how it started and how it went wrong
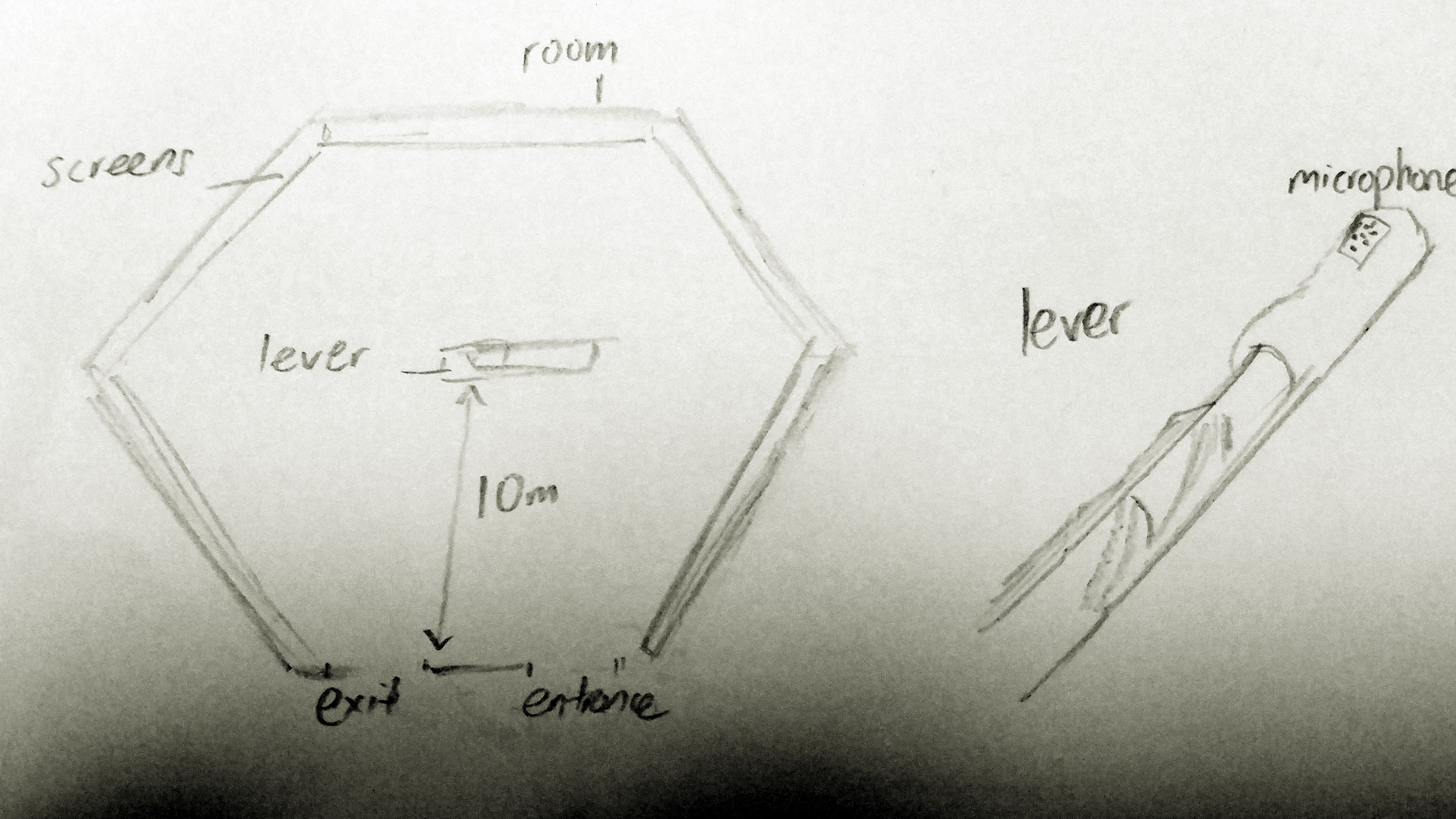
Freeze was supposed to be an interactive experience where a single user interacts with a switch in an enclosed room of visual and audio sensation; the switch freezes the user in time, pausing the installing in the sense the user “freezes” the world.
The idea of interstice comes from the gap in one’s life, as one looks at this frozen world through a more third-party perspective, detaching themselves from the moving flow of time in life.
However working alone with a bunch of foreign code was a task I tried to hard to achieve, yet not getting enough results. It started with missing a few classes due to medical conditions. But it wasn’t long before I realised I was starting to be further and further behind my classmates. Working along only further pushed the slow start since the reluctance to grind on the code alone slowly build up.
Mid-project progress
After some reconsideration, the idea was the refit the switch as something more ephemeral to fit the project’s theme better. Hence I started swapping to a light based switch using the light theremin.
Controlling with light however, was a wonky step. Since my project made use of Modularity – being build up of many small pieces that may be swapped in and out, and being transitional, where the project only moves forward from phase to phase, the light switch had to be very receptive, and one wrong detection ruins the experience.
A preview of what the project would have resembled on completion:
After freezing the entire screen from interaction, the next phase begins, which would be a series of frozen landscapes (similar to the previous video) built in a way to try capturing the attention of the user for around thirty seconds, before the user may begin to lose interest and release, bring the user back to “reality” which is the default state of the project.
So why was the project unfinished?
Poor management of time and overestimation of abilities. Missing out the chance to work with a group, I was plowing through the content alone with a slow start. While part of the issues could be solved by consulting the professors, the consultations start to become increasingly hard since the questions start to rack up and progress was underwhelming.
Finally I lacked the ability to picture it as an actual project. The installation was to be displayed in public but I had not reached that point of imaging the project. Needing to present the idea in a way that was pleasing to interact with was scary for what I have to show. In the end, I failed to deliver punctually, and the project never reached the final presentation.
If I were to rework the project, I would step it up sooner, and got more support before it was too late.