Known as the “titan of postmodern design”, Paula Scher is a highly influential graphic design who has done countless of groundbreaking projects with notable brands and even important government agencies.
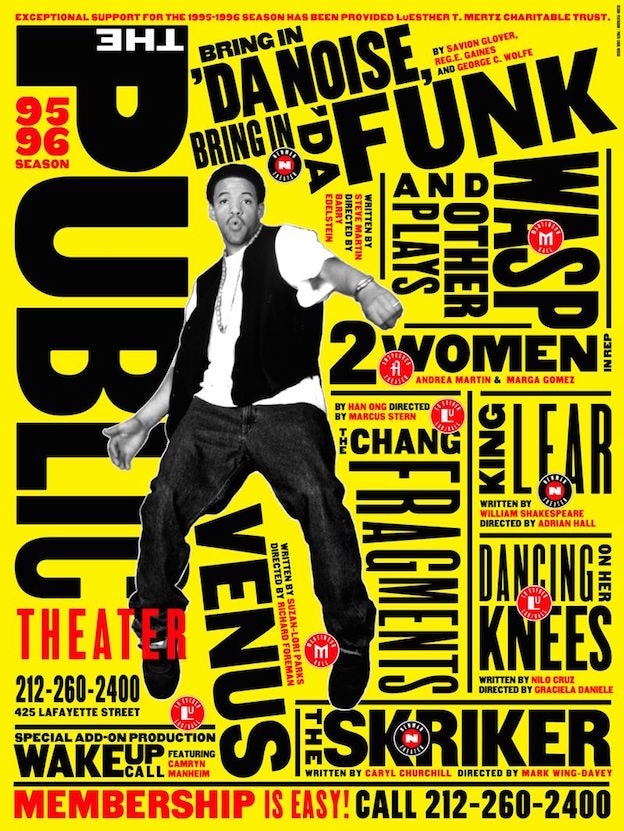
Scher is responsible for both the polished corporate-ness of the Citibank logo and the loudly expressive poster designs of historic Public Theater productions like Bring in ‘Da Noise, Bring in ‘Da Funk. Despite the disparate nature of the designs and their messages, Scher executes them perfectly. She mentions, “I think all design matters and all design deserves to be intelligent.” – referring to not just designing for the “public good” but for all designs.
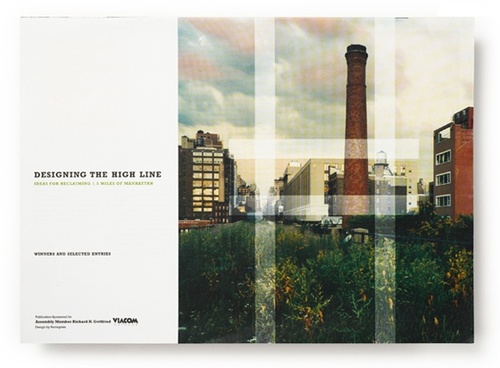
In the video, What Design Can Do 2012, Scher tells many interesting stories about how her massive projects have begun (mostly by pro bono logos). One of her projects was “The High Line”, where Scher herself, had almost zero faith that the project would take off. Nonetheless, she did the logo for the High Line, where they gradually implemented her design into the area and collateral designs. She mentioned, “the logo, when combined with a terrific activity, product or service, it begins to resonate.” Like the High Line, before it was built, the logo was just a logo.
The High Line
Madison Square Park
This is another project by Scher. In the rebranding of Madison Square Park, what stood out the most to me was the choice of using “MAD. SQ. PK.” as their logo. Her rationale was that NYC loves abbreviations – SoHo (South of Houston), NoMad (North of Madison Square Park) and so on. Scher identified a significant and unique aspect of the NYC culture and incorporated it into Madison Square Park. As people easily get confused with Madison Square Park with Madison Park, they do not have a strong impression and think that this park is rather ordinary and dull. This really shows that as designers, we are never only subjected to the visuals. Today, designers are more like “problem solvers”, conceptualising and then conveying ideas to the public.
NYC Parks
Lastly, Scher has worked with NYC Parks, with a condition that she was allowed to redesign the signages of the parks. The previous signages were cluttered and inconsistent (and an eyesore to Scher). With Scher’s design, a modular system was adopted, which made the entire design system extremely consistent and neat. She even emphasized on the guidelines for the workers to follow as there are many parks all around NYC to ensure consistency. Even though Scher was known as a “graphic designer”, I felt that her roles were expanded as she had to consider the user experience for several of her projects.
Overall, Scher is an extremely influential and skilled creative. As seen in the video and her projects, she is critical and logical in her thinking and consistent in her works – attributes which all designers aspire to be.
References:
https://www.pentagram.com/news/paula-scher-works
https://99designs.com.sg/blog/famous-design/paula-scher-titan-of-postmodern-design/
https://fontsinuse.com/designers/369/paula-scher