I’ve always been a person of traditional art so when I first got the project brief, I was sure that that was the direction I was going to go for. However, I saw a classmate who made her compositions using Adobe Illustrator which was something completely foreign to me but I was wowed by her works. Hence, I decided to challenge myself and take up illustrating skills that same day.
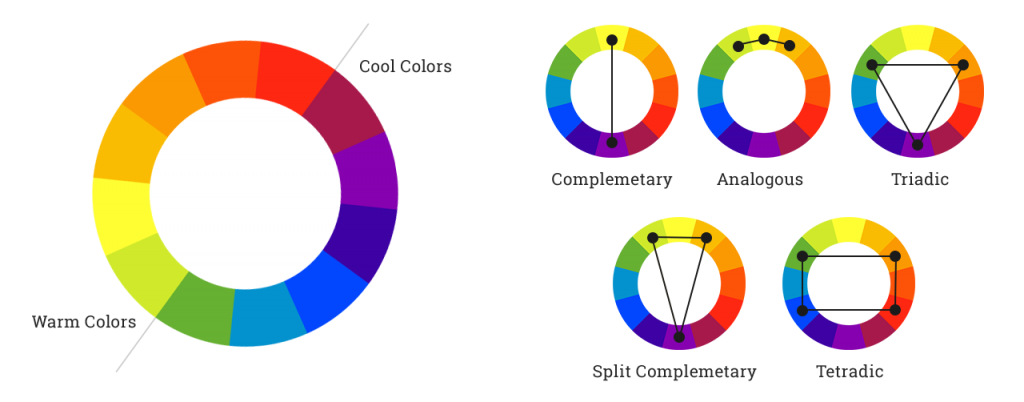
Before that, I learnt the colour theories that were essential to this project. At first, I was not sure what the different colour theories were so I just randomly picked the colours to my liking. I realised that it was so tough. I then consulted Joy who introduced me to this exact colour wheel that truly was a life-saver.
I could easily identify the different colour theories which includes monochromatic, analogous, complementary, split complementary, triadic and tetradic colours.
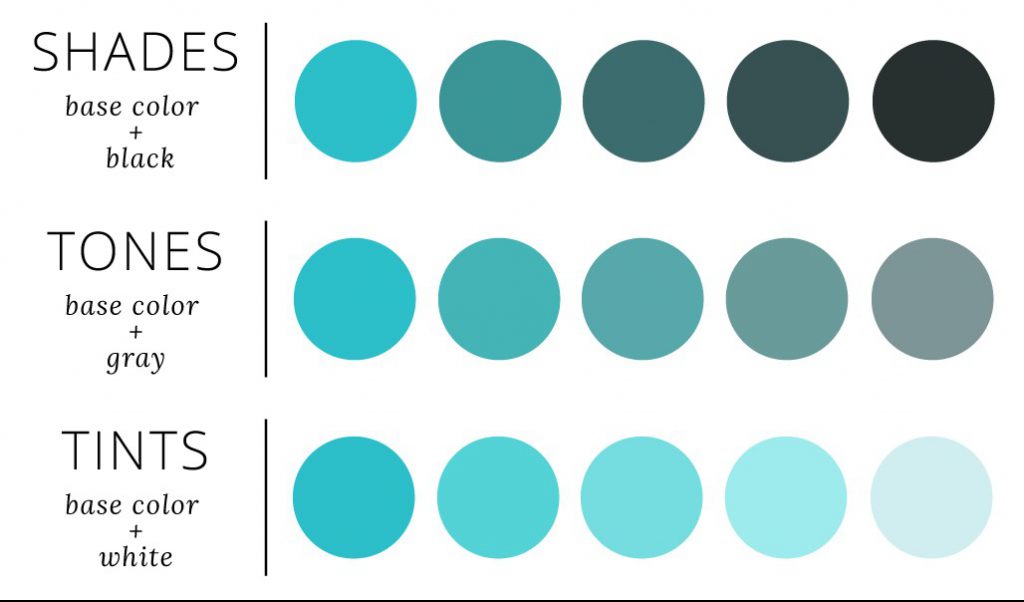
- Monochromatic colours are basically colours from a single base hue and extended using its shades, tones and tints.

- Analogous colours are groups of three colours that are next to each other on the colour wheel, sharing a common colour, with one being the dominant colour, which tends to be a primary or secondary colour, and a tertiary.
- Complementary colours are pairs of colours that are opposite each other on the colour wheel and when combined, cancel each other out.
- Split–complementary colours are the variation of the complementary colour scheme. In addition to the base color, it uses the two colours adjacent to its complement.
- Triadic colours use three colours that are evenly spaced around the colour wheel while tetradic colours use four colours instead.
And they are represented by the colour wheels below:
For this project, I was highly inspired an Instagram illustration artists named @4ndreadesantis. The artists transforms the actual functions of everyday items in his illustrations which really intrigued me.
And that influenced by FIRST row of compositions:
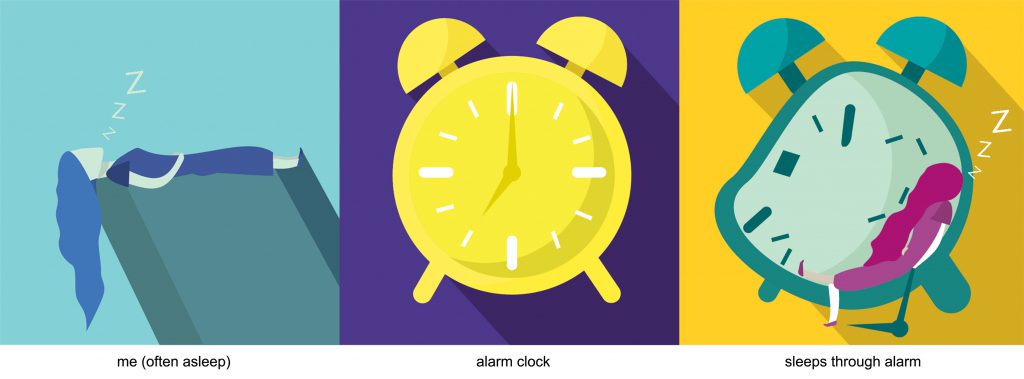
Me (often asleep) + Alarm clock = Sleeps through alarm
- I am a heavy sleeper. I can fall asleep nearly anywhere and at any opportunity I get. To represent that, I illustrated a woman lying down on her back, dozing off. I wanted people to feel calm while looking at the composition thus I chose analogous blue tones as blue is often associated with tranquility and calmness. Initially, it was pink because I thought it was more pleasing to my eyes. However, upon consult, I switched it to tones of blue and found that it holds more feelings. The analogous blue tone worked out well for me.
- I placed an illustration of a yellow alarm clock in the centre of the 2nd composition against a violet background. Yellow stimulates mental activity, and generates muscle energy just like an alarm clock that is meant to wake a person up which is why I chose it. To complement it, I used violet as referred to the colour wheel.
- This composition was influenced by the Instagram artist mentioned. I changed the function of the alarm clock and used it as a bed. I also distorted the alarm clock to represent how it simply does not work for a heavy sleeper like me. I snooze it too much until it renders useless. I chose blue-green for the alarm clock to give a calming affect when one looks at it. This is to represent the irony as the clock is supposed to be the thing that wakes one up. The background represents morning thus the bright yellow colour. To ensure the figure is still clear, I used red-violet to achieve the triadic colour scheme.
SECOND row of compositions:
Me (fishball) + Coffeeshop (ordering food) = Overthinking
- I chose to represent myself through a fishball because I wanted to use a staple ingredient in many of the dishes in our local coffeeshops. Fishballs are pretty fragile and can break apart quite easily which totally pictures me. I am so anxious, I can break apart anytime. When I referred to the colour wheel, I found that the colour of a fishball is a light shade of orange and to complement it, we have the blues. Blue was perfect. The darker blues managed to give off a sombre setting to accompany the anxious feeling.
- I decided to be a little more experimental with this composition. I decided to try out the tetradic colour scheme which I was told was not an easy colour scheme to work with. I wanted to portray how the coffeeshop to me, is a scary place because it gives me nervous spells with the thought of having to order food. Thus, I used a dark shade of violet to give a dark and eerie vibe. To apply, the tetradic colour scheme which in these case leaves me with yellow, red and green, I applied those remaining colours to the food items on the shelves. It worked out well as it accentuated the fact that it was a coffeeshop setting despite the dark violet.
- I overthink A WHOLE LOT. Before ordering food in this case, I am always afraid that I might stumble on my words or worse, spill the food. In reality, nothing would actually ever happen. That was what I tried to portray in my 3rd composition. I placed the fishball that looked calm and collected in a soup that was splattering out of the bowl. In this, I decided to go with analogous warm tones being red, red-orange, orange and yellow-orange.
THIRD row of compositions:
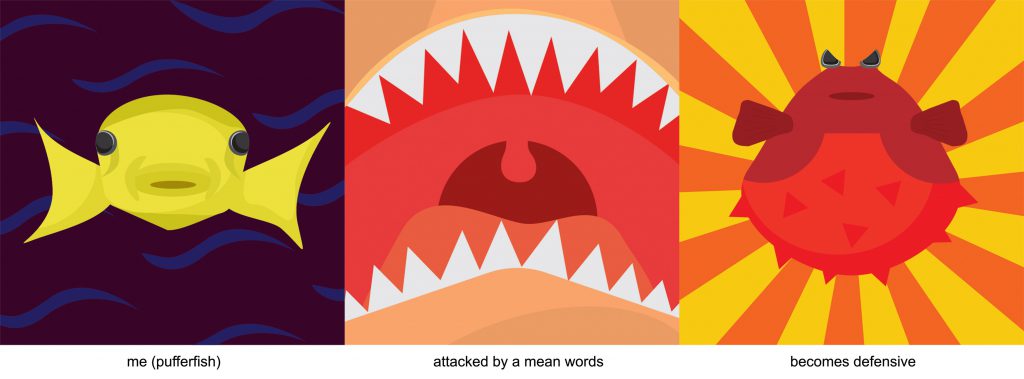
Me (pufferfish) + Attacked by mean words = Becomes defensive
- An “unpuffed” pufferfish looks pretty decent and harmless. In fact, it looks quite cute. Minus the cute part, I think the pufferfish represents me as a person who is reserved and quiet. I chose yellow for the fish as yellow can represent cowardice. I may look timid. To complement the yellow of the pufferfish, I tried a split-complementary colour scheme by using a dark blue and violet. The dark blue waves represent the calm water movement.
- The jaws poster highly influenced this composition. Instead of it being a shark, I replicated more of a human skin because I wanted to represent the mean words coming out of a human being. Thus, I used analogous colours being red, red-orange, orange, yellow-orange. It managed to capture the danger effect in the composition through the reds.
- When mean words are spouted towards me, I no longer remain quiet and timid. I tend to be fairly defensive thus I turn into a puffed up pufferfish where its thorns jut out as a defense mechanism. I used the same colour scheme as the 2nd composition, only brighter. The fish is red to express danger and threat which is what I become when people become mean to me. The background is a repetition of orange and yellow. Orange can represent heat which shows how I get all heated up in that situation. Yellow is an attention-getter.
FOURTH row of compositions:
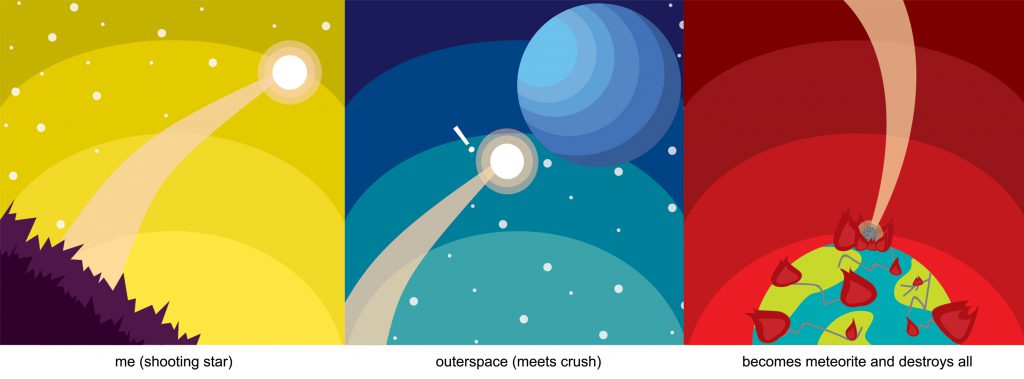
Me (shooting star) + Outerspace (meets crush) = Becomes meteorite and destroys all
- I represented myself as a confident shooting star when I am alone. I used yellow in majority of the composition to reflect me as a joyful and cheerful individual when I am alone. To complement the great use of yellow, I added a hint of violet as the ground of the composition.
- As I rise higher into outerspace where all the different planets (different people) are found, I become more timid. In this case, the star meets with planet Neptune, literally the coolest planet. Neptune represents my crush. When I meet my crush, I tend to shrivel up and become nervous. I lose all confidence. I used an analogous blue colour scheme to match with the planet which is blue itself.
- A shooting star can eventually turn into a meteorite and land on earth. As we all know, meteorites destroy the earth. That is what I am when I meet my crush. If I ever talk to him or face him, I tend to do unpleasant things that would destroy any bit of chance of him liking me back. Basically, I destroy everything just like a meteorite. Majority of the composition is red to express danger, war and anger. Coincidentally, the split complementary colours for red are green and blue which are colours found in an image of earth. Thus, this colour scheme worked really well.
Overall, this is the most value-adding project in Foundation 2D. I took up an entirely new skill that is honestly so much fun and will definitely help me in future works especially if I were to take up Visual Communications. And with that, thank you! Foundation 2D has been a blast!
Till next time!!!!!! ლ(́◉◞౪◟◉‵ლ)