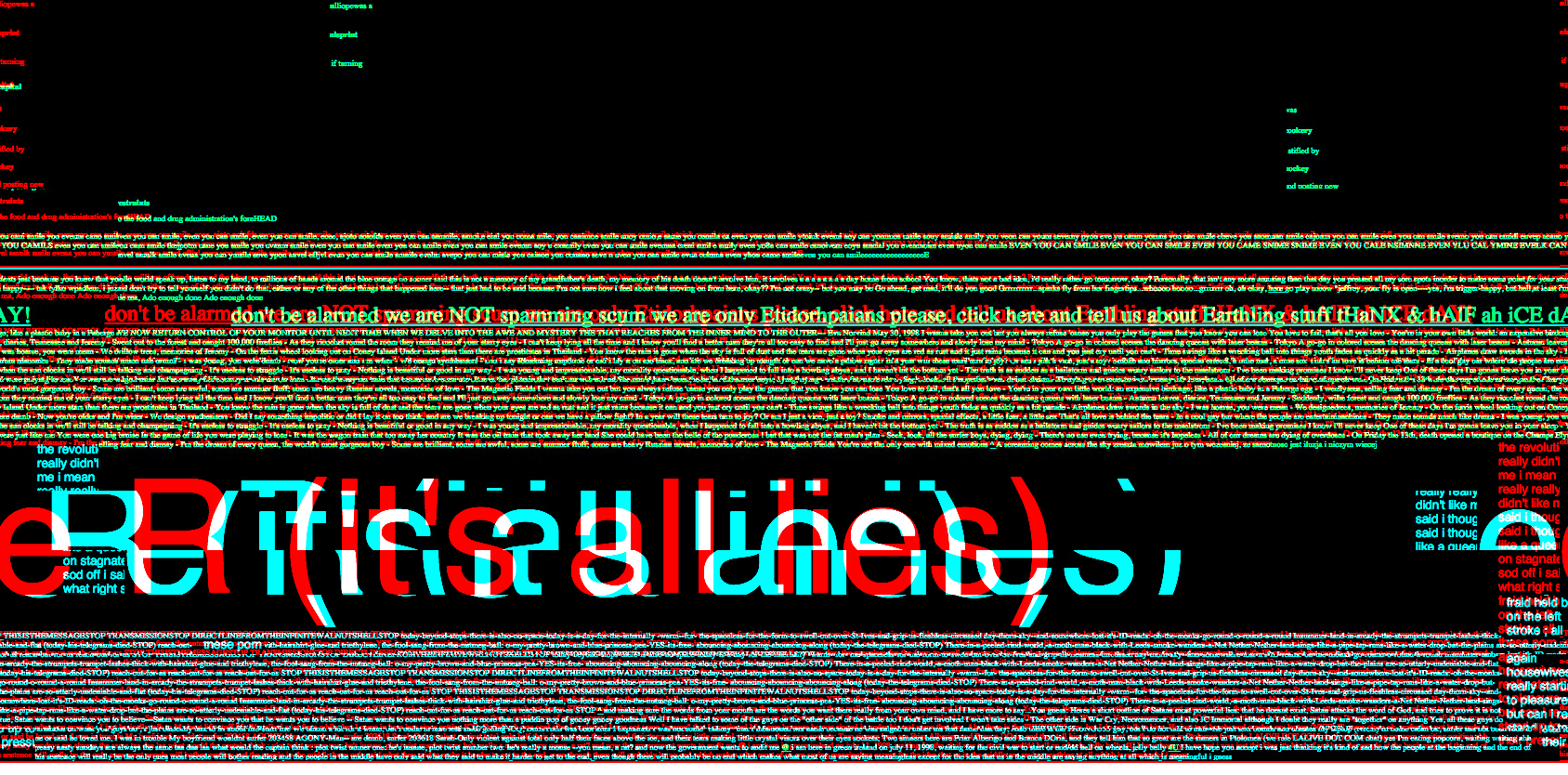
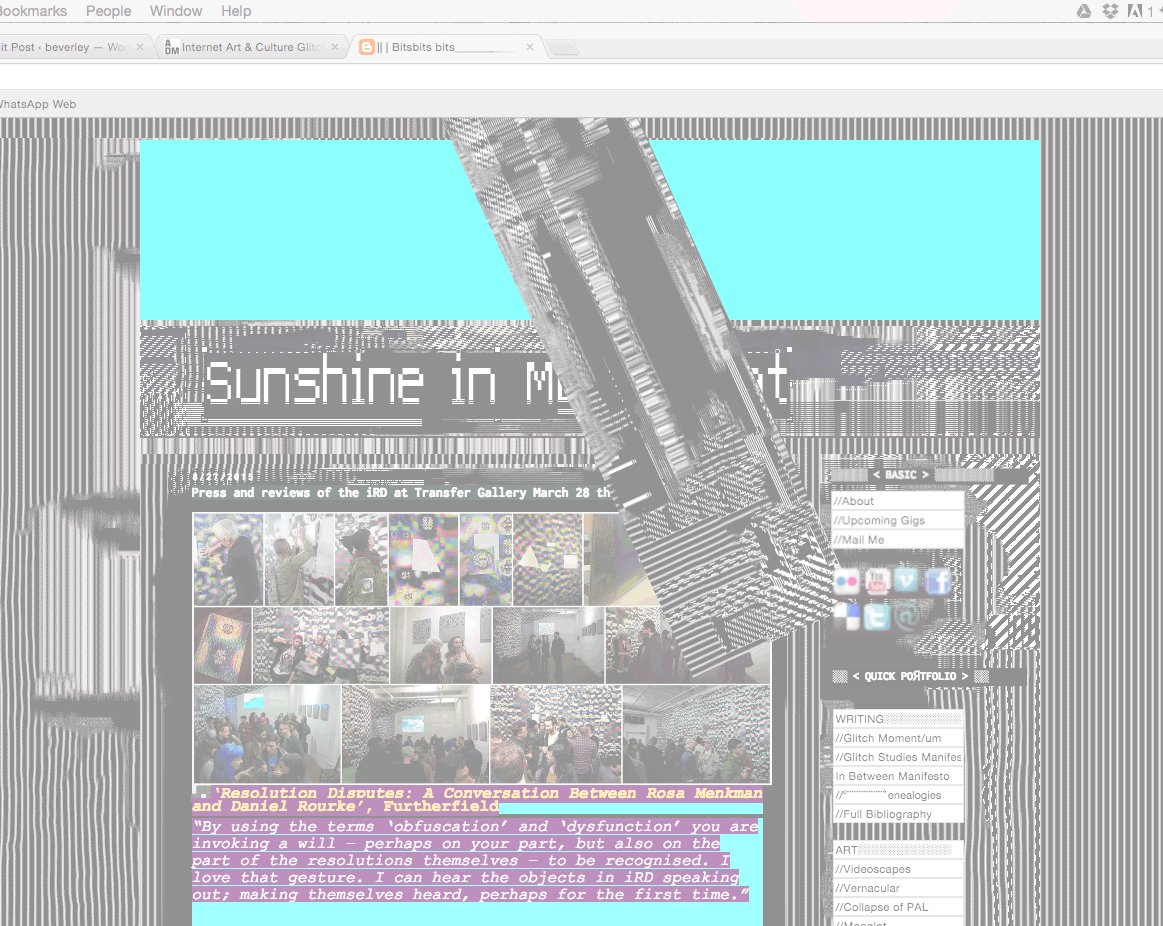
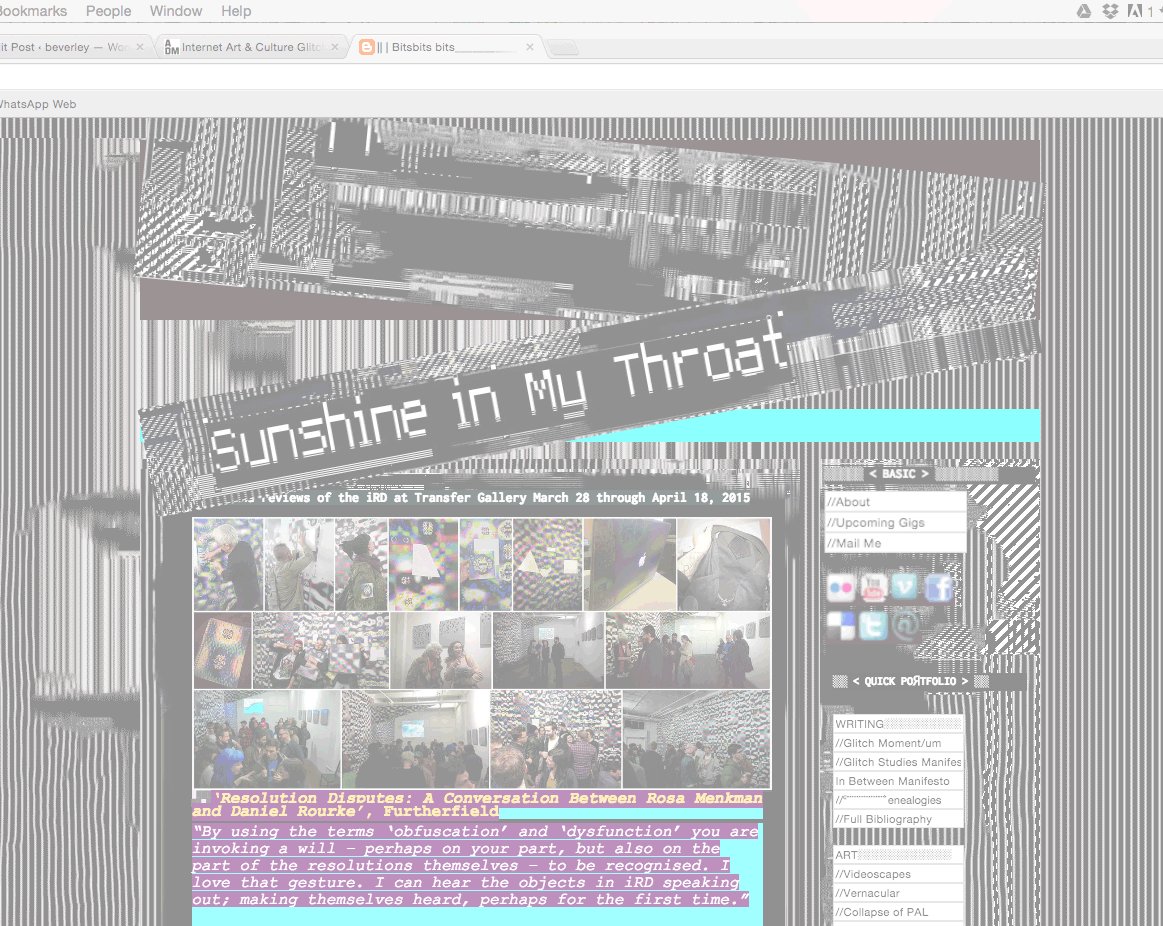
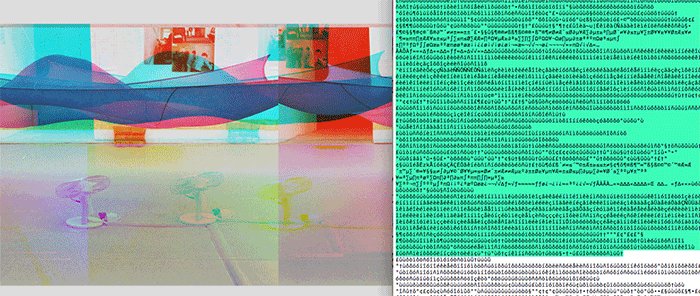
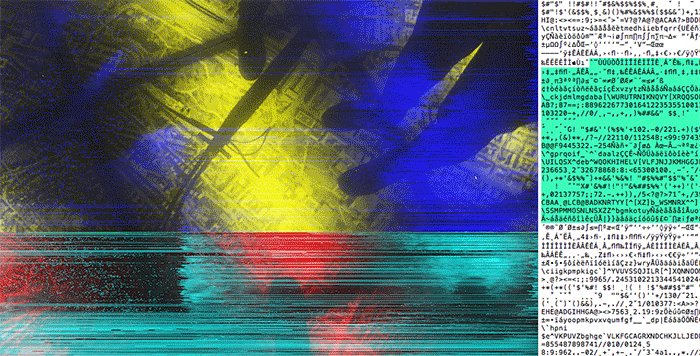
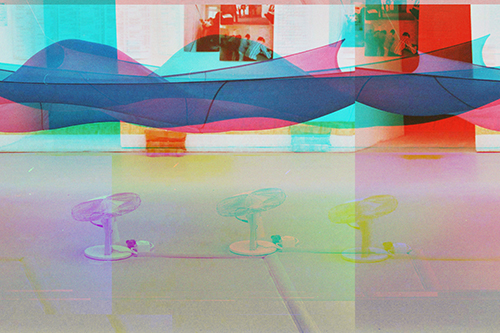
This is one of the more exciting result out of all the images I’ve tried. It has the same result as the greyscale photo; both have streaky gradient glitch lines, but what is interesting is how at one point of the edit, the “glow” of the text seemed to be separated from the text itself, creating a ghostly glitchy effect. It kind of reminds me of what you can do with slow shutter speed on a camera.

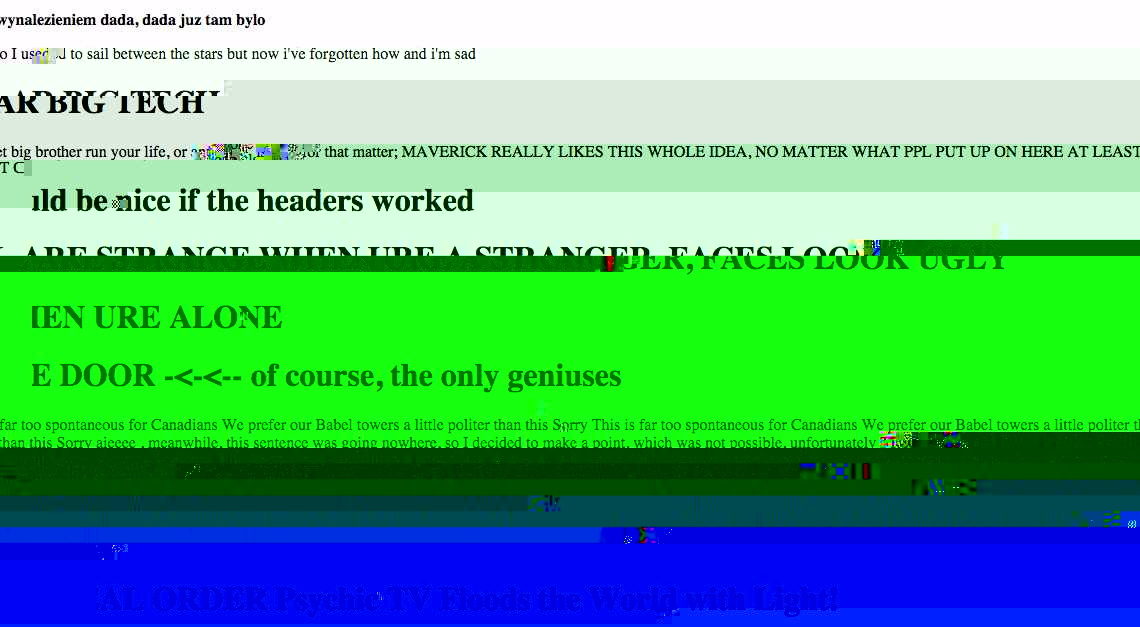
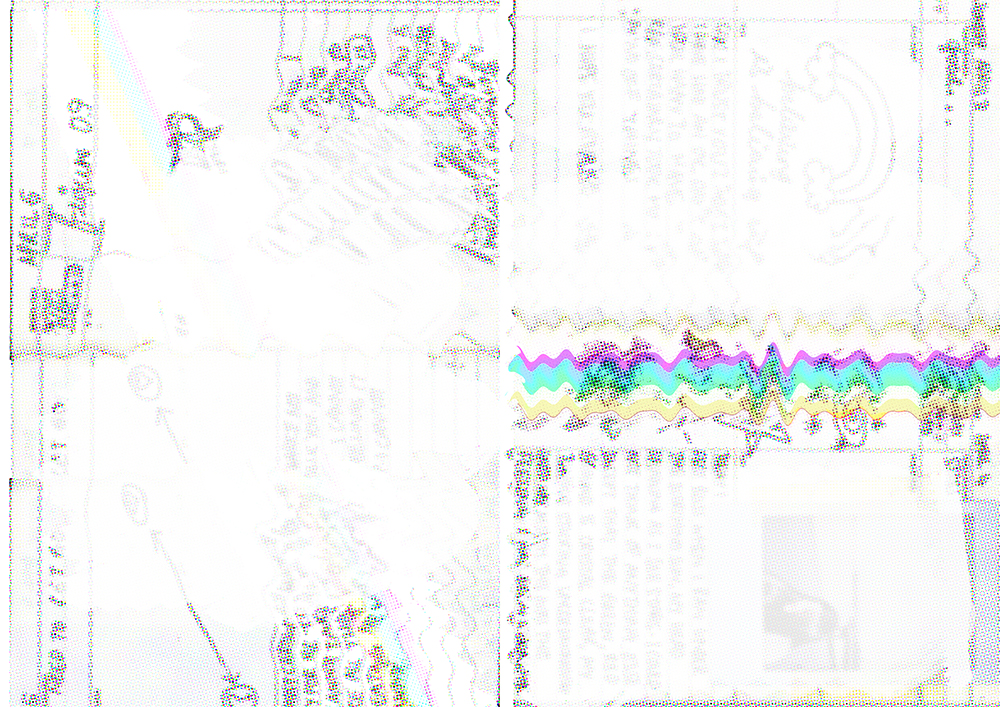
This one looks like a 3D image. After the first edit, the result didn’t seem to change too much, the image just separates into different segments.
Here are the images opened in Photoshop:




These experiments were surely exciting, but as with experimental art, sometimes I ask myself, when is it complete? I try not to over-do the glitching as a result of being encouraged by a previous outcome, because I’ve gone through a few images that became totally ‘destroyed’, and previous outcomes couldn’t be ‘saved’. Anyway, after I opened them in Photoshop, I realised they are all different from my desired outcome. Perhaps this is the nature of chance aesthetics.