SPEEDY ECKY SMASHY (aka SES)
Social class refers to a group of individuals who occupy a similar position in the economic system of production. Within that system, occupation is very important, because it provides financial rewards, stability and benefits like healthcare.
In Singapore, socio-economic status (SES) is divided into 2 parts: High socio-economic status and Low socio-economic status, according to Complete Guide To GCE O-Level Social Studies Volume 1. SES is a combination of social and economic statue to determine the social standing of a person in Singaporean society.
Intention of interaction & Concept
The audience will experience the interaction via button smashing, specifically as a competition. An example is Bishi Bashi Arcade. This game requires two players at a time.





(video above is part of the whole experience)
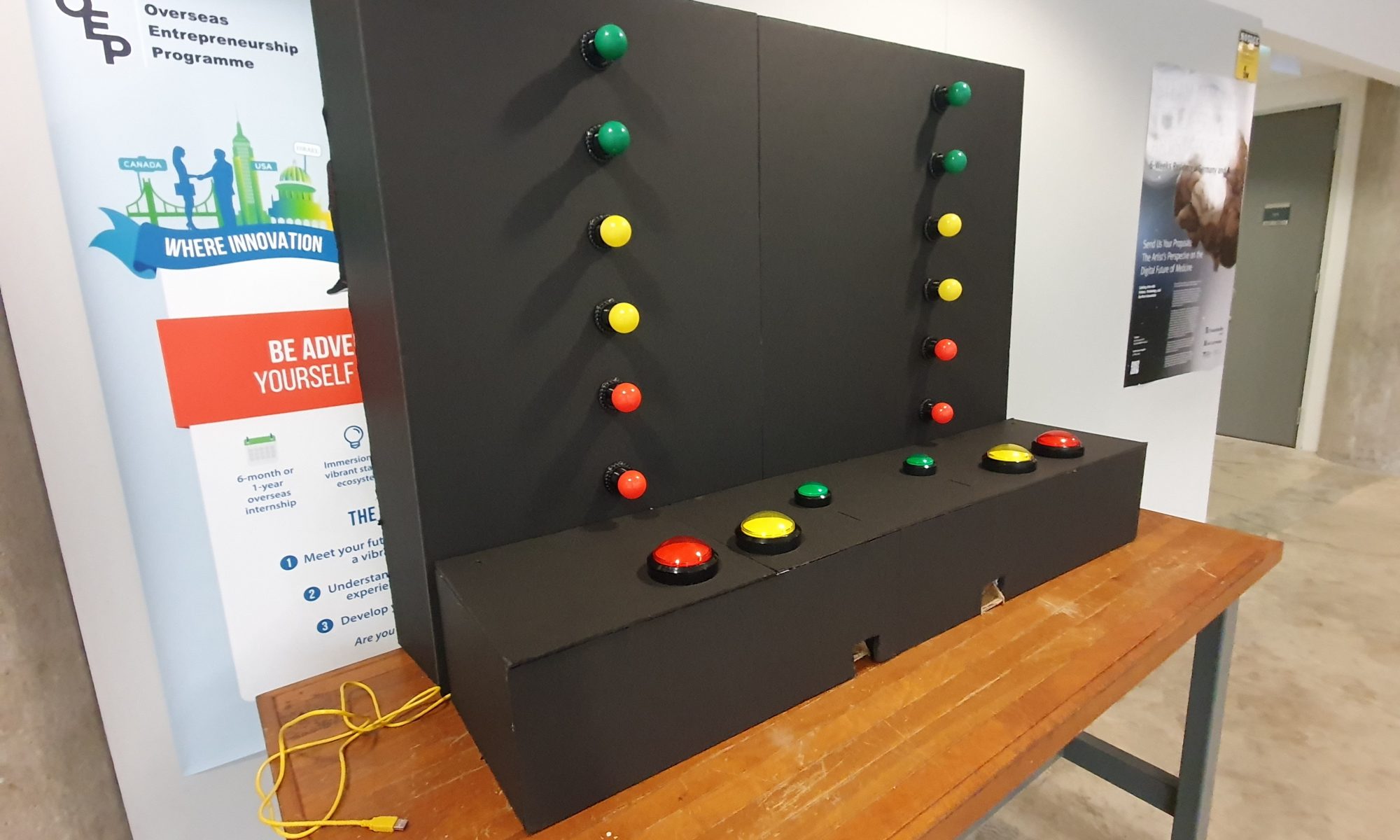
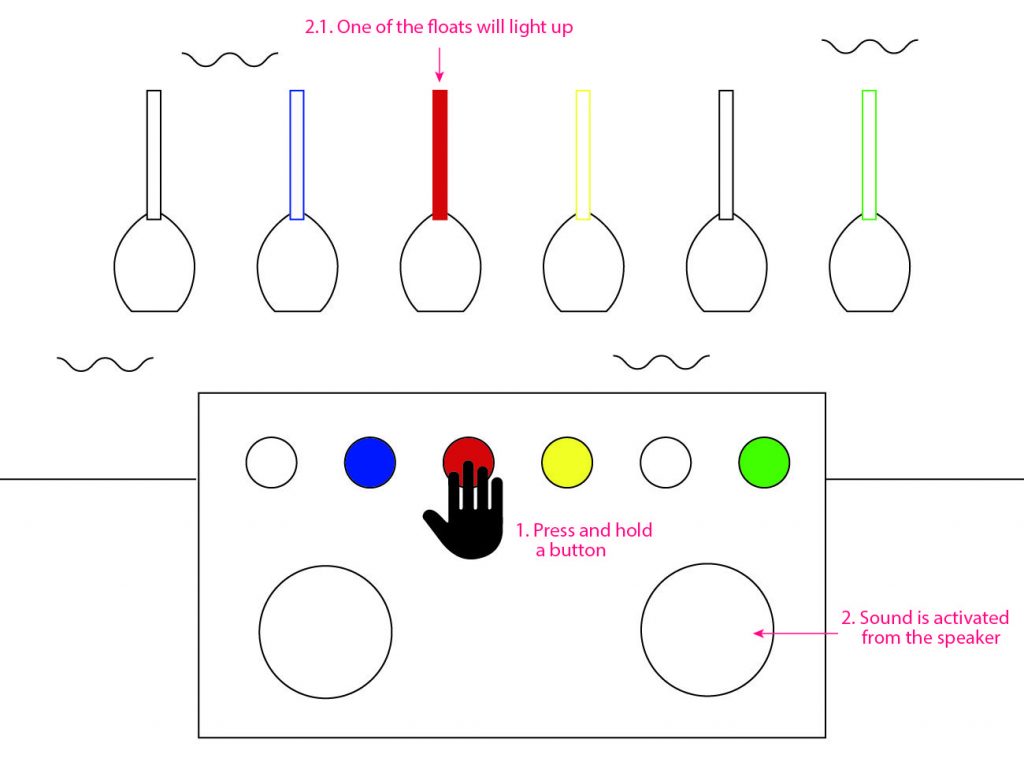
There are two buttons, one each for two players, and two scoreboards similar to that of a hammer-smashing arcade game. One button will be able to gain points at a faster rate than the other, even when both buttons are pressed repeatedly at the same rate.
This reflects the difference in efforts between people of a higher status to one of a lower status when it comes to working hard. Someone from a better socio-economic class might be able to reach a certain goal in their life (better salary, faster promotions, etc.) faster than someone of a lower socio-economic class, while sometimes the latter might not be able to reach that goal in life no matter how hard they try. Due to the huge gap in classes in today’s society, the latter is unable to move any higher and it shows the privilege the former class has in most situations.
The message that we are trying to send to the audience is that due to the huge gap between high SES and low SES, it might seem impossible for any of the lower class members to achieve anything without the right resources that the higher class is entitled to. Likewise, anyone who is not part of the high SES part of Singapore (the middle socio-economic class, specifically) are made to achieve goals similar to those of the higher class, while not enjoying the benefits that the higher class has.
Another point of interaction we wish to try is to be able to randomly decide which SES each player is before the game starts. This adds on a new layer that we do not get to choose what class we are born into.
Characteristic of interface
User has a limited role → User can only smash the button observe their level of lights, and interact with their competitors.
Intuitive selection/result relationship → intuitively decide its a competition, decide if they want to continue
Constant element providing continuity → which is used in smashing the button then lighting up the lights.
Linear selection; no variation permitted; routes defined → There are only two ends to this experience
Technical Description

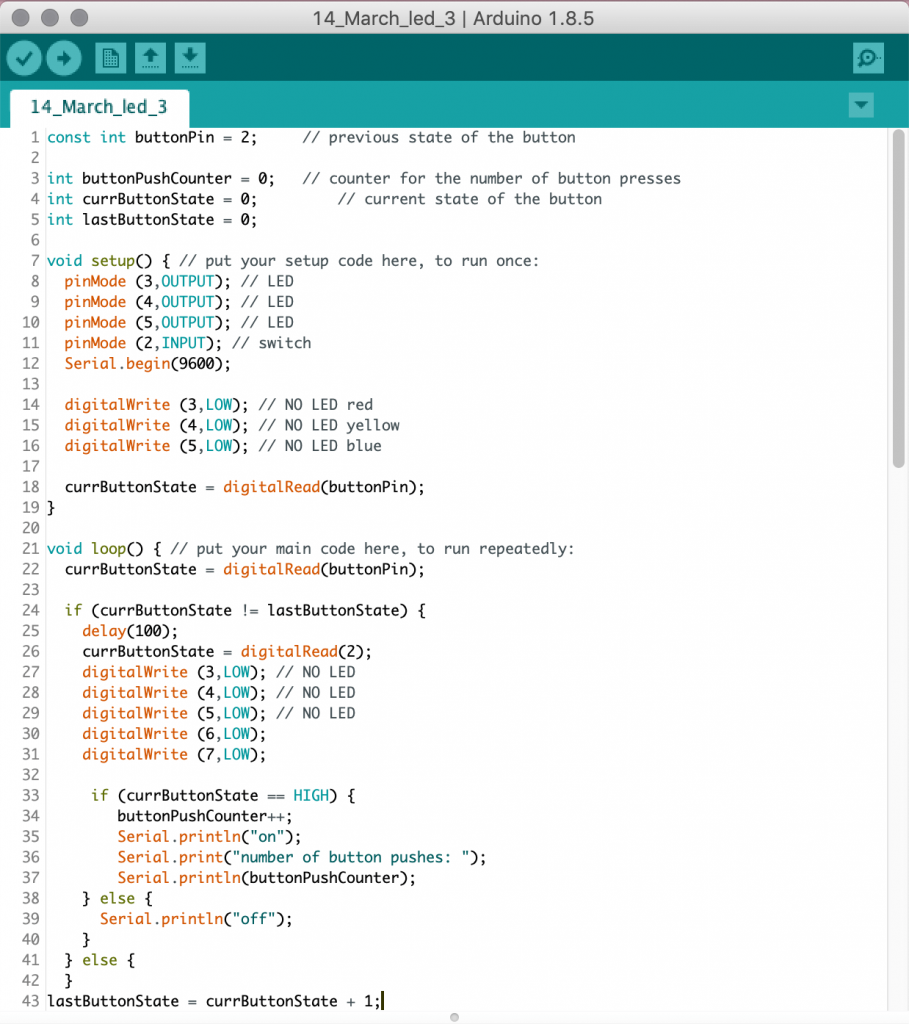
We had to work with 2 Arduino Unos, as our project required two players for the full experience of competitive disparity. Initially, we tried to make use of one Arduino Mega to create a [select player] option but it was hard to make Arduino multitask, so we decided to work the two systems separately, having the coins decide if the gameplay for that specific machine be LOW or HIGH SES based on the number of coins slot in for that particular user’s game.
We required many light bulbs, which meant many relay modules to convert the voltage accordingly to be controlled. It was one of the biggest hurdles to in our project, as this required high voltage and it was dangerous enough working with one, let alone more than 10 light bulbs. Initially we wanted to do a row of 8 each on each machine, but 6 was more than enough since these bulbs were rather bright, and having each bulb connected to one 2-pin plug was A LOT of electricity. This was mostly for our safety and sanity. Visually the 6-lightbulb set up still worked out pretty well.
We used the piezo buzzers provided to us in our arduino kits, using simple 8-bit sounds to create audio to signify [start of game] and [end of game], and the [end of game] sounds differ for [loser] and [winner].
Role of us
Our role are equally divide such as buying materials, prototyping and development. However, Azizah did more of the coding while Celine did more of the wiring and relay module.
Reflection
Azizah: Since I did most of the coding, one of my takeaway is not to copy other people coding blindly. During the process, most of the time, me and Celine are unsure of what to insert in the code. So one of the way to solve that problem was to do online search and watch Youtube tutorial. And by doing that, we have the tendency to copy their code without knowing how it actually works. Through all this process, from the start till the end, the copied code was always wrong. Hence this was a lesson for me: not to copy other people code blindly but instead understand the code and then adjust it to fit into my coding.
Another takeaway from this project was it is always a trial and error, where we can’t expect it to work perfectly at one try. Instead, we have to keep trying different methods to do it. Similarly to our (me and Celine) experience in buying the material. When we build one part of it with the materials that we bought, it wasn’t enough ot the some parts of the material wasn’t working fine. Hence, we had to keep coming back to the shop to ask and buy for more materials. This goes the same for coding. When I was doing the coding and it doesn’t work, I had to break the coding into smaller parts to know which part when wrong or try different method/words.
Celine: I had initially thought that our idea was very simple: we press some buttons, and there’s a variation in doing so, but working on it had been a whole different thing. Creating it from scratch had been a very difficult process of refining and debugging and unfortunately, tripping of electricity. I found working on the relay to be extremely tedious too; we had to do a lot of trial and error and had also spent a lot of extra money in the process of doing so. Finding out where to buy certain things, making sure we weren’t cheated of our money, or even getting the right material to begin with was a big deal when you’re new to Sim Lim Tower, and generally, the art of building things from scratch. I found joy in seeing our wires now, considering how much we spent on making sure they didn’t kill us. Really, look at those black strings of glory. While I struggled deeply with coding I think I had a knack of figuring out what wire did what and which one went where.
Coding was always a chunk of words to me and my bad eyesight (and attention span) really did not do me any good. I tend to copy chunks of code and slap it in, and if it worked I’ll just copy it again and modify it to my preference. I did not take away a lot from it until Azizah started explaining what she did to edit the code I slapped, and I’m suddenly very glad I had her as a partner (lol). I’m just really happy that I found some parts in this project that I could excel in, which was the more physical, hands-on part of it.
Concept wise it was really fun to make as well, since it was something that both of us really wanted to do and portray in our works. If not for the passion on the topic, I wouldn’t know if we would have put in that much effort in showcasing the desired effect of disparity from a difference in financial capabilities since birth. I feel that the ability to put your words into the experiences audiences feel through your art is something that’s very new to me, and probably the whole point of interactive media. While I’m still not very good at it, it shows me a whole new perspective and variety of things that one can do art in, and I wish to delve into it more with my newfound knowledge on arduino, perhaps in the future.