Final Design Outcome
The finalised graphics for each of the regions:
Deliverable 1
The first deliverable is an event poster
Deliverable 2
Store sign
Deliverable 3
Deliverable 4

Paper bag design (exterior)
There are 12 posts tagged colours (this is page 1 of 2).
For this assignment, we are to create a series of illustrations for a fictional event, which could be anything. The deliverable is are themed illustrations of at least 5 illustrated items, which at least one of it has to be 3D.
First approaching this project, even though the project could be literally about anything, I would think having a more realistic approach is more suitable for the long run in terms of portfolio. I think to design for a fictional but realistic local event looks better for a portfolio than an invitation for an outer space birthday party.
The even that I decided to go for is a festival or a market with participants from the different towns in Singapore. It shall be called Singapore Township Festival. As the name implies, the festival is all about food and handmade items, in a sense promoting local produce and crafts and at the same time, the Singaporeans love for food.
The idea is that every town would have its own design or graphics, but the styling from all the graphics from all the towns could come together and look like it’s from the same event.
The graphics would be a visual representation of the history of the town, where the name derives from, or any urban legends that are linked to the town.
I can’t possibly do the designs for ALL the different towns in Singapore. So I decided to pick the 5 different regions in Singapore :
South would generally be referred to the smaller islands south of Singapore.
The reason why I chose these towns is that they are more recognisable to the public and have been there longer than a lot of the newly developed ones.
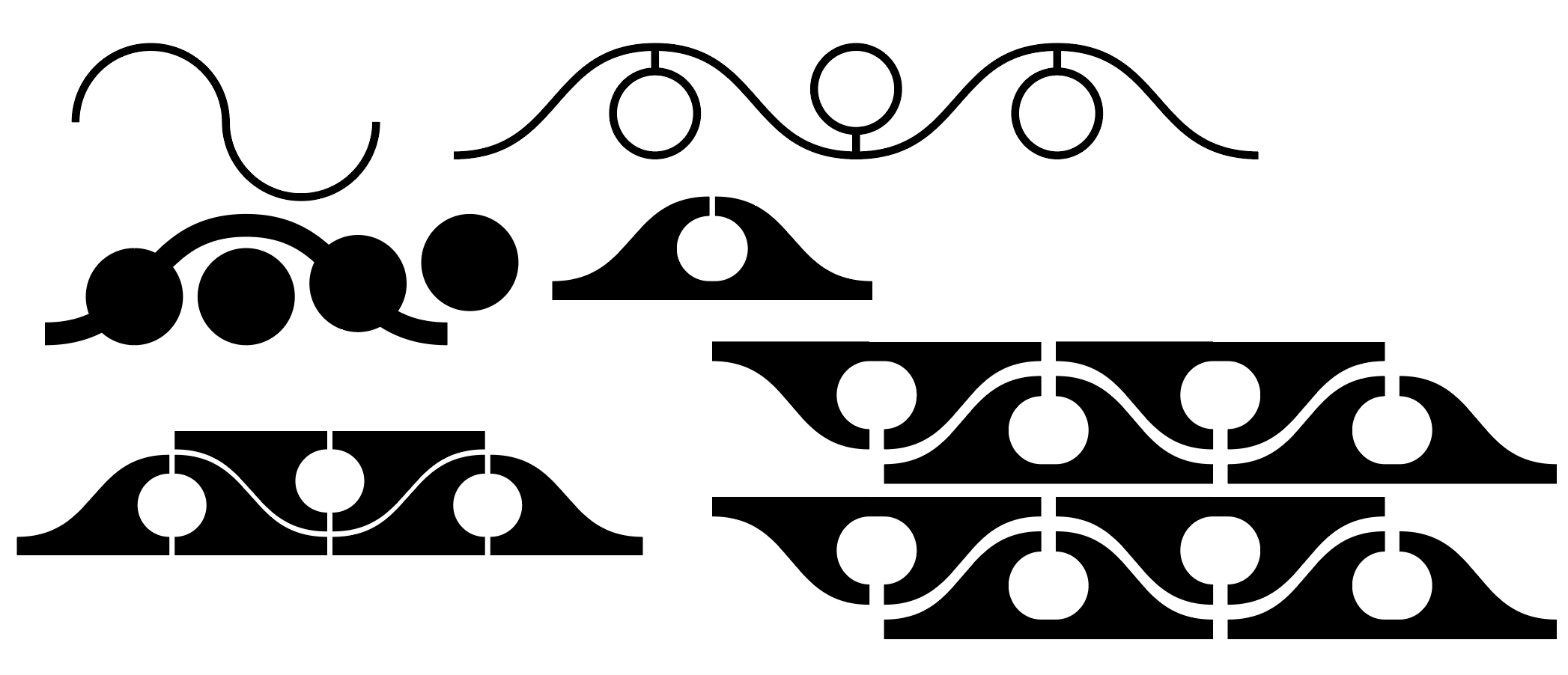
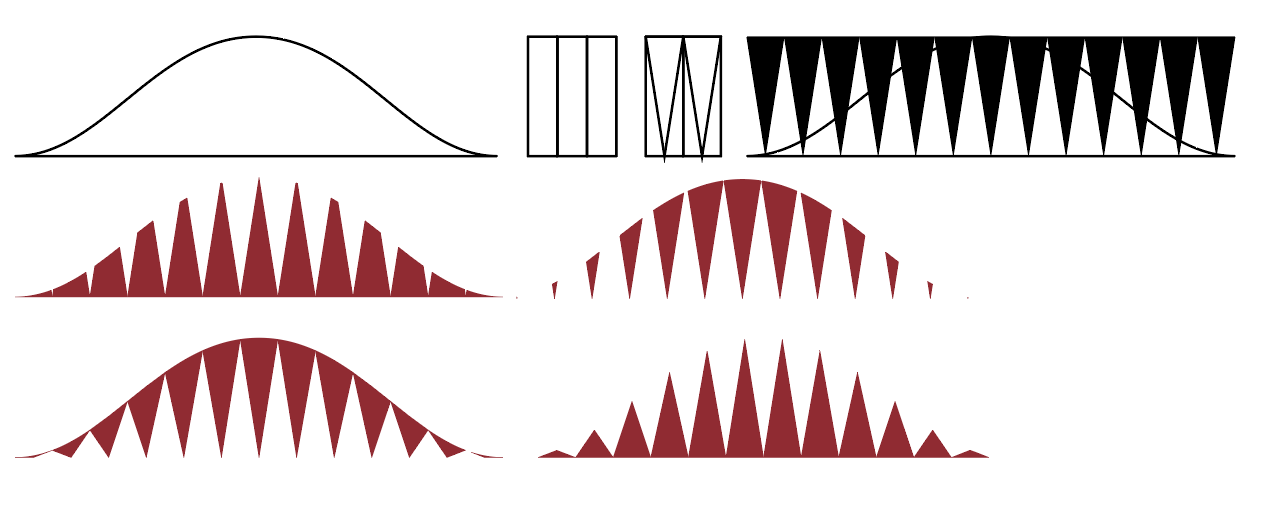
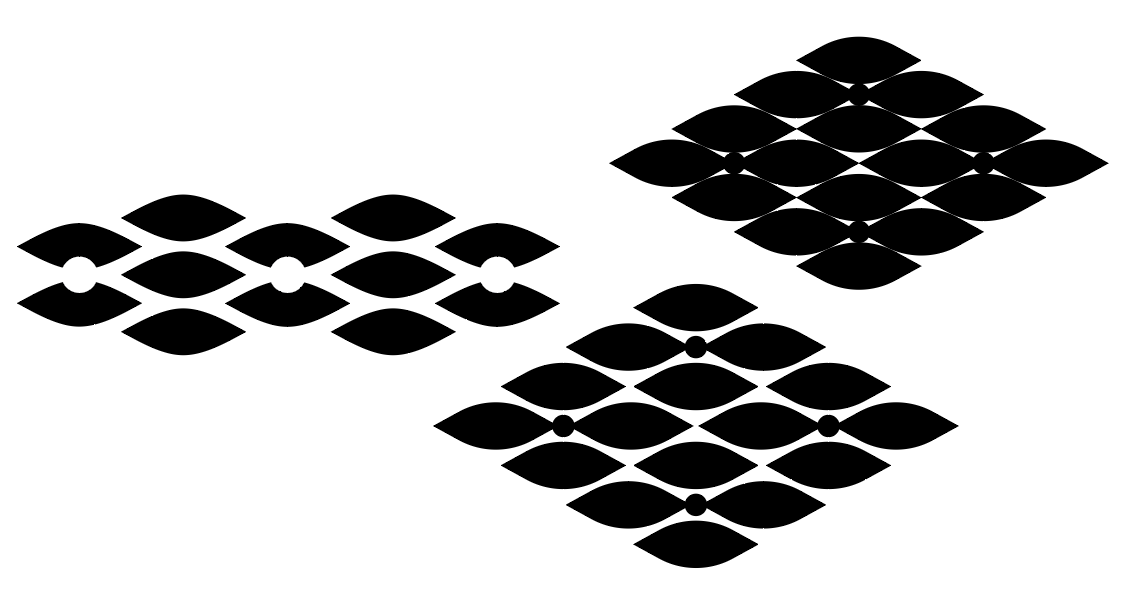
Since the illustration is more of a secondary graphic only as a supporting visual element for the different towns, I figured the illustrations should be more of a repeated pattern, where a visual element of the town is repeated to create a pattern.




Most of the towns in the North is named after (or has links to) a guy named Nee Soon, such as Yishun and Sembawang. He made his fortune from his pineapple and rubber plantation, hence the reference will be from these 2 items.

Pineapple

Rubber plantation
 I combined the repetition of the pineapple with the lines and the collecting container of the rubber plantation.
I combined the repetition of the pineapple with the lines and the collecting container of the rubber plantation.
Northeast long ago were mainly fruit plantations. Even the term Punggol means to “throw sticks at fruits so it falls”. Now towns like Sengkang and Punggol has sea themes to them, hence another element to combine it with.
 I combined waves and added a hanging fruit in it. When repeating the waves, it forms like a vine with fruits growing out from both sides.
I combined waves and added a hanging fruit in it. When repeating the waves, it forms like a vine with fruits growing out from both sides.
Inspired by the story of how Bukit Merah got its name.

A hill

Story of Bukit Merah
 Combined the idea os the shape of the hill, the repetition of the banana stems used to build the wall, and the sharp nose of the swordfish into one form.
Combined the idea os the shape of the hill, the repetition of the banana stems used to build the wall, and the sharp nose of the swordfish into one form.
Inspired by the Tampines/tempinis plant.
.jpg)
 Included shapes of the leaves and the fruit of the plant.
Included shapes of the leaves and the fruit of the plant.
Most of the west is known for its industrial area, and back in the day, Jurong is actually part of the Silk Road.

Cooling towers
 Included the form of a ship and some cooling towers into the form.
Included the form of a ship and some cooling towers into the form.

For the first idea, I was trying to go with the idea that just because a brand putting its presence into simple things like a plain t-shirt, it just becomes more expensive. So people are actually paying for the brand, rather than for function.
For the second idea was inspired by the Supreme Brick, but more to the idea of random items with brands putting their presence on it and selling the random items at a higher price.
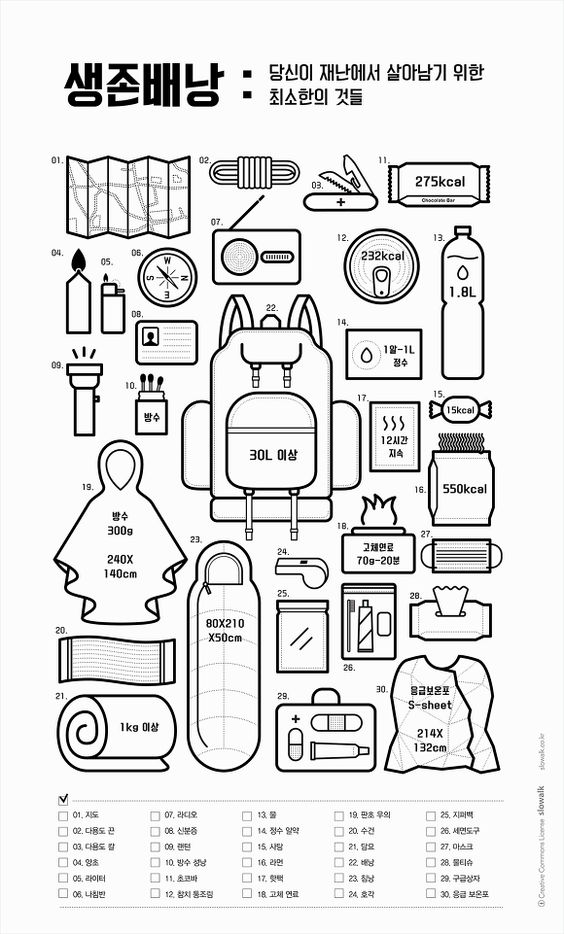
The third idea is an assembly kit or a starter kit to be a Hypebeast.
I decided to go with the second and third idea as it is closer to the message that I want to convey through the illustration.
So initially I decided to combine the idea of random items with brands on them with the assembly kit, but the idea of having an assembly kit with random items would not make sense at all. So I decided to retain the items that make someone a Hypebeast. So the way that I would combine it is that both items, the random and the Hypebeast items, will still be there rather than having one replace the other.
For the illustration style, I decided to go to a more digital line-work and flat-lay as I felt like it would be a good way to represent the items that I would want to illustrate and also I think it is a good way to show the details within the items.





 I was also thinking of whether to do it in a more static format or a more dynamic illustration
I was also thinking of whether to do it in a more static format or a more dynamic illustration
As for the initial design, I found it difficult to represent the brands, without having to put the brand logos itself. I tried to design the items based on what they are known for and their graphics that they normally include in their products, like the stripes in Off-White, and the bar in Supreme. But still, I felt like the items are still not well represented. In the end, I decided to proceed by adding the logos to it, which is seen below.
As for the colours, I would want to keep it neutral as I am putting a lot of brands inside, and I wouldn’t want any of them to stand out more than the other, and it would be quite chaotic to have a lot of colours in it. I also wanted to have almost like a template approach, like a flat drawing in fashion design where the colours don’t matter yet. Can also say that I having a neutral approach in this situation as these millennials are free to decide how they spend their money and does not directly affects me.
To add the logos, I have to tweak it a bit so as not to get into some copyright issues. Both items, the random and the Hypebeast, are present so that at first glance, it may just look like another flat lay of Hypebeast items, but when you look harder or look again, you can actually notice that there are random things in between.

The second assignment requires us to do an editorial illustration for the bi-annual publication, Varoom. We are also to do the illustration based on one of three themes:
The illustration will be used as the cover of the Varoom magazine. So to begin this work, I would start my research on Varoom’s work.
According to the AOI – Association of Illustrators:
Varoom is the globally leading illustration magazine featuring a unique combination of industry insight and critical analysis of the field of illustration. It is a unique publication commanding a global audience commenting on and discussing the contemporary illustrated image in depth. It features interviews with illustrators, image-makers and designers as well as critical articles by leading commentators.
It is interesting to see the various illustrations featured on the cover of the magazine. Opens up my mind to the many different illustration styles and concepts there can be. Below is a sample of one of their latest publications:
More on the assignment…
According to Udemy:
Editorial illustration is artwork created in response to written text, usually an article in a magazine, newspaper, or blog. In this course, we will focus on how to analyze a text, develop a unique idea, and communicate that concept visually as a partner to the article. Editorial illustration is an exciting field because it allows the illustrator to inject their own opinions and unique voice into the work. We’ll focus on how to inject your own personality into your expressive illustration while still communicating your concept and illuminating the written word.
Some samples of editorial illustrations:

Illustration by Stephanie Wunderlich

Illustration by Agathe BB

Illustration by Joe Magee

Illustration by Sebastien Thibault
Images from Agoodson.com, and more of the details about editorial illustrations can be found there too.
When given these 3 options, the first theme that struck me was Obsession. Mainly because I don’t have enough experience in the feeling of empathy and I definitely have not much understanding of style. Those 2 themes are fairly broad and I believe that it would require much understanding of empathy and style before being more specific on what kind for the assignment. I went on with obsession as I felt that it is more relatable and is easier to understand.
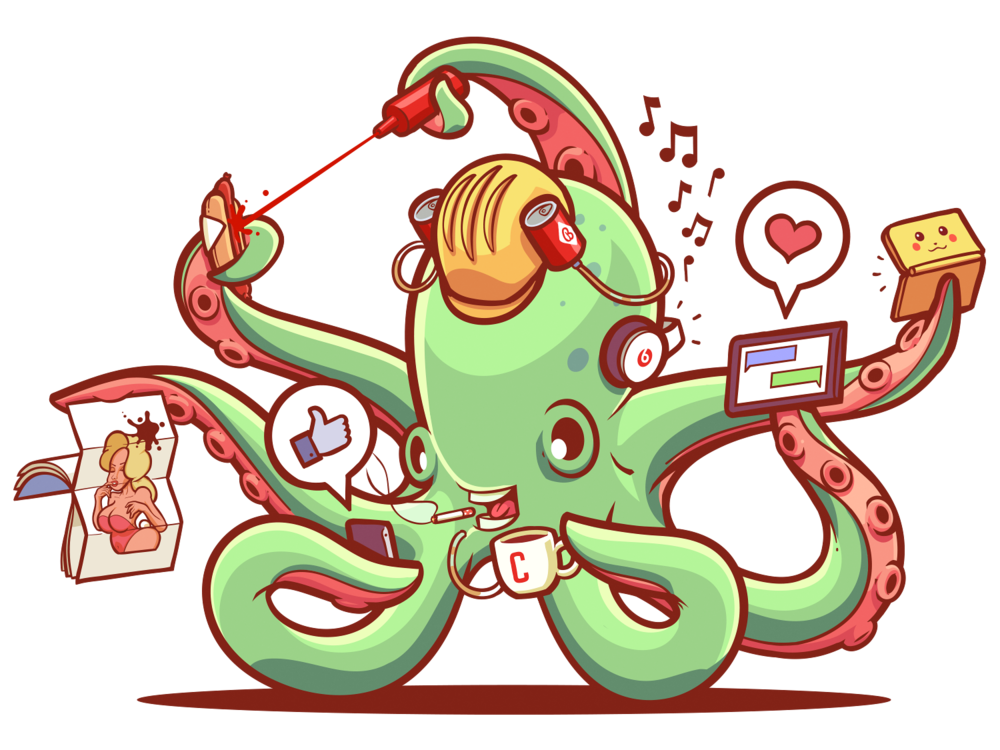
So specifically to obsession, I would want to do obsession over Hypebeast clothing and items. There is a recent trend among the younger millennials where they tend to want to buy all the latest and hyped clothing and flaunt it when they go out or on social media. I just find it annoying and interesting how this thing developed in recent times and effects only a certain generation.
The term Hypebeast was initially from a website which main intention from the creator is to be the place to go for updates on the latest sneaker trends in the market. Somehow the brand expanded into promoting other types of clothes and the latest street culture that brands offer, hence the term Hypebeast refers to the culture or someone who is up to date with the latest clothing of culture trends normally promoted or sold by the up-market brands.
More on what Hypebeast is about here, on their own website.

More on the topic of obsession over Hypebeast stuff, there was a time when one of these brands, Supreme, came up with a brick that they launched as a humorous way to joke about how their customers and the market would buy anything that has the word ‘supreme’ written in a red box-shape just to remain in trend. They also made a lot of other items with the Supreme-red and the logo printed on it, and it almost became like an icon of mocking putting brands on random items but people would still buy them.
More on the Supreme brick here, by Highsnobiety.
So I got the idea for the assignment, I would want my illustration to be based on that idea of having brands putting their logo on random items and people would still buy them because they are so obsessed on trying to remain in-trend by buying all the Hypebeast stuff.
The audience of this illustration will firstly be these millennials. This is because they are mostly the ones who are having this obsession. Maybe it would help them realise that what they are doing is really silly.
 Moodboard
Moodboard I was planning to go for a neutral look, almost not representative of the items and the brands so that none of it stands out more than the other, that’s why I went for the monotonous black and white also so that colour meanings will not play much of a role in the illustration. I also plan to use a flat lay and more static than dynamic so that it is clear and to the point.
I was planning to go for a neutral look, almost not representative of the items and the brands so that none of it stands out more than the other, that’s why I went for the monotonous black and white also so that colour meanings will not play much of a role in the illustration. I also plan to use a flat lay and more static than dynamic so that it is clear and to the point.

To show the transition of the day to night in my zine, I would pick out elements that stand out during the day and the night so to narrow down on what to show in the zine before even actually deconstructing it into graphic forms.
Things that stand out during the day:
Things that stand out at night:
Things that stand out throughout the day:
Since we are not encouraged to do photography style, I figured that I could use illustrations for the graphic forms of the zine. As for the type of illustration style, I would think of flat vector-based illustration as it would help bring out the play with colours and would also allow me to do overlays and layerings without it being too messy.
Artist Reference
Malika Favre
One particular artist works that captured my attention as an inspiration for the zine is the works by Malika Favre. I loved how she used flat vector illustration and minimal use of colours and details but could create a variety of graphic shapes and forms.

La Documenta by Malika Favre (http://malikafavre.com/la-documenta)
I loved how even by using 2 colours (not including the white) the artist could form a crowd and many different people with minimal or very minor details.

The Traveller by Malika Favre (http://malikafavre.com/the-traveller)
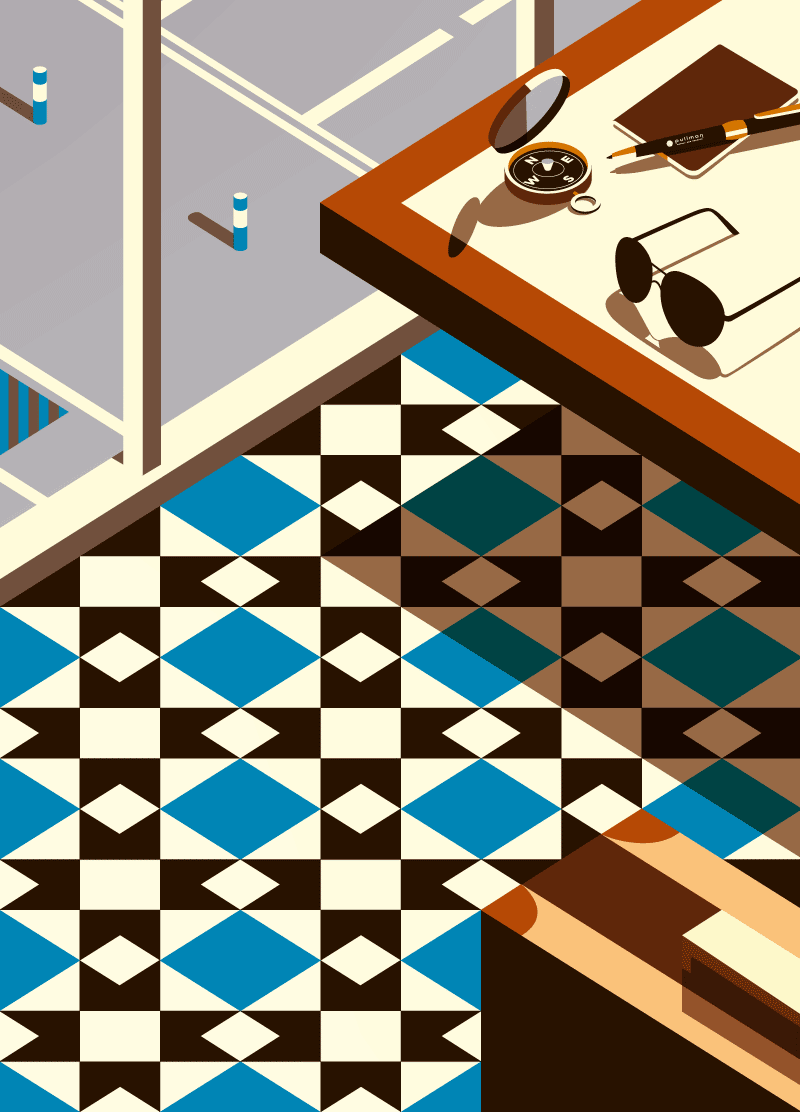
Part of the 3 illustrations under The Traveller series, I liked how the artist has used a similar pattern for the floor tiles as the patterns I spotted on some of the exotic lamps during my night visit to Kampong Glam. I could attempt to do something similar for my zine maybe.

Part of the Christmas in Bologna series (http://malikafavre.com/christmas-in-bologna)

Part of the Christmas in Bologna series (http://malikafavre.com/christmas-in-bologna)

Part of the Christmas in Bologna series (http://malikafavre.com/christmas-in-bologna)

Part of the Christmas in Bologna series (http://malikafavre.com/christmas-in-bologna)
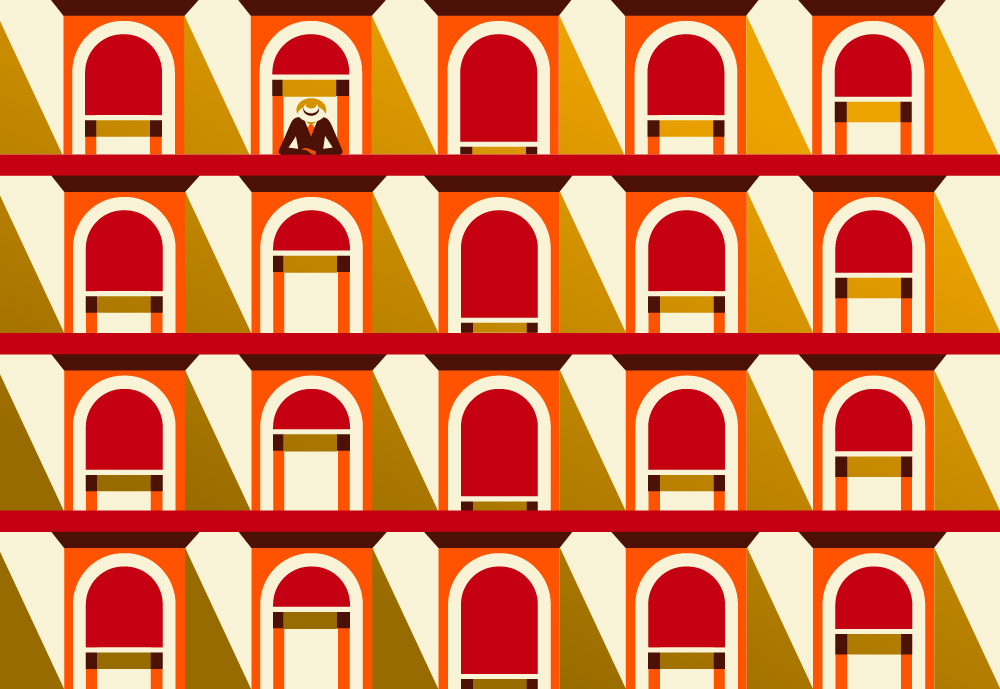
For this series, Christmas in Bologna, I could easily relate how the artist illustrated the windows, patterns and walkways with the many shophouses, walkways, and windows at Kampong Glam. I could possibly try a similar style for my zine for this.
Adam Koon
Another artist work that I was inspired by is the works by Adam Koon. I particularly liked how he used irregular shapes to make the works look more fun and not rigid. His use of colours even though is also minimal still manage to make some of the elements in the works stand out more, hence, visual hierarchy. He has also added some textures and minimal line works in the works, making it stand out more and have a more overall impact.

Illustration by Adam Koon (https://www.illustrationweb.com/sg/artists/AdamKoon/view)

Illustration by Adam Koon (https://www.illustrationweb.com/sg/artists/AdamKoon/view)

Illustration by Adam Koon (https://www.illustrationweb.com/sg/artists/AdamKoon/view)
Adding on to the artist reference, I have also created a mood board for the zine. As mentioned earlier, I plan to use flat vector illustration + use of vibrant colours throughout, which are the colours that can be seen in the graffiti and the shophouses at Kampong Glam. For the night scene, I plan to use a similar style but with a darker background. The illustrations will also begin to overlap and overlay each other, the effect which I found on the walls which is the overlaying coloured shadows. The colours would be more saturated and bright to contrast with the dark background.

Before I would actually deconstruct the content into graphic forms, I would lay out the content first.
Since it will be a day and night zine, the front and back cover would be bright and dark respectively. So the readers would know that the book is about day and night, respectively. As for what is on the cover, I would plan to put what would be easily recognisable as something very Kampong Glam – the shophouse windows.
The first two pages would be to show what goes on in the day. So as mentioned earlier:
It would showcase what is prominent during the daytime.
The middle spread would be most important as it showcases how the place changes from day to night, which is the transition of Kampong Glam. The content would feature some of the elements from both day and night, in a way blending both together, hopefully seamlessly.
In contrast to the first spread, the last spread would be showcasing what is prominent in the night. The pictures will be overlapped in a way to show the double imagery mentioned earlier.

So my earlier ideas got rejected because it was too “touristic” as if its a promotion or publication for Singapore Tourism Board. So I decided to think it through again.
For this idea is a play on the fact that previously Kampong Glam used to be a place where people do trade, selling different items to make a living. Another thing that stands out during my visits there is the number of streets there is, how they criss-cross each other and forms like a grid system for the area. So I could play with these 2 elements to create the zine.
However, I would think that the idea is not deep enough as a concept.
So there is a palace. Many shops that sell different made things. Many shops that sell items needed to make stuff. A mosque. And food outlets, restaurants. An idea struck me in a way that it looks like the elements that can be found in a game. Castles, shops that sell items, a place of prayer, and food shops. So I could create a form of promotional content for a new in-game area that just opened. The design concept would be pixel art, like those Pokemon-top-view games.
However, I would feel like I’m just literally making the place into a game, and not really exploring much of the graphic forms and visuals.
So after rejecting my own ideas, I decided to go back to Kampong Glam. but this time I decided to go at night, to see what is there, and what are the differences, and to my surprise, it was actually quite different.
(Sorry for the bad images! I have really unsteady hands)
At night, there seem to be more people there to eat, drink and chill, and more food shops open at this time too.
The things that would stand out the most would be the neon lights and the signboards that would only be switched on at night. In the day it would appear as just a plain signboard. Some signboards would even change colours!




 Lamps of all sorts
Lamps of all sortsAt night, the lamps that you normally see along the streets will be switched on, hence creating and displaying all these different patterns and colours that you won’t normally get to see in the day.








Not only referring to the drinking culture in Kampong Glam at night but the lights at some of the buildings at Kampong Glam also does it too. The lights shine upwards on the buildings creating a unique look and also making the buildings look different.
The lights on the minarets of the Sultan Mosque changes colours too!


 Other findings
Other findings
The lights also caused some of the seen patterns during the day to be hidden, creating an interesting look to it.
So after all these findings, I came out with another idea that hopefully works.
After all the research and visits, I could see that there are different activities that would stand out during the day and also at night. In the day, most of the retail shops would be open, and the place would be crowded with tourists groups. In the night, however, the retail shops will be closed and the bars and pubs will open. The lights from different signboards and lamps will be switched on creating an entirely different vibe to the area. All these would be interesting to explore and put in the zine.

So after doing the pre-search for Kampong Glam, I finally went there now having already mentally prepared myself.
When approaching Kampong Glam, you would definitely see the shophouses first as the whole perimeter of the area is lined by them. No matter where you come in to enter Kampong Glam, you will for sure be greeted with a row of shophouses.
Some of the shophouses that you find:



 As you go deeper into the area, you will come to this famous street, which aligns nicely with the Sultan Mosque. Both sides of the street are filled with eateries selling Middle Eastern cuisine and some other shops selling unique items like textiles and fragrances.
As you go deeper into the area, you will come to this famous street, which aligns nicely with the Sultan Mosque. Both sides of the street are filled with eateries selling Middle Eastern cuisine and some other shops selling unique items like textiles and fragrances.
 And of course, the main feature of Kampong Glam, the Sultan Mosque, with its shiny golden dome high above everything else in the area.
And of course, the main feature of Kampong Glam, the Sultan Mosque, with its shiny golden dome high above everything else in the area.
Moving into the right lane and you will spot something that is not a shophouse. It is the old Temenggung palace, now converted into the Malay Heritage Center.
As mentioned in the previous post, there are 4 main types of architecture found during my research. So I decided to look for these 4 different styles.
It took me a while to look for this one as the main features are hidden behind the signboard, but what gave it away is the “striped” pillars.

This one was not hard to find as it was the most decorated and detailed amongst all the shophouses.

This was quite hard to find as it was across North Bridge Road and I would not expect it to be there, at the famous Zam Zam store!
 These few shophouses, eventhough colourful, was a little out of the way and was furthest from the center.
These few shophouses, eventhough colourful, was a little out of the way and was furthest from the center.
So based on the research that I found, I tried to look for the different trades in Kampong Glam. There were a lot of different kinds of trades that can be found around Kampong Glam, but most of them are located along Arab Street. There you can find mostly carpet traders and tailors who also sell different kinds of fabrics.
Most of the things you see in Kampong Glam would seem old and dated, very traditional. However, if you go towards the famous Haji Lane and Bali Lane, you will find more modern shops such as boutiques, hipster cafes and bars.
Towards the other end of Haji Lane, there are more pubs, tattoo parlours and more graffiti works on the walls, which have been an attraction by itself for tourists and occasionally for locals too, making it a photo spot.
Some of the photos of pubs. It’s considered empty as I went there on a weekday lunchtime. It would be more crowded in the evening and weekends.


 And some of the graffiti works that you can find filling up the walls of this section of Kampung Glam:
And some of the graffiti works that you can find filling up the walls of this section of Kampung Glam:

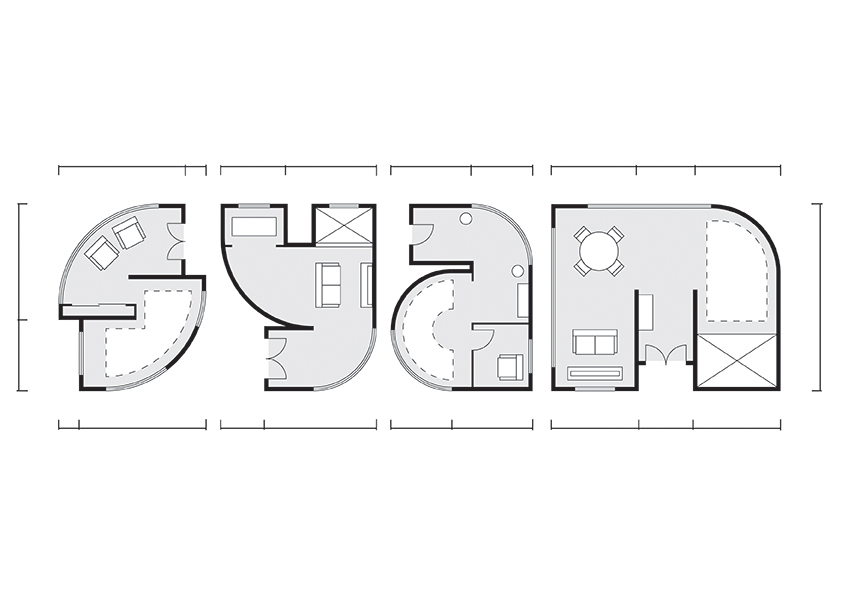
For this design, I stuck with the elements and design similar to the ones used in making the floorplans of houses and spaces. I used the shapes for the types of furniture and the variations of thickness used for the walls and windows.

For this, I joined all the 4 letters together as if they are made from the same base. Then I “overlayed” or “layered” each of the different letters with a different coating.
Art direction wise I tried to stick with the more detailed illustration but the outlines and generally all the same thickness.

I tried to make it look like a real X-ray scan with the bones and things in the body being the more prominent part of the design, while the skin and outer layers of the “body” being more to the faded side, almost not visible.
I added grainy texture and blurred it overall so that is it not too clear and more like a real x-ray scan. I also added more textures and erased off some parts of the bones to make it more realistic.
Also, I have added a little humour into the work, like a fractured bone and a mouse running in the skull.

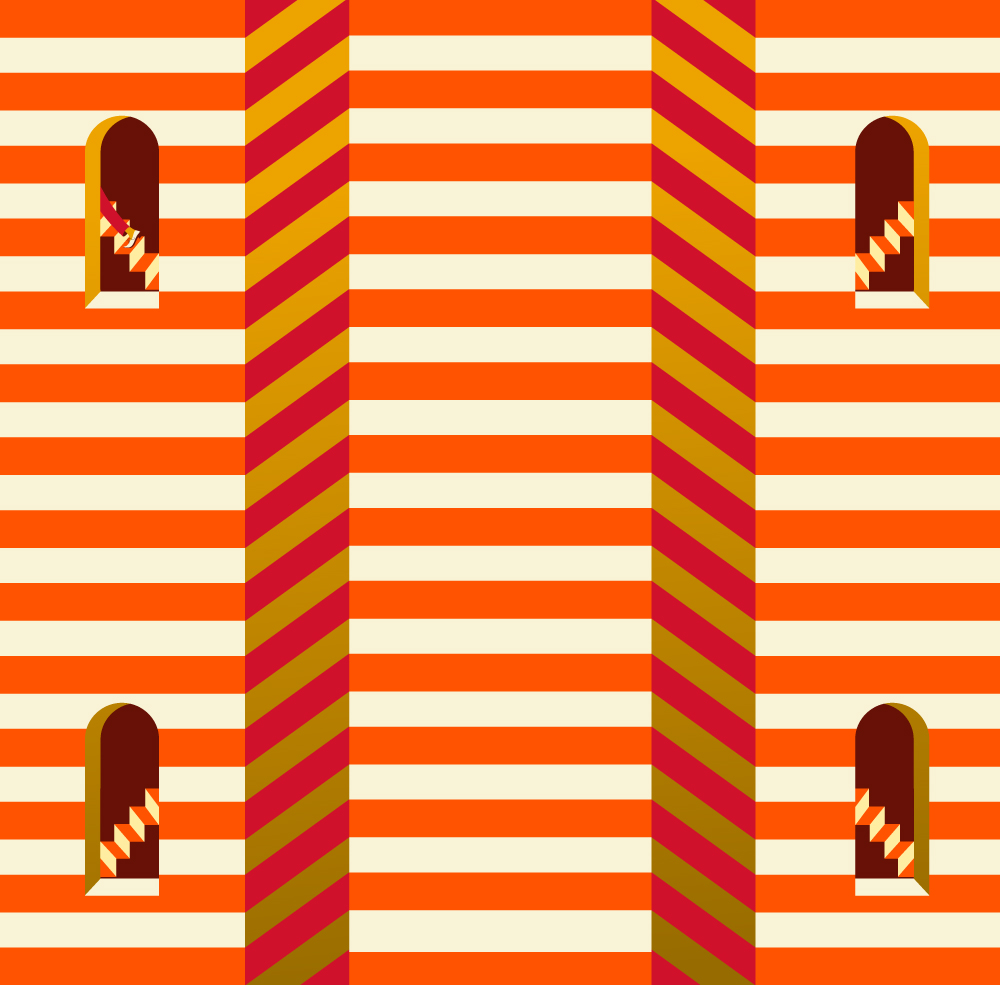
Seeing that it is a flat design approach, I tried to get as many details into the design as I can. I used the bright colours yellow, orange and red because these are the colours that are commonly used in construction sites. I have also added shadow in the back so as to make the type stand out.

With further remarks from peers and others based on my first drafts, further changes are made, mainly in the art direction and the colour scheme.

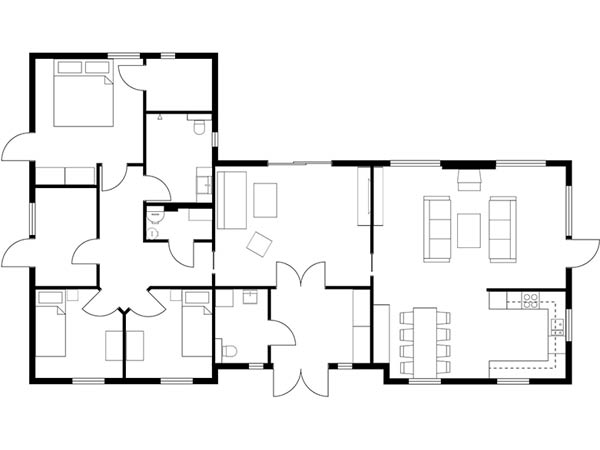
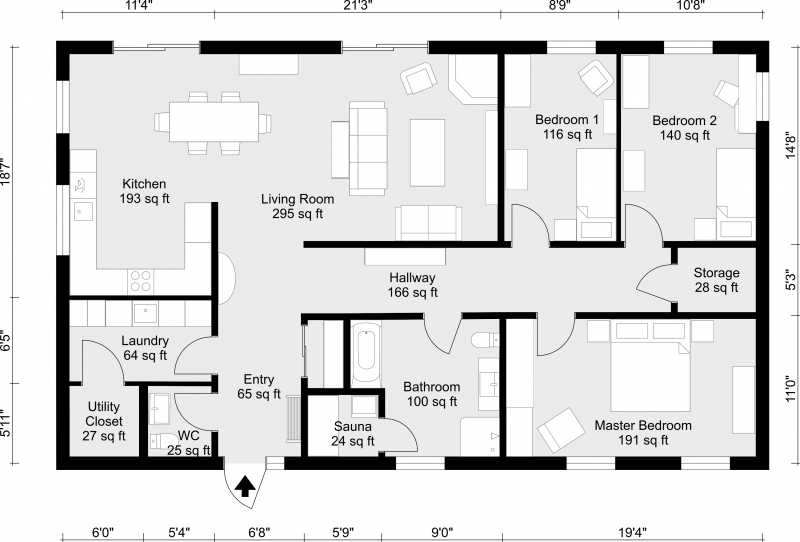
A floor plan (https://www.roomsketcher.com/floor-plans/house-floor-plan/)

A slightly different floorplan (https://www.roomsketcher.com/features/2d-floor-plans/)
For the art direction, I plan to follow as closely to a real floor plan as possible to make it look like it is real. The thick borders on the outside, followed by a thinner inner wall and also the really thin furniture and doors. I also will try to stick to the style used for the windows and doors.
I will make the design black and white as most of the floor plans I found are in black and white. I have decided to not go for the blueprint design as I was told that that direction is overused.

Illustration by Julian Burford (http://www.julianburford.com/client/)

Illustration by Mackenzie Child (https://www.mackenziechild.me/)
Since this will be the more colourful works among the 4, I have decided to go for something more fun and friendly, so I will be doing illustration based. As seen above, it looks very quirky with thick outlines, and details include the highlight and shades in close colours. I will also try my best to get as many details into the illustrations as possible to make it look more interesting.

Pastel Bubblegum (http://www.color-hex.com/color-palette/22262)

Chocolate colour scheme (http://www.color-hex.com/color-palette/28680)

Rainbow pastel colours (http://www.color-hex.com/color-palette/13138)

Pastel browns (http://www.color-hex.com/color-palette/3383)
This colour scheme is most important as it involves a lot of colours. So I had to look at the different individual sections of the type for colours, but I have decided to stick to the pastel colour scheme as it will appear most friendly and pleasing for the candy-like theme.

X-ray Concept of Homer Simpson’s head (http://walyou.com/blog/2010/10/21/x-ray-themed-gadgets-and-designs/)

A seahorse x-ray (http://www.xrayartdesign.co.uk/XRAY-Seahorse-Blue)
The art direction for this is pretty straightforward – the x-ray. Again, I try to stick as closely as possible to the original x-ray so that it is clearly represented. As mentioned in the previous post, the x-ray concept has 2 layers – the inner and outer layer. The outer layer is more faded as compared the inner layer that is much brighter, almost neon-like.
For the colour scheme, I will stick to the blue-ish colours of the x-ray. The thicker areas would appear whiter while the outer layer will be more faded and dark. Anything that I would want to stand-out would be among the brightest.

Flat illustration (https://www.freepik.com/free-vector/assorted-icons-set_571202.htm)

Flat cityscape illustration (https://designmodo.com/flat-cityscape-illustrator/)
I would want to attempt a flat illustration style for this, as compared to The Confectioner, which is more detailed. At the same time, flat illustration should try to capture as much detail as possible.

Black and yellow used on a toy crane (https://www.amazon.co.uk/Caterpillar/pages/1656735031)

Yellow and black used on a construction website (https://www.freepik.com/free-photos-vectors/excavator)
For the colour scheme, I thought of using the black and yellows as they are common colours used in construction sites. It is also contrasting and striking.

So I have to narrow down to 4 different jobs to proceed on with the project:
The first job that I decided to proceed with is an architect. So I started to look at what are the factors and elements that I could use for the design.
The first thing that comes to mind would be that architects use blueprints in their work. Sometimes it shows the side views of the structure or like a perspective view. In other times it shows the interior floorplan of the structure.
Blueprint of a structure (http://blog.goletadepot.org/2013/01/blueprints-share-depot-architecture.html)

Floorplan of a structure. (http://forex2learn.info/photos/201125/how-toread-blue-print-floor-plan-1024×609.py)
But if to decide between the floorplan or the blueprint designs, I think it would be better to use the floorplan design because it is more flexible in a sense that the floorplan can make out more shapes than a vertical structure/a side view of a building.
Another way to attempt based on the interior designer is through the tools used by an architect. They have different tools used to form different shapes and to create different drawings.

Architect tools – such as the t-rule, compass, protractor (https://www.vecteezy.com/vector-art/144324-vector-architect-tools)
The tools are already in odd shapes, which can be used to form the different letters of my name already.
I tried to implement the concept of a floorplan into the letters. Still exploring the different forms, whether or not to make it angular or has more curvature.
Comments from peers & lecturer:
I thought of food, but the idea of using food as a chef cooking has already been taken and used. So I branched out from food to candy.
I guess the first step is to find out what sort of candy there is, and from there I can pick out the elements and work with them.

Swirly lollipops (https://www.candywarehouse.com/types-of-candy/)

Chocolate bars (https://www.candywarehouse.com/types-of-candy/)

Candy fashion (https://www.candywarehouse.com/types-of-candy/)

Rock candy (https://www.candywarehouse.com/types-of-candy/)

Bubblegum (https://www.candywarehouse.com/types-of-candy/)
From the types of candy, I can try and pick out the different patterns formed and the textures from the different candy.

Candycane pattern (http://www.volvoab.com/image/candy-cane-striped-background-wallpapers/candy-cane-texture)

Bubblegum texture, can consider the art style too! (https://www.emaze.com/@AWRCLIRT/untitled)

Bubblegum texture, more realism (https://www.rainbowslimes.com/home/8-112-pink-bubble-gum-butter-slime.html)

Glossy and gloopy chocolate (http://www.independent.co.uk/life-style/food-and-drink/how-to-taste-chocolate-like-a-connoisseur-6-steps-a7829336.html)

Nutty chocolate texture (https://www.colourbox.com/image/texture-of-the-chocolate-with-nuts-image-2274340)
And the list of textures goes on, but the idea is to maybe form the basic structure with the candy and at the same time have the textures in mind and implement them into the design.
So I tried to join all 4 letters of my name to show that the design is interconnected rather than separate units and I tried to make it seamless and flowy as if it is made from one line.
I implemented the different textures and patterns of confectioneries, starting from bubbly bubblegum on the “S” connecting to droopy and nutty chocolate for the “Y’, glossy doughnut with rainbow sprinkles for the “A”, and candy cane patterns and churros texture for the “M”
Comments from peers & lecturer:
I thought of doing something based on the human body but seems a bit too normal or complicated. So I decided to stick to the human form but more of x-ray style.
X-ray design
The idea of the x-ray is like thin neon lights but shows a faint outer layer while showing the inner object.
Another step to do is to look at how the internal structure of the body looks like so that it would look more realistic.

Real radiology scan (https://www.chestercountyhospital.org/services-and-treatments/radiology)

Bone structure scan (http://www.bidmc.org/Other-Locations/Beth-Israel-Deaconess-HealthCare-Lexington/Our-Services/Radiology.aspx)
A possible concept that I thought of when doing this is that the inner layer could be just the type, while the outer layer shows something else. Or the outer layer could be the type, while the internal is showing something different.
For my attempt at this layout, I tried to implement the x-ray studies into the letters so that it looks like real bones and tissue in the x-ray. I also tried to make the outer layer of the letters look a bit different from the inner layers.
Comments from peers & lecturer
Funny or dangerous objects inside the x-ray scans. See if I would want to convey a more serious tone or humorous tone
I wanted to do more of using real objects for this since I have already tried other styles for the other.
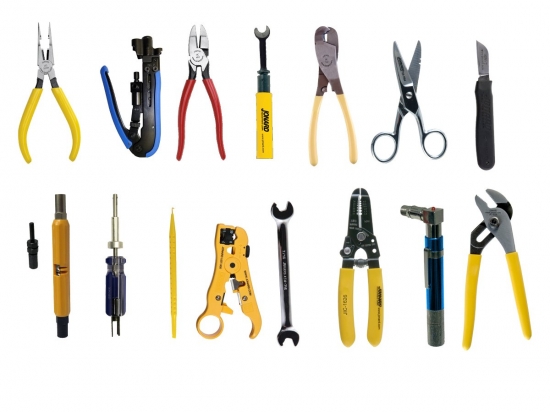
So elements that I could pick up from the job of a technician is the tools that they use.

Technician tools (https://christensen.co.za/category/52/toolkits-complete-with-tools)

More tools. (https://miccotech.com/Hand-Tools.html)
So the idea is to create the letters using the different tools of a technician.
I tried to implement the tools into the formation of the letters, and I used wires to in a way join the letters together and also to form more of the curvy letters.
Comments from peers & lecturer: