I’ll be expanding more on the individual designs and the thought behind them for this post, to wrap up the second project.
I’ll see you on Mars, right after I eat the Milky Way – Alpha and Omega, 2010
[Selected for Silkscreen Printing]
Elements, Symbolism and Expression
(and the reason behind them)
I chose to represent a quite-literal meaning of “eat the Milky Way” by portraying a diagram of the solar system in a mouth. The fork and knife pictogram are picked to depict the idea of feasting and finery as well, and the lace to imply a tablecloth. I have hands to represent an embrace and contact – to close up on and devour the food, but also to represent potential touch and contact that would symbolism a potential meet-up.
I was hoping that together, these elements would give off the feel of dining of the more cultured and refined sort – which seemed more suitable for a quote that promises a meeting, wait and civility.
To add to that, I edited the canines in the mouth to sharp teeth – a nod to the movie the quote came from (Alpha and Omega) which was about wolves and predetermined social status. The teeth was to contrast the finery and crassness, but even the the civility to organize a meet-up revolves around the basic wild need for eating.
Design Principles
Balance: I used a symmetrical and central composition. There is also a balance of blacks and whites – almost in 50/50.
Contrast: There is a contrast of tones in black and white, and also of the directions of the elements in the opposing cutlery, as well as hands.
Emphasis: There is emphasis in the sun in the middle of the mouth. It is dead center, and it is the biggest spot of white that is left empty as well – so it draws attention.
Rhythm: The cutlery pictograms oppose each other, and the hands curl and form a space around the center – which leads the movement straight to the images in the middle and center.
Movement: The cutlery pictograms, as well as the hands, are all pointing in opposing directions to lead the eyes to the center. The lines radiating out from the sun in the middle also draws the eyes first to the sun, before the eyes travel along with the radiating lines to look at the smaller planets and stars, and the teeth.
Space: There is a sense of foreground (hands), middle ground (mouth) and background (cutlery and lace). It creates a balance through the ‘distance’ in the nature of the object. Pictograms are the most detached, and hands are warmest, with the solar system in the middle ground as something real and distant, but yet not artificial.
Unity: The elements are physically interacting with each other – like the hands curling around the mouth and the solar system inside the mouth. They are also linked in meaning – we use cutlery, and our hands and mouth to eat that which is gifted to us by nature.
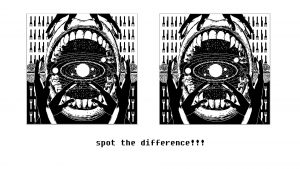
People once believed that when someone dies, a crow carries their soul to the land of the dead – The Crow, 1994
Elements, Symbolism and Expression
(and the reason behind them)
I chose to firstly represent people as ‘hands’ – to avoid individualizing people for this design and also to represent a graveyard and garden of souls, along with the picket fences. Using them together would make it look more earthly, like the mortal burdens. By planting them on the ground, I created a ‘border’ as well, between the human and the beyond that is represented by the floating circular door.
The circular door is to represent the ‘land of the dead’ and the idea of
I used an image of a crow made of different animals to show the crows as the guardians of life, as well as emotions and transparency – as humans are also animals, which may make us no better in death.
Design Principles
Balance: The design is symmetrical – it is almost identical in visual weight and image when split down in half and flipped.
Rhythm: The picket fences and hands are repeated across to ground them in the lower half of the picture – to mortality, as well as to separate them and show a boundary.
Value: The door is shown to have half-tones that radiate outwards; to emphasize it’s centrality and depict rays.
Movement: The picket fences and hands pointing upwards to create a visual line upwards to the crows and circular door, and also to imply the rising action of the eyes.
Contrast: There is a contrast in the darkness of the bottom half of the image, versus the light in the top half of the image – one is mostly blacks, and the other is mostly whites. I also used a strong contrast for the hands against the picket fences – the whites to show the idea of life, and the black picket fences to show the inanimate.
Space: There is a clear split in the middle of the divine and mortality in the middle.
Here’s another curse for you – may all your bacon burn – Howl’s Moving Castle, 2004

Elements, Symbolism and Expression
(and the reason behind them)
The first element in this is the pig and it represents the bacon! By choosing a live pig instead of bacon makes the image darker and meaner as roasting something alive implies pain and suffering. Along with that, there are cracked textures on the background to complement the pain and suffering.
The magic circle, yarn pins and roasting fire all come together to show the meaning of a vengeful, dark curse.
Design Principles
Texture: A cracked texture is placed on the background to show pain and suffering, and there is texture on the pig and fire as well to show action that is hot in nature – charring and crackling.
Movement: The fire directs the viewer’s view upwards, and the pins stuck in the pig directs the viewer’s gaze downwards onto the pig. The magic circle also closes in on the pig.
Space: The magic circle in the background and the pig in the foreground implies a ritual. If it were switched the other way round, it would seem as if casting is in action instead.
Baskin-Robbins always finds out – Ant-Man, 2015
Elements, Symbolism and Expression
(and the reason behind them)
The robin has a halo (of a celtic knot and rays) and judgmental eyes to convey a feeling of far superiority and of the robin monitoring your every move – to emulate a “Big Brother is watching you” vibe.
The celtic knot is to be the sun as it represents interconnection of all things, and the stump represents a land. The stump also has a design of the city to imply a civilization, and the little human pictograms and vectors are to show a ‘checkpoint’. This is to convey that everyone is being very tightly-watched by the robin, a dictatorial figure.
Finally, the cherry on the robin’s head is a nod to the brand – Baskin Robbins – as a stereotypical ice-cream or dessert comes with a cherry on top.
Design Principles
Unity: Every element in the picture are linked to each other. The robin interacts with the rays, the halo and the city-stump, and the people pictogram running through the stump, interacting with it. With the elements all connected to each other in some way, it creates a unified image where not a single element is left out.
Balance: The design’s visual weight is symmetrical if cut by half in the middle – which means that it adheres to the principle of balance.
Scale & Proportion, Dominance & Emphasis: In having the robin contrasting in scale and proportion to the other subjects (the running people in pictogram), it places more emphasis on the robin.
Similarity & Contrast: The space in which the robin sits in (the sun’s rays) and the space in which the pictogram people are running on (the whites and the vectors) are portrayed as two different spaces, which gives off a contrast between the bird and the people.
Also utilizing similarity, the people are duplicated and repeated, which directs attention away from the individual pictogram as it manipulates the viewer into seeing them as a line, rather than an individual pictogram.
Difficulties and Learning Points
(during the conceptual and production stage, and takeaways)
I had a couple of surface difficulties. While I worked on the designs halfway, I realized that I should not have grey tones in my image, so I had to rework all of them. I overcame this by abusing the Threshold filter and Levels function – which converts everything into black and white, and manipulates the percentages.
I didn’t encounter this difficulty myself but at one point while hosing off and picking at my screen, I did learn that half-tones and fine lines didn’t work in silk-screen printing – they don’t stay, and get washed off. I think some of our classmates had to redo their screens due to this. I was very worried at one point as my screen had some stars and lines that were quite fine.
Another point that I did panic at as well, was when I was pulling the paint down with the squeegee to test-print my design on newsprint. It turned out extremely dark (all the stars went out!) and it was hard to gauge the amount of ink I needed to use to print on fabric.
Miraculously enough – none of the major elements I had were compromised, and even the smallest detail, the lace, was printed out in surprising detail on my own tote bag!
I lost some of the netted texture,
but it’s better than a black or white chunk! (‘u’)
Thanks to this experience though, I did learn how fine you can actually go for silkscreen printing – what is printable, and what isn’t. What works well on fabric, what works well on newsprint, and more.
I also learnt from Shirley that pictures have warmth and coolness from textures! In the quote from Howl’s Moving Castle (the bacon one!), I learnt about the ‘temperature’ of an image. I used a fire pictogram, but replaced it with a fire that I made with a fire photograph overlaid with engraving texture – because the pictogram didn’t look hot enough. This usage of temperature didn’t cross my mind at all, so it was great learning!
Other than that, when I initially started on the first design, I was bent on using the pen tool, masking tool and half-tones. It was a nasty thing to do, since I ran into many issues with composition after putting in an element for the sake of putting one in, and not because they made sense. I tried to incorporate everything I learnt into an image, thinking that it would create variety. It didn’t work out that way for me when I shifted around the elements in my working file – the half-toned elements didn’t go well with the posterized elements, and wouldn’t go well with the images that had the threshold filter or an engraving patterning as well.
I learnt from this project that coming up with the concept, the subject and the design should take precedence over the aesthetics of the image when I’m starting on the first draft – it’s alright for the starting point to look ugly, and it’s alright to make mistakes! Normally, that would have been the natural thing to do, but after the Photoshop session during recess week, I was blindsided by the new things I had learnt – like how to retain the image size, how to use filters (such as half-tones). It caused me start designing with the filters and effects in mind, rather than using it as a touch-up tool.
From this, I learnt that I shouldn’t be cramping my style with tools. The things I had learnt should broaden the range of things that I can do, it shouldn’t be forcing me into a mold. Your tools should help you, not impede you!
And finally, I also learnt the importance of having friends. I don’t think any of us could have completed this project without a few extra pair of hands – and it’s great to have friends who can hold your screen down for you when you print! You help clean each other’s screens, get to keep each other company and get opinions and help from each other as well. Silkscreen printing helped me to remember the importance of teamwork and I had alot of fun during the project!
Also, Google is a very dangerous place. Choose your keywords carefully 🙁
(Also we’re doing this during Inktober; it’s a beautiful time for doing Project 2 >—>(c’:) )
Thank you Project 2! I’ve learnt so much from you!