continuation from the previous post, part 3 (Initial Project Brief, Specification, Moodboard & Researches),
Project update since the previous post, I decided to shift my focus of the project from ” To build a set of robots that help our FYP Show” to “To build a system that help our FYP show”. The Basic direction and everything is still the same whereby I will still be building the robots for user interactions, but instead of only focusing just on the robots which I feel does not match up to the true potential of this project, I think this project will be about trying to make the FYP show slightly better for us and the robot itself will be just one of the many aspect within the whole system.
Yes, maybe it doesn’t matter because the project will be the same and the only thing that changed was the way that I look at this project but I think this is really important for me because depending on how I look at the project, the course of developing this project will change later on. Instead of narrowing my focus onto just the robot and become fixated into trying to create the perfect robots, I should look at the bigger picture and maybe sacrifice some aspect of these robot and use the time and resources into other aspect of the project like the interactivity of the system, my booth, or even overall branding of my FYP. (yes, branding is not important in FYP, but always good to have. I should consider about branding from now on since I may use it at the end and this kind of thing will not be achievable in the last minute consideration. *atleast for me, I know I am not smart enough to package thing nicely at the end.*)
Edit: After a week of thinking about branding, I came up with a “Company” name as I thought It will be more interesting to have a “Company” so I could revolve my FYP around it.
Initial Concept Generations(Branding):
At the start I was playing out with Company Name Generator to find interesting names, then I came across something like ApolloRobots, Apollo was from Greek mythology and I thought to myself…”Is there a god for creativity?”
And, I found Hephaestus.
According to Wiki *I know this is not a place for doing research, but it is fast place to understand a concept or who someone is.*
“Hephaestus is the Greek god of blacksmiths, metalworking, carpenters, craftsmen, artisans, sculptors, metallurgy, fire, and volcanoes.
As a smithing god, Hephaestus made all the weapons of the gods in Olympus. He served as the blacksmith of the gods, and was worshipped in the manufacturing and industrial centers of Greece, particularly Athens. The cult of Hephaestus was based in Lemnos. Hephaestus’ symbols are a smith’s hammer, anvil, and a pair of tongs.”
As I want to use my project as a tool for all student to have better exposure and the first object that I think about tool is hammer. There I have it, “Hephaestus Hammer”
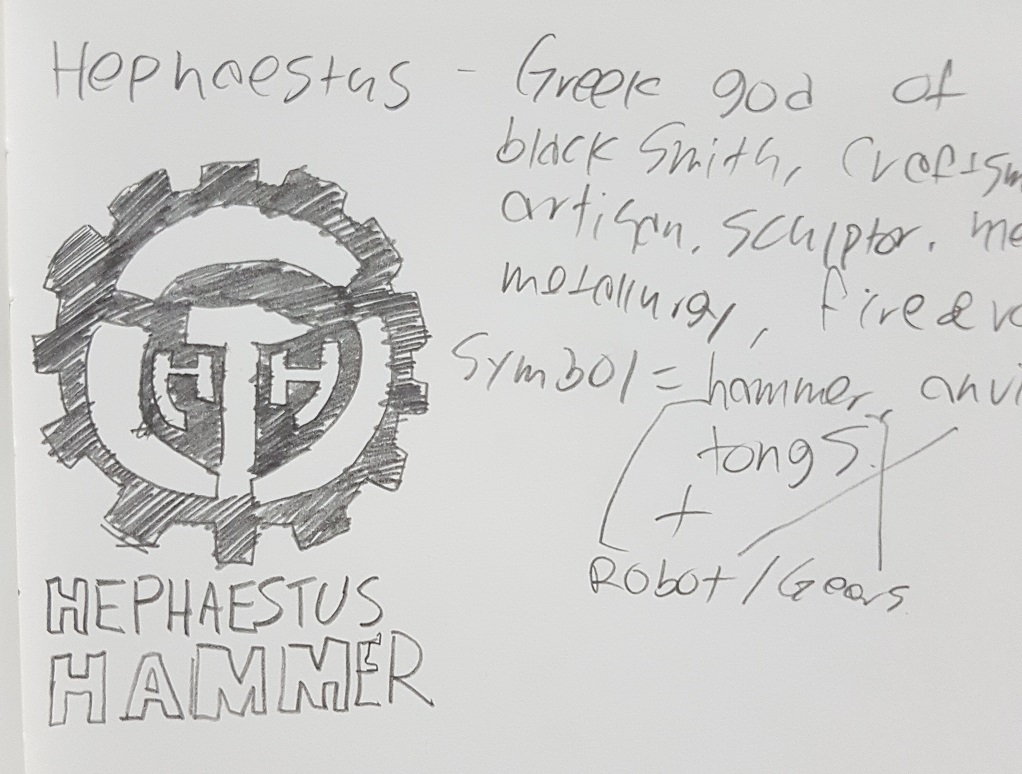
My Initial design of the logo.
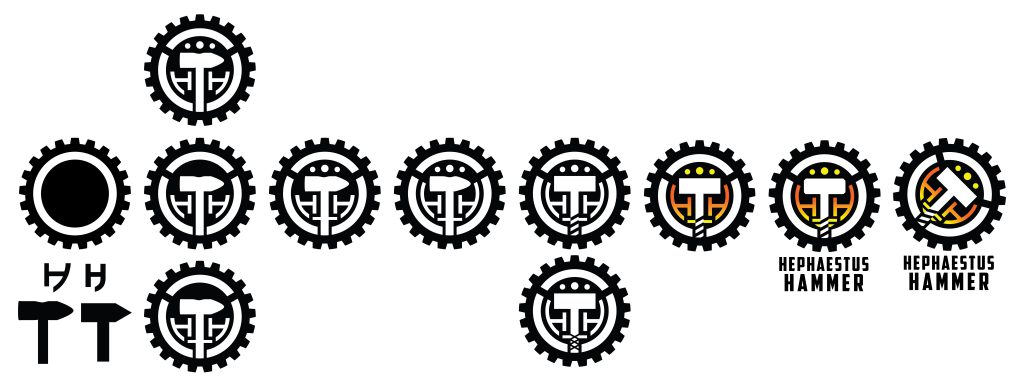
The Logo Evolution

 Hammer + H H (Hephaestus Hammer) Within a gear which represent system/robots, the 3 dots in it represent the 3 robots which I intended to produce for this project. 21 teeth on the gear symbolize selflessness, which remind me that the system will be to serve others.
Hammer + H H (Hephaestus Hammer) Within a gear which represent system/robots, the 3 dots in it represent the 3 robots which I intended to produce for this project. 21 teeth on the gear symbolize selflessness, which remind me that the system will be to serve others.
It was at this point that I figured out that the suitability of the name and logo is really Important, “Hephaestus Hammer”sounded too aggressive and it is not what I intend to do, Unless I intend to make military robots, which I am not. So I changed “Hephaestus Hammer” to “Hephaestus Systems” and the colour scheme from gradient which is really hard to control during printing so I also changed it to flat colours. The reason I switched orientation of tilt was because the H within the logo seemed heavier than the S partly due to the extension of the H below the base line while S stopped at the base line, so I change the tilt orientation to make it more visually pleasing.
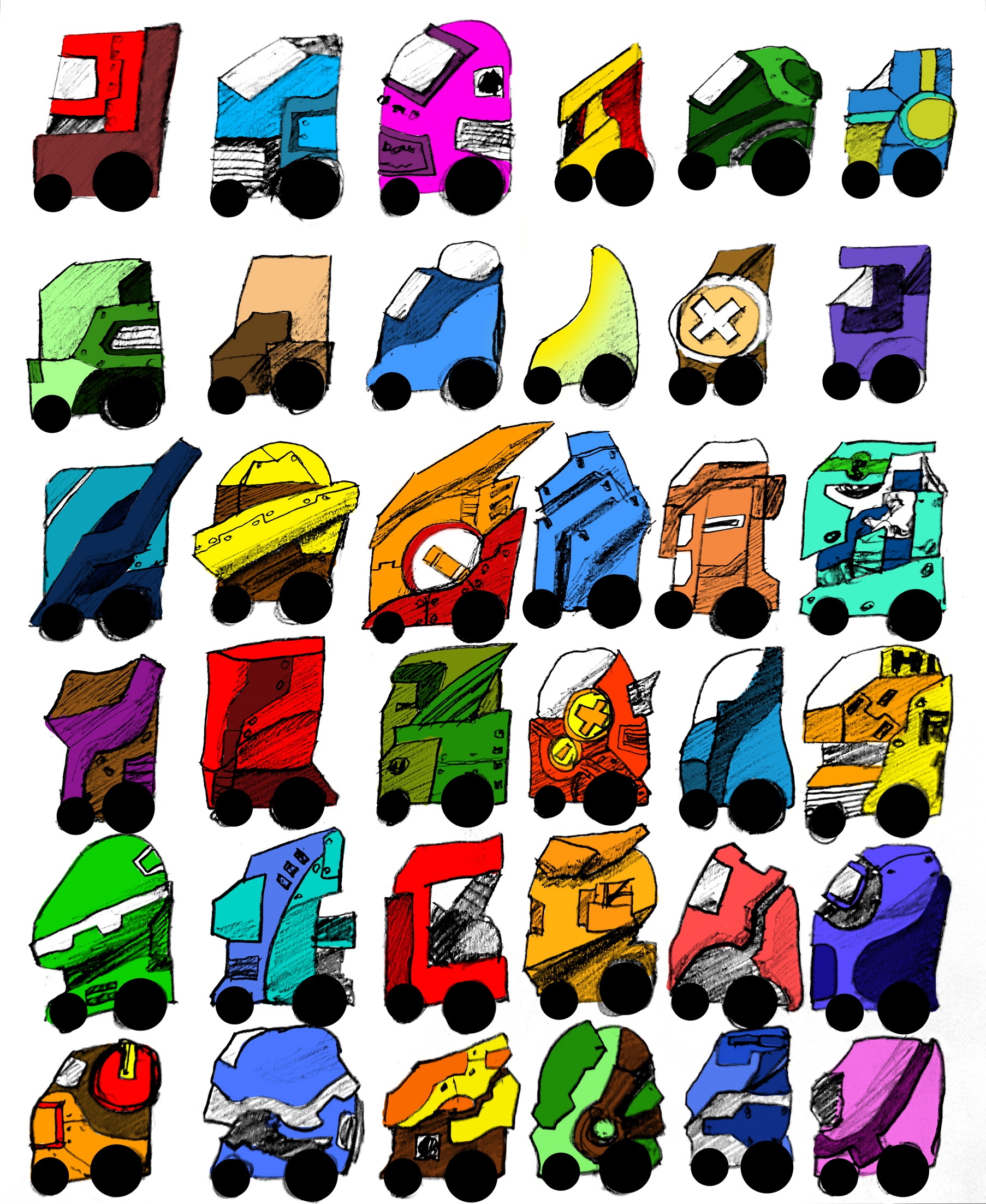
Initial Concept Generations(Robots):
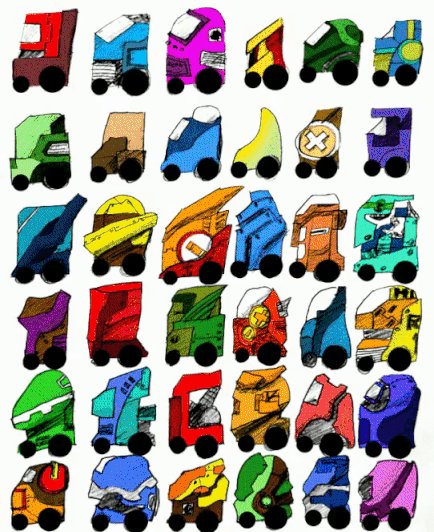
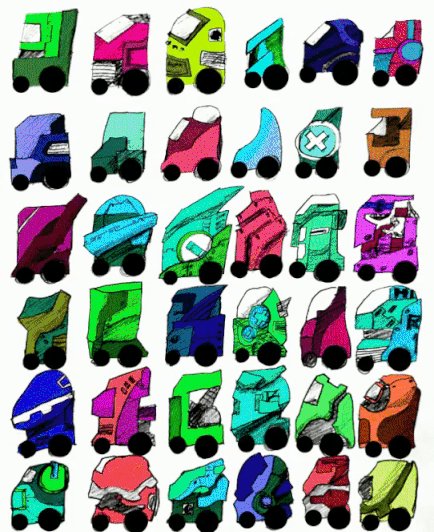
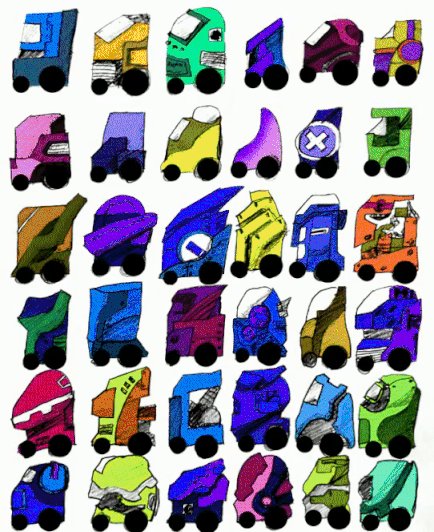
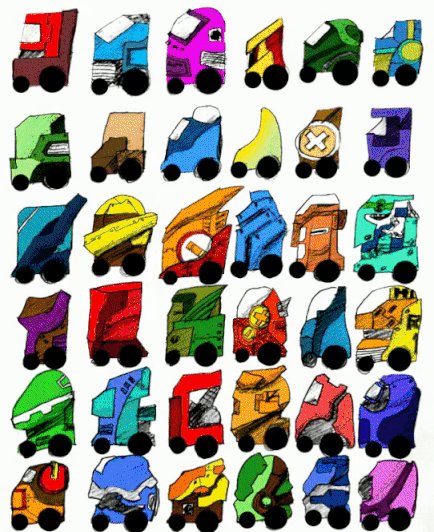
So, after I’ve generate my initial idea of company name and logo, I proceed to develop my idea generation for a better overview of what kind of feeling i want to achieve in the robots which I may build.
 and then I digitally coloured it.
and then I digitally coloured it.
Out of these, I like the third column third row one the most as it really simple and could potentially fit 2 screen onto the flat surface so I’ve decided to further develop it.
Also, this drawing is an attempt to not make an “industrial” like robot like the typical robot that we have in our mind, like this-
As for research…
Styling Researches:
as for this past 2 weeks, I had been visiting ADM library to look for inspiration for my FYP in terms of artistic and styling for the overall look and feel for my project, and I found out that the illustration book of movies from Pixar really inspired me.
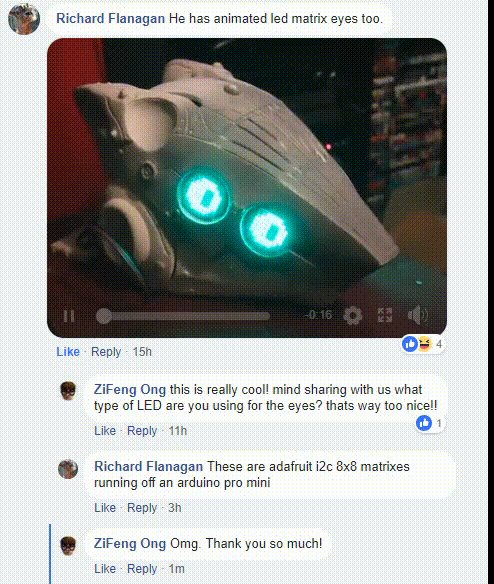
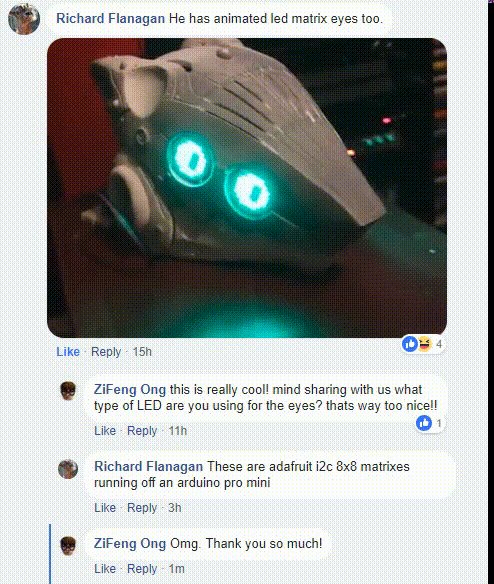
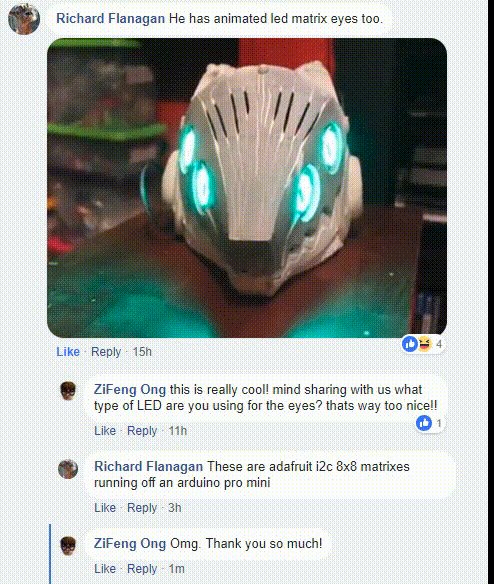
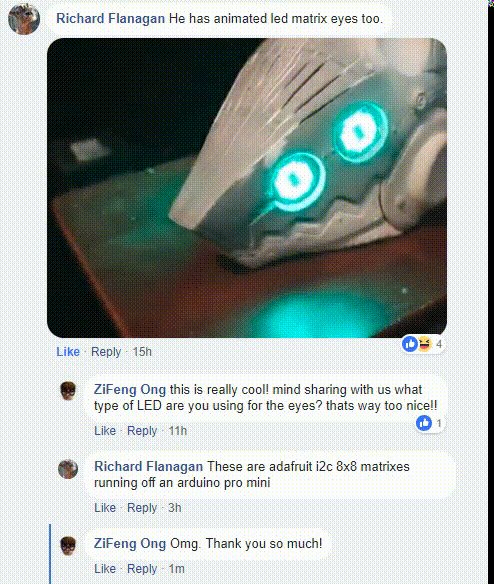
I’ve also joined many DIY robots groups in the past 2 weeks, these people in there are really helpful and does really amazing projects, the amount of effort they put into their project were astonishing and because most of them treat it as a hobby, I can see their enthusiasm in it.
Like this, they are all really willing to share their incomplete projects and technologies if I asked, more often than not, they will reply! Afterwhich, I did a google search….
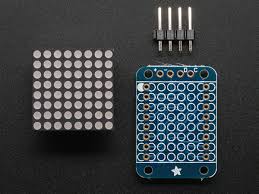
 https://www.adafruit.com/product/870
https://www.adafruit.com/product/870
to my surprise, I found out that I already have this exact 8×8 matrix somewhere in my toolbox, maybe I should make use of these wonderful object which I did not previously know how beautiful they are and the outcome will be more than what it appeared to be. (look at this 8×8 matrix as a component = boring. Put it in a cool looking helmet and make it blink like an eye = SUPER AWESOME! )
Movement Systems:
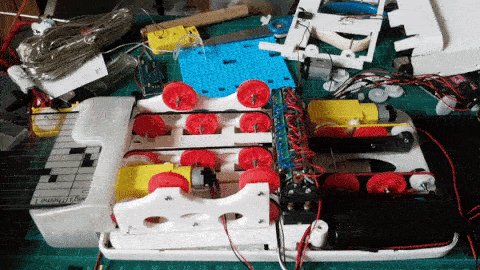
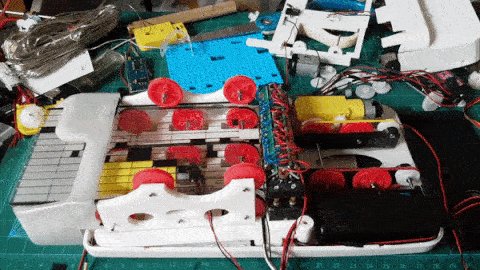
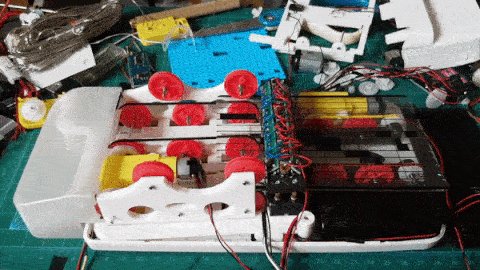
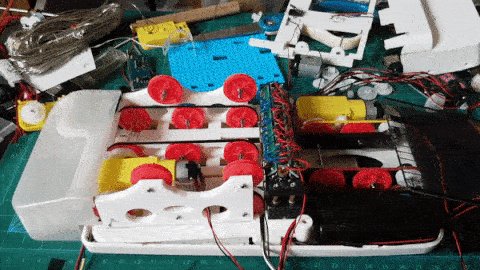
Kid’s controlled cars (cheap, heavy duty, comes with battery and remote), the size of these small vehicles will be really great for my project and it could easily carry the weight of the robot, maybe around 10kg and still move around efficiently. Furthermore the stability of it appears to be really good for it’s size.
Omni Wheels:
https://en.wikipedia.org/wiki/Omni_wheel
These wonderful wheels move really well and when built and code properly, I really like these and it could even go side way and look way too cool. The reason they work this way is because each wheel could rotate in 4 directions (front back left right) and as a bonus fact, since their axis of rotation will not change while the direction changes, the stability of these wheels will be really incredible.
Tracks
Like A tank, they usually have low speed(which is what I need) and also really high in stability, however the downside is the power efficiency unless I purchase a really good track which will be rather expensive, so unless really required, I will probably not go with this.
Computer + screen system:
I will Probably go for one or two these systems depends on availability, the base line here will be that it will all be the same system as I would prefer to create one app for all 3 robots rather than different apps due to the different system used.
1- CPU with a normal monitor upgraded with touchscreen interface.
This is probably the most cost saving, but the logistic and power consumption seemed to be a problem (unless I use energy saving computer or mini computer, will do more research about this)
2- CPU with a touchscreen monitor.
Probably not this as a basic touchscreen monitor will be really expensive.(easily 800 and up, and I need 3 at minimum )
3- CPU with a tablet modified into a touch screen monitor.
More research need to be done in this system, probably the hardest of all options due to the technical difficulties to modify (software and hardware) the tablet and also finding a cheap and good tablet with well documented modification will be challenging.
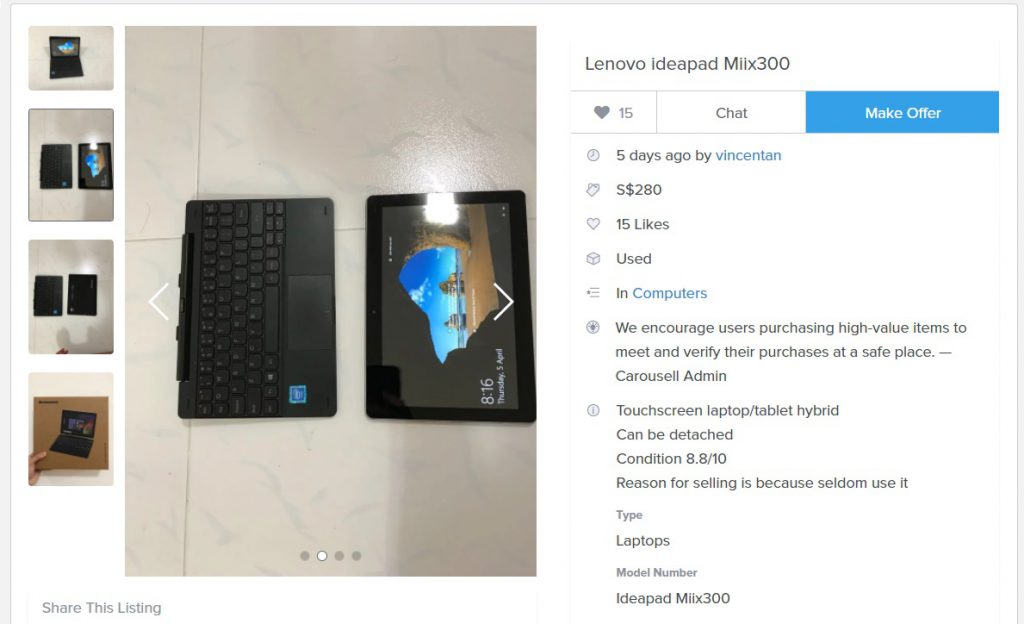
4- Refurbished touchscreen laptops.
This is really a good choice due to power efficiency and I will also save on CPU



5- Windows based Tablets that supports output like HDMI and USB.
Alike the touch screen Laptop, this will be really similar, except that sometimes I dont really need a keyboard and touchpad as it is touchscreen.


https://www.gearbest.com/tablet-pcs/pp_1362098.html
https://www.gearbest.com/tablet-pcs/pp_626050.html?wid=37
https://www.gearbest.com/tablet-pcs/pp_356017.html?wid=37

 As there is a saying, a good logo will recognizable in black and white and even in small size. so I think this logo isn’t perfect, but good enough for me.
As there is a saying, a good logo will recognizable in black and white and even in small size. so I think this logo isn’t perfect, but good enough for me.



 This will be the general appearance and sizing of the robot and I will probably change it drastically along the way, however I would like to use this as an example to explain about my project. Without this drawing, I normally explain to people by saying “a trash bin alike robot that move around” and by trash bin, I simply meant no limbs and I think it will be rather misleading.
This will be the general appearance and sizing of the robot and I will probably change it drastically along the way, however I would like to use this as an example to explain about my project. Without this drawing, I normally explain to people by saying “a trash bin alike robot that move around” and by trash bin, I simply meant no limbs and I think it will be rather misleading. White humanoid with round, smooth features, almost no surface detailing and no styling, just a LED eye or sometimes a screen on its chest. Nope, I don’t want to do it like this.
White humanoid with round, smooth features, almost no surface detailing and no styling, just a LED eye or sometimes a screen on its chest. Nope, I don’t want to do it like this.













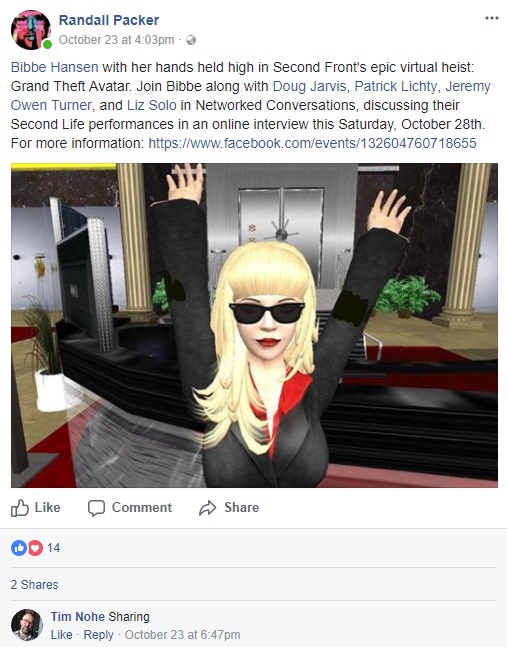
 Label Yourself Before They Do
Label Yourself Before They Do














 at the end of the scissor paper stone segment, we all synchronized to the same action of the paper and Bao and I were counting on 5, so we all were showing our palm.
at the end of the scissor paper stone segment, we all synchronized to the same action of the paper and Bao and I were counting on 5, so we all were showing our palm.
























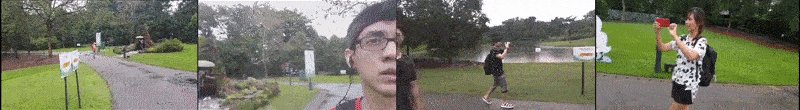
 I really like this random shot before the Stroll.
I really like this random shot before the Stroll. After the stroll, when the sun finally rise.
After the stroll, when the sun finally rise. Luckily for me, right after we finished the broadcasting, it started to drizzle. And did I mentioned that we were supposed to do on Monday morning and we woke up at 5a.m. and it was raining so we postpone our stroll, it was really lucky for us that it wasn’t raining on Tuesday morning even when the weather forecast said would.
Luckily for me, right after we finished the broadcasting, it started to drizzle. And did I mentioned that we were supposed to do on Monday morning and we woke up at 5a.m. and it was raining so we postpone our stroll, it was really lucky for us that it wasn’t raining on Tuesday morning even when the weather forecast said would.












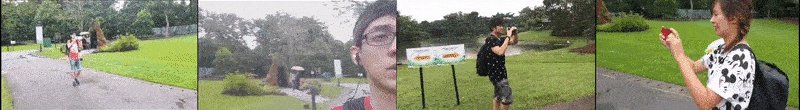
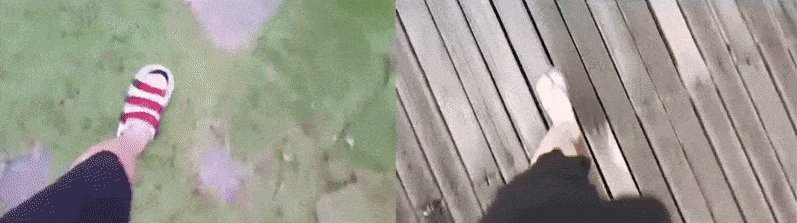
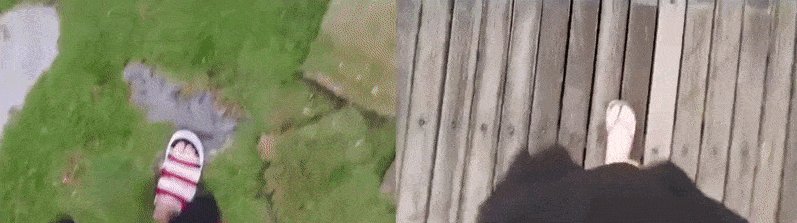
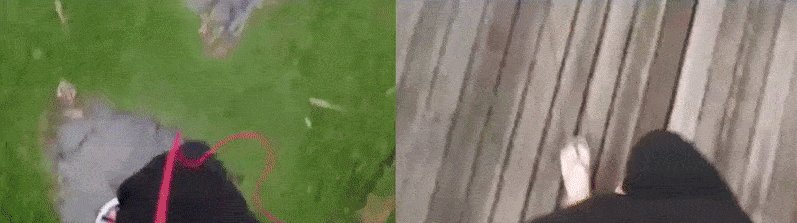
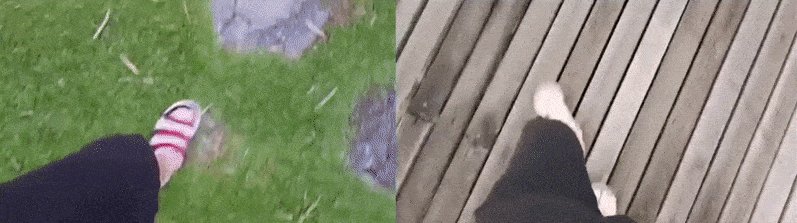
 This is the segment where we pass the phone to the next grid, we hope to achieve an effect that feels like we are moving in a straight line instead of passing in circle, we will only know the final effect when we view it from the grid.
This is the segment where we pass the phone to the next grid, we hope to achieve an effect that feels like we are moving in a straight line instead of passing in circle, we will only know the final effect when we view it from the grid. and this, just one video alone wont have any effect, but we hope to achieve a panorama spin effect through this when the grid is out.
and this, just one video alone wont have any effect, but we hope to achieve a panorama spin effect through this when the grid is out. 






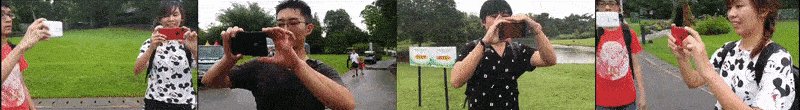
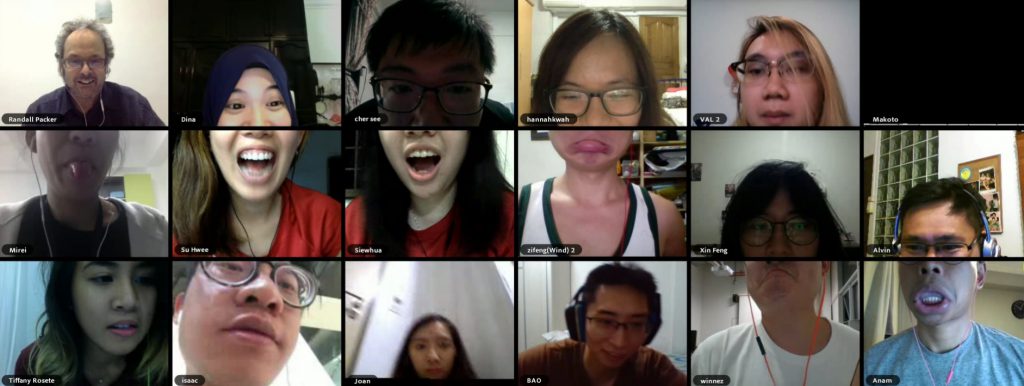
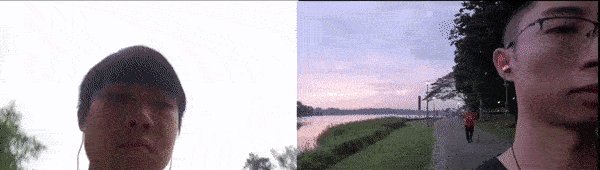
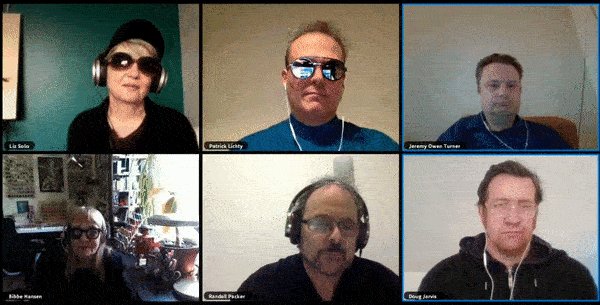
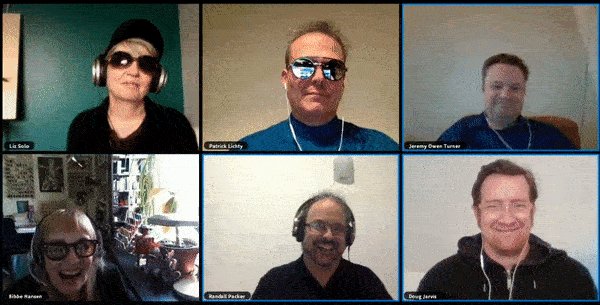
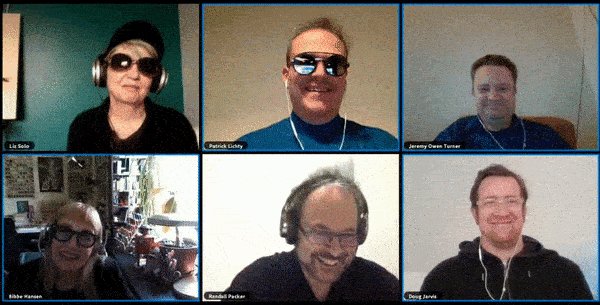
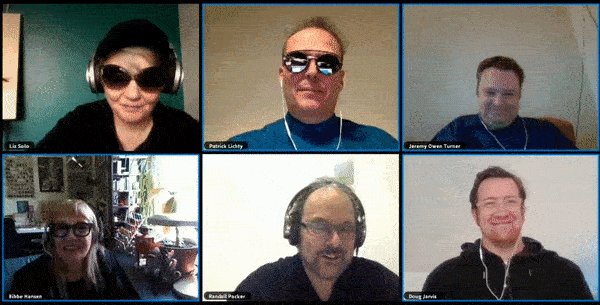
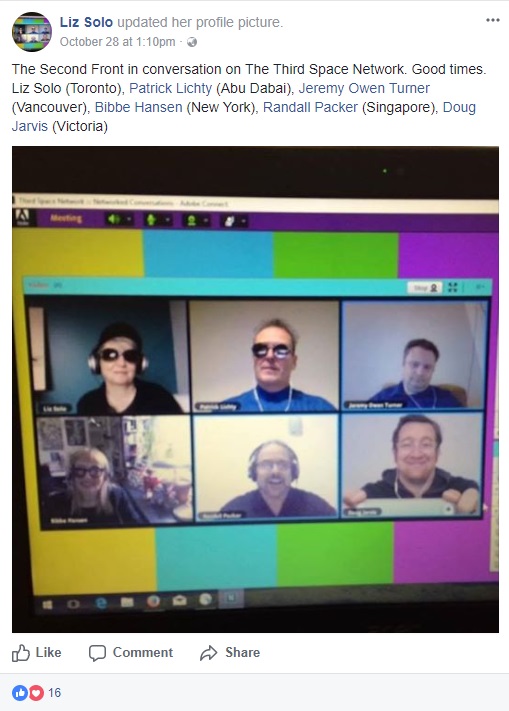
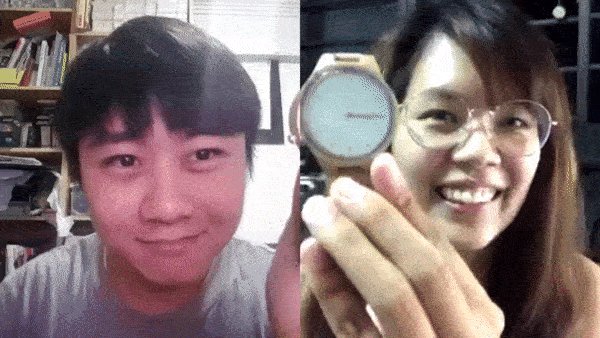
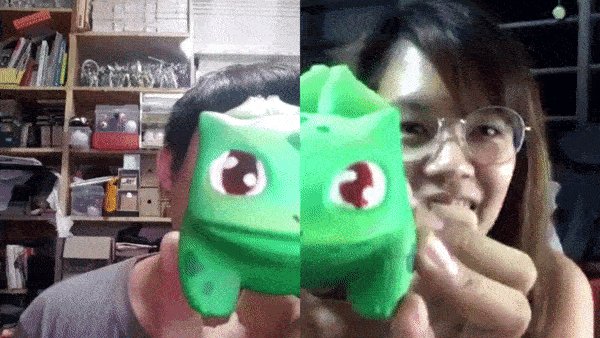
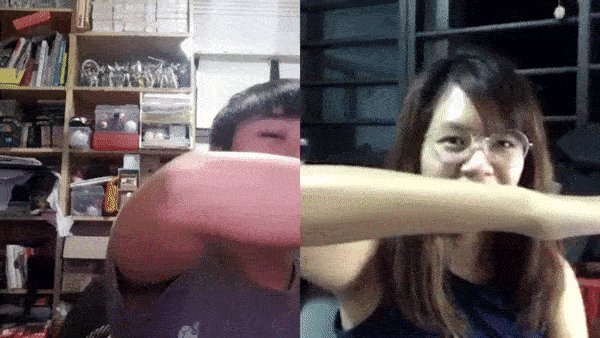
 This is a take from our second co-Broadcasting which we focused on testing for Final project. we did the face merge thing like in the adobe connect.
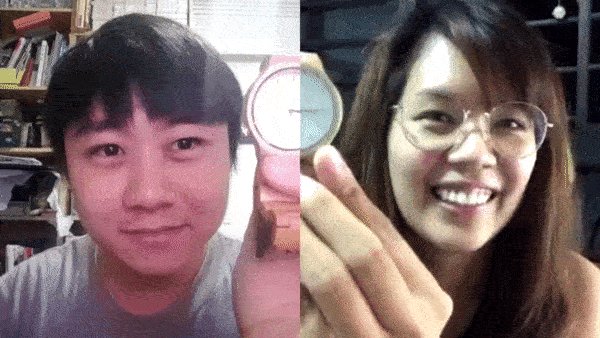
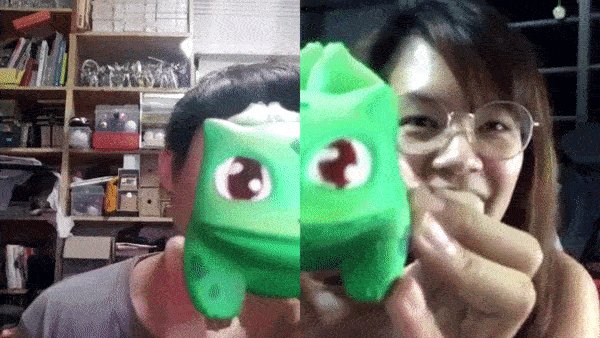
This is a take from our second co-Broadcasting which we focused on testing for Final project. we did the face merge thing like in the adobe connect. Since we have the same object, we decided to use it as our advantage and “pass” to the other person and merge it on screen so it appeared to connect in the split of the screen.
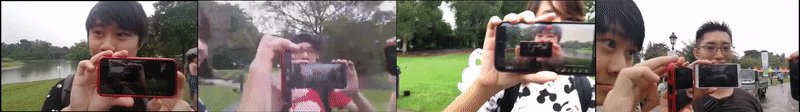
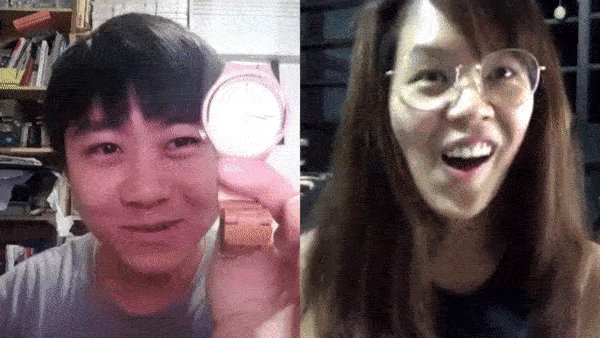
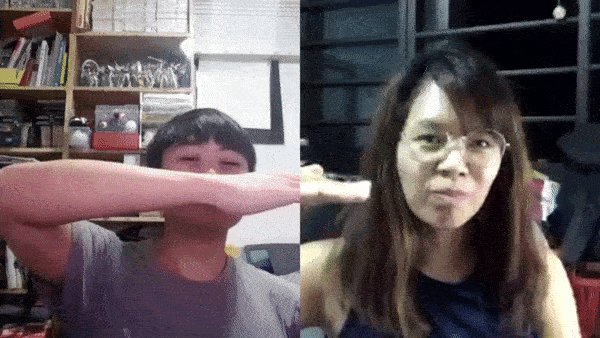
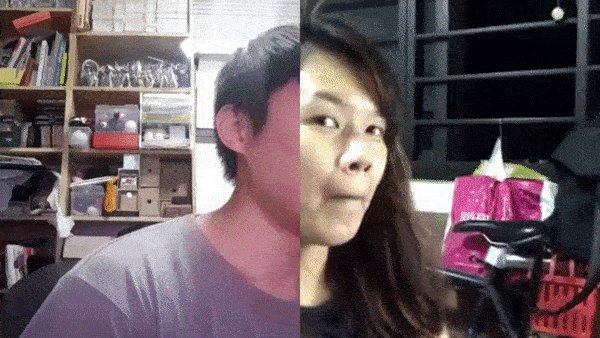
Since we have the same object, we decided to use it as our advantage and “pass” to the other person and merge it on screen so it appeared to connect in the split of the screen. Another Adobe Connect trick, so now our body parts are not limited to spatial restriction and can travel through the third space. (somewhat)
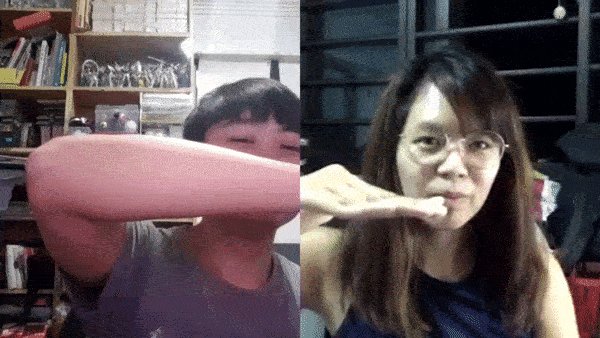
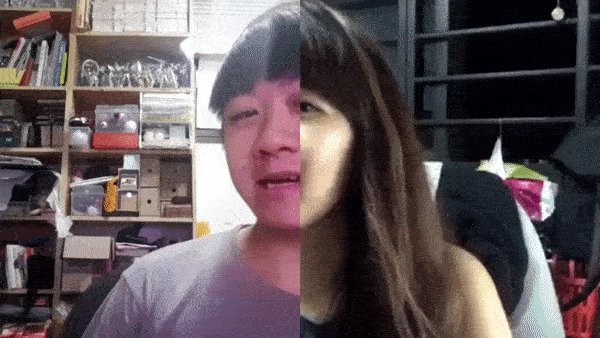
Another Adobe Connect trick, so now our body parts are not limited to spatial restriction and can travel through the third space. (somewhat) and we tried to synchronize our movement which is REALLLYYY difficult.
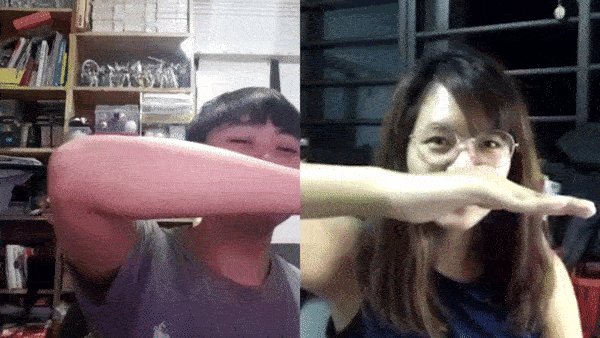
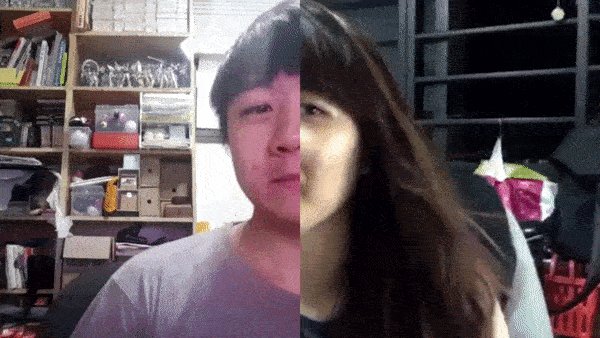
and we tried to synchronize our movement which is REALLLYYY difficult. Lastly, as Makoto suggested, the side profile it kind of difficult but it is really interesting if we can get it to synchronize and turn our face. Which we did and had a relative success
Lastly, as Makoto suggested, the side profile it kind of difficult but it is really interesting if we can get it to synchronize and turn our face. Which we did and had a relative success