3 Reasons You’ll Love Hello Monday, You Won’t Believe No. 3!
Hello Monday – Just the perfect balance of fun and serious.

When it comes to user interface/user experience (UI/UX) design, Hello Monday is sure to steal the hearts of many people. They are a creative studio specializing in digital branding, products and experiences. Named ‘Hello Monday’ because they aim to make Mondays better for everyone, they create delightful and explorative concepts to their clients though whimsical illustrations and micro-interactions that are sure to be only executed by meticulous professionals in their fields of web design and development.
Hello Monday currently has three offices in two countries (two in Aarhus and Copenhagen, Denmark and one in New York City, USA). Founded in 2006 by founding partners Rasmussen, Anders Jessen and Jeppe Aaen, Hello Monday is now made up of a team of 38 Mondayteers (Hello Monday’s employees) and boasts a total of 117 awards, including the Favourite Websites Award (FWA) and Global Association for Creative Advertising & Design (D&AD) awards. Its portfolio includes some of the clients include well-known organisations like Google, Youtube and MoMA.

01. Their deliver the whole package: experimental micro-interactions to explorative concepts.
Hello Monday projects include an incredible level of meticulousness from experimental micro-interactions to the larger design concepts.
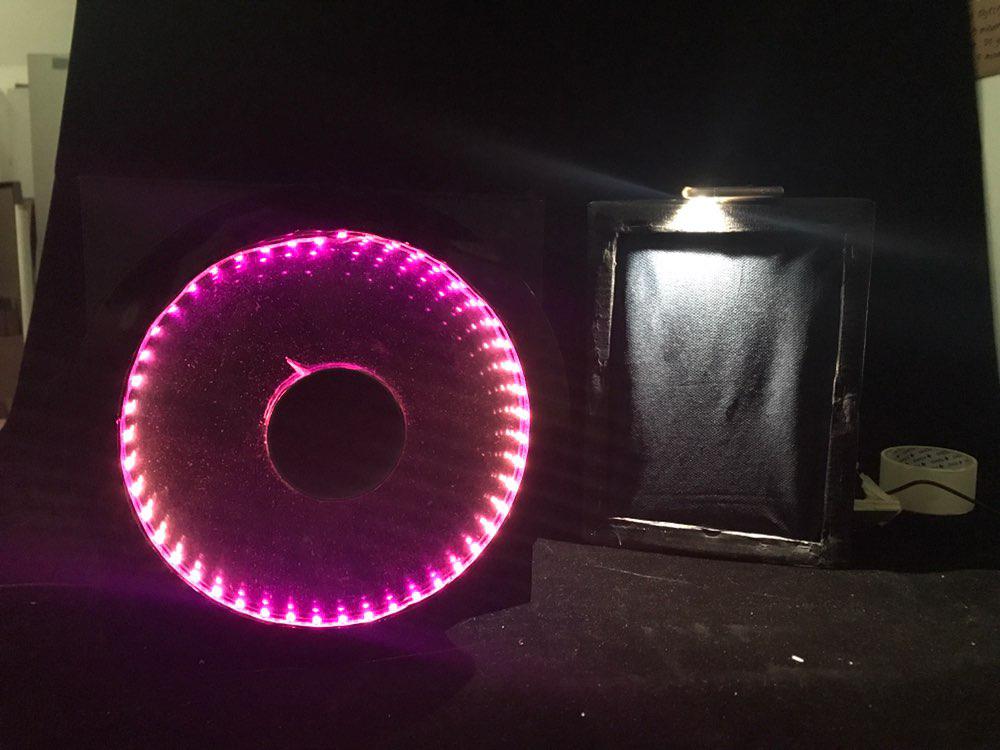
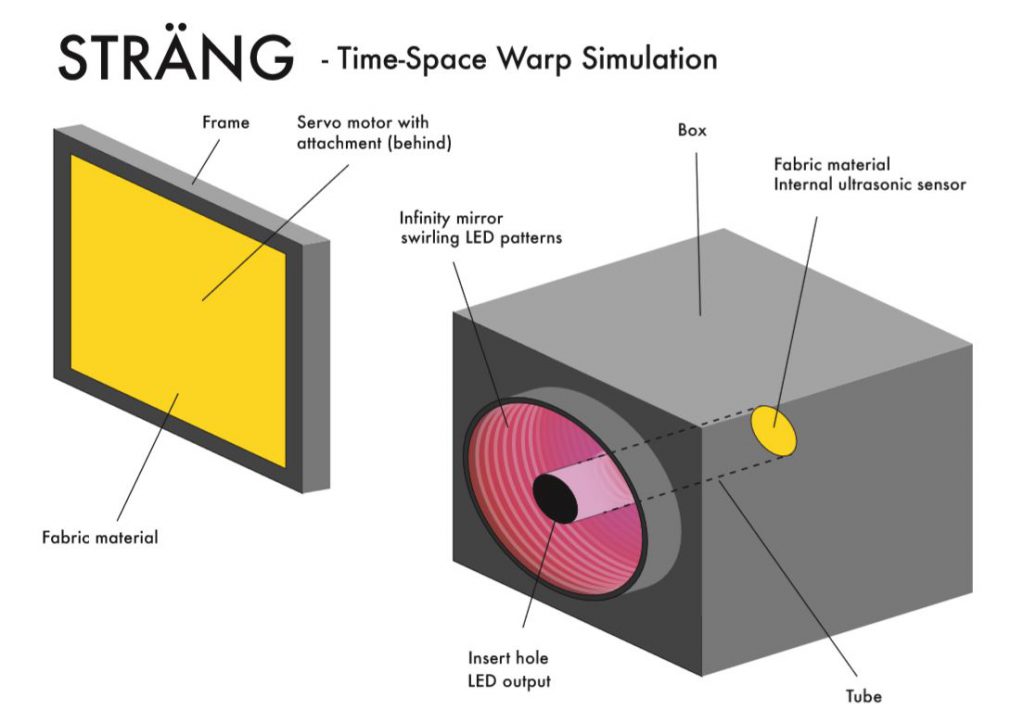
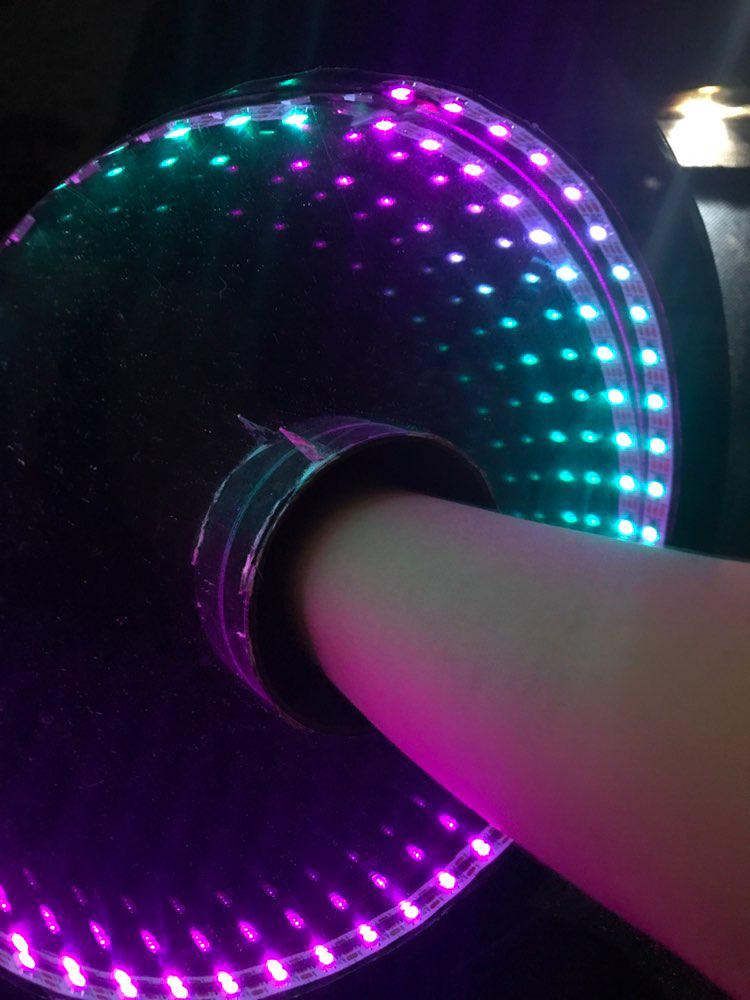
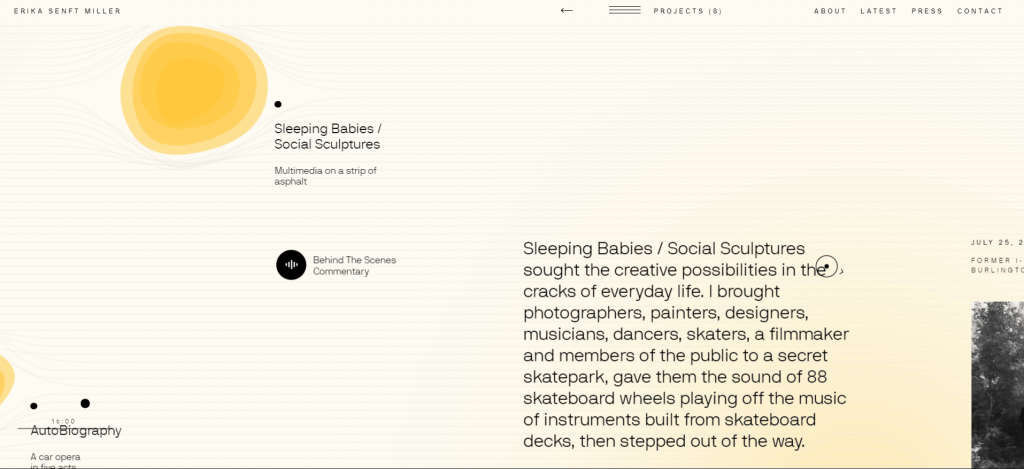
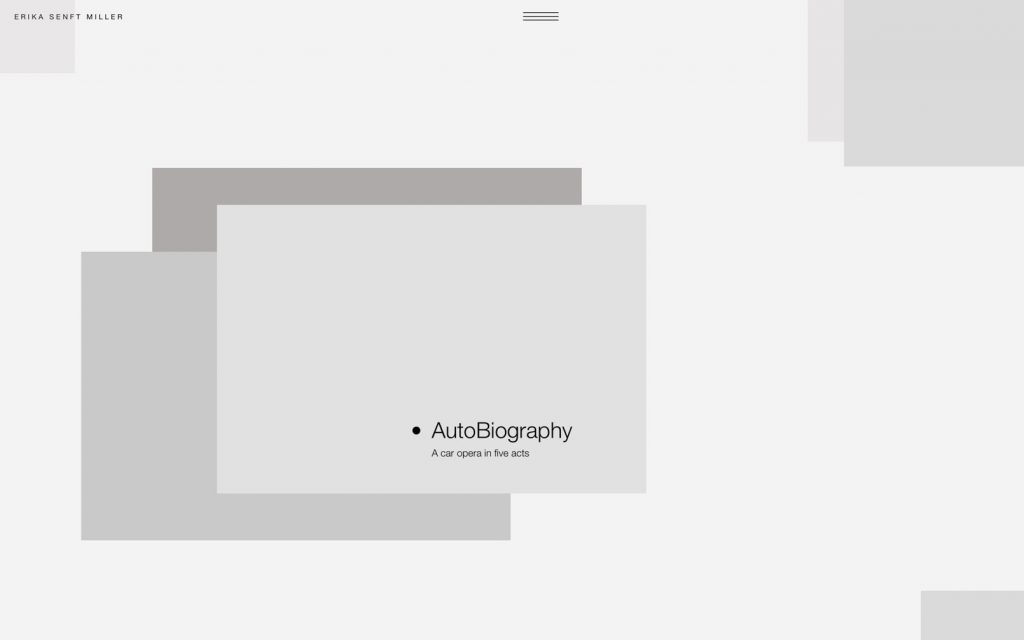
One exemplary project is this project in collaboration with artist and performer Erika Senft Miller in which they designed a website to document her works. The concept of the site, free-exploration, is well-researched and actively mirrors the concept of Erika’s works as well.

On the site, users would have to drag around the virtual space with their mouse, giving them the liberty to freely navigate the virtual space and explore the artist’s works. As you move around, the decorative lines in the background of the page make way for the cursor, creating an interesting interaction. The colours of the page would even change according to the day the project was held!


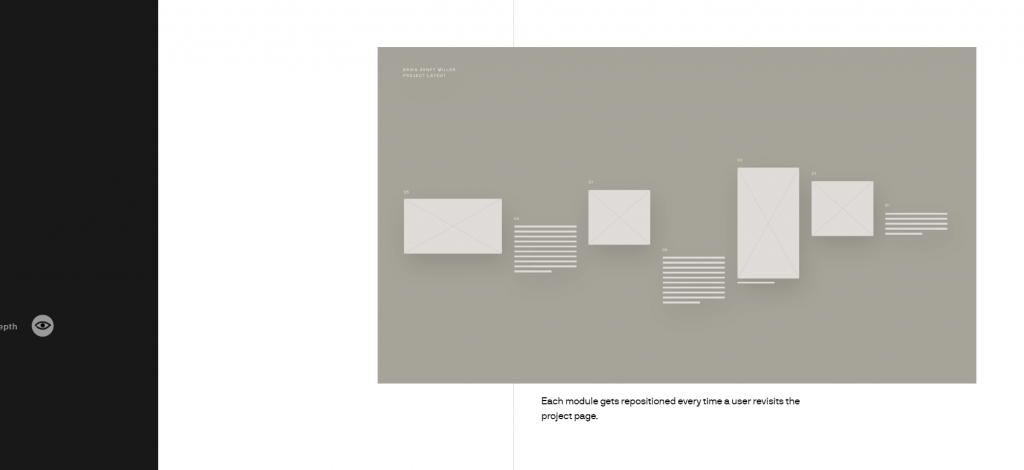
The best of it all is that Hello Monday documents their projects really well, from start to finish, including all their conceptualising and wireframing processes so visitors to the site are able to better appreciate the behind-the-scenes, and not just the final product.
For more projects with experimental digital interactions and experiences, check these really cool ones out:
-
Hollow – in collaboration with artist Kate Paterson
-
Greenpeace – Into the Arctic
-
Headbanger – An AI Experiment
02. They’re driven by passion and philanthropy.
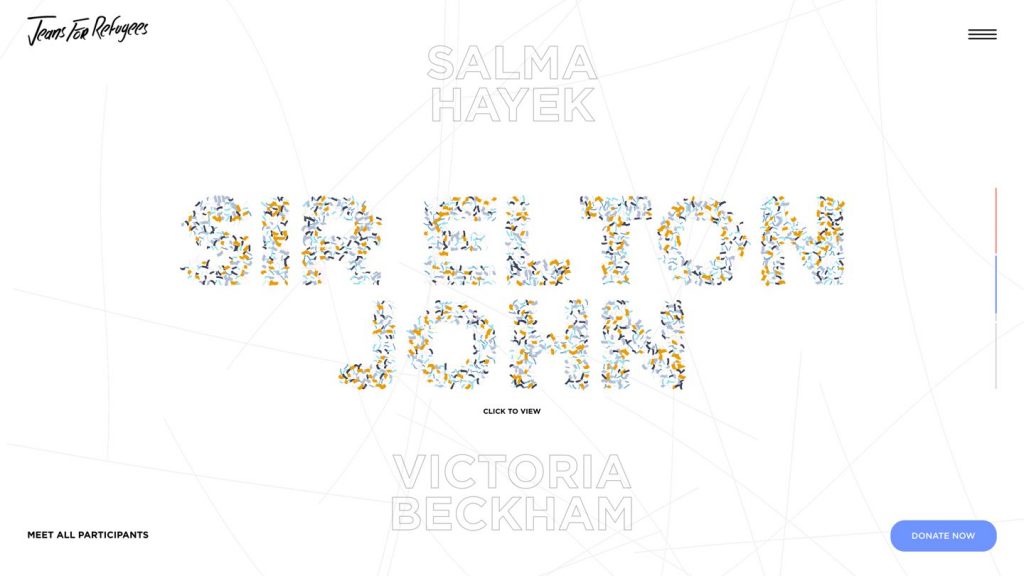
Hello Monday also embarks on many meaningful and philanthropic projects such as Jeans for Refugees in collaboration with artist Johny Dar, where they created a website to showcase the jeans from celebrities which were artistically modified by the artist, meant to be auctioned off for a global charity fundraiser to help refugees worldwide.

The micro-interactions of particles coming together to form the names of celebrity jeans donors mimic the hand-drawn art style of Johny Dar, and the way he artistically modifies the jeans.

For more projects with a philanthropic intention, check these ones out:
-
One Day in my World – in collaboration with Witness Change
-
Virunga National Park – Saving the gorillas of Congo
03. They have office mums!
Yes, they really do!
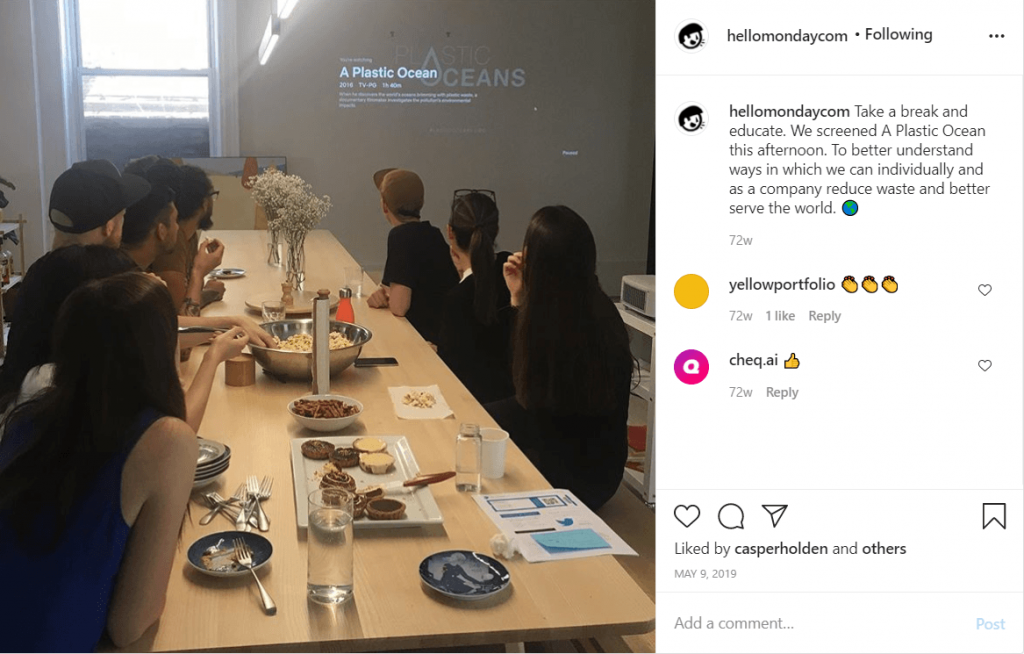
As if their top-notch quality work was not enough, Hello Monday is supported with a fantastic office culture. They have ‘office moms’ who act as “cultural coordinators”. They do not have to be female and they help to manage the office and prepare homemade lunch for the office. A glance through Hello Monday’s social media feed also shows how they frequently organise events for the whole team to get together and go on vacations. From the looks of it, Hello Monday is not just another digital agency, but more like a close-knitted family.

Hello Monday’s website also features a comprehensive list of principles to which the Mondayteers align with, called their ‘Code of Honor‘.


These are great principles not just for the Mondayteers, but for all designers to be aware of as well to strike a nice balance between being serious but also being able to have fun with their design work. With this amazing work culture, it is no wonder Hello Monday is constantly able to deliver great projects.
Conclusion
Hello Monday is a great inspiration to me as a designer as they are the perfect marriage between having fun and being serious at the same time. Their projects are proof that even serious topics can be made fun and memorable through intentional design. They also remind me to never stop exploring and experimenting. If anything, chancing upon Hello Monday has sure made my Mondays better. 😀

Find out more about Hello Monday here:
https://www.hellomonday.com/work https://www.behance.net/hellomonday https://medium.com/@mbuzzard/studio-profile-hello-monday-35db0644e92a https://www.awwwards.com/sites/hello-monday https://thefwa.com/profiles/hello-monday https://thefwa.com/agency-spotlight/hello-monday https://www.commarts.com/features/hello-monday