Initial Idea
To use dance as an avenue to express depression, hurt and sorrow. The idea was to use the technique of projection mapping. It will be a live performance (contemporary art) by our dancer Yuqing and projection mapping will be casted on her using aftereffects.
Max MSP will be used in the form of motion region that will create certain sounds/ glitches in certain regions of her movement. The initial visuals were more in the direction to explore the suffocation and entrapment created by depression. However , we did not carry on with this idea as it did not represent the idea of depression effectively.
Current Idea
Our group consists of 3 beautiful ladies of Jin Yee, Yu Qing and Margaret. We are interested in exploring the concept of the human mind. We liken the mind to a sponge, absorbing everything (be it surroundings, experiences), yet there is a breaking point, our minds are inherently fragile. Therefore, we intend to dwell deeper into the idea of are place in this world and how external forces outside of our minds mould and affect us.
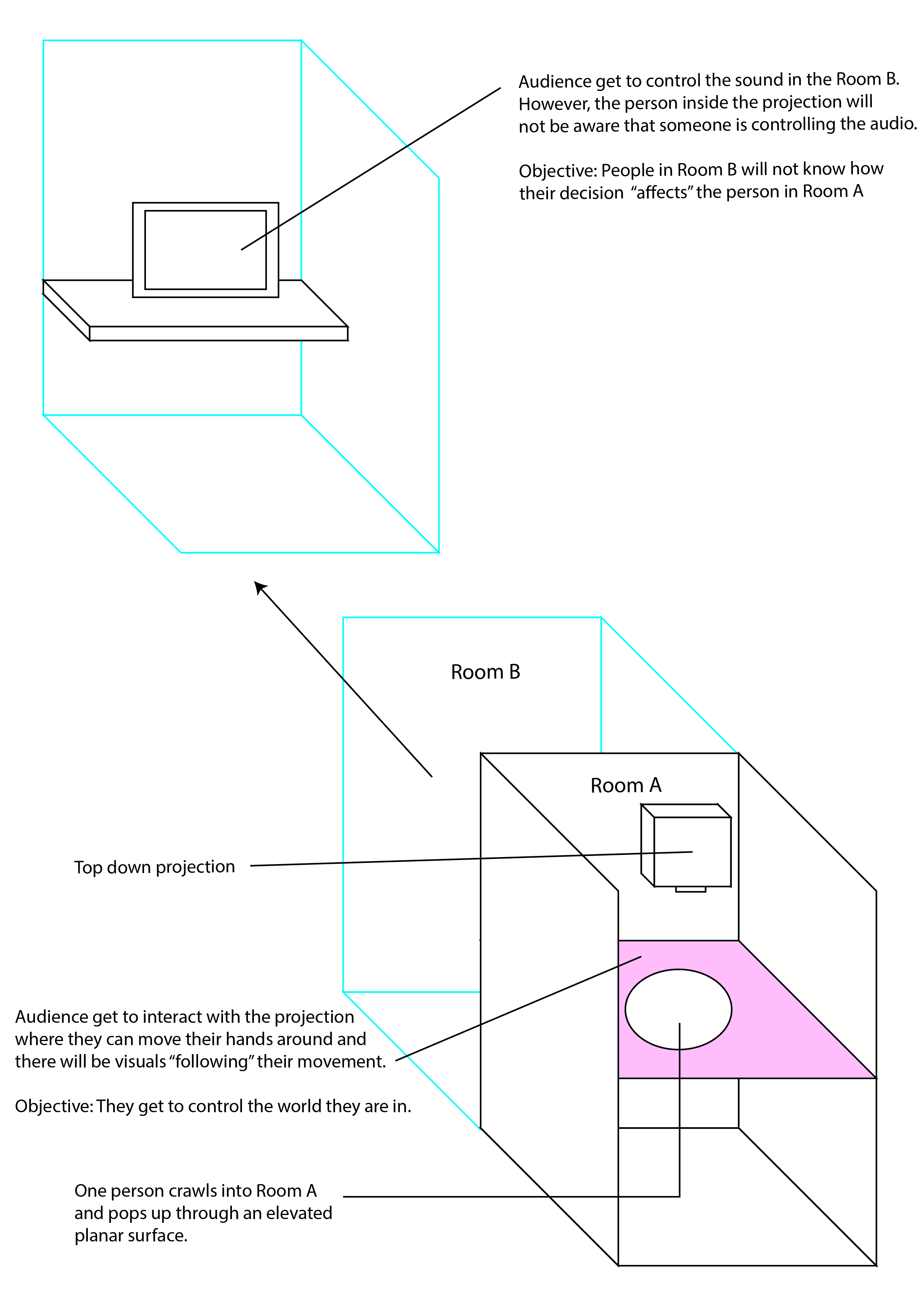
Our final idea is a culmination of two parts. Firstly, an individual crawls into room (A) and pops up through an elevated planar surface at roughly hip height. As you appear in a empty room, you will be confused at what’s going on and will likely flail your arms around a bit as you figure out what you’re supposed to do here or what is supposed to happen here. A motion sensor will detect the movement and produce visuals that will be projected on the elevated plane.
Secondly, the other people enter another room (B) and interact with the interface there. Little did they know, their decisions/actions in this room (B) “affects” the person in the other room (A). This is embodied through the changing sounds in room (A).