
Here’s a draft outline of my final project:
Title: beverley.tv (might change this as my project progresses…)
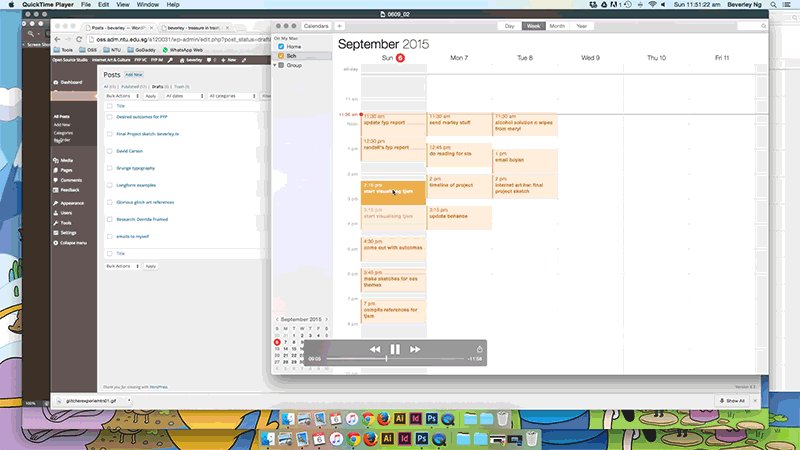
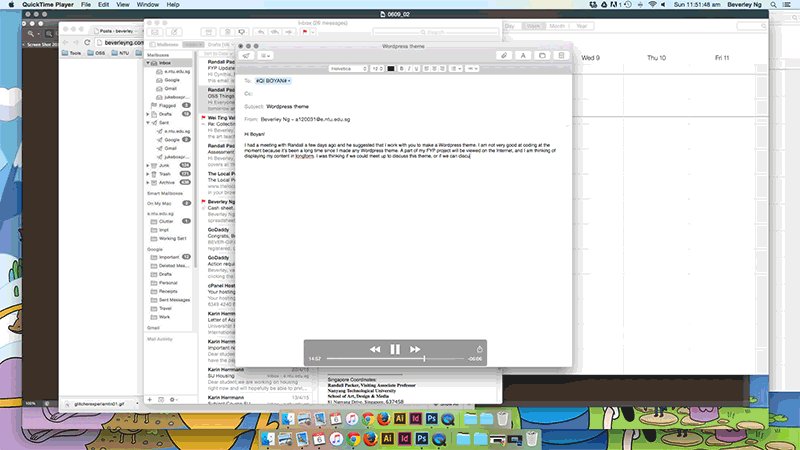
Description: An internet TV channel broadcasting web episodes, documenting my life on the computer, by sharing the computer screen publicly.
main ideas
- documentary style web episodes (webisodes) of what I do online/offline
- using Quicktime’s screen recording function to capture footage from my desktop.
- each webisode can focus on a specific topic, for example: how to waste time, how to get shit done… etc.
influences
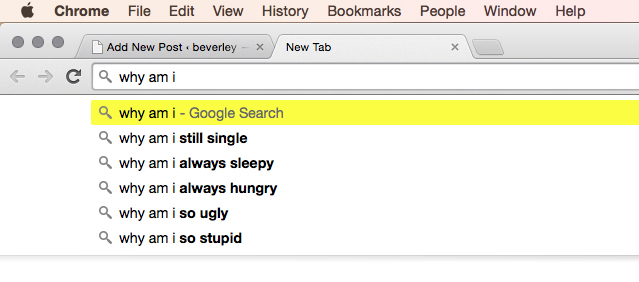
Jon Cates, Bold3RRR
I have a renewed appreciation for this work. Last semester I was still quite baffled by the idea. But I have a better idea of it now and following the discussion in class, I am also quite inspired by the idea of desktop sharing as a form of communication and personal documentary.

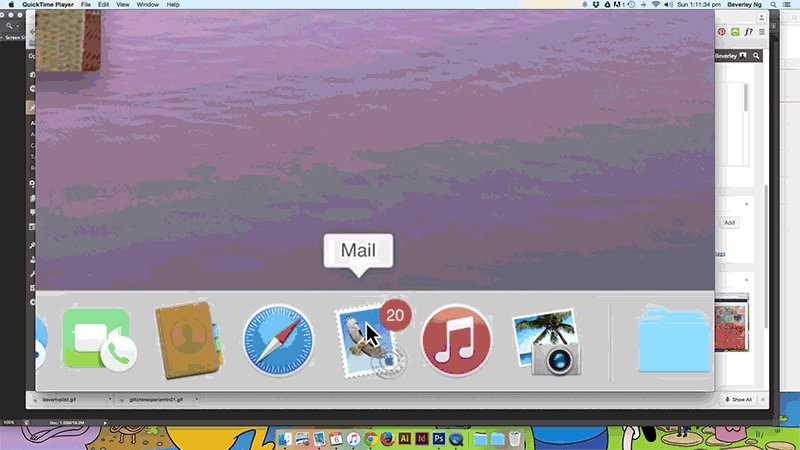
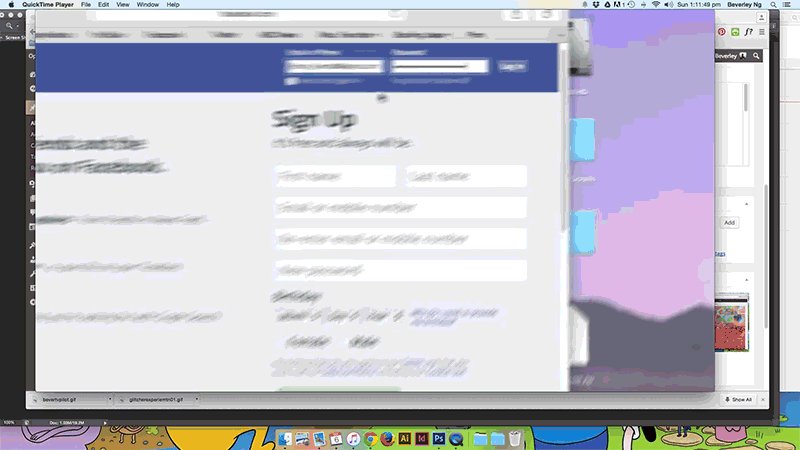
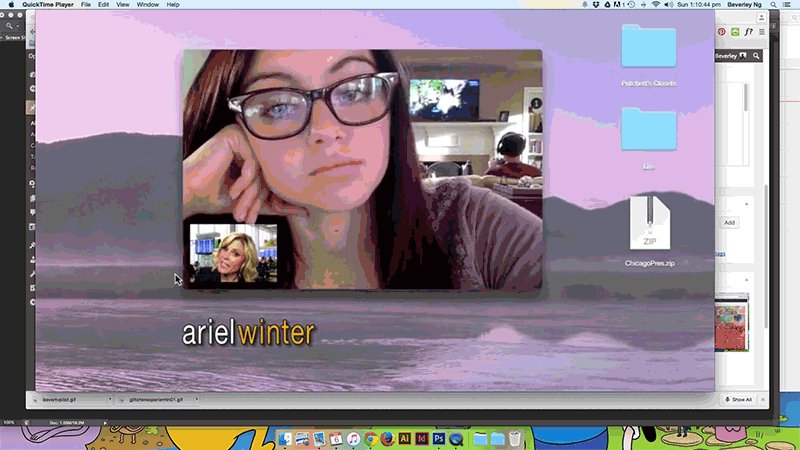
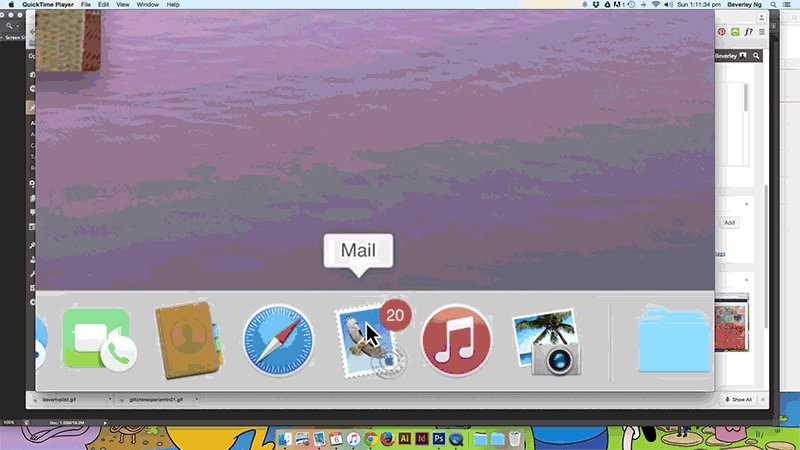
Modern Family, Connection Lost
I watched this over the break while catching up on my TV shows, and I was rather surprised by this episode. The whole story took place on the desktop of one of the characters, Claire. It shows how she uses various apps like Facetime, Mail, Safari, to communicate with her family while in transit at an airport. It is refreshing and fascinating to see how the desktop can be used to tell a story, and that is used for such a popular and mainstream TV show.

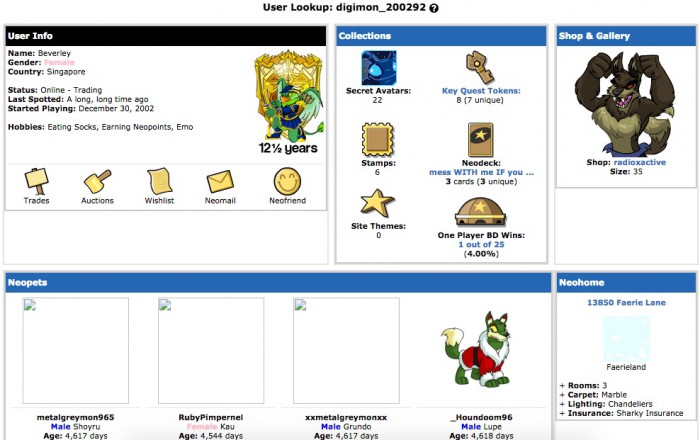
Adventure Time, A Glitch Is a Glitch
This episode of Adventure Time also incorporates the glitch as part of the story, and the whole episode is designed to be “glitched”. The character designs looked raw and deconstructed, and the landscape reveals the grid work. I thought it is interesting because in this episode, the “glitch” was a kind of monster than the main characters Finn and Jake must help to destroy, and having the environment set up like that creates a sense of authenticity.
A common idea that I can derive from these pieces of work and apply to my own final project is that it really exemplifies the term ‘virtual reality’ at its most literal definition. It is a face of reality that follows the movement of a user’s click and touch on the computer. This method of storytelling, if I can call it for my work, can be a mix of thrilling, engaging and entertaining.
beverley.tv
In terms of content, I am not sure what it is I will be presenting in my webisodes just yet. I’m making use of Quicktime’s screen recording function to make 10 minute videos of myself working on the computer, everytime I am online and doing something. For starters, I will make some videos first, and then once or twice a week I will look through what I’ve recorded and then sieve out some potentially interesting segments to put together.
outcome
The final project involves some live streaming. For the live streaming part, I will perhaps just show whatever is on my screen while I go on to do stuff. But I will have some pre-recorded segments made, just to give viewers some context about the work and what it is about. This can be a couple of pilot episodes I think, just to get it started.
For example, one episode can be dedicated to getting distracted online. Then I’ll look through the footage captured each week and sieve out the bits that captured me when I am trying to do work, but command+tab to another screen to look at lame youtube videos or chatting with my friends. Something like that. I think it might kind of be funny.