Background
Throughout the entire course of my FYP journey thus far, I had ongoing troubles trying to focus and stick to a single good idea. Often, I oscillated between various ideas and concepts, at times nearly settling for a topic but ultimately was unable to fully commit to any.
For once, I still feel inclined towards my chosen topic of continuity, and I can see myself working towards it. However, due to difficulties in thinking of the best idea, or installation product which would reflect the idea, I have decided to make continuity into a theme which I would actively study through my work.
Exploring the Idea


I did mention of the continuity of time, or rather, presence in my previous post, and tried to translate it into objects – firstly, through organic objects – plants, flowers and whatnots, within a physically enclosed space eg. boxed up cube, or through simpler kinetic motions (swinging a pendulum, or strings in circular, repetitive motions).
However, I still felt that these methodologies, though were to some extent able to express my idea sufficiently enough, felt lacking and was not ‘true’ to myself. At the same time, most ideas felt as though they had a ‘statement’ to respond towards, rather than circling and slowly delving, and exploring this dubious topic of continuity.
Thus, I decided to latch onto this thought and express it systematically: a Study on (the theme of) Continuity.
Exploring the Medium

Concurrently, I found myself attracted to this idea of a robotic arm, who, through replicating a human motion, could be doing a ‘performance art’ on behalf of an actual human person. At the same time, using a robotic arm meant that this continuity could be forcefully implemented and maintained for however long I wanted.
At the same time, I was hooked onto the idea of the moss (based on actual moss gardens I have seen) as being a living creature, but at the same time, it evokes a sort of tranquility that echoes the exact sentiments I found within the subject of Continuity and wanted to bring across in my artwork.

Thus, I decided upon a working idea, of containing the box within a glasshouse/terrarium setup (picture above), and incorporate the robotic cyclic arm into the setup.
Actual Set-up

Originally, I wanted the study of continuity to be expressed using a few different objects (eg. 3-5), each object exploring a different theme. These objects would then be scattered around the room, and the space would be one resembling an experimental lab.
However, I acknowledge that time is not on my side so I decided to just go big on one particular, singular machine which I have always been keen on.
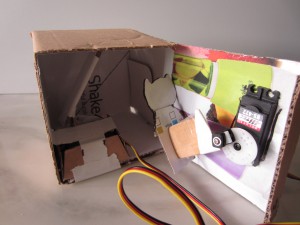
Presenting… my moss machine (for the lack of a better title at the moment)!

With reference to the previous picture: the moss will be placed in the tray, while a rotating system will continually rotate the moss.
It serves to critique the continuity of time, through rotating a living object (the moss), despite, appearance wise, the moss looking like a non-living object. This ties in with the idea that continuity is always present, but not always acknowledged and recognised. This study tries to extenuate the idea, and present it – as it is – to the audience.
Rough Mock-up
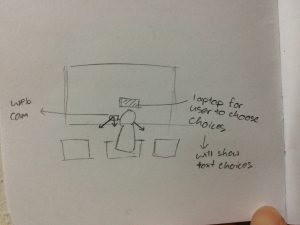
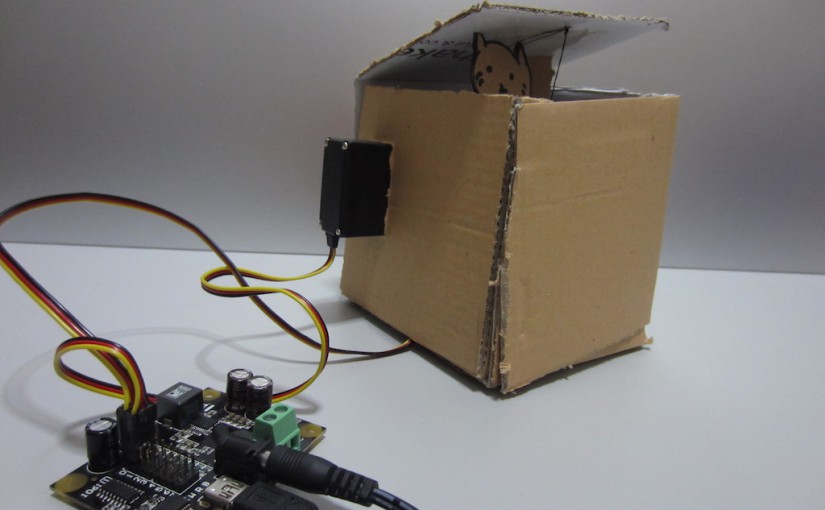
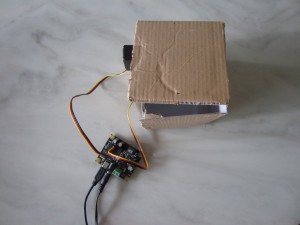
What worried me the most, was the mechanics of the system. I thus made a mock up with paper!
However, there definitely were areas to improve on – such as the hinges had to work smoothly enough, sufficient support had to be accorded to the trough.
I’ll continue to work on it this week!






















































![“Music Instrument” [the Tun-tun]: Final Product / Assignment 2](https://oss.adm.ntu.edu.sg/ttay004/wp-content/uploads/sites/542/2016/02/thumb_IMG_1003_1024-825x510.jpg)








![“Radio” [the Singing Jacket] / Assignment 1](https://oss.adm.ntu.edu.sg/ttay004/wp-content/uploads/sites/542/2016/01/Screen-Shot-2016-01-26-at-4.04.09-PM-825x510.png)