Initial Sketches and Ideas

Azizah: My initial concept named Mind your Gaps was about keeping a safe distance before stopping. Player will wear a glove which control the movement of the car, and they will need to stop at a safe distance before hitting onto the car in front of it. I decided to scrap this concept as there was a lack of emotion, interactivity and take away in this interactivity.

Celine: My initial idea was about child abuse behind closed doors. When presented, the idea of using a door had been already used so I decided to just not go with it. I felt that my concept was too niche and took a bit of explaining to convey to each and every person. While it was conceivable in the long run, I felt like it was better to just have it scrapped unless Azizah wanted to work with it, and we could just start thinking from a new and totally fresh perspective.
Speedy Ecky Smashy
Social class refers to a group of individuals who occupy a similar position in the economic system of production. Within that system, occupation is very important, because it provides financial rewards, stability and benefits like healthcare.
In Singapore, socio-economic status (SES) is divided into 2 parts: High socio-economic status and Low socio-economic status, according to Complete Guide To GCE O-Level Social Studies Volume 1. SES is a combination of social and economic statue to determine the social standing of a person in Singaporean society.
Intention of interaction
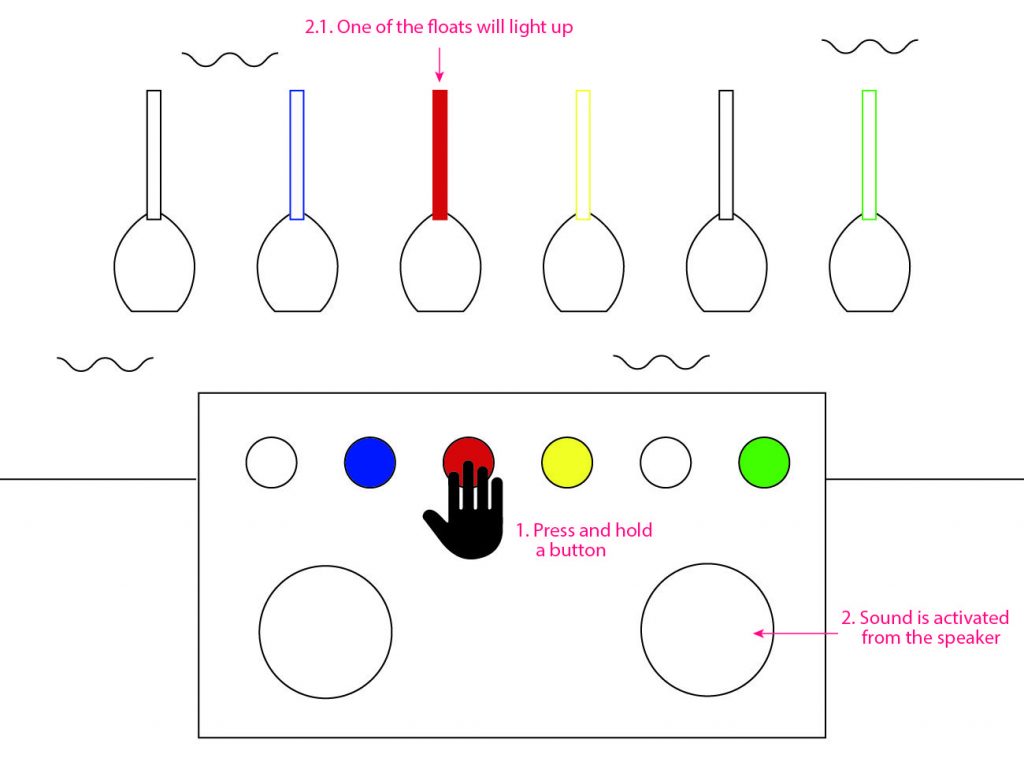
The audience will experience the interaction via button smashing, specifically as a competition. An example is Bishi Bashi Arcade. This game requires two players at a time.



There are two buttons, one each for two players, and two scoreboards similar to that of a hammer-smashing arcade game. One button will be able to gain points at a faster rate than the other, even when both buttons are pressed repeatedly at the same rate.
This reflects the difference in efforts between people of a higher status to one of a lower status when it comes to working hard. Someone from a better socio-economic class might be able to reach a certain goal in their life (better salary, faster promotions, etc.) faster than someone of a lower socio-economic class, while sometimes the latter might not be able to reach that goal in life no matter how hard they try. Due to the huge gap in classes in today’s society, the latter is unable to move any higher and it shows the privilege the former class has in most situations.
The message that we are trying to send to the audience is that due to the huge gap between high SES and low SES, it might seem impossible for any of the lower class members to achieve anything without the right resources that the higher class is entitled to. Likewise, anyone who is not part of the high SES part of Singapore (the middle socio-economic class, specifically) are made to achieve goals similar to those of the higher class, while not enjoying the benefits that the higher class has.
Another point of interaction we wish to try is to be able to randomly decide which SES each player is before the game starts. This adds on a new layer that we do not get to choose what class we are born into.

https://www.youtube.com/watch?v=8Wdoj4pqAcA&feature=youtu.be
Mid-terms Project Reflection
-
What are the changes you have made to your project since your initial sketches?
Azizah: One of the majors changes we did was to change the whole concept to something that we both can relate to and also doable. A minor changes that we did for our mid-term was instead for using light bulb, we changed it to the LED bulb which was easier for us to manage it.
Celine: There were many changes, but one would be changing the concept entirely. We thought of many problems that were relatable in both of our lives, and eventually agreed on the gaps and unfair life between people with privilege and those without. Initially, there was the idea of using a hammer-smashing game to represent the current concept, but that would leave the interaction too short and unmemorable. I then decided to change it to a button-smashing game, which would make the participants work hard for the intended understanding of the interaction. There were also changes to the dimensions of the project. My initial idea was to create a huge life-size arcade game, but with general limitations (aka budget), we made it smaller and desk-sized.
2. What are some users feedback you have incorporated into the reiteration of your project from the body-storming and mid-term user testing session?
A: Previously from our body-storming lo-fi prototype, one of the main issue was that there was no emotions during the interactivity, hence no experience created for the participant and there was no take away from the interactivity. To tackle this issue, me & Celine decided to think through our concept and interactivity, making it easy and relevant for the participant to understand and have fun in the interactivity.
C: Most of the interaction during body-storming lacked purpose and was too short for any sort of experience to be taken away. It mostly made participants confused, and lacked a narrative for them to be immersed in. We decided to create a narrative based on our own experiences of unfairness in the societal system, by creating a rigged system that essentially evoked the emotions of “Hey, that’s not fair.” and was helpless in changing the situation. During our mid-term user testing, that was a common comment made, and I felt like we have partially done our job. We just had to strengthen the narrative now, to make sure that people understand the concept better.
3. Where do you think your interactive project will fall on the continuum of interactivity? Why do you think this is the most appropriate mode of interaction for your participants or audience?
A: I would say somewhere between 50-60% because both participants are having more fun competing against each other instead of smashing the button. Our button smashing game might be an appropriate mode of interaction, because there is a comparison going on in the game. However it needs more improve to link to our concept of SES, such as having some money related game into it.
C: On the continuum of interactivity, our project would be around the 60% range. As mentioned by Azizah, participants have to compete and that creates fun and competitive behaviour between the two participants. To press the button is interactivity, but to know that they have to press the button repeatedly for a long period of time AND to compete against another was perceived after they had started interacting with the button the first time, even without prompting from us. It is appropriate as there is an effort to fight the other in a quest to “win”, and by not receiving the imagined results from their efforts, they will feel a sense of disparity.
4. Apart from responding to the user, does your interactive piece include elements where the content change over the amount of time your user has been engaged?
A: Currently the only change that we have is the more number of button being pushed, more lights will light up and it will get higher.
C: The LED lights will light up in sequence depending on how many times the button is pressed. However, the button press counter for each machine is different, and one machine will only light up after it is pressed way more than the other.
5. Based the diagram above, which characteristics does your interactive project fall under? Explain why these characteristics can be used to describe your project.
A: User has a limited role → User can only smash the button observe their level of lights, and interact with their competitors. Constant element providing continuity → which is used in smashing the button then lighting up the lights.
C: User has limited role (can only smash button) → Intuitive selection/result relationship (intuitively decide its a competition, decide if they want to continue) → Constant elements providing continuity (smash more, more lights light up) → Linear selection; no variation permitted; routes defined (only two ends to this experience)