
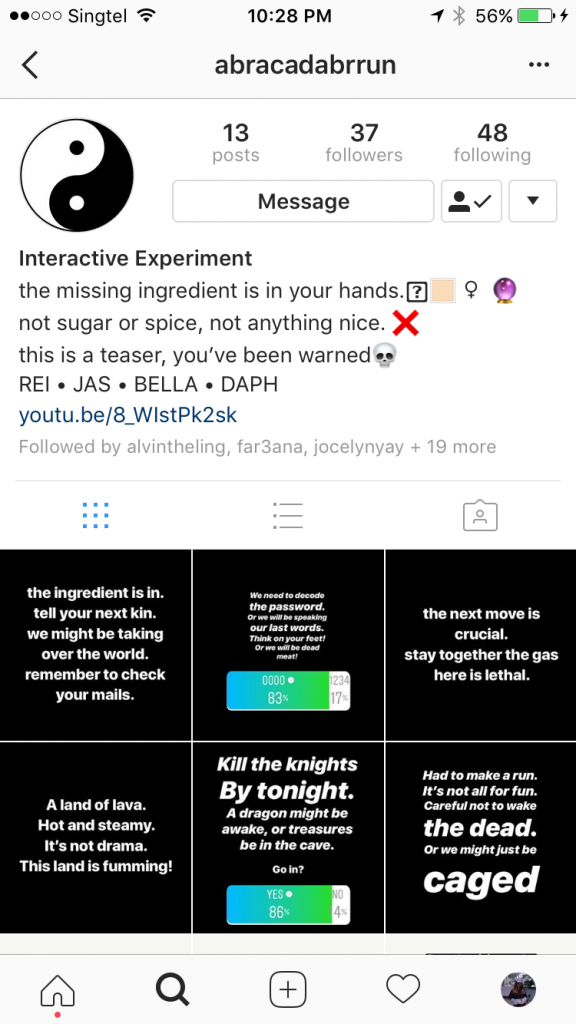
As read in the prelude to our final project, Third Space Fallacy, uses social media to broadcast a certain friendship conflict that two girls have, Daphne (me) and Bella. Of which, polls put up on our Instagram stories will decide the next cause of actions. To disguise this project that we were planning for the final project, we decided to create another Instagram account @abracadabrrun that will decide the narrative for Bella’s death.
Inspiration
The inspiration for this piece is our realization as a team how social media can affect our first space decisions and actions. On a more extreme note, the case of the death of Megan Meier because of social media, that further motivated us to create a a friendship drama narrative broadcasted on social media to observe how our followers would react and respond.
Also, we realized how emotionally connected netizens are to their social media accounts. During one meet up with the team, Bella said, “it is as if everyone has a mobile phone, an addition to themselves”. It is true, our mobile phones always need to be within sight, occasionally checking our social media platforms for updates once in a while. Besides, Bella also shared with us during team talk about a comment that Randall Packer left, that spoke to her:-
“Very interesting how you expressed your thoughts on interaction in such personal terms: how we engage emotionally in the third space. This has been one of the key ideas we have discussed this semester, how meaningful interaction can be achieved despite geographical separation. Wasn’t this proved when you elected not to interact in the chat for Annie Abrahams’ performance, and found yourself removed and disconnected. This implies that is direct interaction that creates the quality of engagement in any form of interactive art. Perhaps it would be interesting and helpful to your thesis to applied this to Blast Theory’s work: how the players and performers engage in something dynamic, arresting, and challenging in both physical and virtual spaces. ”
– Comment on Are We in LOVE with the Connectedness? Randall Packer
We decided as a team that apart from achieving our project objectives, we, as a team wanted this piece to be a statement addressing the potential of the Internet.
Execution
The team has agreed to activate Bella and I in the conflict that will be put online. Both of us used our own personal Instagram accounts, @um_brella and @d/aphnepotata. To create a narrative (if people question us about our friendship), we planned to create a fib of Bella and my past. We met in secondary school in a writing competition and had been really close friends since. Then we came to the same university, but problems in our friendship arise.
Our first postings:-
Indirectly talking about a specific someone is a common sight on social media. When “indirecting” someone, it is often posted up on social media platforms that the person is following you on, and you speak about the situation or the “beef” you have with the other person but not mention or tag them on the post. The objective is for the other person to get the message or the hint through that, without directly telling them. This is what is done between Bella and I on Instagram. The people who follow the both of us by this time have gotten the hint.

Posed by @um_brella, highlighting the fact that @d/aphnepotata did not reply her after many messages.

A post put up by @d/aphnepotata, stating the fact that a certain someone (@um_brella) has been spam calling her, seeking for her attention and she is annoyed.
Bella had purposefully not do a clean job in censoring who the sender was, and revealed part of the name “Daphne”.
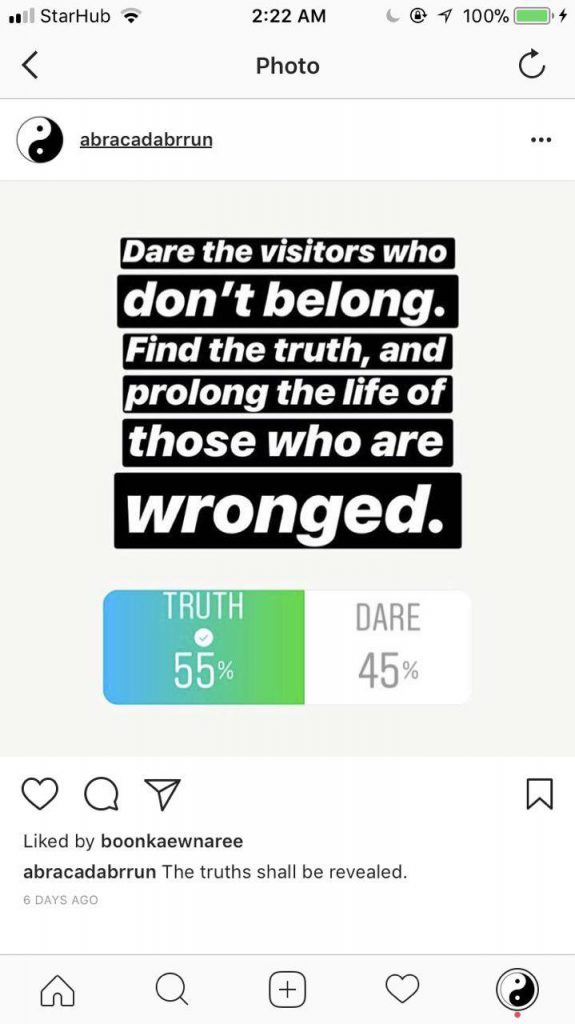
Apart from using our personal account to post the drama online, we also created another Instagram account, making polls for people to take, forcing them to make uninformed choices through the polls, that will ultimately be the narrative for Bella’s death.
This account is filled with short poems that might suggest a certain quest that is taking place for our team’s “final project”, but instead it is used to decide the ending of our actual project’s narrative.

Polls done on @abracadabrrun that was featured on the trailer deciding the narrative of Bella’s death, of which the truth behind her death was revealed.

Polls done on @abracadabrrun that was featured on the trailer deciding the narrative of Bella’s death – of which she chose to die in a black outfit.

Polls done on @abracadabrrun that was featured on the trailer deciding the narrative of Bella’s death – of which Bella chooses death, to leave the entire situation.

Polls done on @abracadabrrun that was featured on the trailer deciding the narrative of Bella’s death – of which 0000 is the time Bella will take her own life.
Thereafter, Bella posted this on her account @um_brella indirecting it to @d/aphnepotata on the entire situation, hinting that she will take her own life.
Thereafter, Bella left social media for 18 hours to make her death as real as possible. Not answering any calls or messages.
Because of that, meals had to be sent to her at her dormitory, to avoid her being in the public.
Responses
Throughout the entire process, Bella and I had received many comments, messages. The bolded ones are the responses we received regarding each Instagram stories that we have each posted.
| Bella | Daphne |
| Omg I cannot take this anymore, am i just a push over…. (emo post)
4 Replies
Should i confront her (vote) So it’s okie to just make use of ur friend? WTF can I do with her/this toxic friendship?
6 Replies
|
Sees post
Rants about how sensitive she is Complains about this friend. Responses -wondering who i am talking about x2 -Jokes- “sorry I offended you” Maybe they just need some ice cream in their life |
| Confront her on Insta about the blue ticks (emo post)
8 Replies
Confront her on Insta about the blue ticks and insta story (emo post) 2 Replies
Am I sensitive?
|
Call out and rant about Girl A for spam calling her many times.
Responses -A lot of people are very interested to know who it is. The regular “omg who isit” message. –Some made a joke out of it.: “wow you have a stalker”, “wow time to get a restraining order”, “Nani, thats some insane calling”, “ITS TIME TO REMOVE THAT HEART HAHAH u savage”, “omg what? Does she follow you? I think she should get the hint already” –Really concerned: “Aiyo everything ok?”, x2 Would you rather lose a friend or fight with a friend.
|
Should I just find her in school? (vote)
|
Wolf wearing a sheep coat
|
| screenshot of friends concern
Thank You for your concern, i feel so much better now. |
|
| Again freaking clingy sia (spam call log)
Should I block her (vote)
|
Bella and I had to be proactive on posting Instagram stories about how troubled both we were about each other. Because of that, many people in ADM have already caught the hint that it was Bella and I who are “fighting ” indirectly on social media.
Some had mentioned and asked us personally about the entire situation and had comforted us about it.
Many actually believed what they had seen online, and bought it. Hence, the performance had to be brought offline as well, in the first space when we were each questioned about the entire situation that we had put up online.
Making of the Trailer
Initially, we had wanted to remake a news station on YouTube inspired by the InCentral.
InCentral is a channel on YouTube that updates its subscribers about dramas happening online between celebrities and happenings that are juicy and interesting.
We named the channel Let’s Talk the Talk and filmed a whole news about the happening between Bella and I.
The script used for Let’s Talk the Talk – SCRIPT-Lets Talk the Talk
Influence of The Blast Theory
Blast Theory is a pioneering artist group creating interactive art to explore social and political questions, placing audience members at the centre of our work. -Blast Theory
We were inspired by the Blast Theory’s quote “explore social and political question”, of which we touched on how news received on social media are treated seriously by many netizens. Even for Bella’s death, she cannot literally die in the first space, but she sure can die in the third space. By going inactive and unresponsive, her death on the third space can be staged, allowing people to really believe it.
Also, touching on death is a controversial topic, yet it is very real that we can fake a death on the third space, similar to what my team did for Bella. This then helped us explore fake news that very much came as a package with the rise of social media.
Initially we had wanted to put up a death note by the parents of Bella to inform her followers about her death, but scraped it and replaced it with a scene in the trailer of her cutting herself. This approach has brought out a much poetic way of expressing her death, which we thought was a better way of addressing death, a sensitive topic.
Fake news is fabricated or false news. Because of the speed that social media can deliver to its users, fake news on social media can be found.
The claim and counter claim that spread out around ‘fake news’ like an amorphous cloud of meta-fakery, as reams of additional ‘information’ — some of it equally polarizing but a lot of it more subtle in its attempts to mislead (e.g. the publicly unseen ‘on background’ info routinely sent to reporters to try to invisible shape coverage in a tech firm’s favor) — are applied in equal and opposite directions in the interests of obfuscation; using speech and/or misinformation as a form of censorship to fog the lens of public opinion. -Natasha Lomus
Our project touched on the issues and flaws of social media, riding on its speed to spread fake news and touched on the idea of a staged death on the third space.
This process is collaborative, between Bella and I with our followers on our accounts. They are able to interact directly with us through direct messages to comfort us, provide suggestions, take our polls, on the third space. This entire narrative is then brought to the first space when people around us ask us in real life about the entire situation.
Third Space Fallacy, as its name suggests rode on the emotional attachment people have to social media to create an entire narrative of friendship problems and the resulting death on this platform. It is as its name suggests, a mistaken belief happening on social media. Our aim, discussed, was for viewers who knew Bella and I to at least partially believe the entire narrative.
Upon finalizing the project when our trailer was being played in class, many were shocked yet they saw the entire narrative coming into place on social media. Even so, most were in between believing and not believing it.
In a nutshell
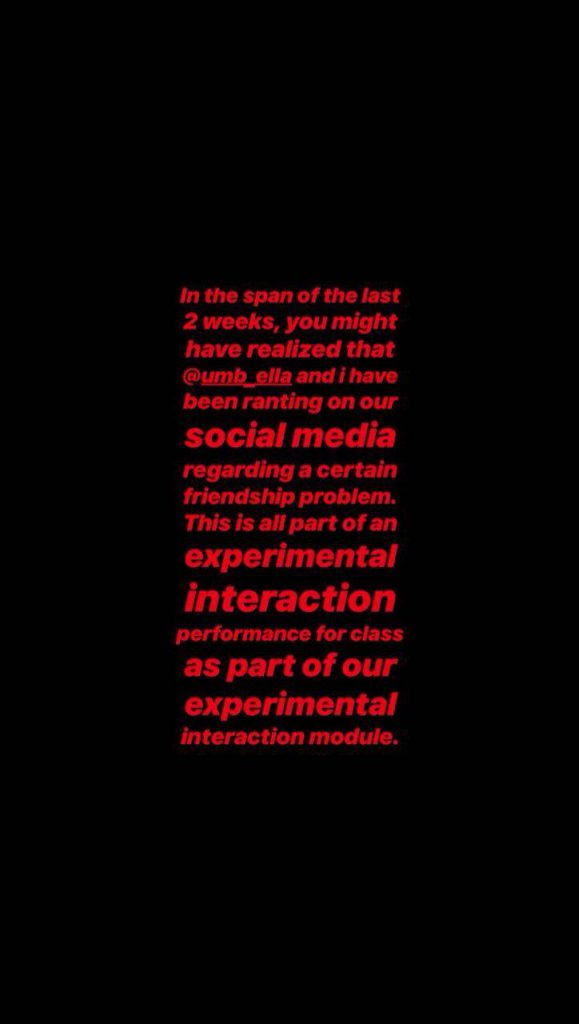
It was quite an experience when the entire performance was brought to to the first space in the span of one week. We had realized the power of social media. Both Bella and I ended it by posting a note to our followers online.
Both Bella and I had “emotionally cheated” on our followers as many bought our act and were concerned for the both of us in that one week, the tough thing was to ride on the entire narrative when they approach us checking up on us in the first space.
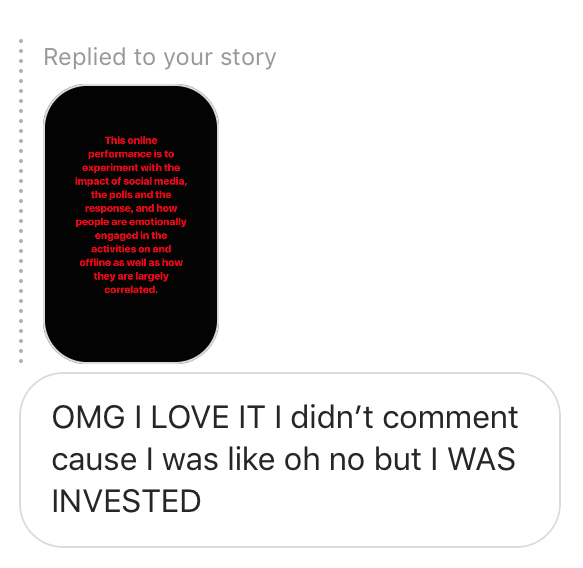
But we had some encouraging message about the entire performance put online!
As a team, we hope that we had highlighted the power of social media and the amount of time and emotions we had invested in it. As technology advances, our human interaction also advance with it, bringing it online. We hope as a collective, that we had brought a statement to all our viewers and audiences.