Monthly Archives: October 2018
The Design of Everyday Things – Reading Response
I view this book as the gateway into the world of User Experience and design. It gives us – budding designers a glimpse of the problems which consumers face when dealing with day to day interactions. Be it physical objects and apparatus, or using software or complex hardware, we as designers have to ensure that what we create has to be as intuitive and as easy to use, much like how we would use it.
This reading encapsulates human centered design as it covers the main components which make up a good user experience. A user’s experience can range from the sense of touch, sight, smell and sound, which would be covered with more depth along the reading.
“Good design is actually a lot harder to notice than poor design, in part because good designs fit our needs so well that the design is invisible, serving us without drawing attention to itself. Bad design, on the other hand, screams out its inadequacies, making itself very noticeable.”
We begin with breaking down the elements which make a good design and user experience.
Firstly, affordance – it refers to the relationship between a physical
object and a person. Affordance is the immediate response an individual receives when they first interact with an object. The user may intuitively be able to use the object based on interactions with similar objects in the past. These can be as simple as a bottle cap, a door handle or a light switch. However, as the design of these simple mechanisms can change, and when that happens, it disrupts any form of perception the user may have of the product.
A good example of this disruption would be bottle caps used on containers which store medication. These caps require the user to push down on the lid before applying the twisting motion to open the container. This disruption is especially useful when it comes to preventing children and toddlers from accessing the contents of the container. However, an additional signifier would be required to inform the users of the additional feature which this cap contains.
Other example would be sliding or folding doors. These can often disrupt the user as they would be unsure what direction would be needed to operate the door. This is especially confusing if the hinges of the door is not visible, thus the user would not be able to deduce the direction needed to open the door. In many of these cases, when there is a deviation from conventional design, and additional signifier would be required.
Signifiers – they are there to fill up the gaps where affordances may lack. They provide additional information to the user on how to operate a product or mechanism. This would often come in the form of texts or images, targeting the confusion users may face. Signifiers can also be incorporated into the design by considering the size or colour of different segments of the object.
For example, colours can be used to draw attention to a specific part of an object. Whether or not it is to deter users from accessing or interacting with that area, or it could encourage users to interact with it depends on the choice of colour and it would also be subjective to the object.
This water hose is an example of colours and shapes being used as signifiers for the usability of an object. The red would highlight the importance of that handle, while the cut out of the device would signify that it could accommodate a hand.
Mapping & feedback are especially important when it comes to designing complex systems such as control consoles or a website. Mapping refers to the linking of a control or adjustment feature to an object. This could be light switches or the buttons on a steering wheel – whereby, due to the various number of potential outcomes which could happen in an event of pushing these buttons, it is important that the user is able to identify the result of pushing any of these buttons.
Feedback is often overlooked in designing these systems as it signifies to the user that the interaction is successful. It completes the experience for the user and leaves them with a peace of mind that the task is complete. More often than not, when we do not receive any feedback from an interaction, it is common for us to continue interacting with the object till some form of acknowledgement can be seen. Feedback can be in the form of sounds such as a beep. Sight, which could include information displayed on screen or a small LED lighting up. The sense of touch can also be used through vibrations. Companies are starting to better utilise the vibration motors in phones introducing the feature of haptic feedback for interactions such as, typing on the keyboard or sending a text message.
Overall, I find myself becoming more critical and analytical to my surroundings. These skills can be transferable from the physical world to digital when it comes to designing an interactive site or application as these minute details would further enhance the experience of the user when they interact with the page. I must understand that when I design a system, I must ensure that despite it being usable to me, it may not hold true for others as functionality and affordance can differ from people.
Typographic Designer of the Week – Herb Lubalin
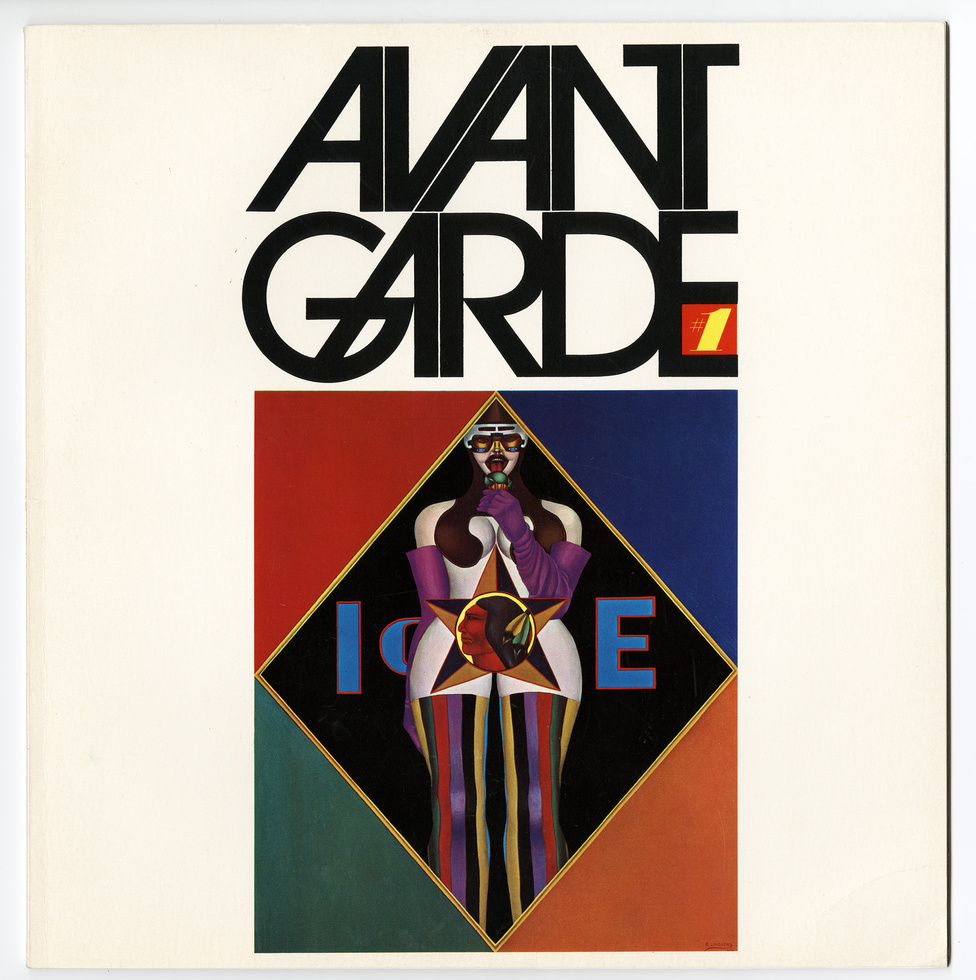
Scrolling through Herb Lubalin’s extensive portfolio page, I can see where he gains his reputation as Art Director of the year in 1962 because of his absolutely phenomenal and iconic work. From the film, The Sound of Music, to the classic Avant Garde logo, his work has definitely shaped the aesthetics of the late 19 century. Yet, his designs remain timeless and they could seamlessly fit into the design landscape of today. He was bold enough to shed the popular swiss modernist styles which were highly popular in the 1960s for more expressive typography which definitely suited the vibrant and changing landscape of America.
I dare say, his work is the one which I have most enjoyed amongst the past few typographers of the week. This is due to how stunning the graphics look. A simple tweak in a font, the change of a kerning and weight can transform an existing font into something so decorative and timeless… and I am probably rambling on. I was so intrigued by his work that I even looked for his book online but it was sold out!
“If a word was a beautiful word, it wasn’t the sound of the word that intrigued me but the look of the word. I saw each letterform as a piece of design.”
Paula Scher takes a similar approach to creating beautiful graphics using type as these two artists treat letter forms as a brush stroke or element, to design their graphics. They are also not afraid to manipulate these forms to fit the look of their graphics.
With the amount of stature Herb Lublin deserves, he fundamentally designs for the people and often keeps the community in mind. In the article written by Ellen Shaprio, she stated that Herb would often hire women as well as minority groups such as the blacks in the rougher parts of the states to give them a chance to hone their abilities in the creative field. His designs became the voice of the minority and as a progressive, he was doing his part to change the views on these minority groups.
Upping your Type Game – Reading response
Reading through this article, I find myself guilty of committing the crime of sticking to one font for most of my designs, especially when it comes to choosing a font for the body text. The analogy Jessica Hische gave was thinking of fonts as clothes. Sure, you can use a single font for your entire website, however, it would look too overpowering and dull. She highlights the importance of choosing a font family as well as a family with different weights would offer you much more flexibility when it comes to designing a cohesive page. I’ve only recently discovered font super families and despite how different their styles are, they work seamlessly and can fit many different situations.
Choosing font families which offer different widths such as narrow, condensed, regular, extended would give you more flexibility in designing body texts as these can be used interchangeably whether you have too little or too much space to work with.
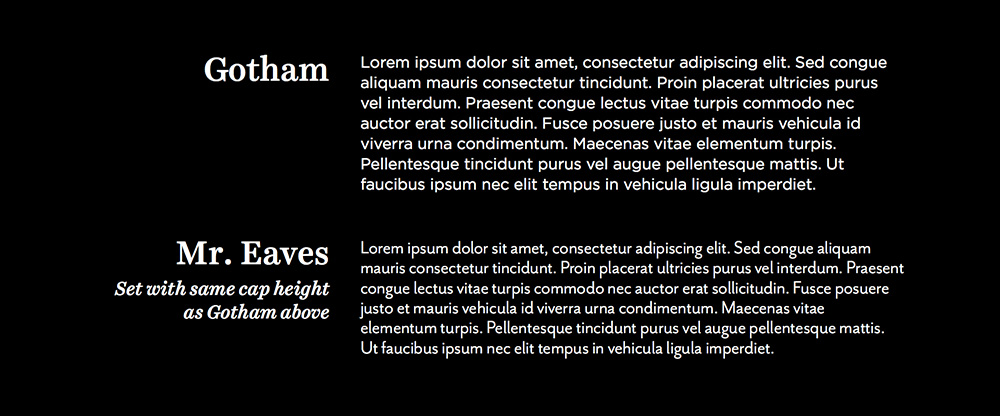
Amongst the many considerations when selecting a typeface, she also pointed out the x-height. Initially, I was skeptical as to how this minute detail could affect the overall aesthetics of the layout, however, when placed in comparison to a font with a much shorter X-height, the difference becomes apparent as it makes your content look a lot smaller.
“We read best what we read most.”
Our countless texts through our years of existence has made some fonts more legible than others and it is crucial that we use this to our advantage. By using serif fonts as body texts and sans serif fonts as headers, it would significantly help with the digestion of information, as well as to exhibit hierarchy in the design.
Undoubtedly, the most important and frankly, the one I have most issues with is font pairing. I read those paragraphs with eager eyes, with hopes of some wise words of wisdom. And deliver did she! I have attained more skills under my belt when it comes to selecting font pairs as some of the techniques I can use include: Using fonts from a Super Family, Fonts designed by the same typographer, fonts which have similar characteristics – more specifically the skeleton, meat and clothes. While using fonts from the same typographer is situational, all of the other advice given are extremely useful!
I have to keep in mind that all of this process is just choosing typefaces! What a monumental task and if only more people could appreciate the thought process gone behind choosing the characters on their screen. I myself have a long way to go in terms of researching for the appropriate font choice as I tend to skip this entire process, only to mindlessly scroll through my font library to find something which would fit my design. This is a bad habit as if anyone asks for the rationale behind my font choice, I barely have anything to offer, other than, “oh because it looks nice.”

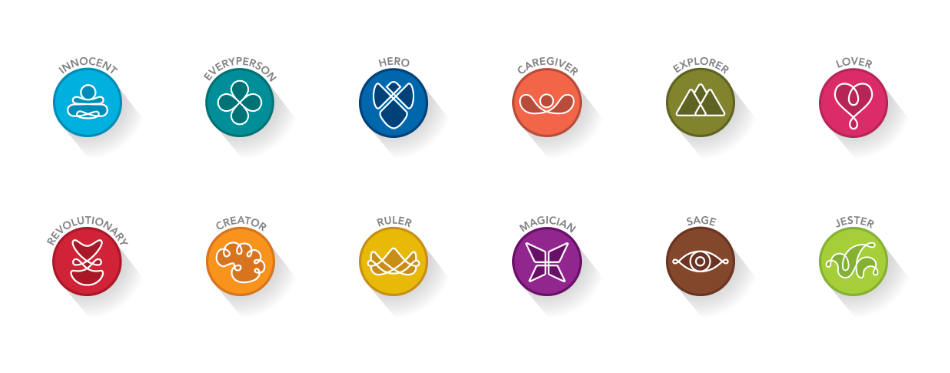
Reading Assignment: Archetypes in Branding
Sometimes I am just baffled by the amount of detail which goes through branding and I start to question myself, how much of the subconscious is tapped in whenever we view an advertisement or come across a product?
The use of archetypes in branding is no doubt, one of the strongest tool a designer can use to create influence in their work. The ability to reach into the sub conscious of people, enticing them into your product – it could be mistaken for a super power.

However, designing a strategy based on archetypes is no small feat as it requires heavy research into the characteristics of your demographic and it also forces you to think of how your product would be useful for your audience – specific to their lives. A brand has to have a consistent archetype strategy as deviating away from the chosen archetype can reflect as a company not being sure of their personality and character.
The use of symbols and colours also play a large role in designing an archetypal identity for a brand. With more curved and smooth corners, coupled with a pastel colour scheme would signify a calmer and more approachable brand, whereas a brand with sharp edges and cool or intense tones would signify an aggressive brand, destined to rise to the top.
I would say, the selection of typography also attributes to the characteristics of an archetype. For example, a script font may be used to represent a creative or caregiving archetype because of the elegance and fluidity, whereas a BOLD San serif font could be used to represent the Ruler or Hero Archetype because of the intensity and strength of the fonts.
After reading this article, I find myself slowly categorizing fonts and also identifying various brands and what might be the archetypes they might be representing.
Assignment Two: The Walls Have Ears – Process
My first ever typography module! Typography has always been my weakest link as I have problems ensuring that my composition has hierarchy and is legible. After going through the lectures on the do’s and don’ts of typography, I embarked on my journey to create my first type posters. However, I struggled tremendously as my designs tend to look very stagnant and unappealing, lacking the ‘wow’ factor.
I constantly referred back to the brief to try and incorporate the elements which Lisa wanted to see in our composition. These includes: Hierarchy, balance, scale, contrast, repetition and cropping. These helped me make my posters more attractive as I began to use type more as shapes and forms, rather than a collective element. Similar to what Paula Scher said, she uses the elements of typography as brush strokes to create her composition. With that in mind, I began to become more bold with my typography, exploring ways in which I can make use of these forms to create a more compelling design.
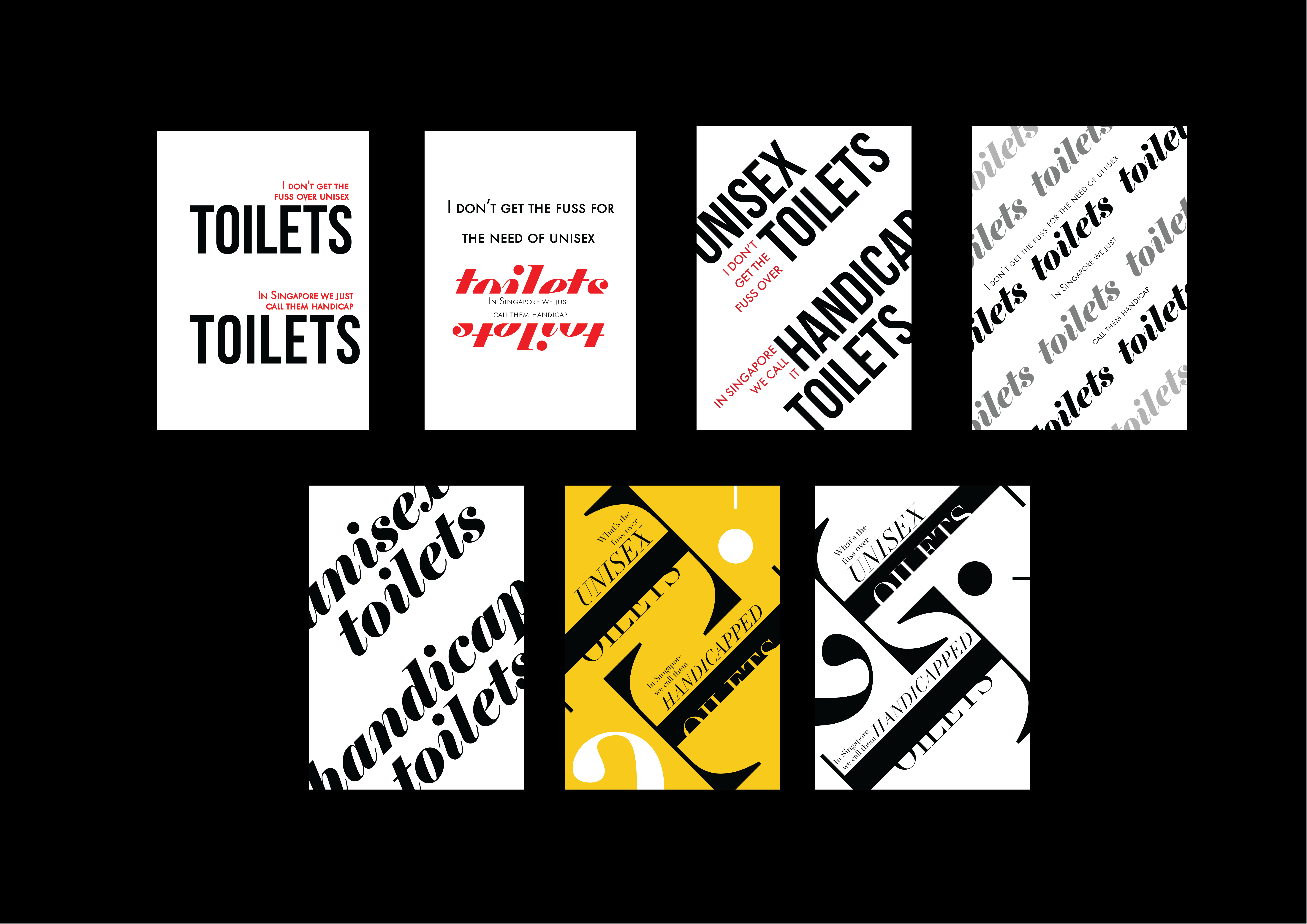
My first quote is, “I don’t get the fuss for the need of unisex toilets. In Singapore, we just call them handicapped toilets.”
As a predominantly conservative country, the government does not dwell too much into engaging the voice of the LGBTQ community. ( not to say that they have completely ignored the existence of them, which is why we have the Pink Dot event) But I digress, I feel Singaporeans are adaptable and practical – meaning, we do not see the need to specifically have unisex toilets. Handicapped toilets have the same functions as unisex toilets and no one has any issues!
Evidently, my initial posters looked as though they were taken off motivational posters, where they lacked any real exploration of the use of type. As the word ‘toilet’ appears twice within this quote, I wanted to make it the subject of the poster. Considering the use of repetition to evoke that message. I also wanted to try and explore the use of type to form toilet signs (male and female), however, I felt that it would create unnecessary graphics and it would be too forced and literal.
One of my initial font choices was ‘Elephant Italic’. I chose this serif typeface as I felt its decorative feel and elegant strokes would convey a sense of refinement and class in my design. However, as I did more research on toilet signs, more often than not, they would avoid the use of such decorative fonts as people would want something immediately legible. Thus, I chose a classic font to increase the legibility of my design. I felt that Didot fit the bill for what I required as it had legibility as well as the posh feel I wanted to have. I started to angle the type to create a more dynamic poster as well as to play around with the scale of it.
This is the layout which I settled for, however, there were still aspects of it I wanted to change.
My friend commented that the quote is not immediately legible as people would commonly read from left to right, and you would end up reading the bottom half first before the other half.
Thus, I rearranged the layout in hopes that it would be more legible, and to a certain extent it was easier to read, however I had to compromise on my design and the result was that the design did not look cohesive as the elements were floating and not interacting with each other. As a result, I reverted back to my initial design.
The final layout would be displayed below!
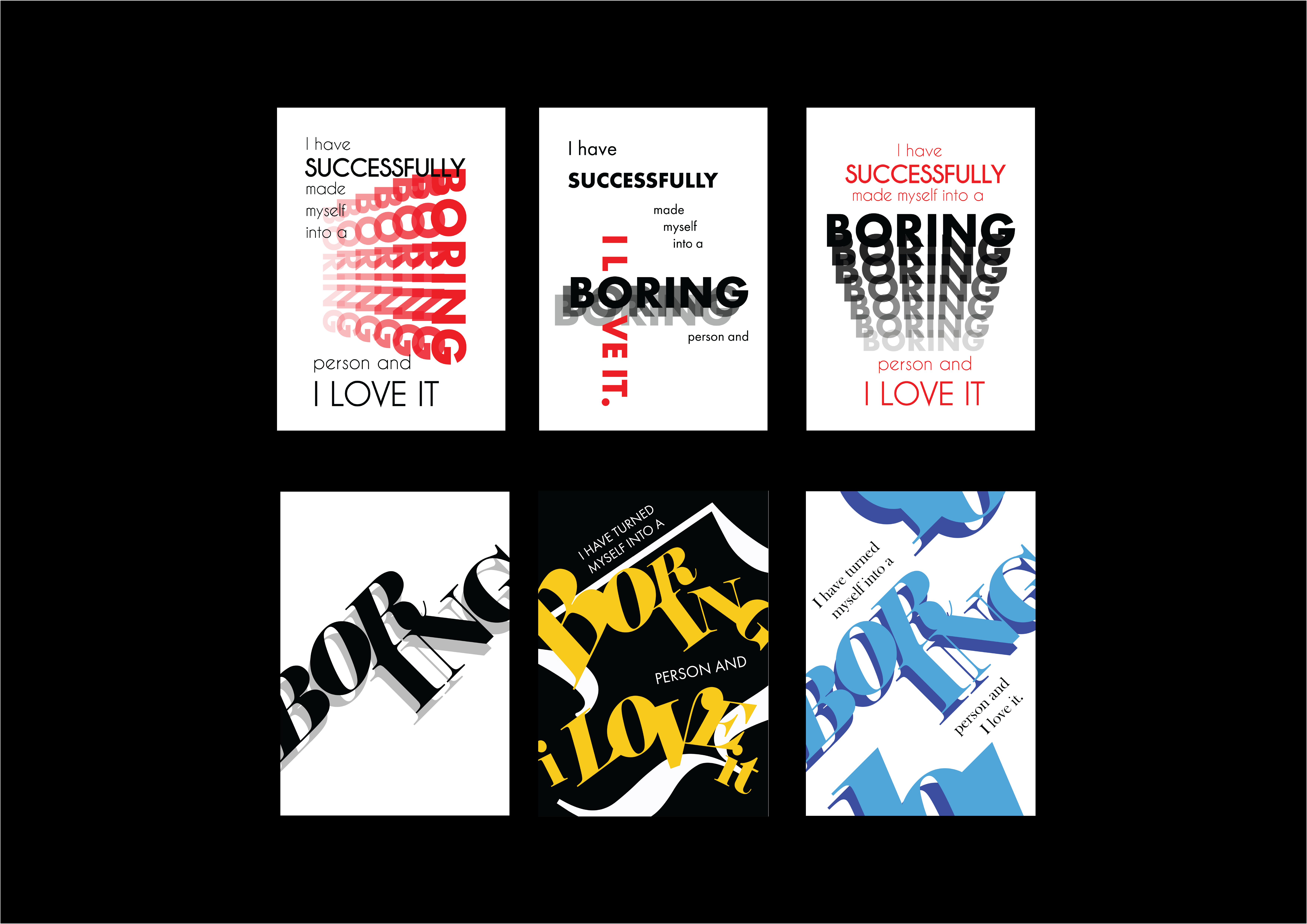
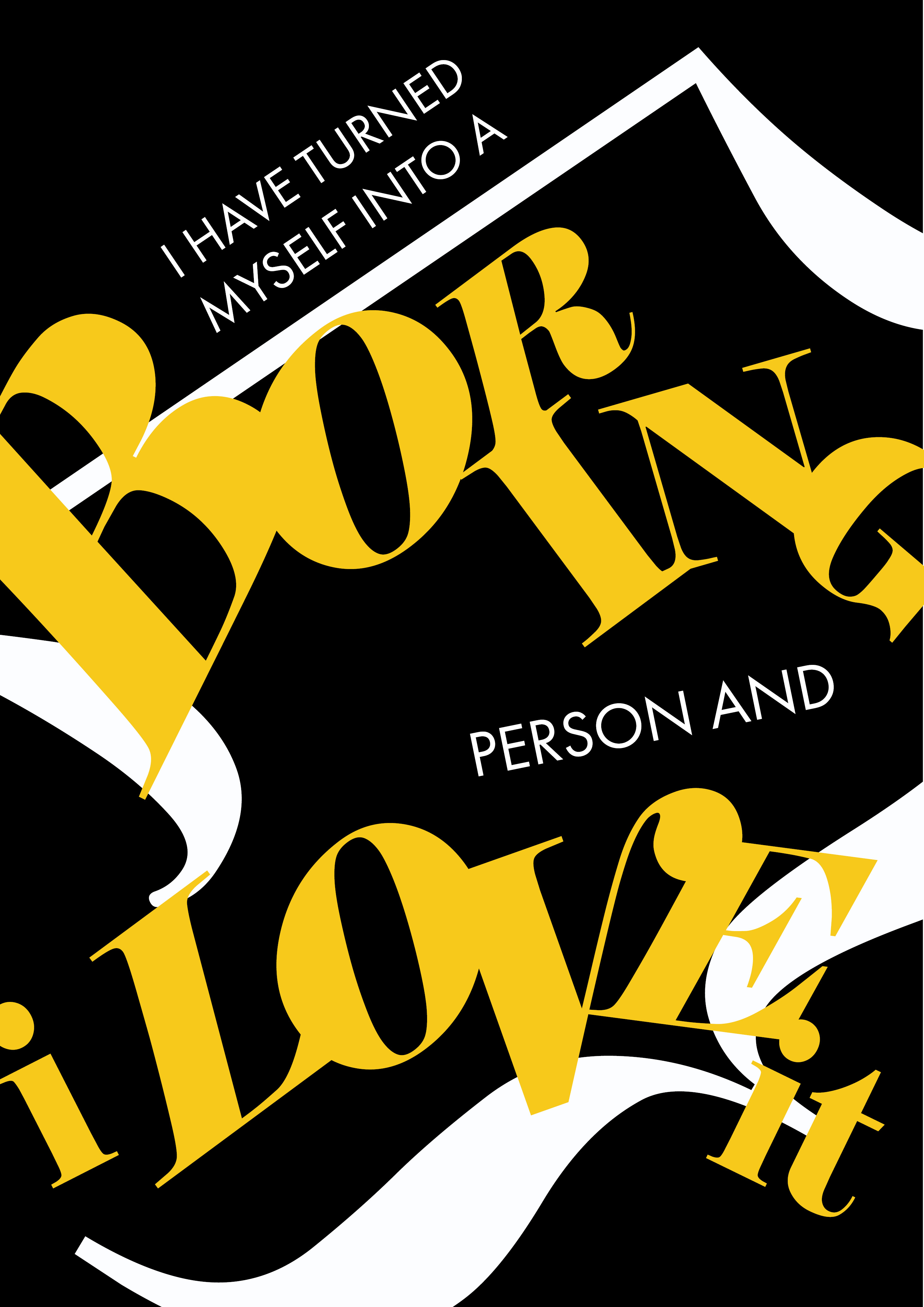
The second quote is, “I have turned myself into a boring person and I love it.”
I heard this quote in a supermarket and I could not fathom why would anyone want to become a boring person. This quote literally stopped me in my tracks as I had to process what I just heard. I would think that people are attracted to interesting people with different talents and hobbies. I decided to listen on to their conversation and to no surprise, his friend was also baffled at his comment. Turns out, this individual is working as a programmer and his life has been just revolving around work, so much so that he does not have time for anything else. Well, at least he enjoys his work….
I played around with the use of repetition in my initial posters to convey the idea of being BORING. As you would imagine someone droning on and on about a topic which you are not interested in. I also used a very ‘boring’ and standard san serif font which is futura bold to represent the idea of being uniform and proper. Something which lacks interest.
However, as I continued to explore more into using the forms of type, I wanted to have a different take towards this quote. One with more sass and with a little tongue and cheek humor in it to highlight the absurdity of the comment. I broke up ‘BORING’ and used ‘Elepant Italic’ mixed with Regular to form this interesting composition. I scaled it up to make BORING be the center of attention (the irony) and I worked around that graphic. To add balance to the composition, I rearranged the words ‘I LOVE IT’ in a similar fashion, so that the poster would not be too top heavy, as well as to emphasize how much this individual enjoys this state.
For supporting elements, I added in the curly brackets commonly used in coding to create more depth in my poster. I also experimented with using 1’s and 0’s the basis of all computing language, however, it was difficult to convey the message that it is programming related. I played around with colours such as blue to signify ‘boring’ however as I wanted it to be ironic, I used a vibrant colour instead to contrast the actual nature of it.
In this poster, Lisa commented that the straight bracket at the top was piercing the graphics above, diverting attention away from the main element. Thus, I removed it and replaced it with another curly bracket to maintain balance.
My last quote is, “I like rich bitches but I can’t afford them.”
This is a quote which my friend said and I found it hilarious. He has this tendency to gravitate towards more wealthy girls for some reason, however, it always takes a toll on his wallet. Not all girls expect the guys to pay (kudos to these champions) but my friend insists on paying whenever he brings these girls out. As a result, despite how much these wealthy girls offer to go dutch, he would still end up paying for their expensive outings.
Because of all this, I wanted to make money take center stage in this design. I started out with a basic layout and progressed to something which resembled more of the dollar. In the second layout, I made the path of the sentence to form the dollar and I used an outlined ‘I’ to complete the $ sign. I tried using a script font as cheques require signature and script fonts convey the look of luxury as well. This was a stepping stone onto my final design which involved the use of the literal dollar sign. To create more depth, I had smaller dollar signs spiral behind it to show how money was being depleted and washed down a sink. I used didot again as it had all the language of someone who is wealthy and it also has luxury associated with it.
To make the composition more dynamic, I fit ‘rich bitches’ into the form of the $ sign so that it would look more incorporated into the design, as opposed to merely being planted into the composition.
I had to tweak the element a little to give it more breathing space as it feels uncomfortable to read because it was bleeding into the background. I also made sure to tweak the kernings in between each letter to ensure that they were not clashing into one another.
EXPERIMENTING WITH THEME
I played around with the use of drop shadow for all of my compositions, adding them to key elements and words of my poster to try and make them feel more like a series. However, Lisa commented that it would look too over done and it would lose its uniqueness. I also changed all of the fonts in the various compositions to Didot to retain the continuity and theme.
FINAL LAYOUT
Typographer of the week – Erik Spikermann
My first impression of Erik Spikermann came from the movie on the study of the typeface – Helvetica. His views towards this typeface was far from conventional as he outright criticized the over-usage of the font to the extent where it became boring and lacking of any real character. He has every right to make such a bold statement as he has crafted countless numbers of popular fonts over the course of his career as a typographer.
His most notable fonts include:
FF Meta
FF Info Display
ITC Officina Sans
And my personal favourite,
HWT Artz
He runs one of the world’s most influential design and branding companies called MetaDesign and I hope that one day I would be able to work in such a prestigious firm. Most of his company’s branding work is focused on using photography and mainly typography to convey the message. Having crafted marketing campaigns for multi-national companies such as Volksvagen and New York Philharmonic, Spikermann hopes to challenge assumptions, by design.
As I was doing more research on Erik Spikermann, I came across an article he published on Medium.com, commenting on how UX (User experience) has become such a hot button topic to talk about and he is baffled by the ignorance of the market as they deem this denomination of design is something new.
Erik claims that typographers have been doing since the dawn of editorial design, making sure the content is legible and has a coherent flow to enable the audience to smoothly consume the media as succinctly as possible. As I aspire to study more about User experience and design, I found this stand particularly intriguing as I never viewed typography in this manner. Using the various methods of presenting our typography such as hierarchy, scale, weight, etc… we are essentially subtly telling the readers the steps to consume the media or design which we created.
This is the article:
Type as shapes and patterns
I found this technique to be fascinating as I have always been attracted to the aesthetics of mandalas and their symbolism. I find it extremely pleasing to design mandalas and before I knew about this technique, I have always been designing them on my iPad.
I adapted this graphic into something which would resemble constellations as these forms look extra terrestrial and could represent the orbiting of planets.
Here are some of the designs which I’ve done in my free time exploring this technique. If I could collate all of the doodles I done during my awful lectures in school, I could probably create a graphic book of sorts! With this in my arsenal, I definitely look forward to more ways which I can apply this technique!
Typographer of the week – Jonathan Barnbrook
Jonathan Barnbrook is a designer and a typographer. He is a distinguished designer and he feels as though design has the ability to shape and mold the thoughts of society. Two of his most well known typefaces are Exocet and Mason, and they both have a similar essence in relation to one another.
The typeface Mason has a medieval/greek feel given the essence of the serifs as well as the accents to letters such as N, M and H to make them look as though they are columns or arches.
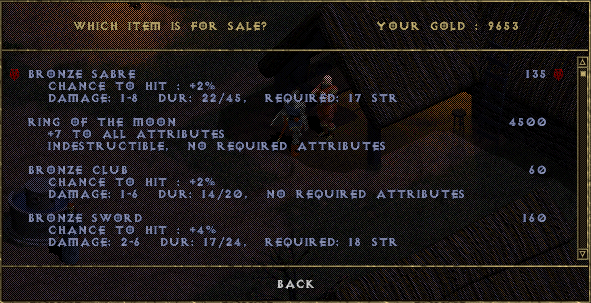
The typeface Exocet is used in the famous online game of Diablo, and this font is more ornamental as it does not have forms common to regular print fonts because of special characters such as O which differentiate itself from the other fonts.
Other than his famous typefaces, Jonathan Barnsbrook also designed two of David Bowie’s album covers, including his latest one before his passing, titled Blackstar and it features David Bowie’s name in a stylised fashion on the cover of the album.
Fans also found out that his stylised initials held a secret image of a starfield when the cutout was placed against light. These incorporation of unique elements and forms into his work makes Jonathan who he is today. An influential, unique and distinguished designer.
Crystal Goblet – Beatrice Warde
This is a controversial view on the importance of typography in design. The crux of her argument revolves around the point whereby typography should only play a supporting role in any design, as it is meant to be invisible. Using the analogy of a crystal goblet, typography serves as a mere vessel, only to serve its functional purpose of communicating information, rather than stealing attention away from the content.
This point of view has been met with a barrage of criticism over the years with people on both sides of the spectrum. It is important to take her stand with a pinch of salt as it is not absolute. Her stand would hold true in examples such as journal publications, newspapers – where the function is generally to provide information rather than attract attention. These documents would not require any flamboyant use of typography as the importance would lie within the content, rather than the design.
On the flip side, the same cannot hold true when the context is changed to focus on more artistic and stylised documents, such as editorials, marketing campaigns and product packaging. These require a different set of aesthetics one which would be focused more on design first, then content. It is important to treat typography as part of the design, rather than an entity of its own. These two fundamental elements work hand in hand to be able to drive attention to the subject or design.
I would oppose Beatrice’s view as it is evident in our society that good design does not necessarily have to follow good content. They can exist independently. This mindset of form follows function is rigid and should be more flexible to accommodate the changes in the design industry. If we were to stand by Beatrice’s mantra, we would not have famous typographers and designers such as Paula Scher, Neville Brody, Massimo Vignelli, etc as everyone’s style would remain stagnant and non-evolving.