zine, digital version:
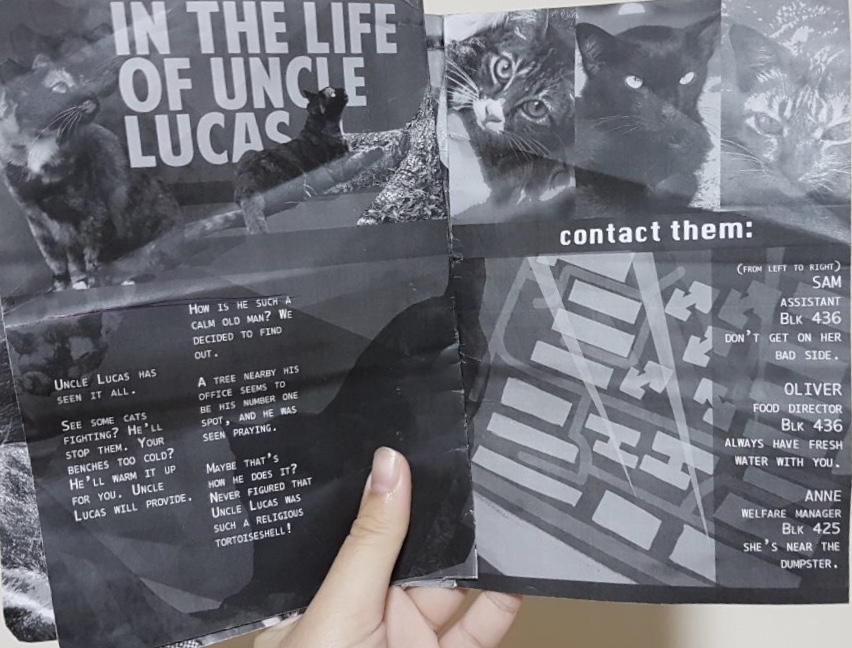
zine, physical version:
hell yea


I started out looking through the millions of pictures I had of various cats I stalked, focusing on a few more eccentric kitties that caught my eye.




I also gave them names extremely stereotypical English names, thinking of possible news scandals that would normally catch the eye of people who read gossip magazines.
One of my bigger problems when starting this project was using photographs — I usually draw my projects from scratch. Having photos added into the composition was a limitation to me, especially with how cluttered the entire zine would look with the kind of aesthetic I wanted. I had to work around all the colours, and I realised that I couldn’t work directly on the images on InDesign (there was no editing function). I decided to work with an A3 canvas with bleed on Photoshop, and plan a base with it. I placed the .psd file in InDesign and used the Update Link option to constantly check if my edits would fit into the zine.
I also found it very hard to plan ahead for this project, and decided to just go ahead and grab some photos of the cats, plop them onto photoshop and start playing with the colours. Some of the effects I went with was relevant to our semester 1’s Forrest Gump project, where we played around with effects to change/filter the images.
I decided to go with a more saturated effect with the colours, to give an obnoxiously loud and surreal feel to the cat images. The fact that I was personifying cats into a human gossip magazine was pretty weird already, so I wanted to make it feel a little trippy.
In my initial consultations I realised that visual hierarchy was very important in making this zine: it was important to lead the viewer’s eye to where you wanted them to look at first. Words also shouldn’t be too big, because the viewer would be overwhelmed by the text.
Boxes and texts did not have to fit the horizontal and vertical lines and could be diagonally placed, which gives it a bit of personality that someone might focus on. I slowly tried to work around creating a hierarchy with all these cats.
Without realising that my files were constantly overrid when I updated links, I did not take many work in progress pictures. But when I was done thinking up content for my various gossip stories, I had this:
I realised at this point that this way wayyyy too red. The colours I used were all warm, and when asking a friend for their opinion, they admitted that nothing really popped up since everything was just warm.
I went to print a black and white version for Week 12 consultation and forgot to take a picture so now its all messed up when I was moving stuff from hall to home WHOOPS.
I went to consult Shirley and she mentioned about how uppercase letters gave the viewers a harder time to read. She also told me to change my Monaco font. HAHA.



I’M SORRY IT’S SO UGLY HAHAHA I COULDN’T SAVE IT @ THE TIME.
Other things Shirley mention that I could ‘cross boundaries’ of pages, rather than stick to objects and text fitting into one page. She helped me make my text boundaries neater as well, and I changed the font to something else (Krungthep). I realised that InDesign automatically makes the fonts all uppercase. No wonder.
ALSO I printed it at the ADM library. But for some reason the images were not aligned, and when I was cutting them the back side would be affected. I also found out I’m not good with penknives. Nor rulers. Nice. NTS: print extra.
So came the point I had to figure out how to make my text pop out from my background. I decided that I wanted to keep my warm yellow texts and reddish themed cats, so I had to change the background instead to compliment the various objects.
I decided to go with a light blue. It helped make the reds, pinks and yellows stand out better.
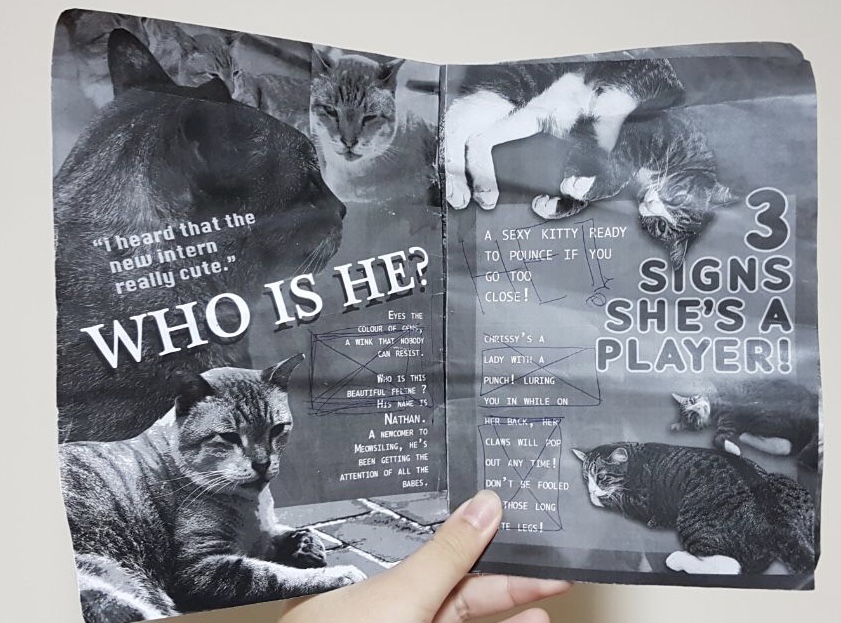
I kept with a muted yellow/orange on the right to show the serene, calm nature of that cat (Nathan), but followed Shirley’s advice to make the title bigger. It then lead to the next title, where the box is a super alarming red. I tried to go with a title that was very click-baity (I know, internet jargon, but that was the only word I know), like ‘3 hints that ____’ or ’25 ways he shows you love <3′.
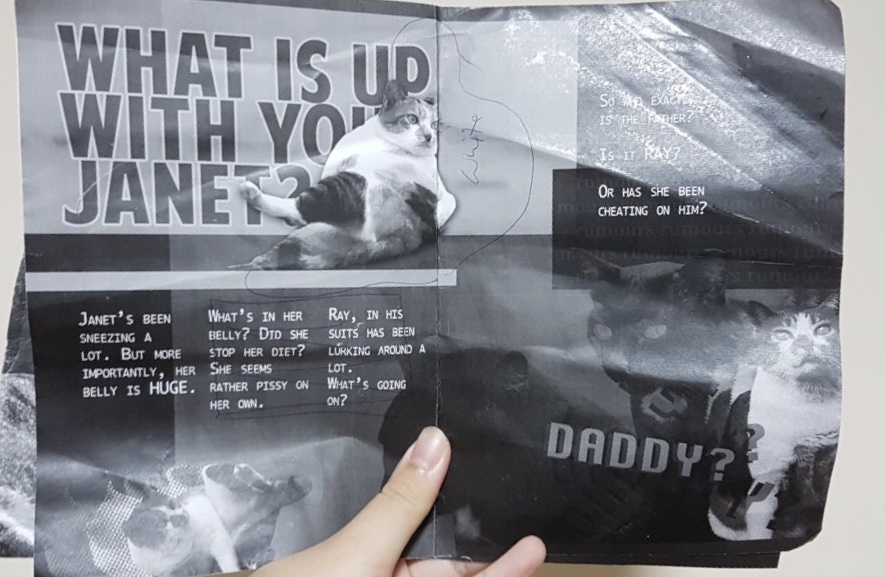
I made this the highlight page of the zine, to reflect my coverpage. Like a highlight story in a sense. I actually like how this page turned out, because there was a black cat and I really like black cats. He looks very suave. I called him Ray. There’s the huge blaring title of WHAT IS UP WITH YOU JANET???? With a big Janet picture (which Shirley told me to make bigger and have it cross to the other side of the page) and followed by a lead of darker images of the very Handsome cat. I also tried to create a little rumour box where I put the final text, ‘Or is she cheating on him?’ Which I think is a pretty cool effect, like it was a rumour just ~*passing by*~.
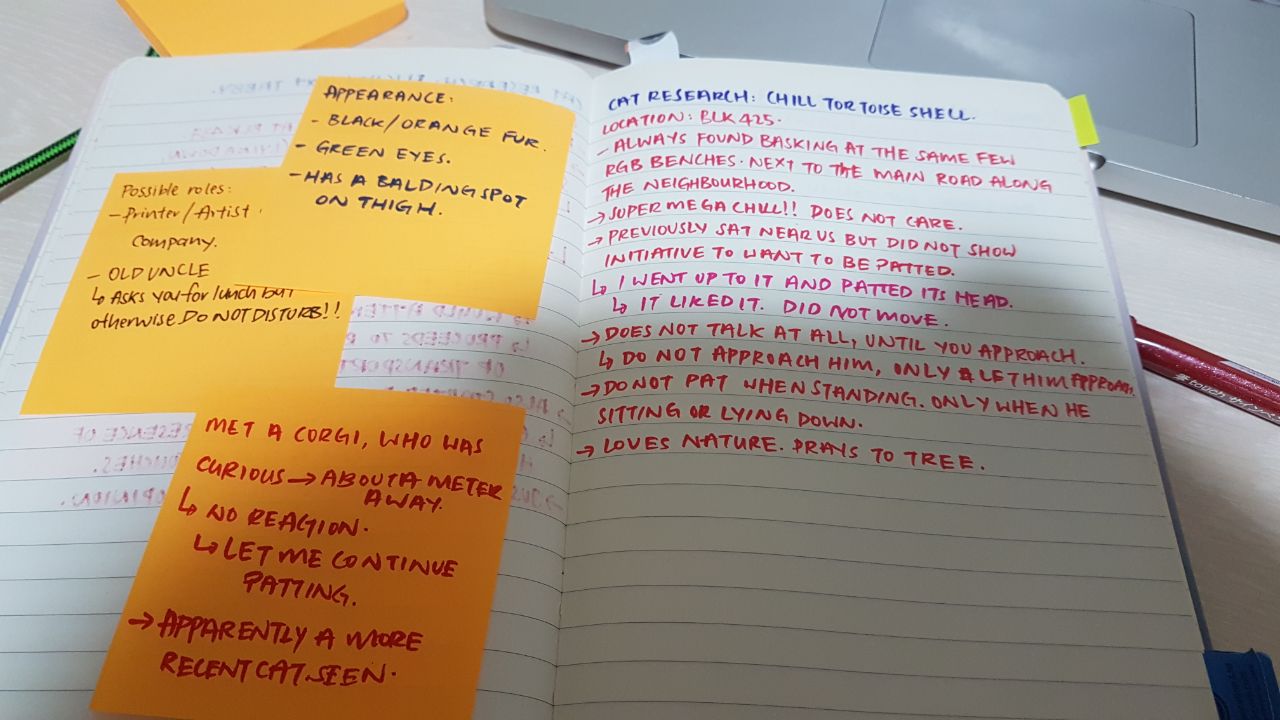
In this page I gave it a chiller sort of vibe, explaining the life of a cat I named Uncle Lucas, who prays under a tree. The colours flow in a less jarring way, and they blend together better rather than stand out like an obnoxiously sore thumb. (Not that I assume that the other pages were obnoxiously sore, just more… outstanding, I would say.) I also placed a mini map to find various important staff of this ‘company of cats’ that you can find. Because they do not technically have contacts, I just gave tips on where or how to approach them, because that was what happened when I first did.
For a final touch, I added little pawprints, as if a cat decided to stand on my zine. I was actually tempted to go there and get them to autograph their pawprints. But I didn’t want to risk holding their paws to clean them and get scratched. Guess I’m pussy. /: This will have to do.
I went to print the zine and realised that the font was changed, although I was fine with what turned out, and because I have no money I’d rather not reprint since it wasn’t a major mistake.
I also have extremely clumsy hands and bad rep for cutting things so it took me 3 tries to get the zine to resemble a proper book.
Besides the wrong font (that still looks okay? I’m just really angry at myself) everything looks good and I am satisfied with how it turned out. To make myself happier I’ll probably go to the printers at North Spine to try again. I realise InDesign hates me with a passion but I’ll try to work with it in the future.
UPDATE: I tried North Spine and they only had normal A3 paper but I still tried anyway, and they have the same alignment issue (the dude told me to align my files according to their machines I’m like ??? okay sure).
The colour was also varyingly different, the sunshine plaza one looked way nicer. I think something I could have learnt from this was that I didn’t need a thick paper for this project (something I always usually did with my other projects), and I needed to always convert my fonts to objects (I learnt that I could do this from Tanya, who learnt it from Shirley, and I still don’t know how to do it but I learnt that you could do this).
My takeaways for this entire project would be that wow I can make zines now. I wish to make a zine with my illustrations in the future, and this was a good first step for myself. Especially to learn how to make the file suitable for 2-saddle stitch. I also had a lot of fun stalking cats for hours. I’m going to give the zine to my friend’s grandma because she let me have dinner at her house every time I went there after cat-stalking, and she never knew there were that many cats in the area. Ahma don’t worry I found them all for you.

I decided to go to Marsiling for my location.
In my initial plan, I had intended to go to Woodlands Town Garden, as it was recently closed down. After taking pictures for a few hours and heading to a friend’s house nearby, I realised that the neighbourhood was full of cats.
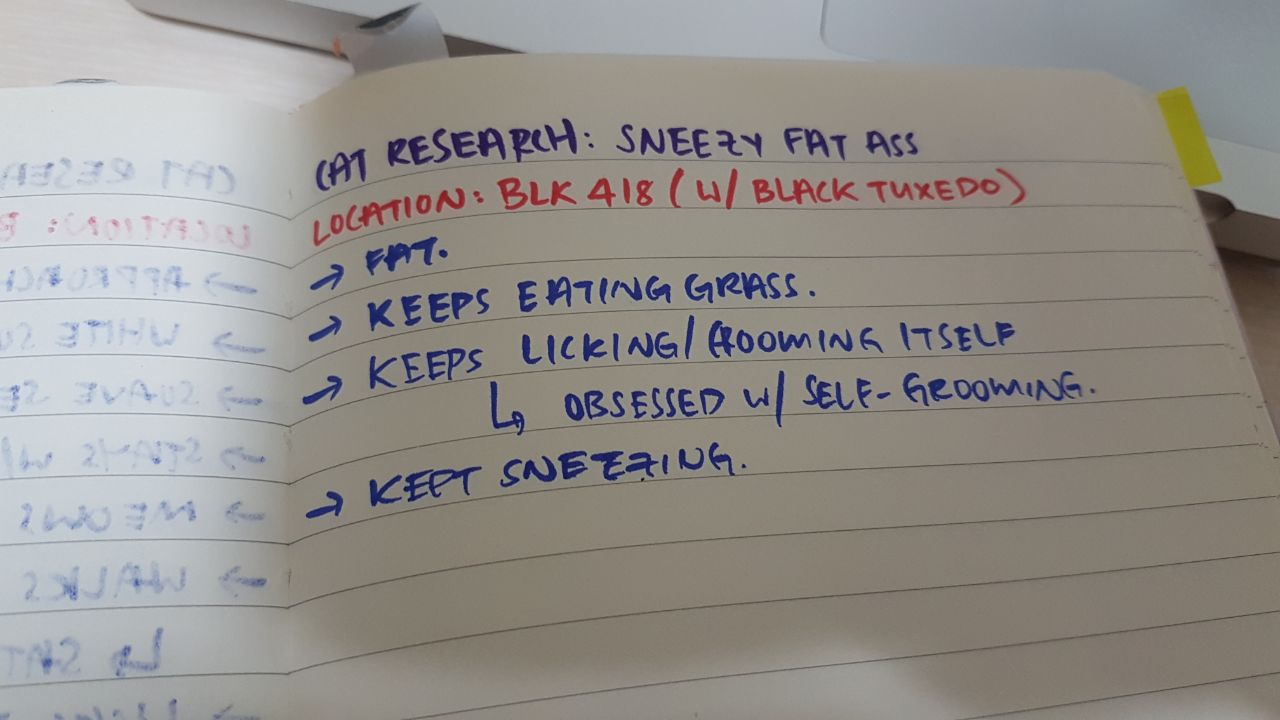
I decided to go on a second trip to fully understand their personalities. They were all very different and in my head I tried to personify them into company stereotypes.
Along with that I decided to give “stats” to each cat, for how they reacted to their surroundings.
There was a common rumour that all cats liked to be patted on the butt just before their tail. It was very wrong with the cats in Marsiling. Only a quarter of the cats allowed me to touch them, and only a quarter of those cats liked the butt-patting.
My initial idea on the get-go was to make a tabloid magazine on my assumptions of the cats. To basically create a super obnoxious looking zine that represented the whole ‘Company of Cats’.
My other ideas were to make use of the stats that I have found, and build a fantasy world. But after consultations, I decided to go with the tabloid zine.
I looked up on zine aesthetics that I wanted to try out, and referenced tabloid covers a lot.


I had been initially really clueless about how to do this project — what was I supposed to start with? I started researching on various elements of the jobs I have chosen, and picking elements that would best show the job. As mentioned in my research, I had already picked out various elements I wanted to pick up for my jobs. I also started looking into the types of fonts that best represented what I wanted to go for, which was like a starting point for my artwork.
Dream collector
For the dream collector, I decided to use dreamcatcher elements to represent my job to collect dreams. I imagined it as something where clouds represented dreams, and they would get caught when drifting past the dreamcatcher.
I started experimenting with how I wanted the dreamcatcher types to look like, and how the strings inside would tie up together. It was really hard figuring this out as most dreamcatchers were round. I had to google rectangular dreamcatchers and just generally stared at dreamcatchers for a very long period of time, also referencing from a dreamcatcher I received when I was younger, picking at the strings and how they were connected.

A simple look, trying to figure out how the piece would look with this font; I ended up choosing this font.
I went with this serif font: Labor Union. It was actually thinner, as shown in the first picture, but I made it thicker so that I could fit the strings that dreamcatchers had. I staggered the words, giving the look of dreamcatchers being hung from different lengths.
Originally, I gave it a purple hue because I wanted to make the scene more surreal. But then I realised it looked super ‘obiang’, and threw the attention off. I also did not know how to make the beads look more realistic and I got really frustrated at some point, deciding to stop for the nth time to do another piece of work before I threw my laptop out.
I tried working with nightly palettes and came to this point. It still didn’t do it for me, because it felt very flat. And I was still very new to the whole brush thing on Illustrator as well, which made it very uncomfortable for me to paint anything in Illustrator. I consulted Shirley and she told me I could use any medium (kinda what I wanted to hear, because as much as I wanted to learn Illustrator, I still wanted to create something I could appreciate.)
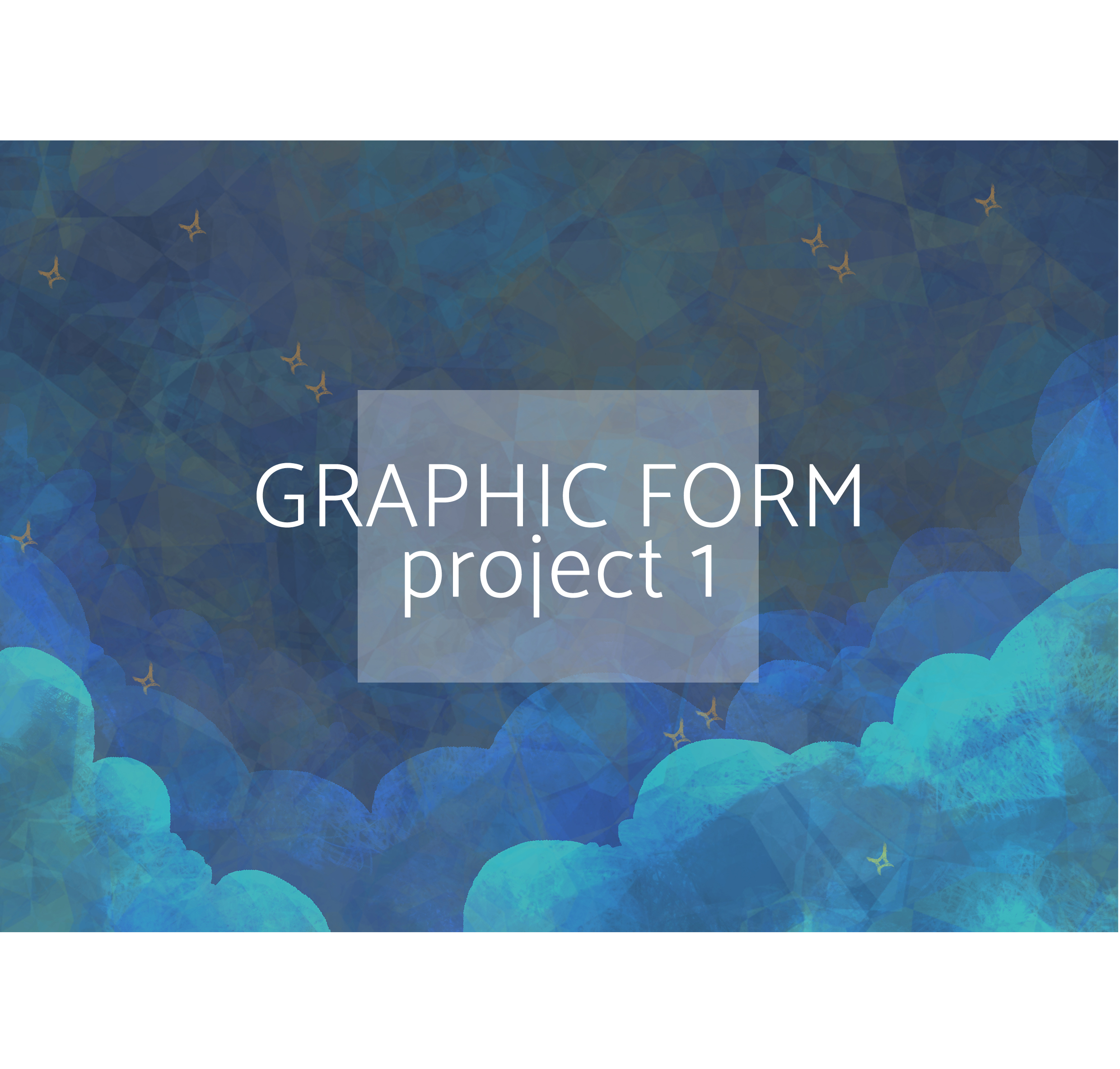
I decided to go back to something I was more familiar with for the time being, using Photoshop and playing with colours and brushes to create a soft looking cloud area, texturing it and adding tiny stars to represent the night sky. I also made the words off-center, adding little feathers (learnt it on some tutorial!) and the strings to hand them with on Illustrator.
Nonetheless, this was one of my friends’ favourite pieces. It made me really happy because this was one of the hardest pieces I had as it was the most layer heavy one, and I learnt how to make a pattern brush (for the threading) and an art brush (for the feathers). I kept asking friends for opinions, resulting in all those screenshots being available, and the constant changes from colour to colour and for it to reach this final piece.
Emoji Factory Worker
For this job, the emoji factory worker, I wanted a more 3D effect on a vector style. I was deciding between using a 2D font or prefixed 3D type fonts, such as orange juice and Pony Maker. I ended up sticking with Pony Maker, as orange juice was a bit less ‘clean’ in its look, whereas I wanted to give a vibe of a super ‘clean’ environment for factory based work.
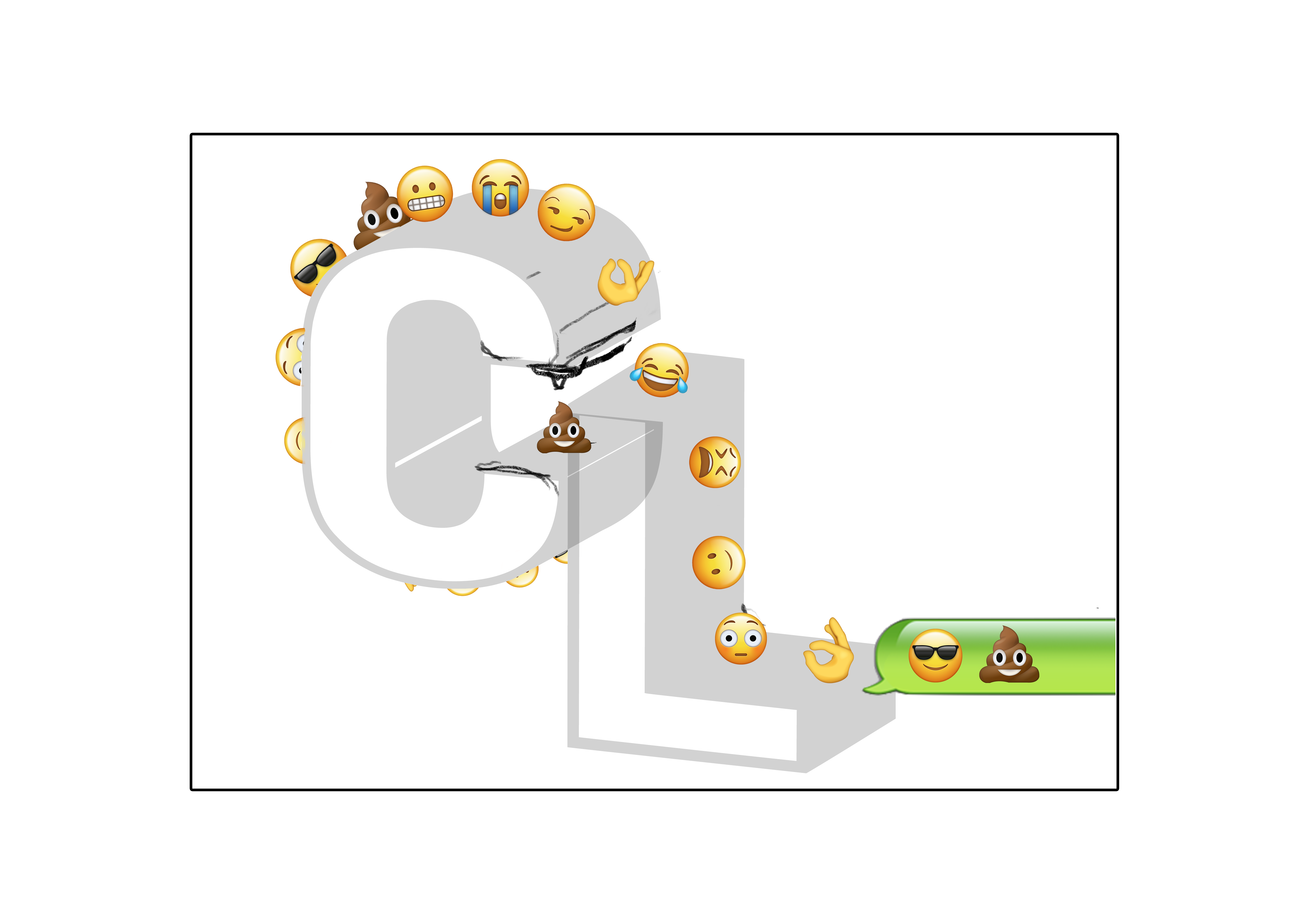
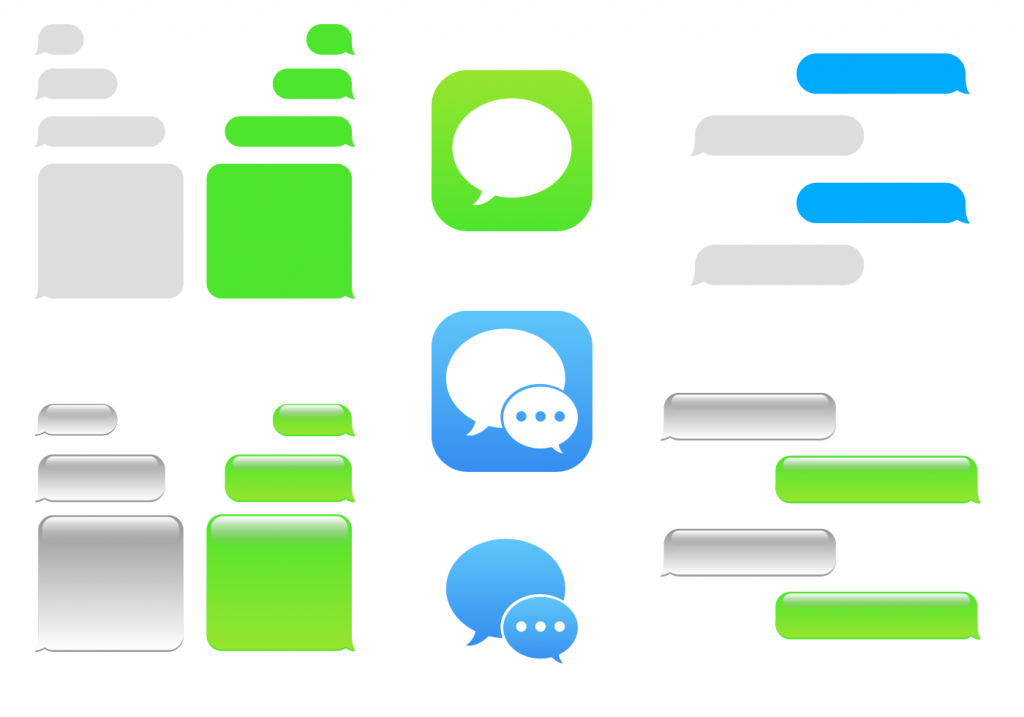
I used some of my favourite emojis and specifically used emojis and text speech bubbles from the iPhone, as it was a recognisable element of text messaging. iPhone’s message bubbles also have not changed in years, and thus made it an iconic semiotic of smartphone texting. I also kept the L behind the C and made the L smaller, to create some sort of 3D effect.
In an attempt to learn how to play with vectors in Illustrator, I stared Super Hard at the bubbles and managed to recreate it, I would say, rather perfectly. I am proud of myself.
After consulting with Shirley, she told me to keep the number of repeating emojis to at most three, as a big variation would be confusing.
I kept with simple primary colours in various values, creating a very simple but varied piece. There’s red, blue, green, and then there’s yellow in the emojis. It created a very unified look with these simple colours which I think stood out better than the complex crafted pieces I did for other jobs.
Hair Farmer
I went with putting hair on a head. I basically wanted to farm my hair on skin, for the sake of people who did not have hair. I wanted to create a skin texture with imperfections and pores and pimples. I initially went with the top middle font (cannot remember the name, I think it was Bellaboo) for a more brushy effect, like the hair was very unkempt.
I then decided to try it out again with more textures, and used my knee for the skin texture. I also took it in such a way that hopefully looked like it was the head of a bald person.
I then realised that textures were really hard to implement as it made everything look really flat on a curved surface. I considered doing it on a more top-down flat angle, but after consultation, I realised it was still best for it to be on a curved surface, as if on a head.

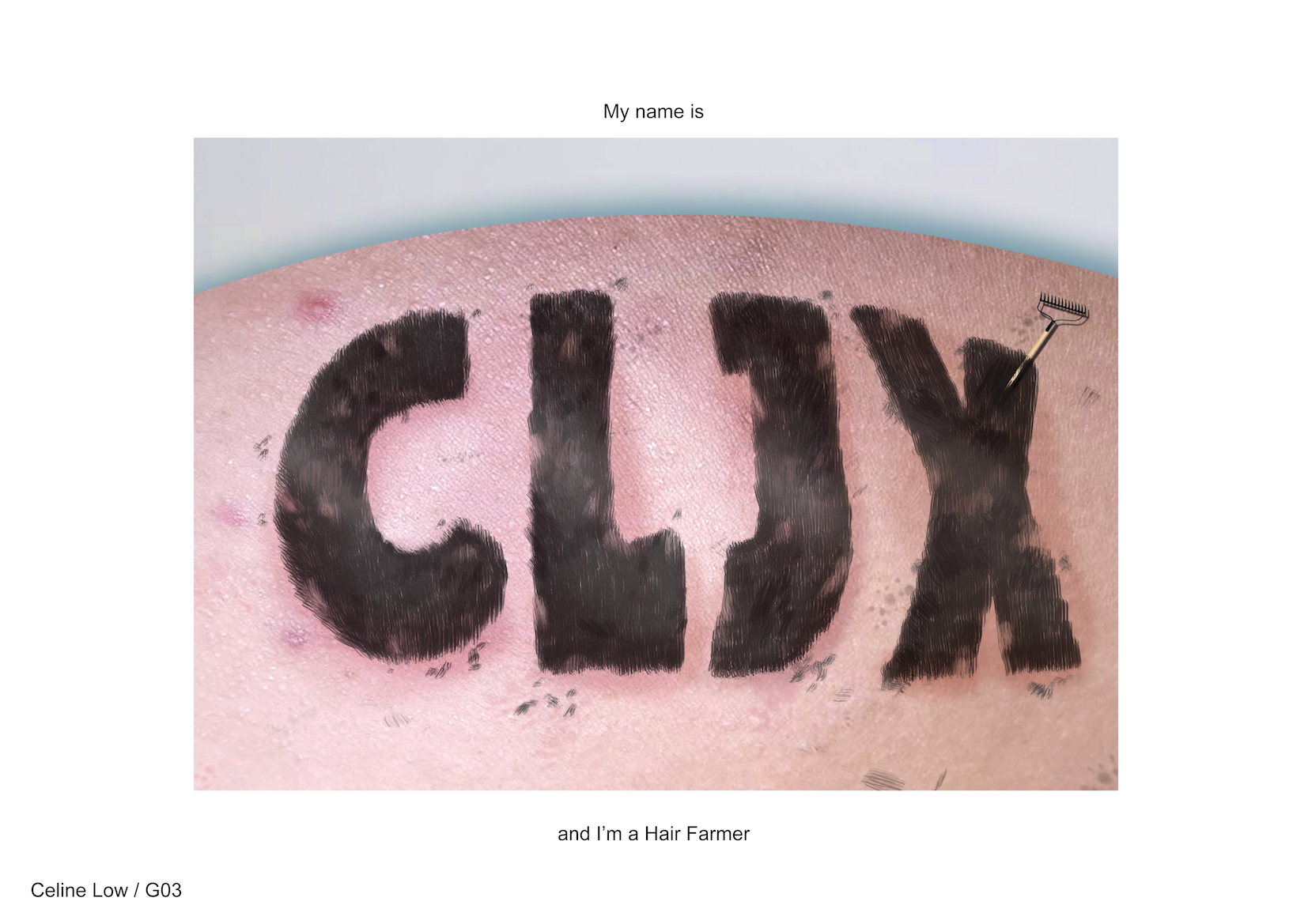
Final piece. It still looks gross to me, and friends actually got goosebumps looking at it. Credits to my brother’s back 😉
The texture of the skin was provided by my darling brother going through puberty right now. 😉 I used his back and he had pimples so it was perfect. I curved the image, adding a drop shadow for a more 3D effect, and used a hair texture brush on Photoshop to carefully trim nice hedges of hair. I also added stray pieces like how it would look when people cut grass/bushes. A rake was then stuck into it for semiotic purposes, like it was left there after a long day of work.
Neurologist
This piece took awhile for me to figure out. I basically wanted to specially form the brain matter into my name. Shirley then suggested that the letters could be “cut out” of the head instead, so that whatever negative space was going to be bald head. I wanted to use the font Open Dyslexic, because I love the irony of using that with the job neurologist.
In my first draft, I had difficulty creating perspective with the heads. But the idea was more or less there. The heads would look simple, whereas the brain matter would be more on the realistic side, with bone and meat being seen along the ridges.
I then tried creating perspective with the heads, putting some heads in front to represent the first letter, and having them smaller as a sense of continuity and harmony. After consultation, I was told to further simplify these heads by removing the necks and I took away the dripping goo.
I added some surgery tools on a surgery table, giving it a dark background to concentrate on the visceral effect the brains had. The colours were also brought to the basic three, red, blue and green. I wanted to use green for the heads to represent a more surrealistic look, using the red background to represent blood and a blue table for how most surgical places were mostly clean and cool and metal-like.
Some of the difficulties I faced was trying to decide if I could finish all 4 pieces on Illustrator — I could not. HAHAHA. But I’m honestly proud of myself to have created two of them entirely on Ai, and I’m glad they were well-received by friends and classmates alike. One of the things I learned from doing this was really staring at the objects that I wanted to use. For example, dreamcatchers are surprisingly hard to capture, but once you do they are really intricate and beautiful pieces. Another example would be for the neurologist piece, I had to stare at brains for really long, and realise they look like chee cheong fun. All my friends wanted to eat my artpiece. I don’t know whether to be happy or confused.
Usually my artwork involves a lot of messy lines and paint and in general, I was not used to how formulated my art was with this assignment. But I am still satisfied with the result, because never have I seen such a structured art work come from my hands. I guess this was what I wanted to see, by getting into design art. But I also hope to be able to make use of my messy illustration style in future pieces as well.

First of all, I’m glad to have this opportunity to be in Design Art. As someone who has had 0 experiences doing design, I cannot emphasise how lucky I am to be in the major I wish to delve into. I can only pick up a pencil/stylus and draw, so now is a good time to look into other ways of doing art, and to maybe put further meaning into my work.
I am unconfident. And it haunts me to this day, what with me not doing well in presentation and all. I can never be okay with what I create, and it stresses me out talking in front of a class. Reading about such a wonderful woman like Hannah Hoch was an experience, and although I can never be as amazing as such a big figure in Dadaism, I wish to have her in mind. I wish to have her works in mind — for how strong and stubborn she was in presenting society in the way she wanted to. Perhaps that will help me form words better like how she formed hers. It might not have the same impact but I wish to at least be able to say 5 sentences without sounding like I doubt myself.
On to the actual research!
Hannah Hoch

Retrieved from http://www.theartstory.org/images20/new_design/bio/bio_hoch_hannah.jpg on 24 January 2018
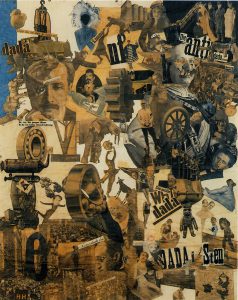
Hannah Hoch
A rare female figure back in the twentieth century’s art industry, specifically the Dada movement. She actively voiced her opinions on gender equality and often used photomontage in order to so. Picking photographic elements from popular culture and pasting it into her collages, she made many insightful connections that have people questioning how media and society portrayed gender. It gave photography and collage into a form of ‘higher’ art, fitting into the Dada movement in its development in communication design. Many other artists in Dada and in later generations started to adopt her style of collaging images.

Hannah Höch. German, 1889-1978
Cut with the Kitchen Knife through the Last Weimar Beer-Belly Cultural Epoch in Germany (Schnitt mit dem Küchenmesser durch die letzte Weimarer Bierbauchkulturepoche Deutschlands). 1919-1920
Photomontage and collage with watercolor, 44 7/8 x 35 7/16 (114 x 90 cm)
Staatliche Museen zu Berlin, Nationalgalerie
© 2006 Bildarchiv Preussischer Kulturbesitz, Berlin,
© 2006 Hannah Höch / Artists Rights Society (ARS), New York / VG Bild-Kunst, Bonn, photo: Jörg P. Anders, Berlin
One of Hannah Hoch’s most famous pieces, ‘Cut With The Kitchen Knife Through the Last Weimar Beer-Belly Cultural Epoch in Germany’ (1919-20), reflected on issues that occurred in German society after the first World War. Words such as ‘kitchen knife’ and ‘beer belly’ were used in regards to the social status of the male and female — where feminine qualities were not equal to that of masculine qualities. The piece is seen as mocking yet whimsical, what if its exaggeration of machinery exploding and theatrical way of body language, making fun of the political issues that are going on in Germany at that point in time. She also hints at the social issues that were happening, placing a small map of countries in Europe where women were allowed to vote. With her obvious interest in representing the female population, she plays into creating ridiculous caricature of men being stripped of their power, often playing with how the message could possibly be perceived in her pieces.
So what exactly is the Dada movement?
Like with Hannah Hoch’s many confusing pieces of work, many other Dada artists did not work on Dada art for the sake of art trends, but more on propaganda, using many borrowed elements to create its message.
Dada art had a lot of techniques borrowed from Futurists, an social movement that emphasized on speed, technology, youth and violence, involving many futuristic industrial elements. It made use of typography, photomontage, negative white space, layout, etc to create an interesting way of communication, and along with its rebellious nature, created a very strong design image.

Retrieved from https://upload.wikimedia.org/wikipedia/en/thumb/6/6e/Marcel_Duchamp_Mona_Lisa_LHOOQ.jpg/250px-Marcel_Duchamp_Mona_Lisa_LHOOQ.jpg on 24 January 2018
One example of such rebellious nature would be LHOOQ (1919) by Marcel Duchamp. Taking a cheap postcard of the Mona Lisa (1517) painting, he added facial hair and labelled it LHOOQ, which translated from french, stood for “She has a hot ass.” In all ways it was meant to offend, and showed a big lack of respect to traditional artforms. The Dada period challenged artistic values and creativity, and allowed people to question about what art truly was.
Russian Constructivism, and Graphic Design
They were all about the functionality of art, rather than art that was decorative and expressive that got hung on walls. There was high emphasis on the bourgeois culture, where people were more materialistic with what they liked.

Retrieved from http://3v6x691yvn532gp2411ezrib-wpengine.netdna-ssl.com/wp-content/uploads/2017/09/F.jpg On 24 January 2018
Designs were mostly photomontages that were very ‘constructed’, and had very strong typography. Colours used were very minimal, often being red, yellow and black. There are a lot of diagonal and angled lines along with the occasional circles and images. Works from Russian Constructivism are often seen as very exciting. Similar to the Dada movement, there was wishes to change how society was seen, with their own personal philosophies on art.

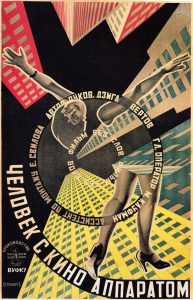
Retrieved from http://3v6x691yvn532gp2411ezrib-wpengine.netdna-ssl.com/wp-content/uploads/2017/09/O.man_with_movie_camera_poster_1.jpg on 24 January 2018

Retrieved from http://3v6x691yvn532gp2411ezrib-wpengine.netdna-ssl.com/wp-content/uploads/2017/09/O.man_with_movie_camera_poster_1.jpg On 24 January 2018
Research on unconventional tools
So first of all, I had to understand how to incorporate elements into fonts. Shirley mentioned how we had to deconstruct parts of our jobs, and use elements of these jobs to show our job.
Like for example –> mermaid –> fish scales + hair??
In the left example, the letters have taken the properties of a bubble, becoming bubbles themselves with their shiny, reflective surfaces. In a sense, the letters have embodied the bubbles.
Likewise with the example on the right, the alphabet has become electronic components and consoles to represent geek-ish culture.
Other examples I looked at:
I really liked the one on the left because it basically represents a no-signal television, but there is no actual television. As for the right side, they are just numbers but they show the concept of “Mr. Laugh Comes Home In The Bad City Night”. Although I have no idea what that means, from the various numbers, it is seen that someone had a bad day outside and has come home for a good rest in bed. Wholesome.
Similar to the geek culture one, this one is more on dubstep, and has several pieces of electronic music-related things in it. However, it is done physically and has wires sticking around, typically like how a dubstep musician’s environment would be like when they are working. It might be a little messy and have harder readability, but it probably held a sense of nostalgia for many other musicians.
Jobs
We were allowed to look into jobs that did not actually exist and that was a pretty fun concept to think about. Here are some of the jobs I wanted to try!
1. Hair farmer
Basically it is supposed to be a hair plantation. A place where hair grew so you can harvest and sell it to people who needed hair. So after consulting Shirley, she suggested that I put the ‘farm’ on a head, and made it such that the hair formed in the shape of my name. I decided to use my nickname ‘CEL’ for this one, probably in capital letters so they looked uniform, as if they were rows of hair. Shirley also suggested that I put a singular flower into the mix to show that it is as if I was planting actual plants. She also suggested that I put a pimple or two to show that it was on actual skin, which I thought was pretty funny.
I looked up how people usually did hair related typography:
On a first note: I did not want to go around collecting hair, even though I was technically supposed to be a hair farmer. So recreating such a thing with actual hair was out of my comfort zone. I know art sometimes had to be about going out of the comfort zone, but that was way too much even for me.
Otherwise, I thought recreating how glossy hair would look on a head as a field of sorts, with strands occasionally sticking out like how the ‘e’ is would look nice. I will be trying to do so on illustrator and maybe editing it in photoshop.
2. Dream collector
A dream collector was basically someone who took dreams for… perhaps energy-related purposes. When one thinks of dreams they would usually think of a dreamcatcher which is known to help rid one of bad dreams or used as protection.
I basically wanted to weave my initials “CL” into two dreamcatchers, while keeping a simple background in contrast with the complex weavings in a dreamcatcher. I found some examples of boho patterns and dreamcatchers as inspiration:
3. Emoji factory worker
It’s basically like a jewelry factory worker but with… emojis. I want them to be constructing emojis that are tiny and meant to fit into a phone for people to use when necessary. What I had in mind was basically this:

Retrieved from https://i.pinimg.com/originals/28/84/c1/2884c1726f367aa5bb228377cdfc90b8.jpg on 6 February 2018
Or something even more systematic like this:

Retrieved from https://www.dissentmagazine.org/wp-content/files_mf/1364821451shenzhenfactory.jpg on 6 February 2018

Illustrative conveyer belt reference. Retrieved from https://i.pinimg.com/564x/ff/7e/ff/ff7effa0051b02b3989dadc043d9567e.jpg on 6 February 2018
And because of its factory-esque theme, Shirley suggested I make my letters into a conveyer belt because conveyer belts were associated with big factories. With the emojis resting on the conveyer belts, I thought of how else to make use of the emojis.
emojis –> phones –> iphones –> speech bubbles?

Retrieved from https://static.vecteezy.com/system/resources/previews/000/107/859/original/free-imessage-vector.png on 6 February 2018
I could try using the initials ‘CL’, making C a conveyer belt while it was being transferred to L, a speech bubble.
4. Neurologist
I always wanted to be a surgeon as a kid but then I realised I was scared of looking at the insides of a person. My other option was being a psychologist but I was not the most patient person on this world. I guess I’m stuck with art. But yay I shall relive that dream now. THROUGH ART!! hAH!
My original concept was to recreate letters using brain bits, like how brains basically look like a bunch of slimy tubes squished into a bean shape, and then double that and squish them again. But I was given the suggestion to basically make a typography style where each letter was a head on its own, while the head was only cut slightly, while the negative space of a letter would basically still be uncut head. I want to try creating a layer where skin has been cut, showing layers of bone, guts and skin, while the actual word would show brain. Wow, didn’t I say something about not liking to see insides?
I have the option of mixing realistic looking styles for the “gore” parts, while keeping the head shapes simple.
I mostly took my inspiration from these two pictures, and basically hope to mix both mediums together:

Recent Comments