When I first started this project, I was looking into how to add technology and improve from the analogue project. Halfway through, I realised that I was kind of forcing the narrative of the analogue project into my digital one. After taking a step back to relook the objective of my digital project, I decided to create a different narrative that relates to my current emotional situation.
In the second half of the semester, I found myself to be facing the issue of coping and controlling my emotions. In the analogue project, it focuses on letting go of negative emotions, whereas, in the digital project, it focuses on controlling your emotions. While going through several stressful episodes, I had wished that there was somewhere that I could run to in order to relax.
Hence, The Fragment Space was built.
The Fragment Space: An isolated space to escape to when you need to keep calm.
When under stress, it is only natural that our heart starts racing. Thus, the main essence of this project was centred around the human heartbeat.
When participants first enter the space, they hear the sound of a heartbeat and are asked to enter into the space. They are then greeted by a bed and pillows where they are to lie on. When ready, they’ll place their finger on the sensor which will track their heart rate.
In the first segment, the audio and visuals are designed to mimic a heart racing, which is created for participants to match it. In the second segment, the actual heart rate is tracked, and participants are told to breathe and keep calm. If they are able to stay calm, they’ll see and hear their heart rate go slow. Participants can stay inside until they have kept themselves calm.
How was it created?
Designing the audiovisuals on Processing
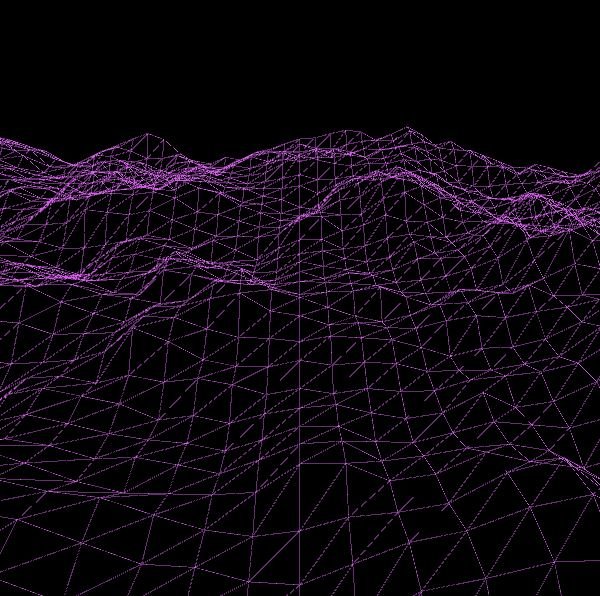
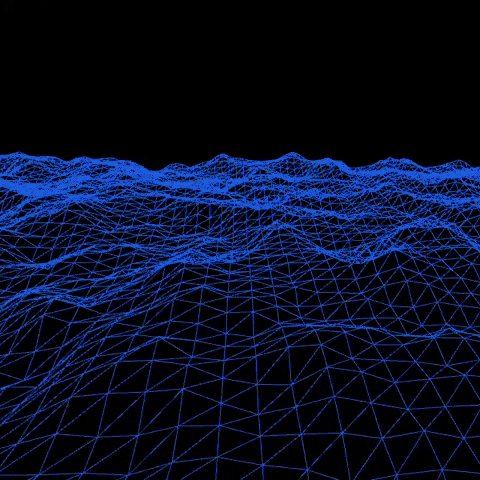
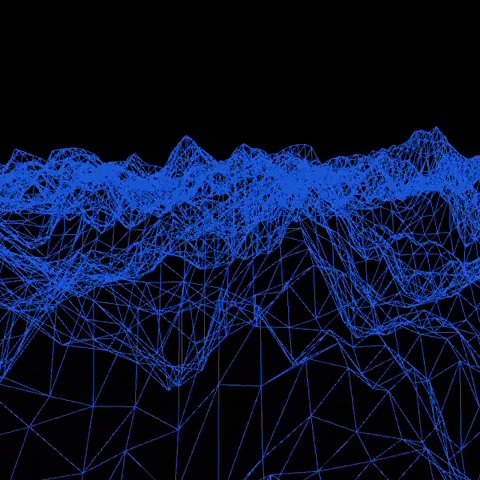
I had to delve into generative art. After some research, I designed the graphics to resemble heart rate waves. I didn’t want the graphics to appear flat, thus I felt by adding the 3dimensional effect would add to the immersive experience.
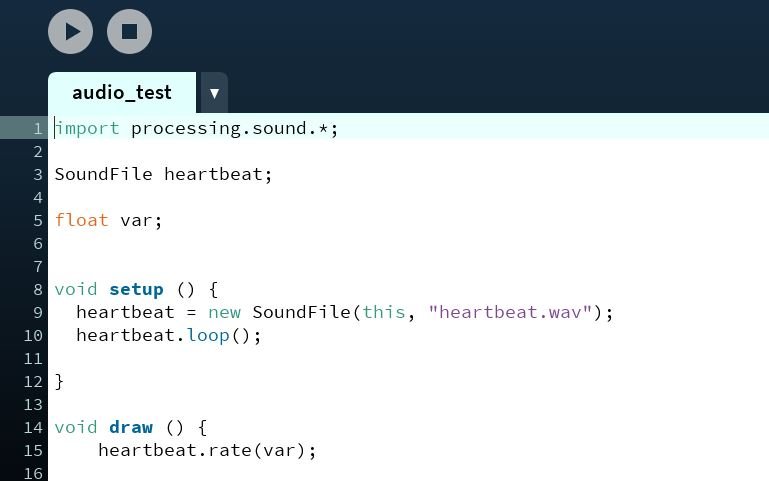
Next, I found a heartbeat track and figured out how to code it in such a way that the speed of the track will match the heart rate.
Pulse sensor
After creating the graphics and audio, I connected the pulse sensor to an Arduino and connected the Arduino code to the Processing code. Also, I added the variables for the heart rate into the Processing code so that the audio and visuals coincides with the heart rate.
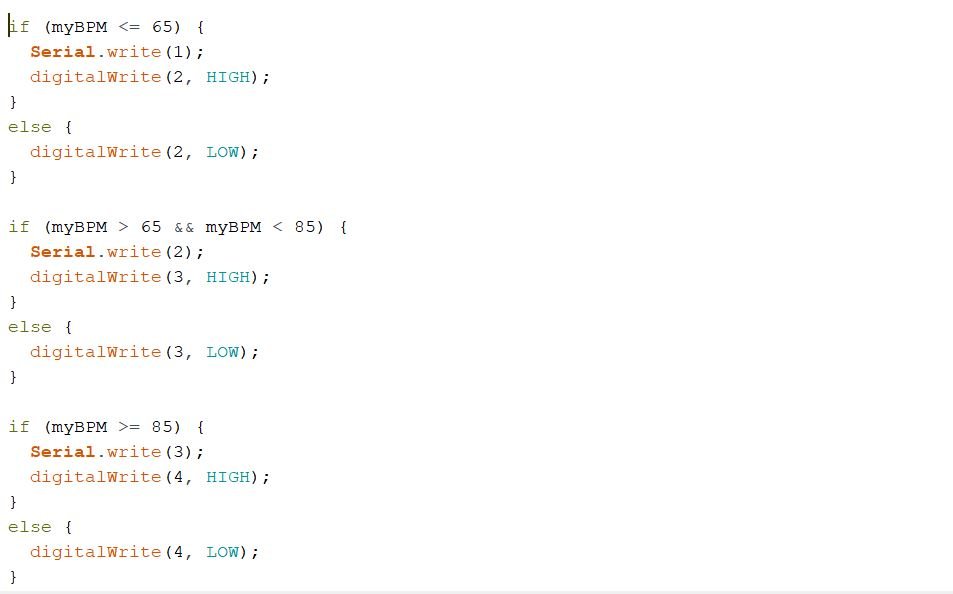
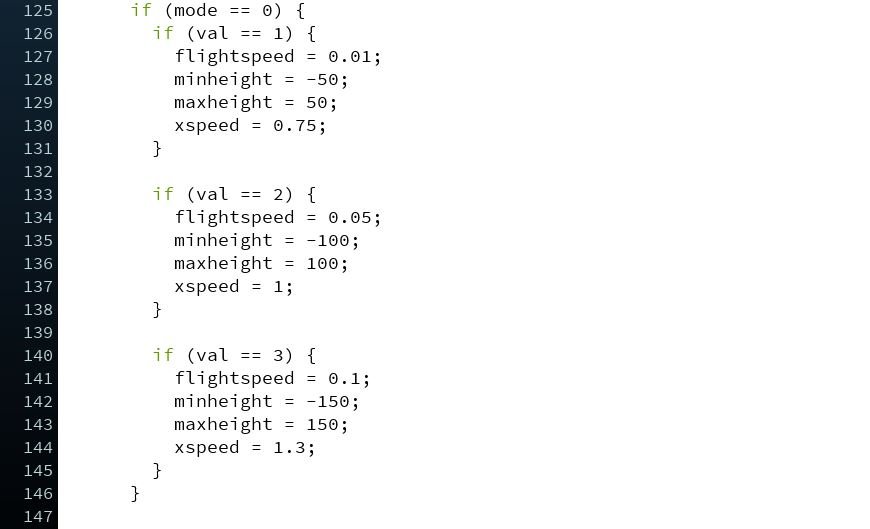
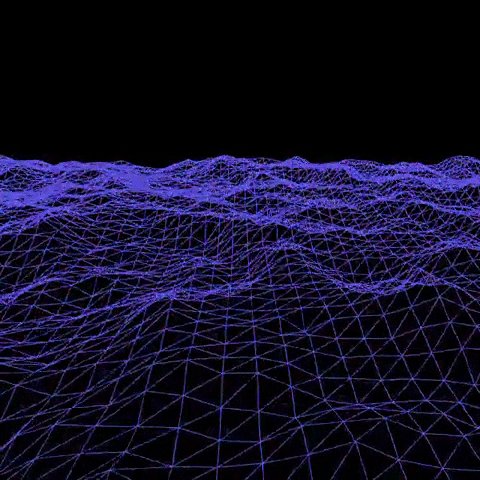
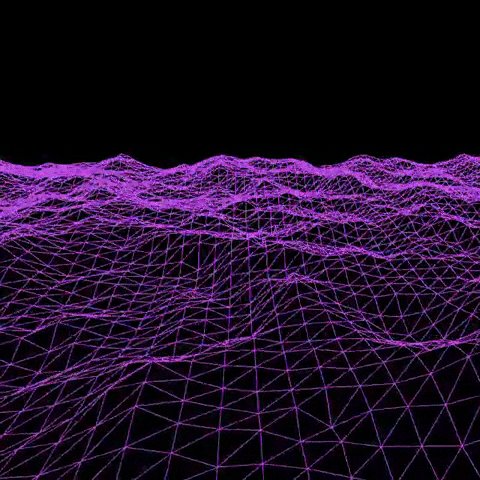
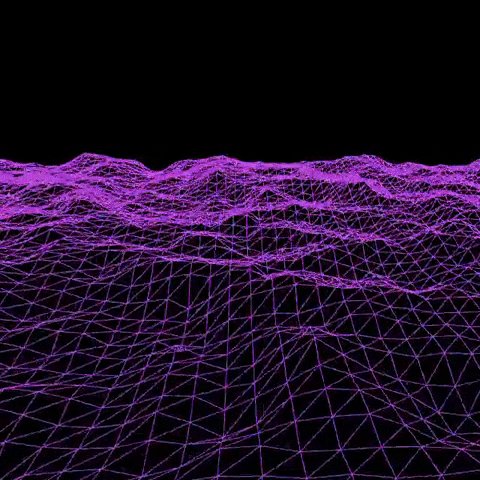
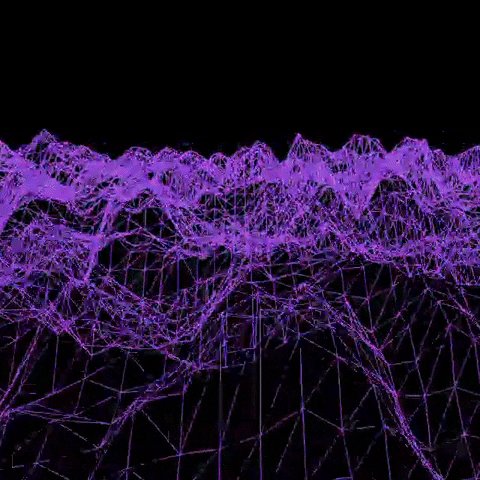
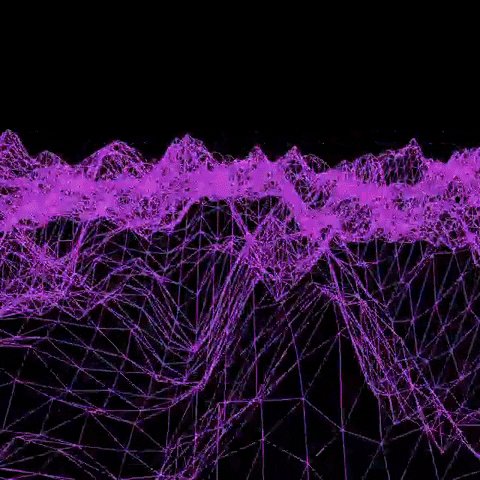
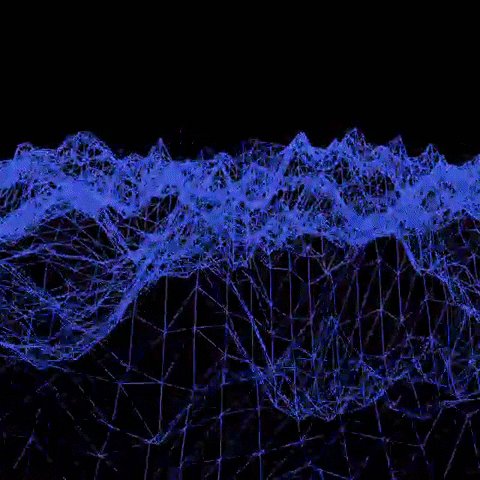
To ensure that a change in heart rate is apparent, I created three ranges; low, normal and high, as seen below.
Low:
Normal:
High:
Building the fort
I spent weeks trying to figure out how to create the frame for the space. After cracking my brain, I came to the conclusion to use PVC pipes and using the cloth to drape over.
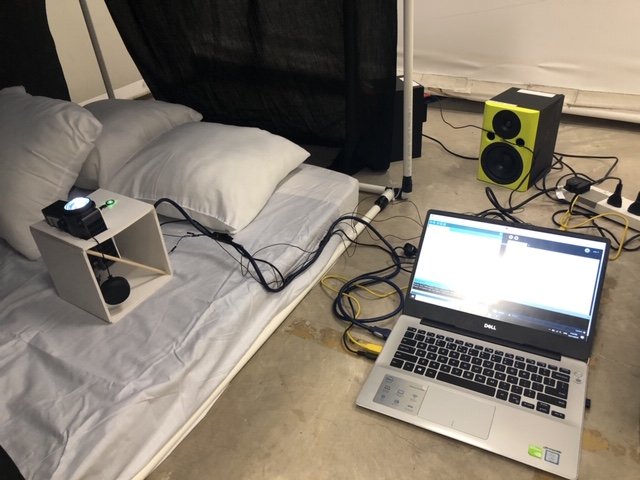
Installing the setup
With the help of my product design friend (shoutout to Mus), we created a box to hold the projector as well as the pulse sensor. In my opinion, I think it might have been better to project it from behind, which allows for more space within the fort and participants won’t see the technology behind it.
IMPROVEMENTS OR SUGGESTIONS
- In the technical part, I should have coded it so that the graphics do not move when there are no heartbeat detected. I believe participants were confused as to why it was still moving when their fingers were not placed on the sensor. I believe this could also be due to the limitations of a pulse sensor as it detects atmospheric vibrations. If I could develop this project further, I would try to explore the ECG sensor instead.
- As suggested, the project could potentially be converted into a large scale room experience or through virtual reality. Personally, I had envisioned the visuals to spread across the entire space, to create an immersive environment. Unfortunately, the project didn’t turn out exactly as I wanted it to. Hence, I hope in the future, I could expand this project on a larger scale.