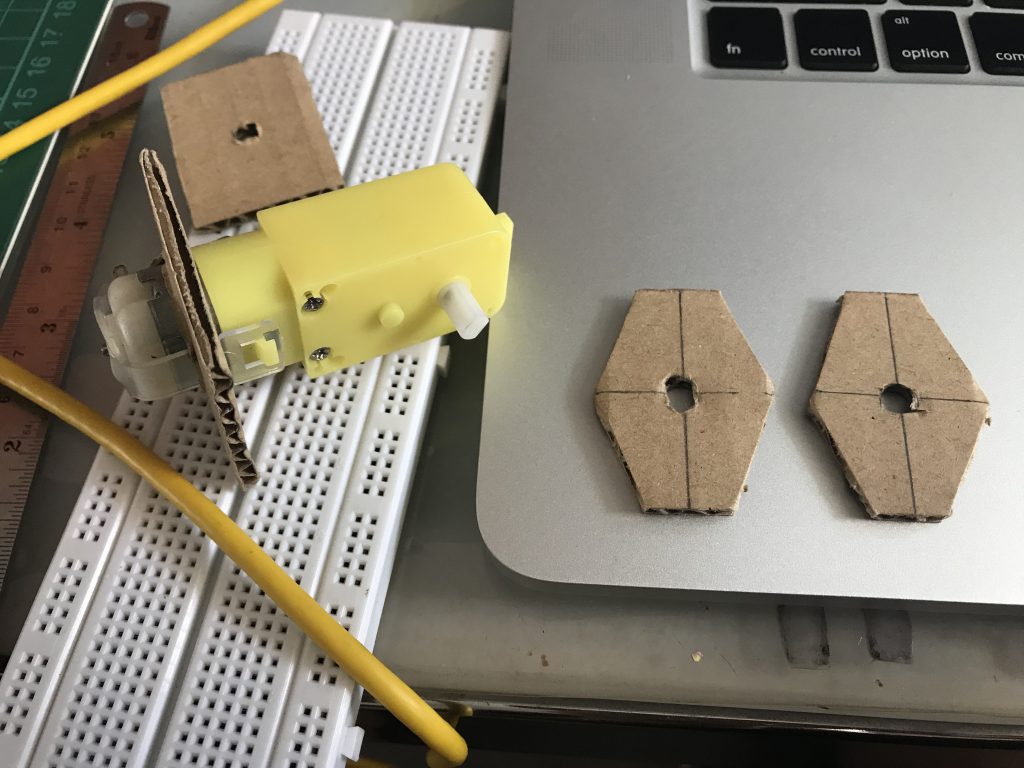
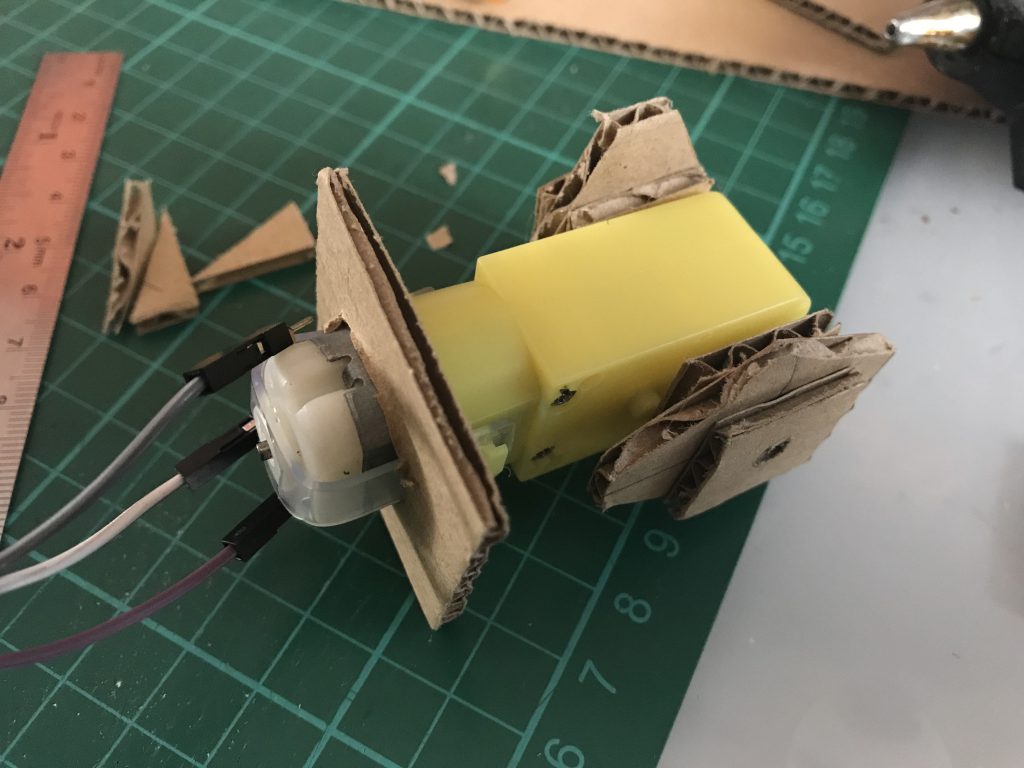
I started building Bob by using cardboard to test its movement. This shape turns out pretty good and it works well as an early prototype. At first one cardboard was enough to make it move but after a few times due to the turning the border of the cardboard was worn off.
So additional support was added to both side of the wheel that will make the border of the hole stronger. The square cardboard was to support the motor when its moving around.
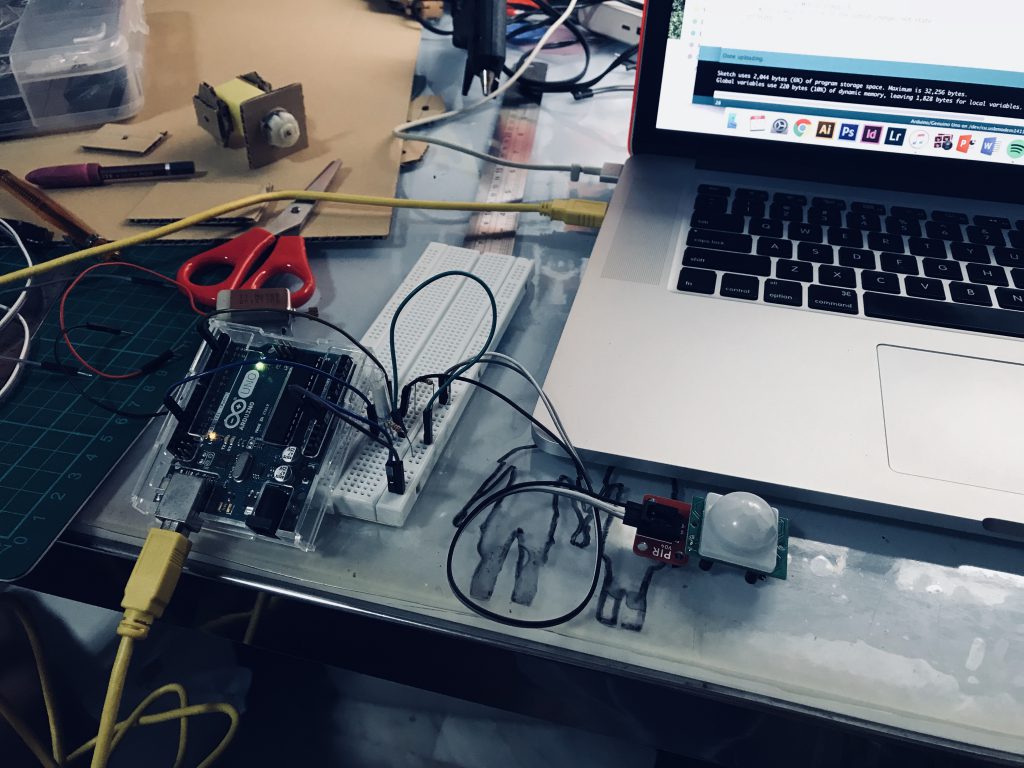
Next I move on to making the sensor sense and the LED will turn on. After that combining them together making the sensor trigger the motor to run!
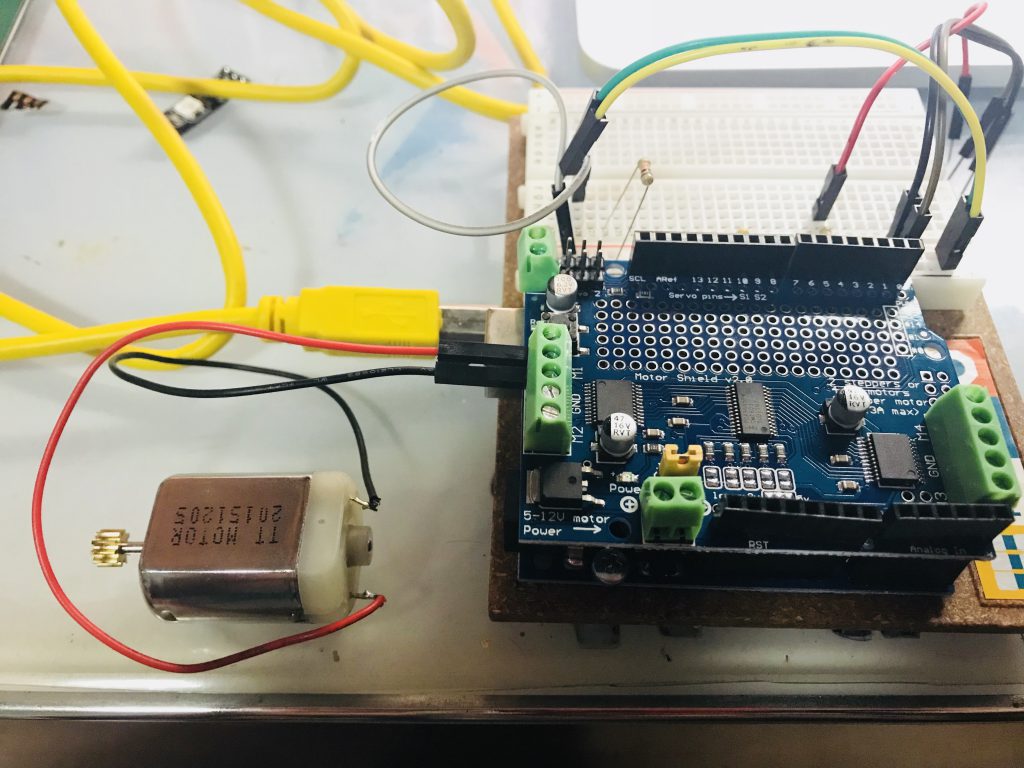
Nevertheless, I face some power shortage when I added another DC motor. So I added the motor shield to drive the two motor.
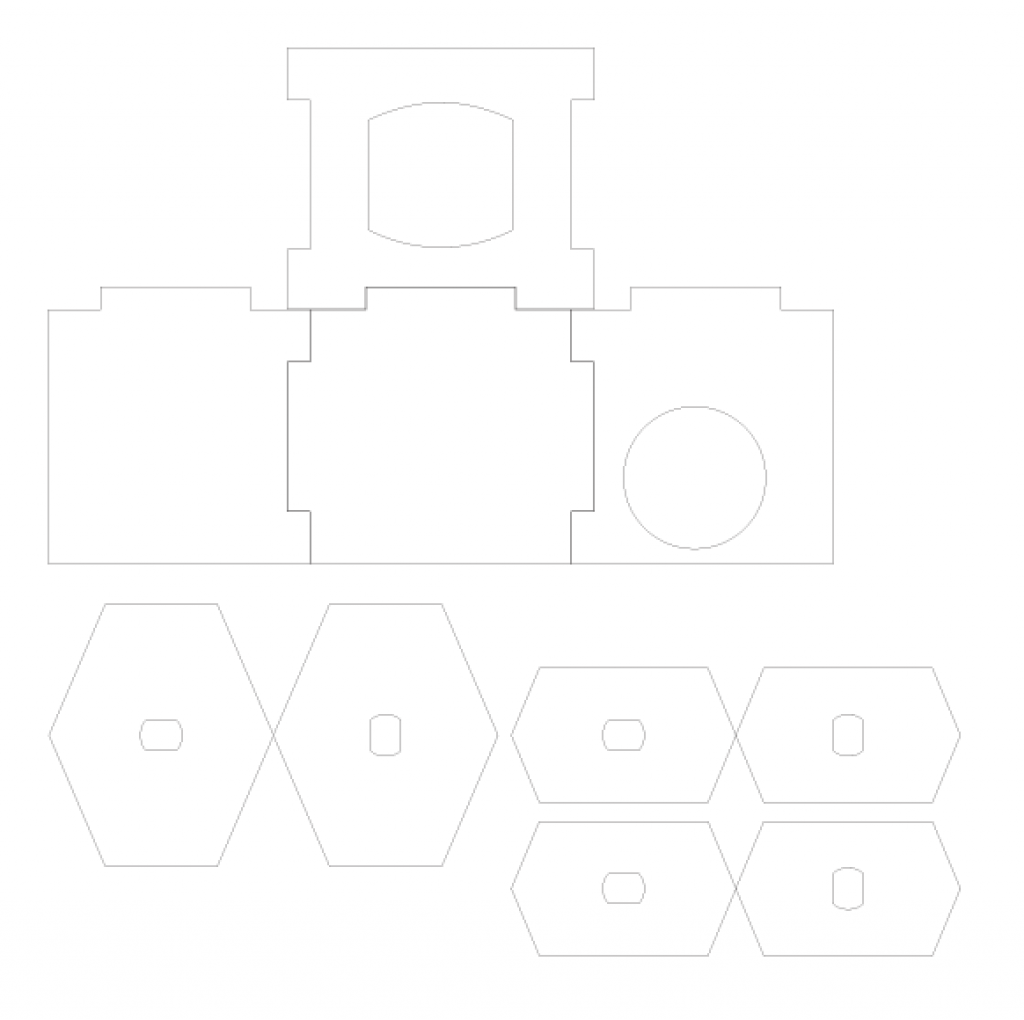
I also laser cut the acrylic to replay my previous prototype material. The box was to house the second DC motor and to support the main walking DC motor!
So in this video, the second DC motor act as a turning motor for the whole devices. There is a problem of the surface was too smooth for the acrylic to move, so I added some glue one the wheels to increase friction. Next I continue to work on the coding where I face problem with.
- When the button press tuning motor is trigger but the main motor continues to turn. I solve this problem to put under “if” statement under the main motor.
- The delay in my code cause the button not to detect anything.
Replacing delay with millies so it counts the time with maths during the timing I wanted. So it doesn’t obstruct the detection for buttons. - The sensor keep sensing even when the mouse is moving so in turn it keep moving continuously. Using delay to block out the voltage for sensor in order to turn it off after sensing something.
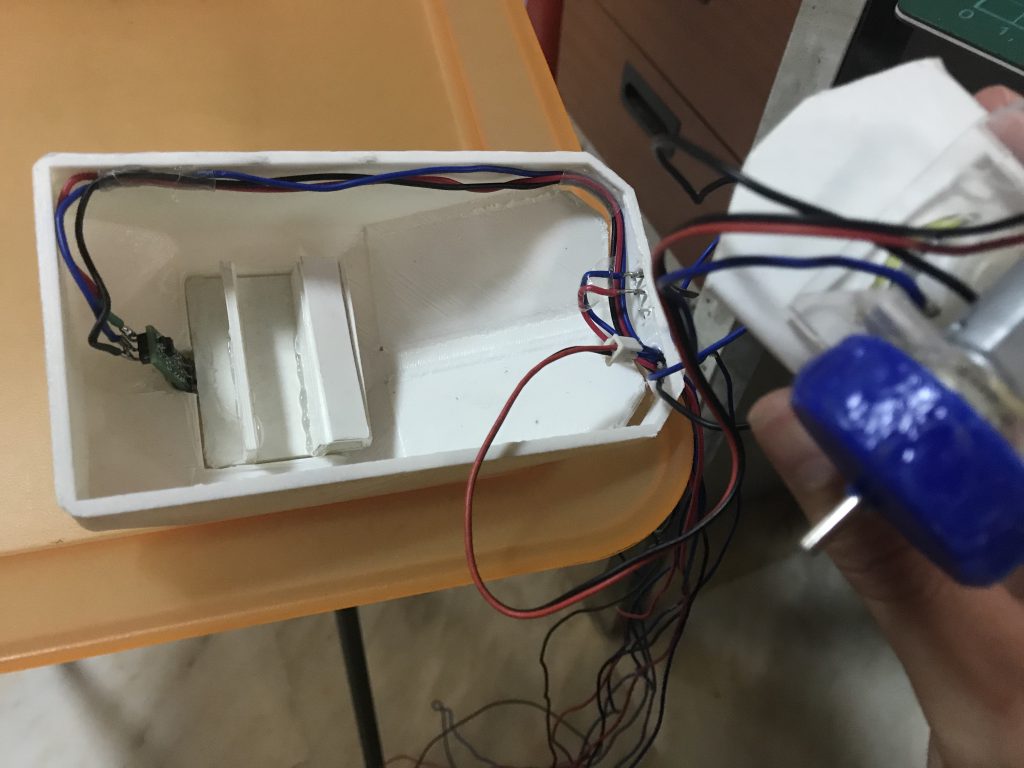
- Wiring for the mouse.
There are many wires needed and it actually was too heavy for the mouse to move for the final product. Probably in future development, wires can change to a thinner version and uses the wire tube cover to secure them together. - Actual mouse might be too small to house all my motors.
Initially, I wanted to house them all inside a real mouse until I found out that the motors added together was too big. So I downloaded a mouse model online, edited some areas and enlarge it but still within hand size.
In conclusion, there are many problem which helps me learn more in this process. Also there is still room for improvement but this project allows me to see that I need to put my focus on small details as well. Such as my button that was place in front to trigger the wheel should not place together with the wire. As a result it kind of block the button that will effect the overall structure.







































![Project 1 – SkinnyMeter [Zi Feng, Bao, Isaac, Su Hwee]](https://oss.adm.ntu.edu.sg/a150112/wp-content/uploads/sites/384/2017/09/IMG_2723-1200x750.jpg)



