In branding, an archetype is:
“The role, immediately recognizable and subconsciously familiar, a brand plays in the market due to its offer, communications strategy, identity, and customer experience.”
In an archetype-based brand strategy, the brand’s personality, attributes, and beliefs is featured in a human form and characterized. This personification of a character has a clear personality that informs the way it looks, behaves, and speaks, making the brand easier to understand and the strategy more actionable, influencing all outputs and establishing stronger consistency across execution and implementation. Things that we think about while using this strategy are: How will it behave? How will it appear? How will it speak? What mood does it have? These will then translate to the visuals of the brand that communicates with the consumers.
In my opinion, I think this is a good strategy and it brings a brand closer to their consumers. Their humanized characteristics are more relatable, compared to a brand which doesn’t “brand” themselves into any category (selling something just for the sake of it & their brand is just a name).

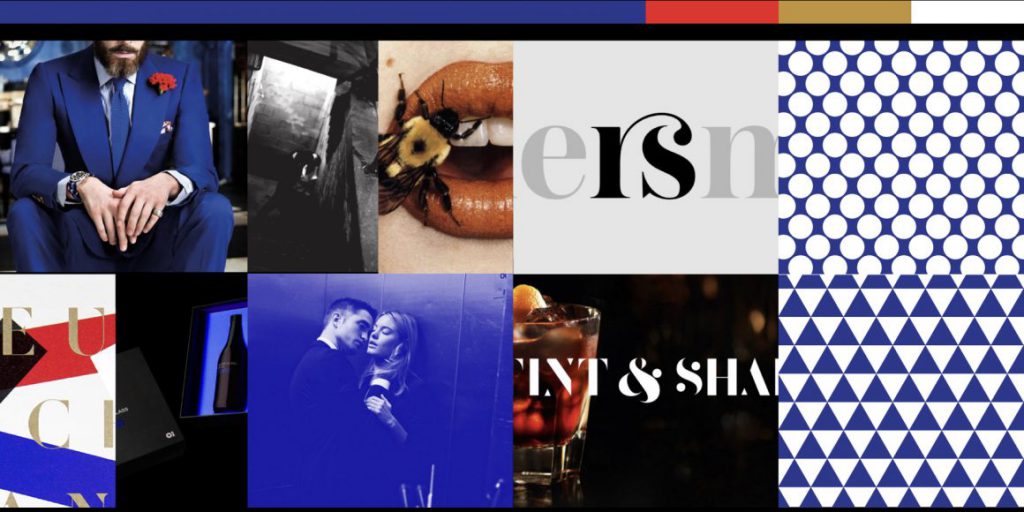
The Lover: Sensuality, romance, intimacy.

The Warrior; strength, power, confidence.
With a brand archetype, the brand speaks to you – if done consistently. We, as consumers, subconsciously pick up these visual cues and form a impression of the brand. However, as good as these strategies may sound to brand a company, there is a downside to it (in my own opinion).
Branding done too well “brainwashes” consumers – this is where many people fall into the consumerism trap (just some brands!). In the book, Brandwashed by Martin Linstrom, it reveals how companies use human psychology to their advantage to market their products. Selling fear, using sexual appeal, using nostalgia, using celebrities, marketing to kids and marketing health are some ways that get us, consumers, to keep on purchasing. For instance, the brand archetype, “The Lover”, uses sexual appeal to create desire. Sometimes, it includes the use of celebrity endorsements as well and it is extremely effective as consumers desire to be like them. Even if we are conscious of these tactics brands use, the impression of the brand stays desirable in our eyes – and that is how powerful branding can be.
Other categories such as selling fear and marketing health create paranoia and “not wanting to lose out”. For example, pharmacies or security-related companies might use the selling fear approach to consumers – medicines or health-safety related products to prevent certain sickness, security objects to ensure safety and protection. Similarly, marketing health, for example, using “all natural/GMO free/organic/sugar free” labels, would allow consumers to think that they are consuming healthier products. In fact, it is known that the “sugar free” label is not entirely true.
In conclusion, this article has shown how strong using the brand archetype strategy can be. With regards to how brand market themselves, it is important to stay genuine and true to their products. As much as marketing and branding help in boosting their sales, being genuine would ultimately reflect the brand in a good light and in the long run. Not saying that using archetypes and ensuring that good brand consistently is bad, but there are products in the market that oversell.
References:
Archetypes in branding: How to build a consistent archetype-based brand strategy