Tag: Candycane
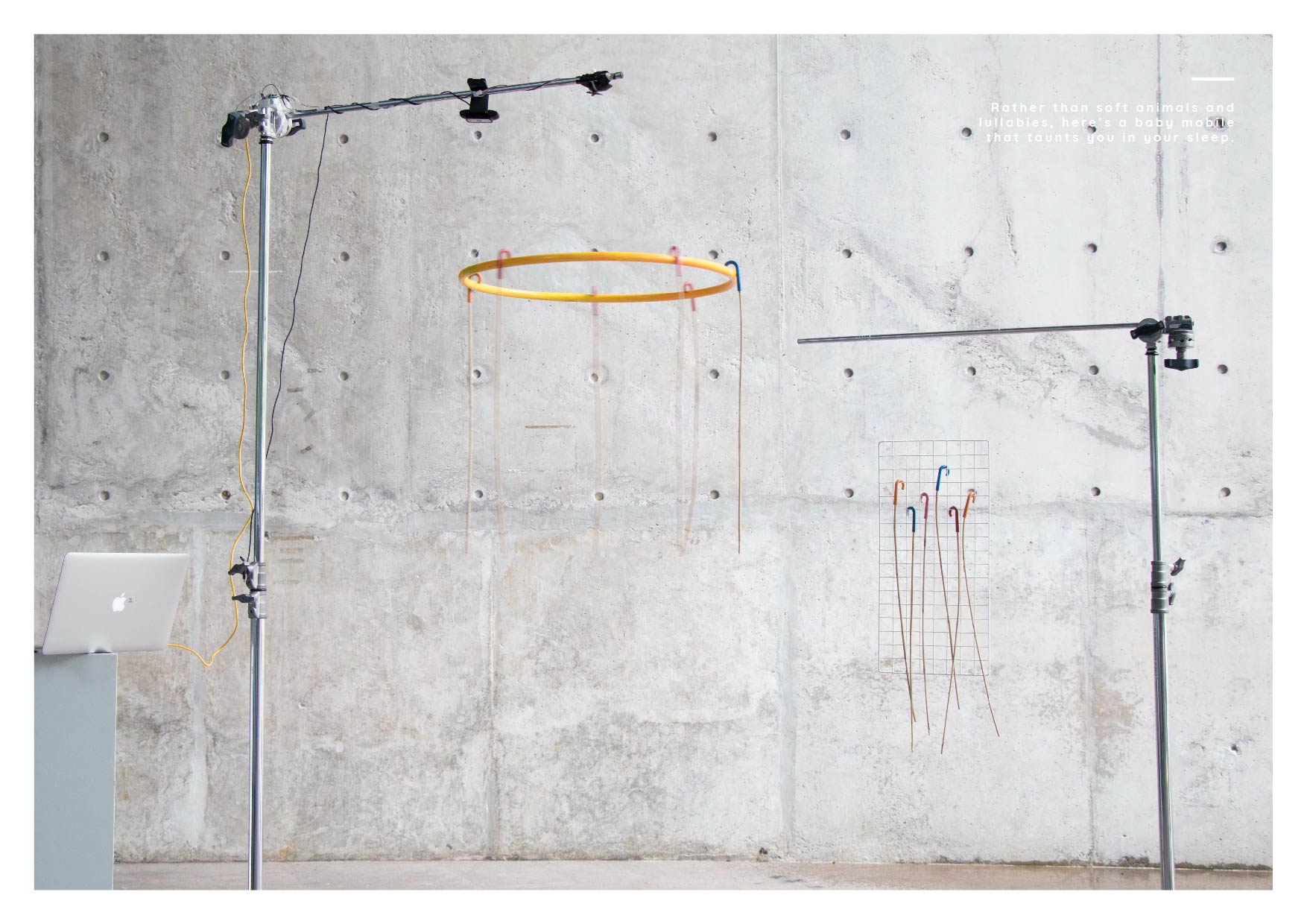
The Baby Cot II
Previously on our Baby Cot Part 1, our initial idea for it was simply a windchime idea that is triggered by motion region. However, LPD suggested and reminded us of one of the conveyer belt ideas that he showed us back then, if we could use the same theory as that? So ding ding ding! We will still be doing our baby cot idea but with a different mechanism. Our trigger now would be, whenever someone put a cane onto the hula hoop, it will trigger one specific cane sound, which thus – becomes a symphony of canes.
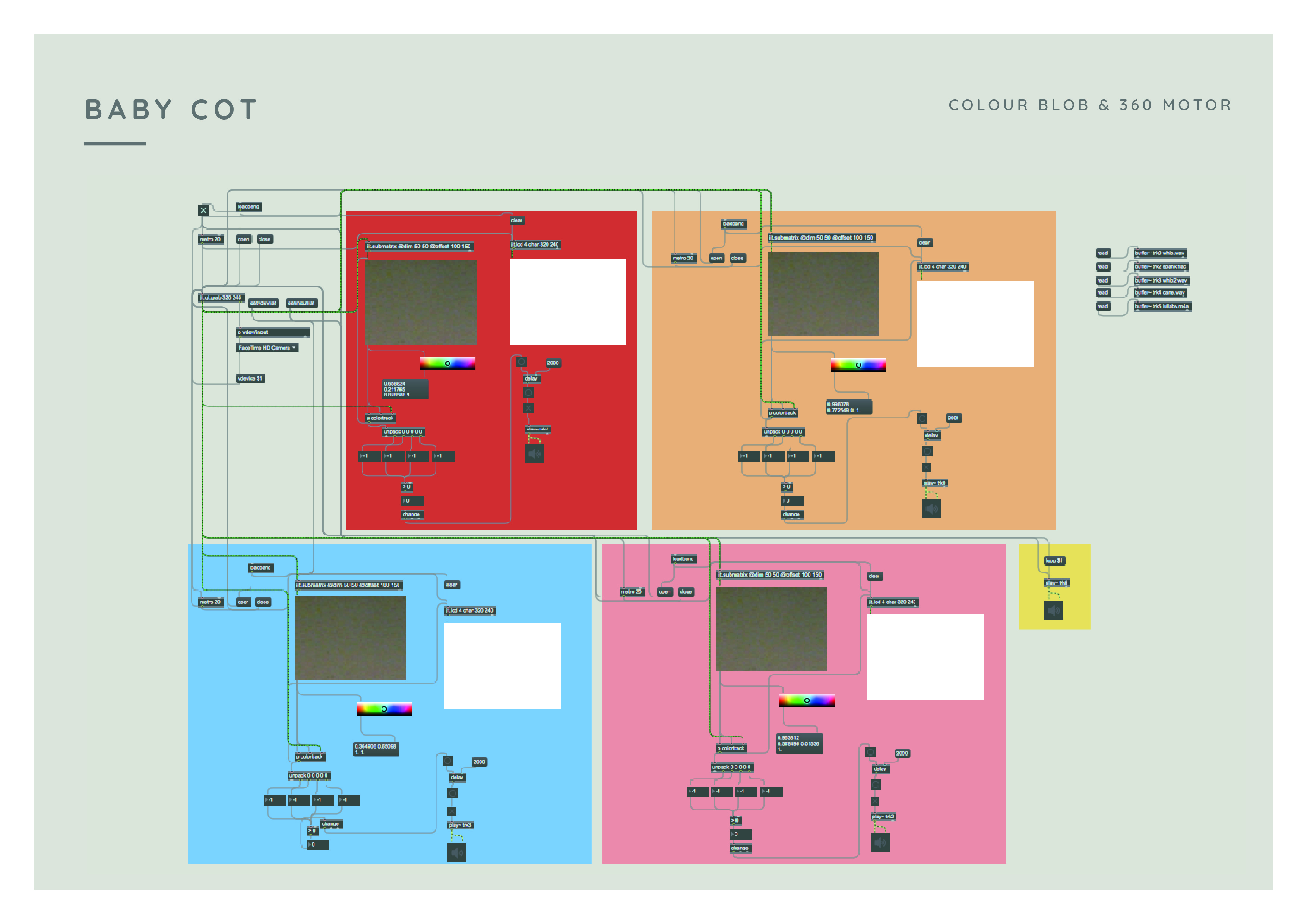
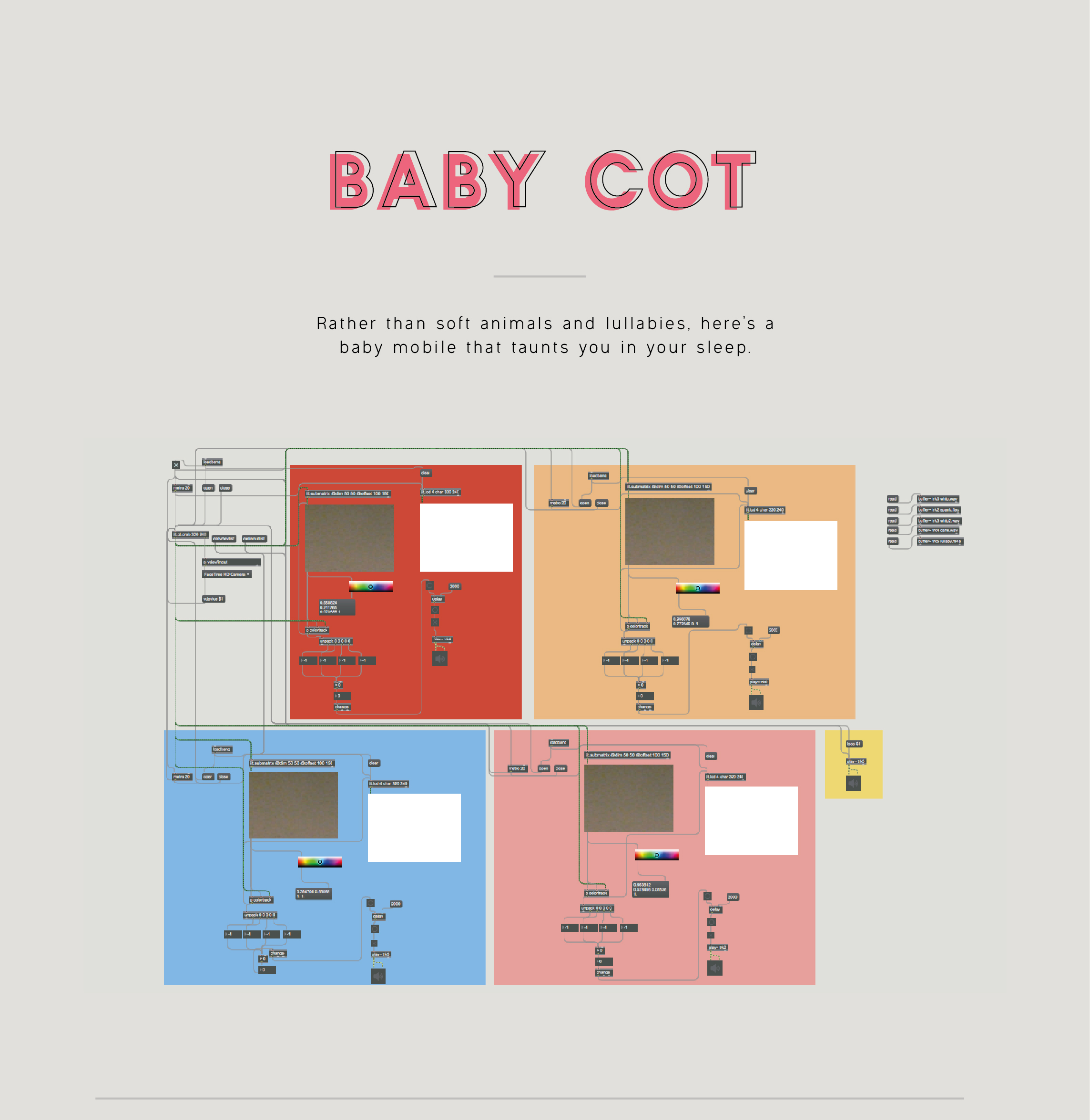
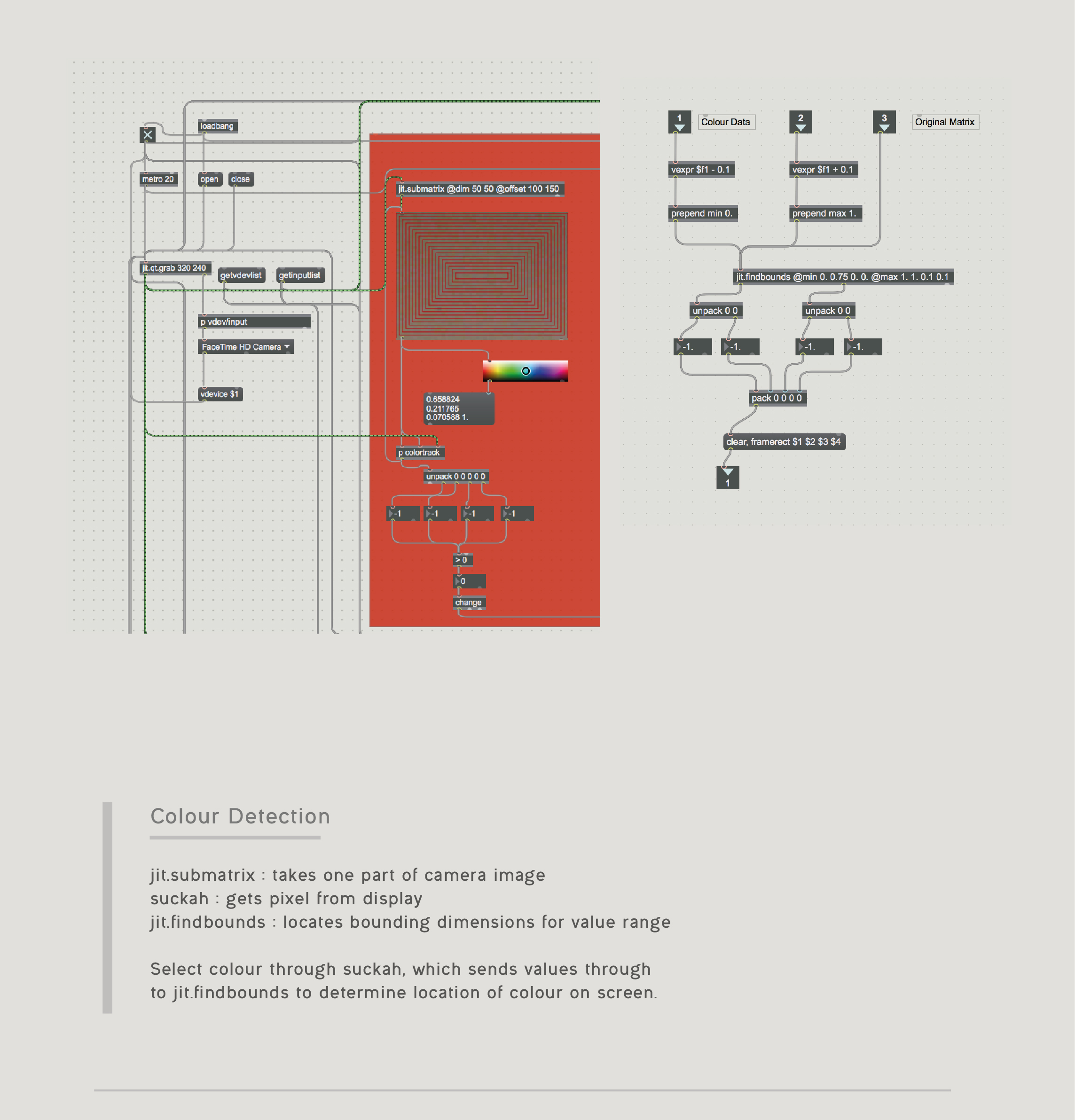
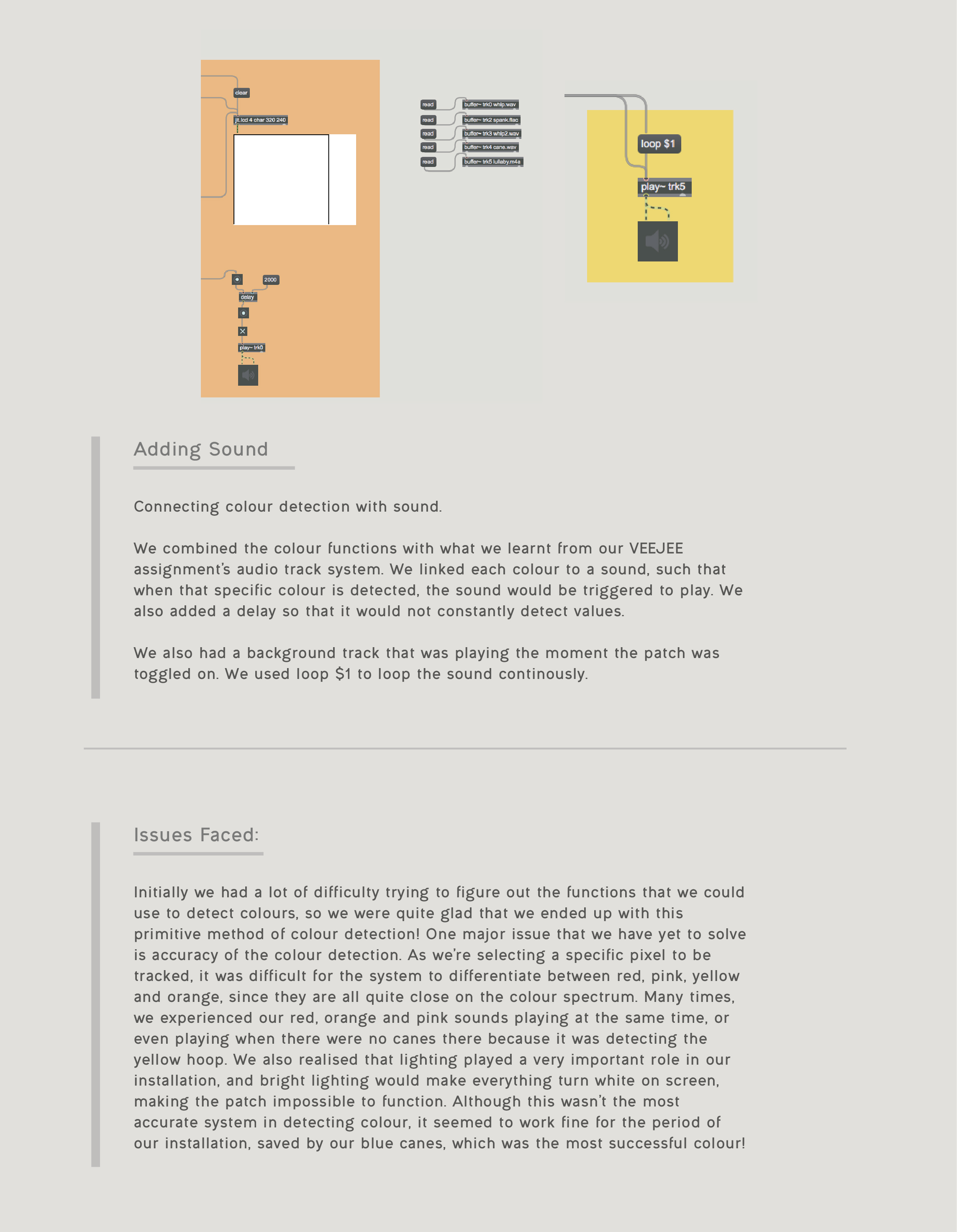
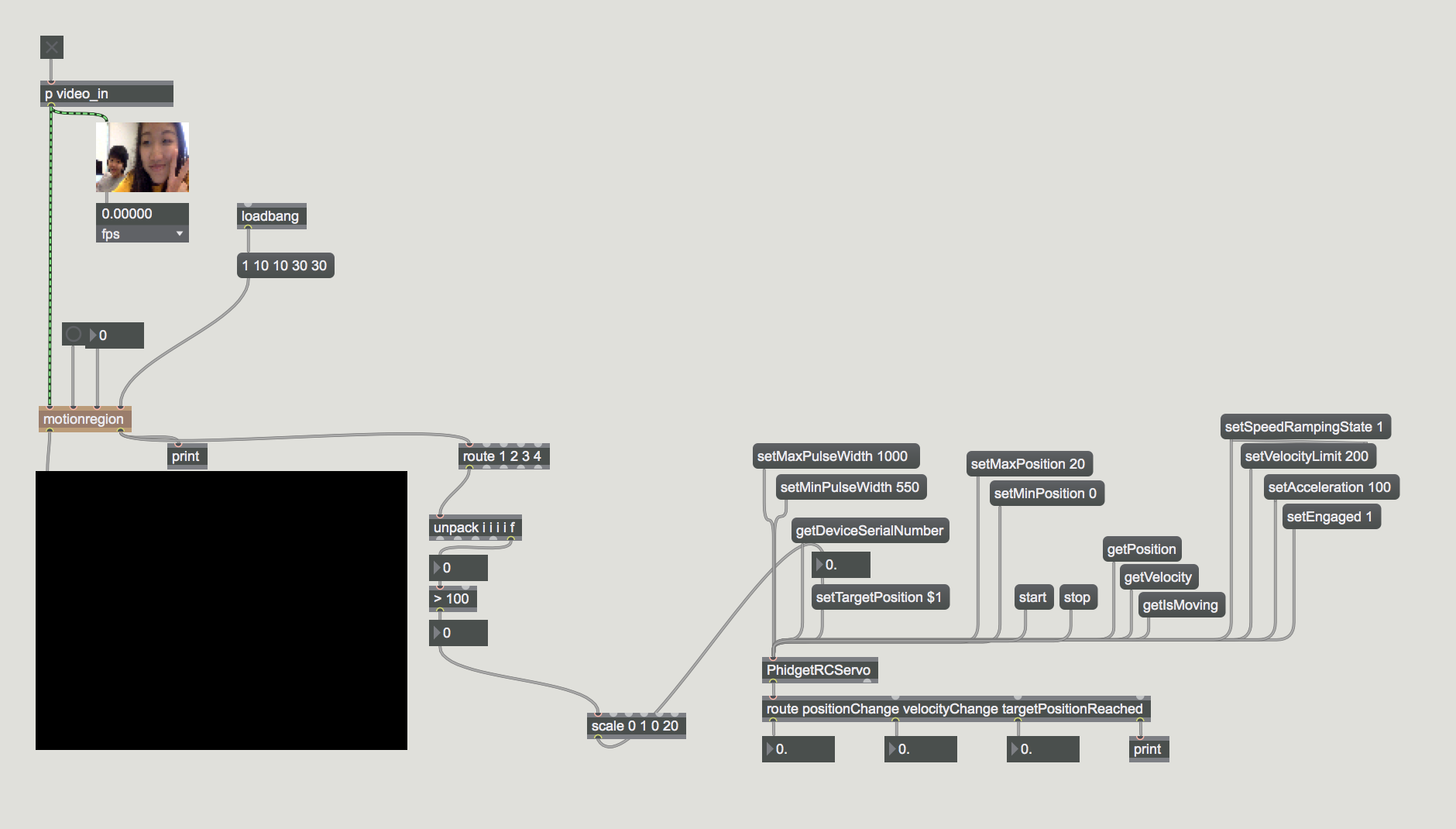
So here’s our final max patch!
The Compass II
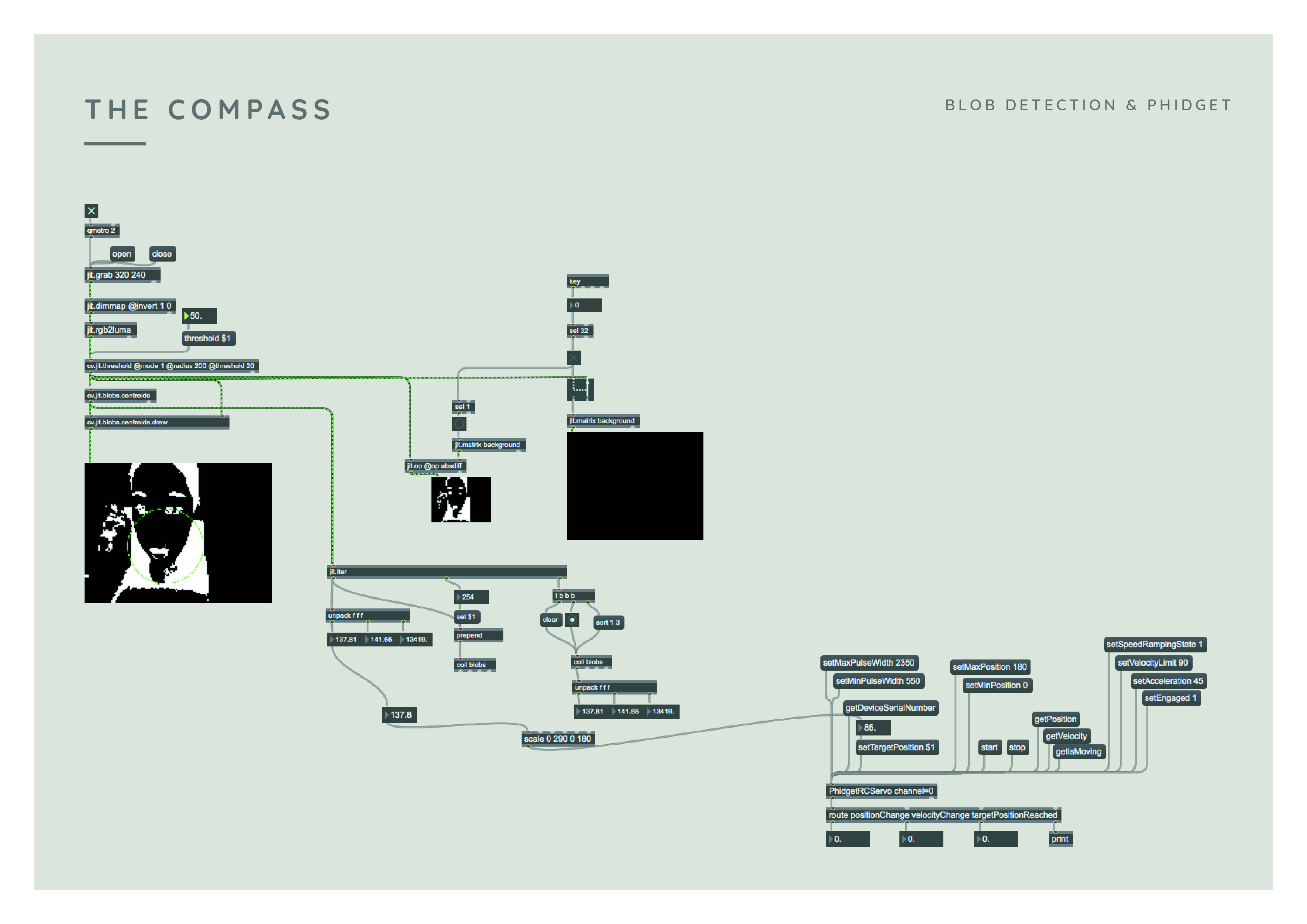
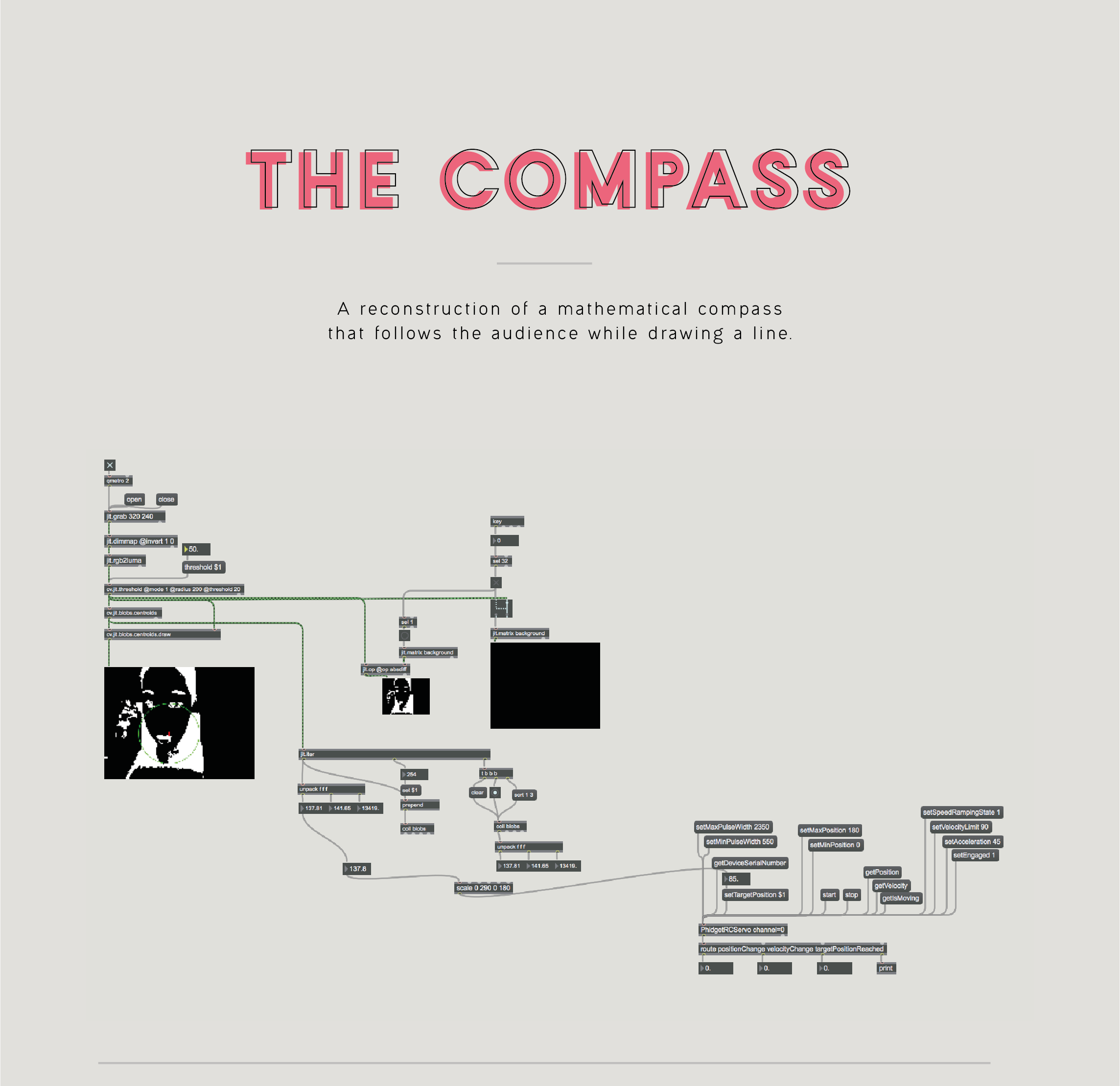
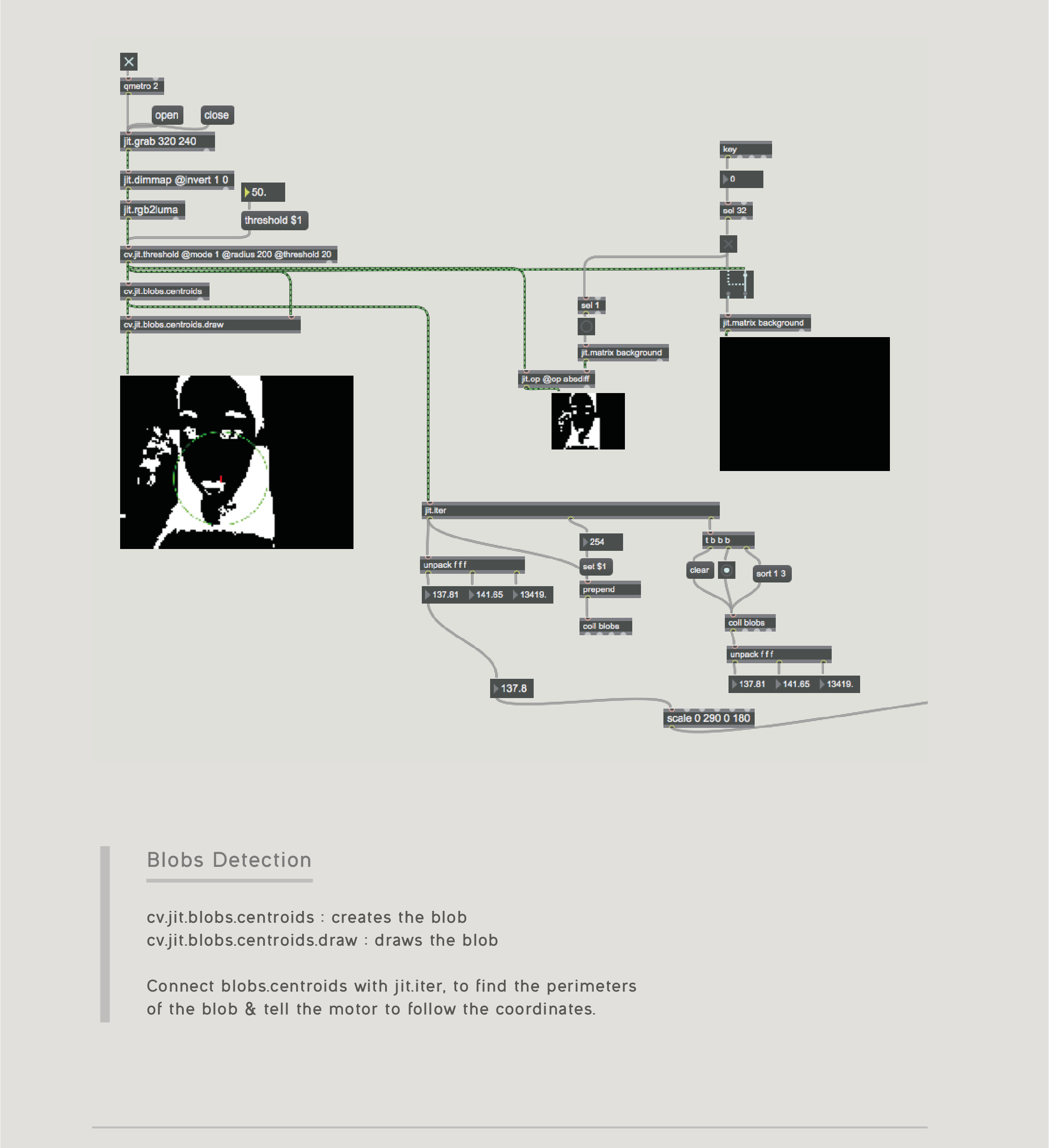
So we are back again! Here is our finalised Compass Max MSP patch.
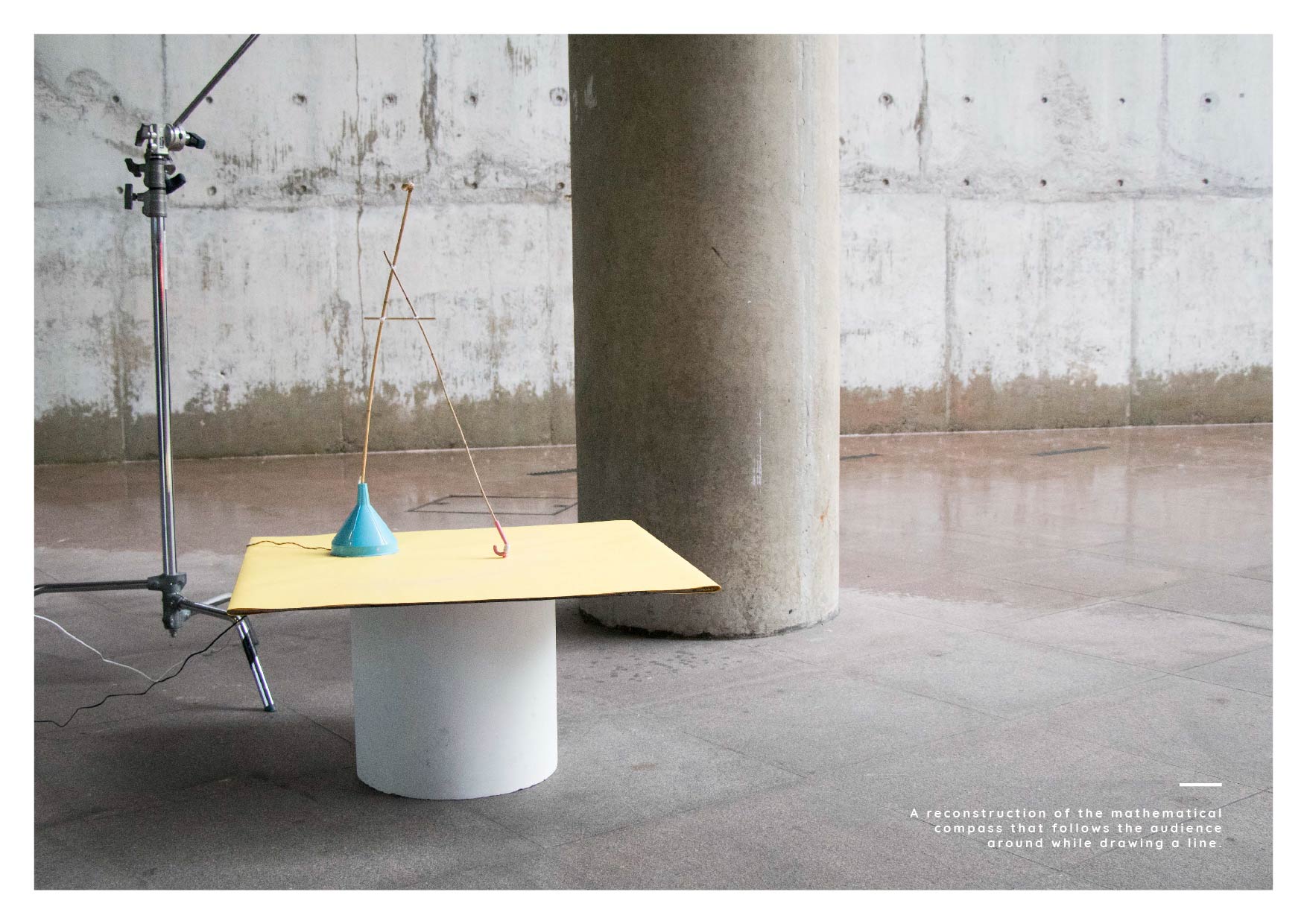
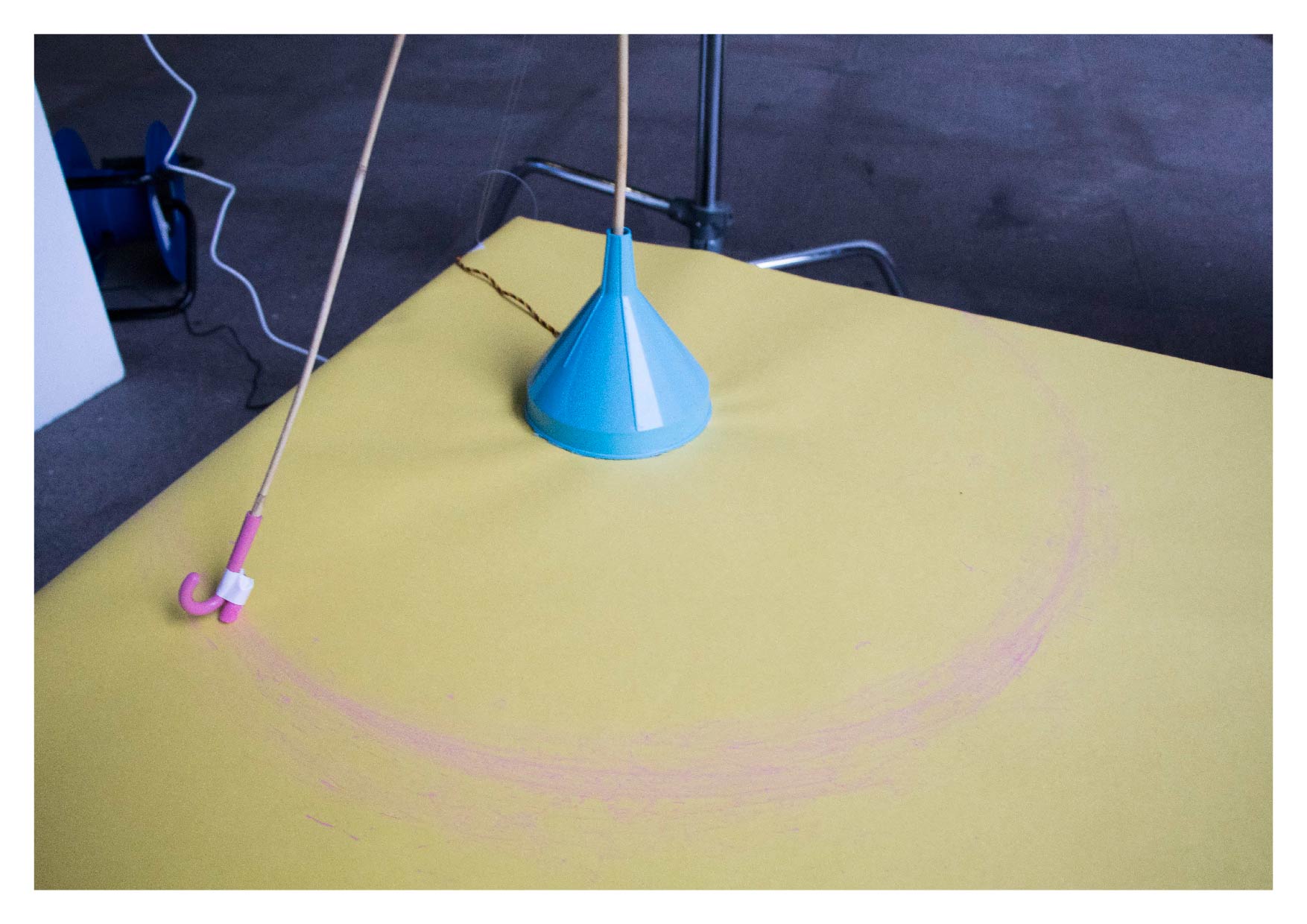
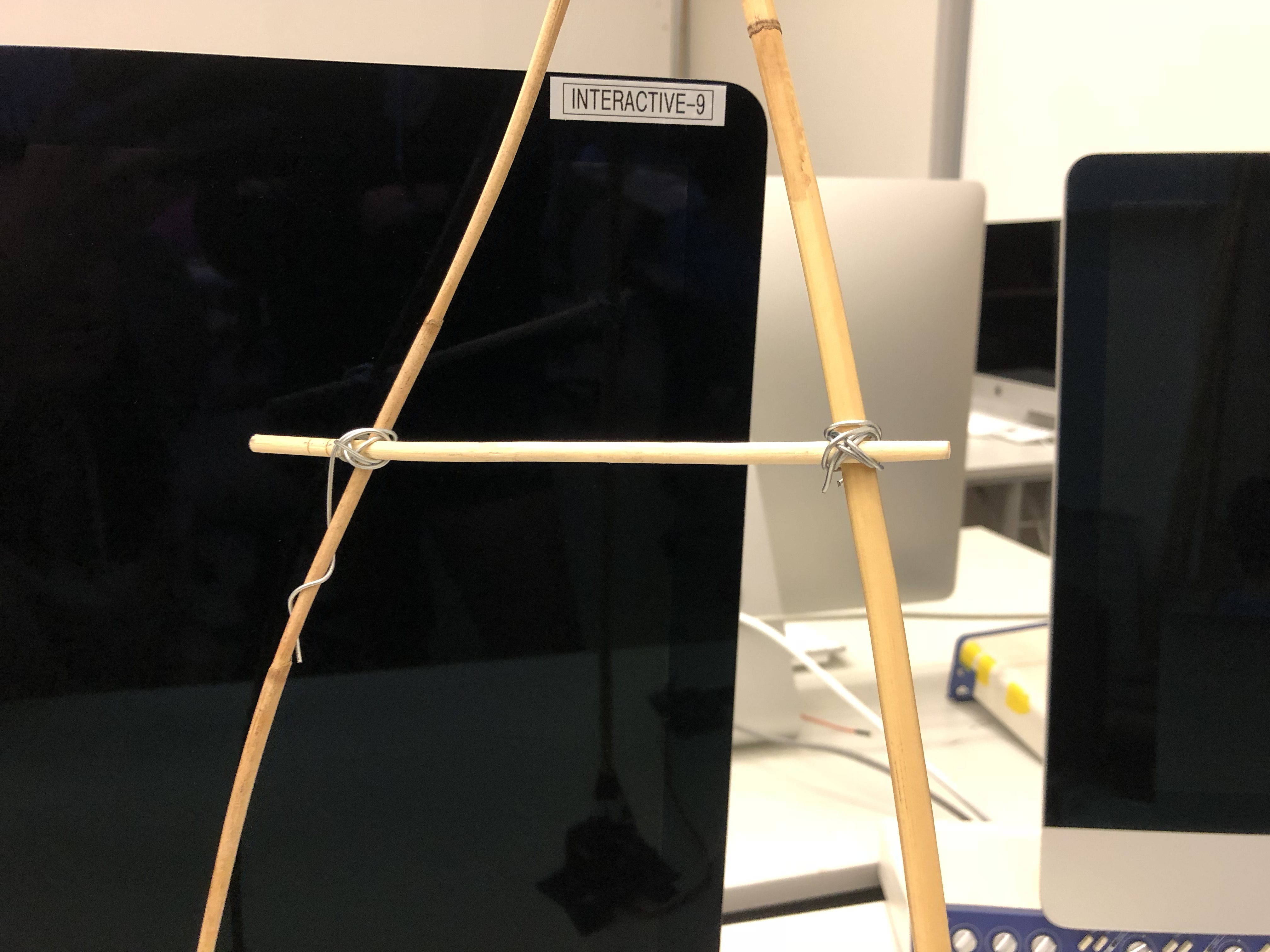
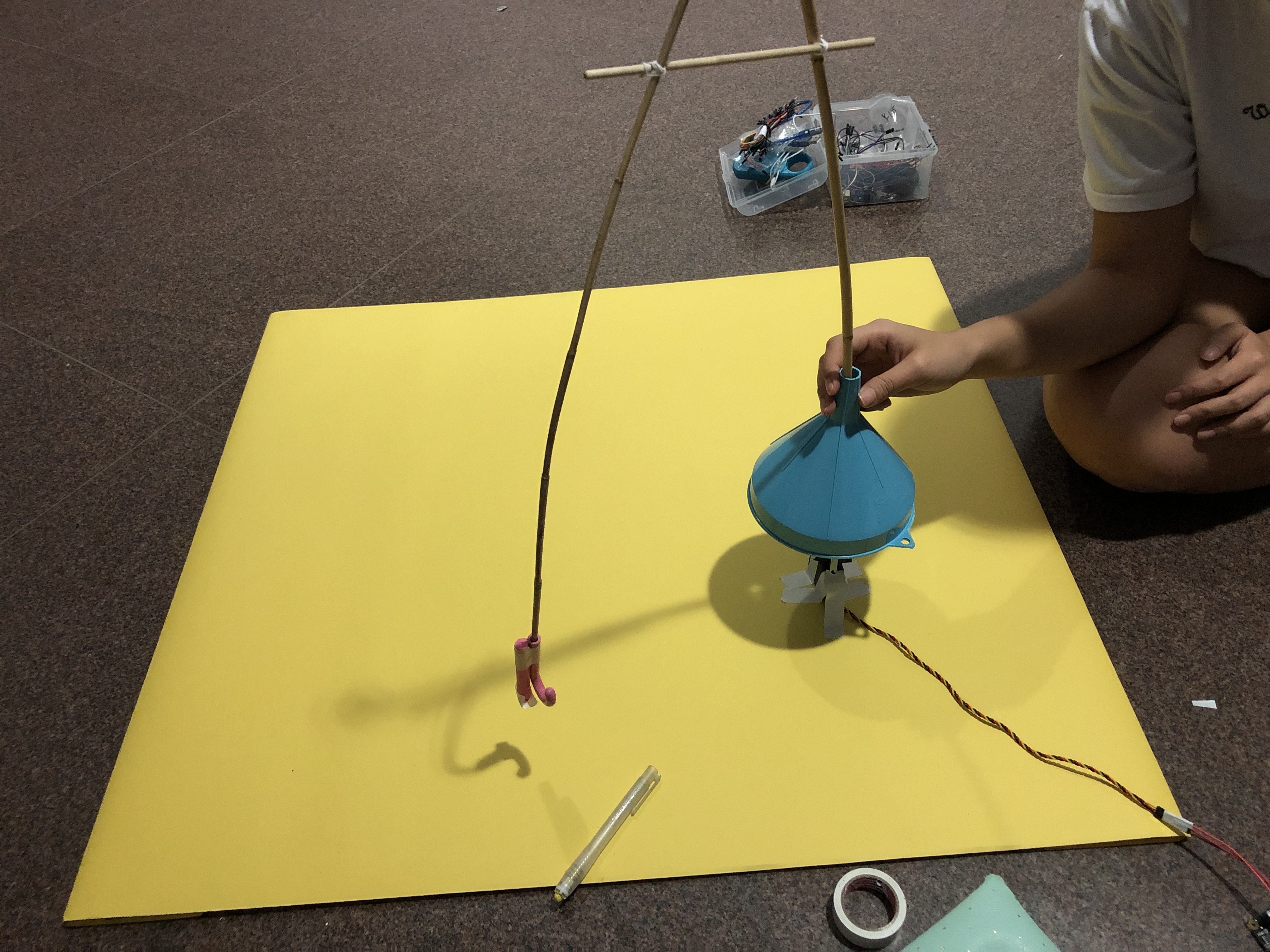
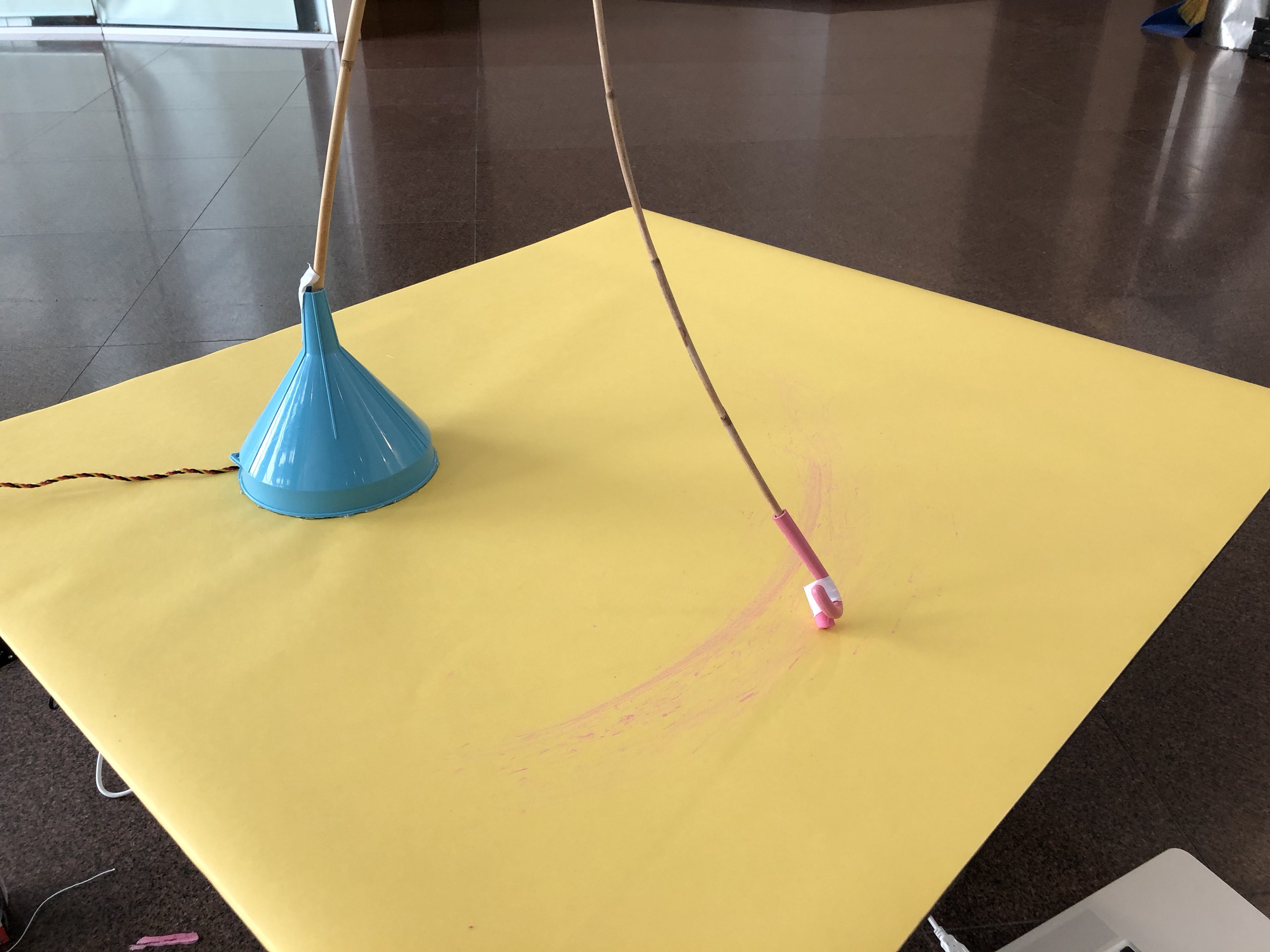
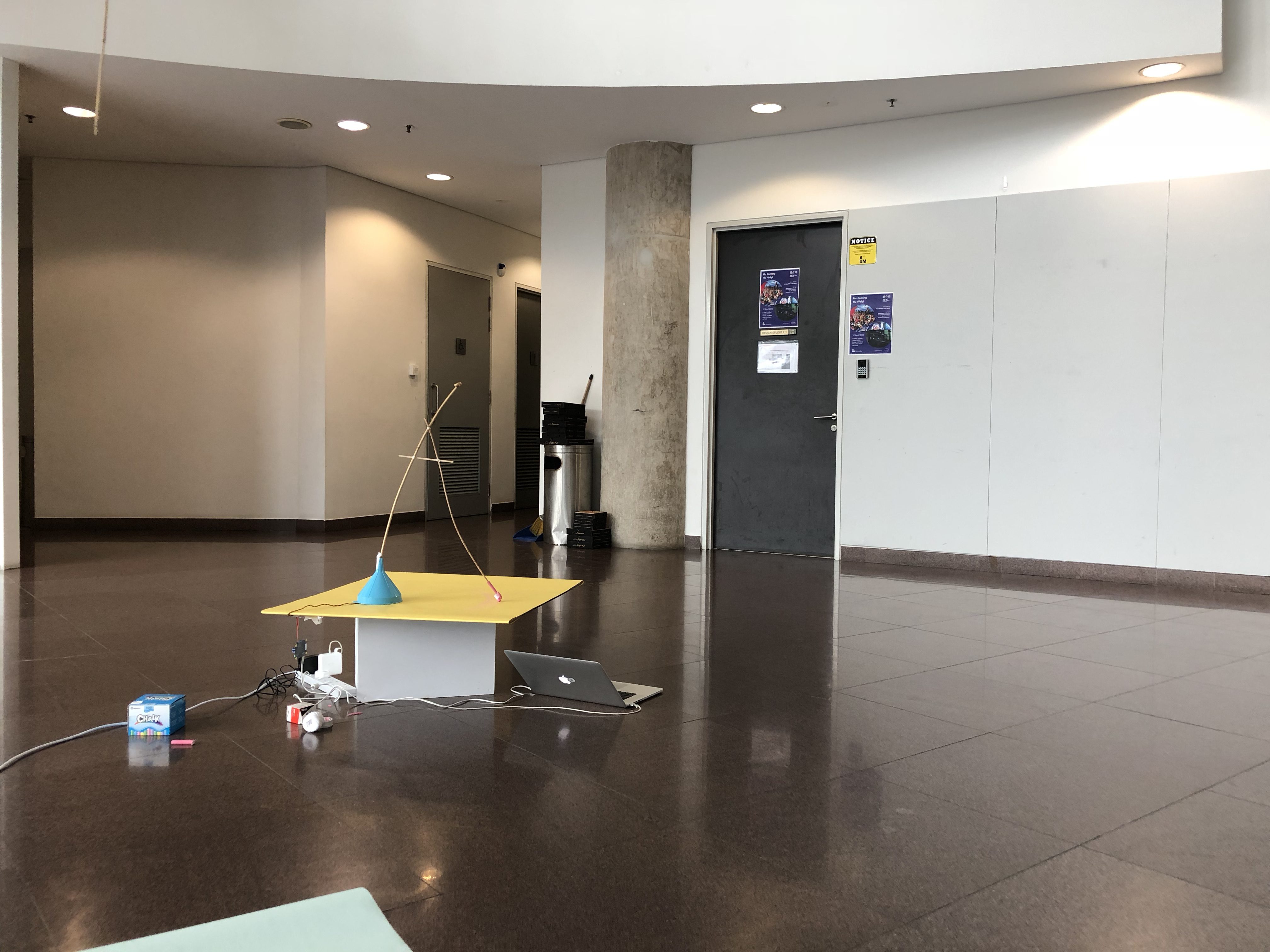
Finally layering our yellow paper over a board as the base for our compass. We used a large blue funnel to cover the motor.
Here’s how our compass will look like on the presentation day. Super in love with our colour palette hehe
& last but not least, our last process video of our compass!
The Baby Cot Part I
It was a spur of a moment as we suddenly got inspired from a baby cot mobile. What we liked about the mobile is the rotating movement of it and we feel that it will add more dynamics to our project. Also, we felt that if we were to replace the soft toys with canes, it will be quite funny as we can’t imagine a bunch of cane swinging around us when we were young hahaha. And thought that this would be a great idea! Thus, this is the beginning of our Baby Cot!
Here are 3 circular items that we feel could potentially be the base of our Baby Cot. Hula Hoop and parts of a bicycle wheel. Of course, we would have to spray paint it in another colour to suit our colour scheme.
We stuck on the canes and went to test it out on the space itself!
We felt that the black ring was a lil small and it makes it look underwhelming, so we swapped it for Tisya’s pink hula hoop instead. What we imagined on how the baby cot is gonna work is that it’s triggered from various motion region. So if someone were to step onto a specific region, it would trigger the hula hoop to spin and play various caning sounds. We wanted the motion region to be hidden as we felt it was interesting on how the user is unaware that his/her actions is affecting the mobile cot itself.
This links back to the concept of the cane where holds the power to cane the child. In this case, the user(parent) is affecting the hoop(child), and by right, the user will keep finding the right spot where it will trigger the hoop which means its sort of continuously caning the child.
So here’s a quick process video on our baby cot!
Candycane – Happy Ending
Hello!
We are back with our Candycane series. This time round, we will be introducing our mini massage parlour called Happy Ending 😉
For Happy Ending, we will be using motion region to trigger the activation of the motor on the canes. We are thinking of using $1 coins to trigger the action. This was inspired by the kiddie rides that would normally cost $1 for a ride, that is available in the heartland malls or near our homes.
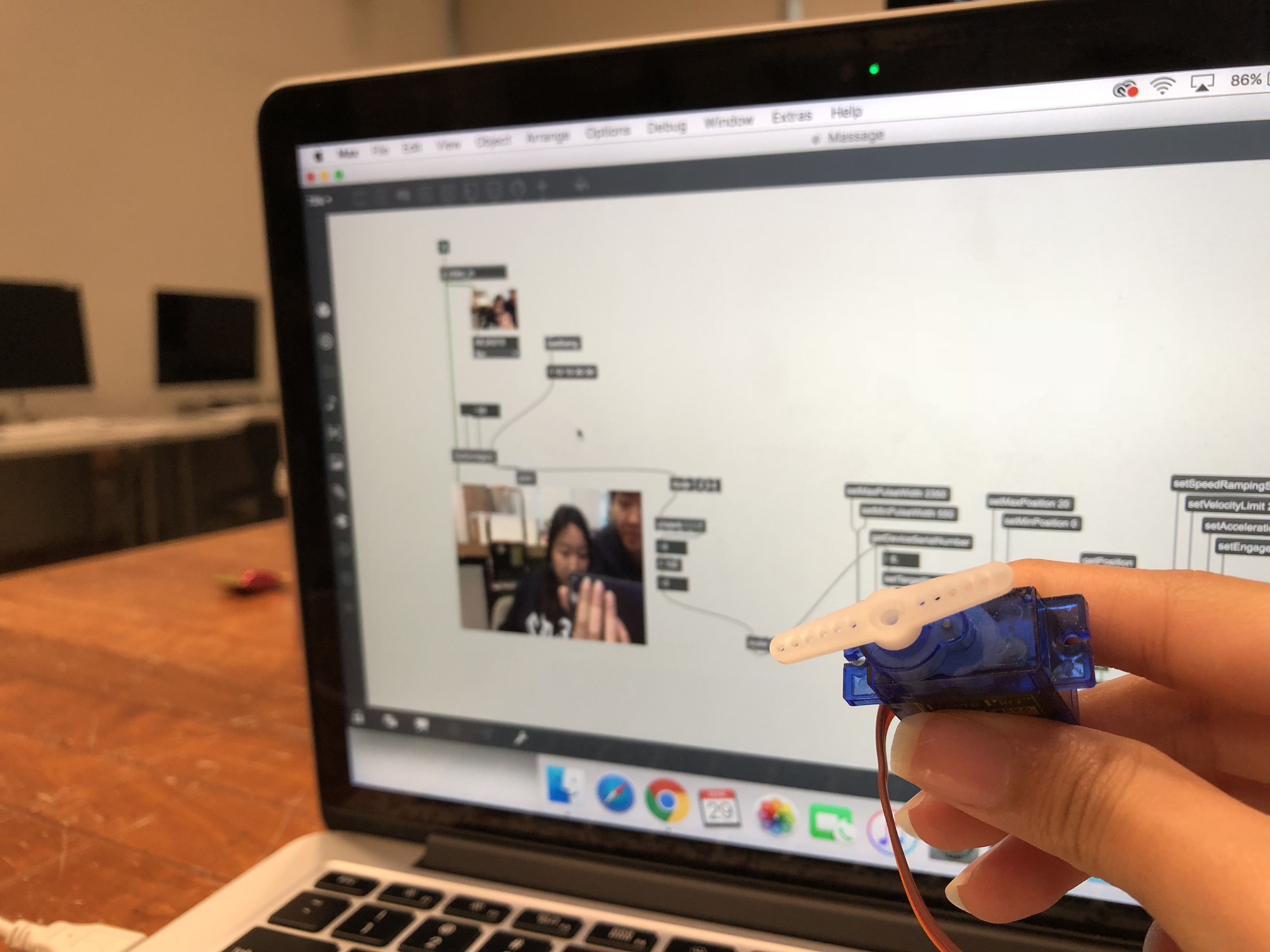
We are using Phidget, compared to Arduino, it is much more sensitive and wouldn’t cost a lag in the motor. So!! This is our first time connecting Phidget, Max and our motor altogether.
Here is our progress video!
As you can see, whenever my hand is covering the region, the motor would not swing back and forth but would stay at the position. Only when I remove my hand, it will return back to its original position. We want it to loop so that if the motion region is detected, the motor will swing back and forth and will only stop when nothing is detected in the region.
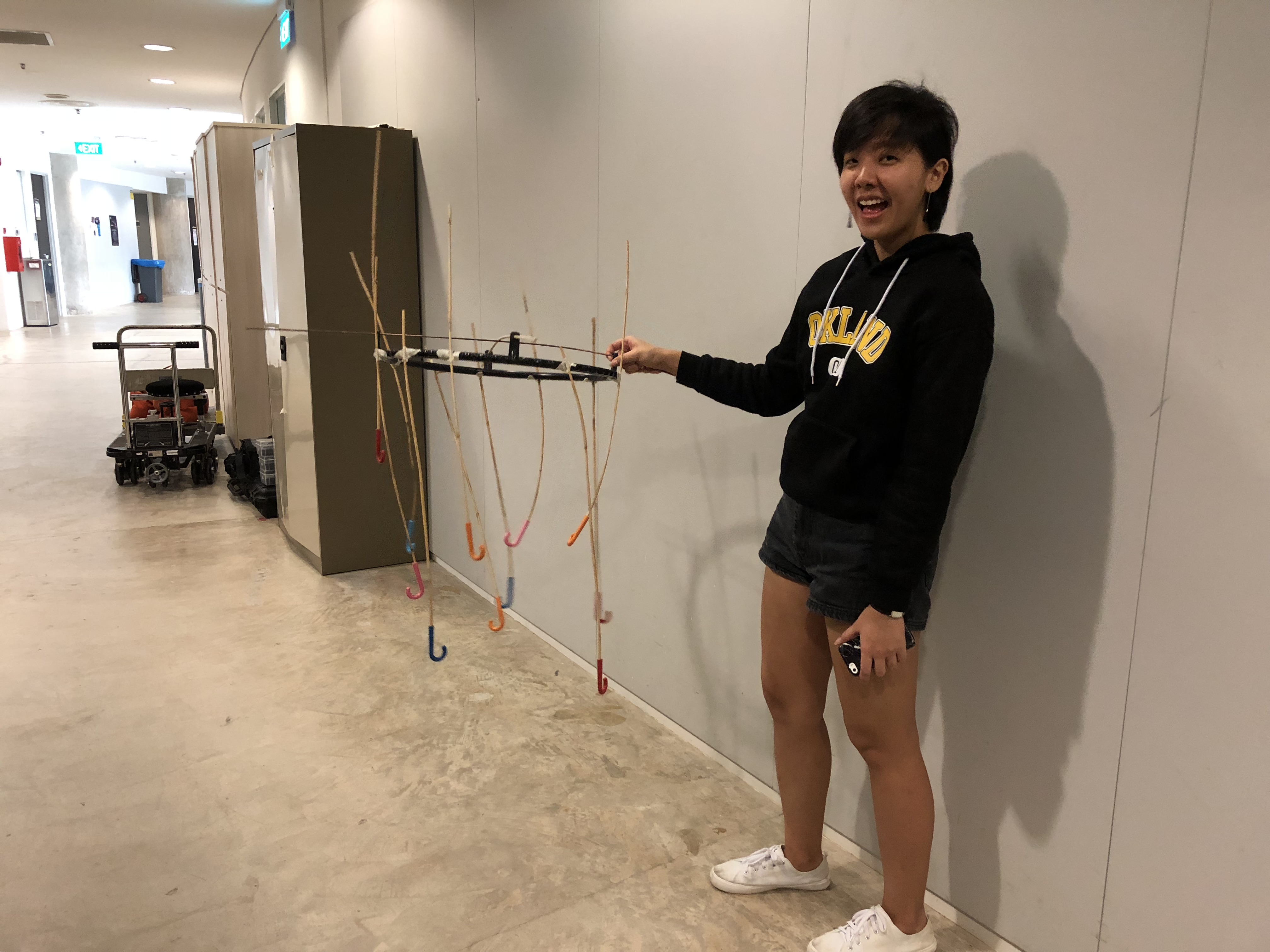
Next, we will try to find a way to loop our motor! & good news!! We finally found the canes with the coloured hooks thanks to Tisya’s Mom :’) So yay!! We can’t wait to use our new canes hehe