
CONTENTS
- Chosen Archetypes
- Ideation
- Write-ups
- Experimentation and Process
- Decisions
- Link to Part 2 (Final Outcome)
CHOSEN ARCHETYPES
Assignment 3’s mission is to disseminate information on 6 (out of 12) archetypes used for brands!
On 24/10 (Week 10), I’ve chosen the following archetypes for my project:
- Hero [Defending the underdog]
- Magician [Supernatural and wondrous]
- Explorer [Travel and experience]
- Outlaw [Revolutionary]
- Lover [Idealist aspiring for love and pleasure]
- Jester [Enjoyment, fulfillment and instant gratification]
IDEATION
During my walking exercise in class, I’ve managed to come up with a couple of ideas for the format of the project:
- Archetype texture book
- Archetypes as moving lines zine / optical movements or illusions made with type (twisted lines, speed lines, curvy lines)
- Archetypes on holiday: a travel log with type (could be digital/social)
(what about a survival book) - Fashionable type (archetypes in a fashion magazine)
- A board game on archetypes (a game adventure) (could be a digital game as well)
- Archetype diorama (made with typography; archetypes in their enviro)
- Archetype tarot/lenormand cards
- Play cards
The bolded ones were the ones I thought about and expanded on after the first consultation! In the end, I decided to go with the concept “Archetypes on a Holiday” and use the diorama/landscape idea to approach the concept.
Some sketches!
WRITE-UPS
Since we learn about the gist of the archetypes through the lessons and our personal research, I kind of wanted to have a situation where they could interact with each other – a little bit like the ABO blood-type comics where they’re all doing their own unique and cute thing.
My concept developed in the slice-of-life direction:
- What would be the role of each archetype when they traveled together?
- What would they do together?
- What would be their individual agendas?
- What would they want to eat?
- Would they get along?
Thus for each of them, I gave them a situation and did a short write-up of their reaction!
Explorer: The wild child can’t sit still. This time, he took it upon himself to ensure that no one chickens out on the trip. He was the first to ring up the rest. With great enthusiasm, he persuaded the others to spend some quality time together. He brought his handy dandy bagpack along for the trip and can’t wait for the journey to start!
Hero: The brave friend who scored a free meal. Right before departure, Hero noticed a highly suspicious type at the terminal dressed in black and tailed the fellow. He later assisted the staff in effectively disarming and arresting the suspicious type, before regrouping with everyone before the flight to enjoy a good burger on the house.
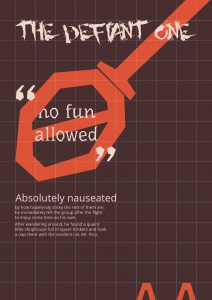
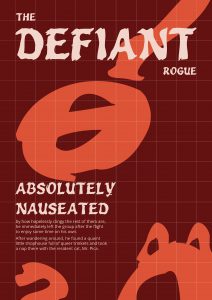
Outlaw: The defiant rogue. Nauseated by how hopelessly clingly the rest of them are, he immediately left the group after the flight to enjoy some time on his own. He wandered around and found a quaint little shophouse full of little trinkets and took a nap there with the resident cat, Mr. Pica.
Jester: The free spirit brought nothing with him. He never properly prepares for any trip and this time he forgot to bring a change of clothes. Thankfully, everyone decided to pool some money for him to buy some essentials. He is very appreciative but ended up squandering everything on an armful of trinkets.
Magician: The old soul spaced out and got lost. Penniless, he started performing and attracted a lively crowd in the streets. He was almost arrested for illegally performing on a streets but pulled a vanishing act at the very last second and snuck away. Eventually, he found his way back to the group but had to be persuaded to let the seven rabbits under his coat go.
Lover: The charmer struck lucky on this trip. Lover received a proposal at the airport, right before they went back home. The proposal caused a huge commotion. Due to the commotion, the flight was delayed and everyone decided to take an extended vacation.
EXPERIMENTATION AND PROCESS
I collected some images for a moodboard
While I wanted to do a diorama initially, the experimentation stage didn’t work out too well for me. I was reminded countless times about my poster grid as well. The poster grid is definitely the biggest struggle I had during this project. 🙁
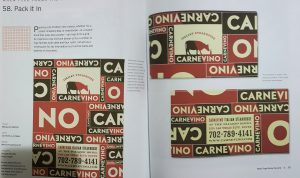
I purchased a book on grids because I was stumped and it definitely saved me (kind of). Both the consultations and the book gave me a little bit of foothold and pulled me back from doing the wrong kinds of crazy.
I promise to study grids 🙁
Different drafts that I experimented with
I definitely started out with alot more illustrative elements, before deciding to go with a more structural layout and do my best to play with existing fonts instead of wanting to illustrate everything. I also picked to use a modular grid.
The set at the bottom was initially intended for me to make an accordion book – I wanted to connect it in a “ARCHETYPE -> LOCATION -> ARCHETYPE -> LOCATION -> …” sort of manner, but it didn’t work out too well because I needed to find a way to make it more structured and more poster grid-ded. I scrapped it, but kept the same concept and elements, instead of depict moments instead of actual location.
DECISIONS
Around 15/16th Nov (Thurs/Fri), I arrived at these drafts:
I can’t say I’m completely satisfied with the outcome, but it’s a start!
More images of experimentation with fonts and layouts for the rest of the archetypes:
LINKS
Final Outcome (Part 2/2): https://oss.adm.ntu.edu.sg/laum0005/typography-i-assignment-3-archetypes-and-typography-part-2-2/