The place assigned for me is Labrador Park. It’s my first time visiting Labrador Park, so it was a totally new experience for me. I had no idea what to expect, so I did some research before visiting it.
Labrador Park is unique since it is designated as both nature reserve and coastal park, adding on to the fact that it was formerly a fort built by the British forces in Singapore before World War II. There are a lot of interesting aspects that I take from my visit.
Labrador Nature Reserve
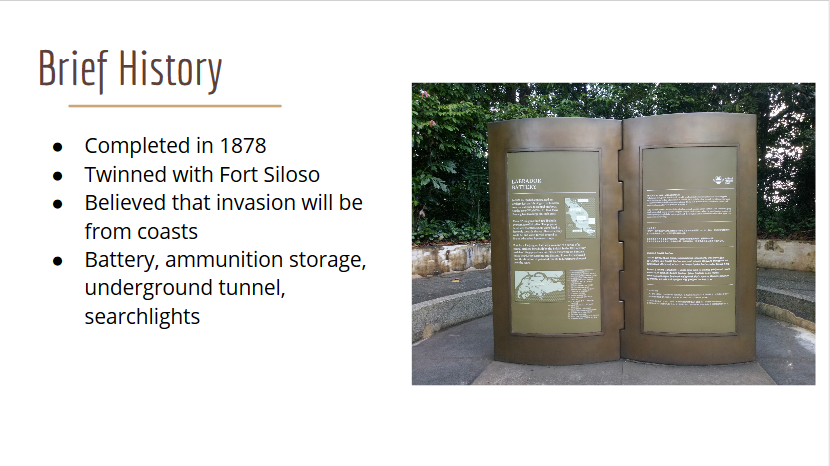
Labrador Park was previously known as Fort Pasir Panjang, one of coastal artillery forts built to defend Singapore’s waters since it was believed at that time that if Singapore was to be attacked, the attack would come from the sea.
It was designated as nature reserve in 2002.
The name Labrador is derived from “Labrador Villa”, the name of the residence of a prominent ship chandler, George John Mansfield. It was built in 1881.
Labrador Park contains the last coral reef and the only rocky sea-cliff on the mainland of Singapore. Although it had a diversity of marine life, it has been greatly reduced by development and illegal activities such as poaching.
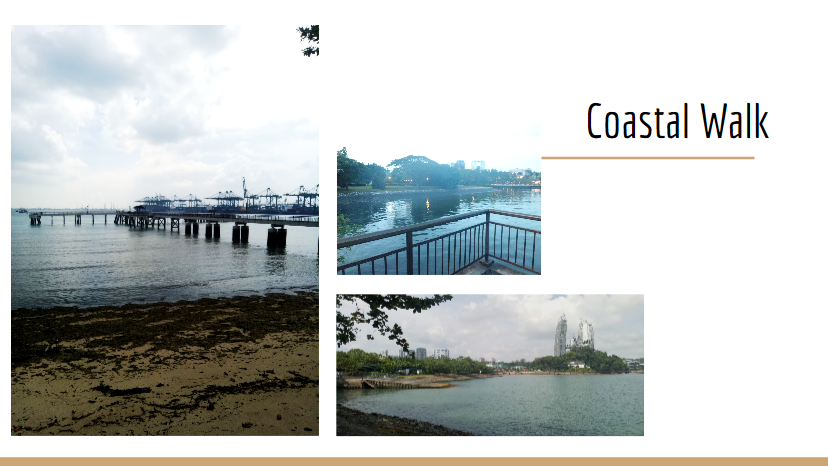
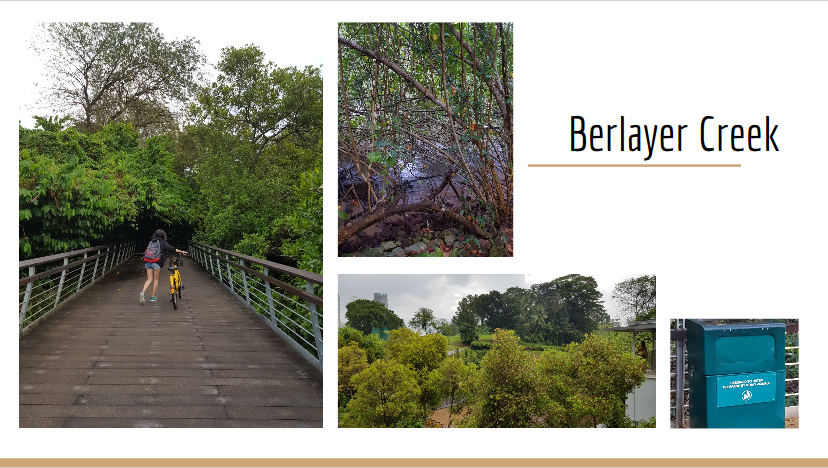
The coastal walk of the nature reserve is 16.8 ha in length and is divided into three segments; Alexandra Garden Trail, Berlayer Creek Mangrove Trail, and Bukit Chermin Boardwalk.
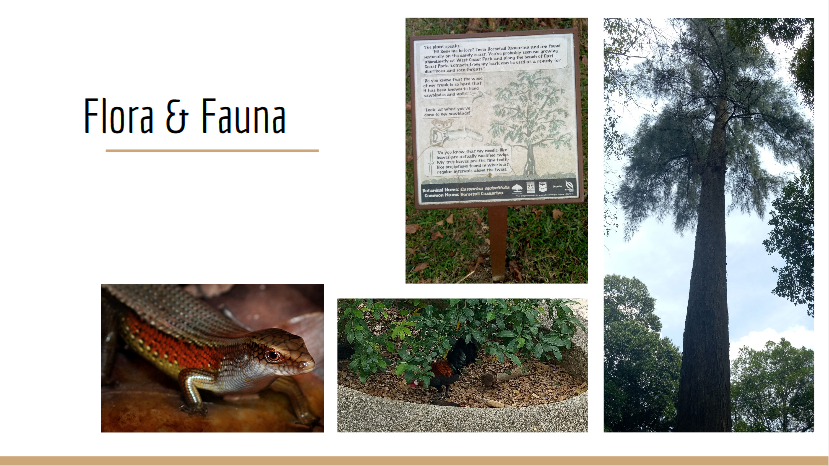
There are a lot of species of flora and fauna there. I actually saw some birds (too fast for me to take photo of), chickens (I didn’t dare to come too close), insects, butterflies, and squirrels. Apparently there are more than 70 species of birds and 30 species of butterflies there. There’s also an animal named pangolin which I didn’t get to see, but I heard it’s special to Labrador Park.
There are also signboards in front of several trees that contain information. They’re interactive since they use first-person POV, as if the trees are telling the stories themselves.
The view from the jetty was beautiful, although there are a lot of cargo ships, and you can also see the buildings not so far away.
The park is very family-friendly. There are several toilets located throughout the place, BBQ pits, playgrounds, fitness corner, jogging and cycling trails, promenade, and shelters. There are also a lot of parking lots for cars and bicycles. Surprisingly when I came in the afternoon, the place wasn’t very packed; maybe because it was a Monday. There are some people here or there, but not as busy as Botanics Garden, for example.
I was interested in this spot because of the mangroves. There are around 14 mangrove plant species there, and a lot of stray animals. Even the trash cans there are made to deter animals from rummaging through the trash.
The swamps are directly connected to the bay, which is why there are kind of small currents on the swamps which I think is interesting (it’s not just stagnant water like I expected).
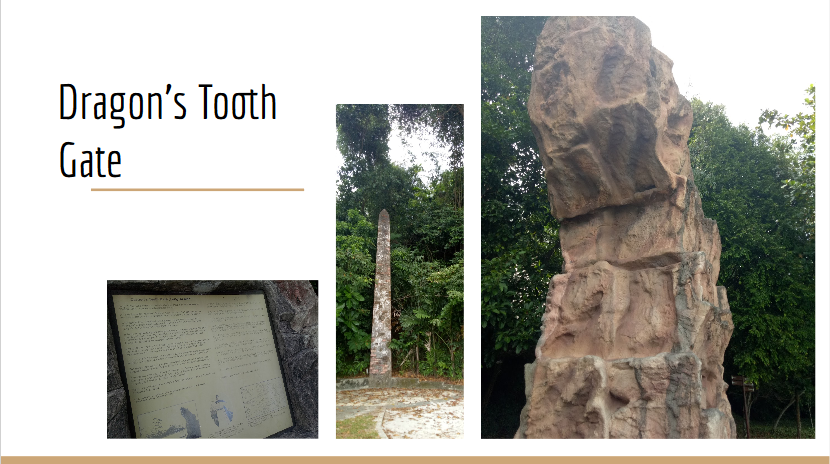
It’s the landmark in Labrador Park, and a literal translation from its name in Mandarin, Long Ya Men. It’s a rock outcrop that is shaped like a tooth. Actually the 7.5 m rock is a replica, built in 2005. The actual one was blown up by the British in 1848 to widen the straits. It was used as navigational marker for ships, and located near a white obelisk which was the original Western harbor limit.
Fort Pasir Panjang
Fort Pasir Panjang was the former name of Labrador Park. Here, I explored the war memorial areas in the nature reserve.
Due to the possibility of war outbreak in 1938, the equipment there was constantly upgraded.
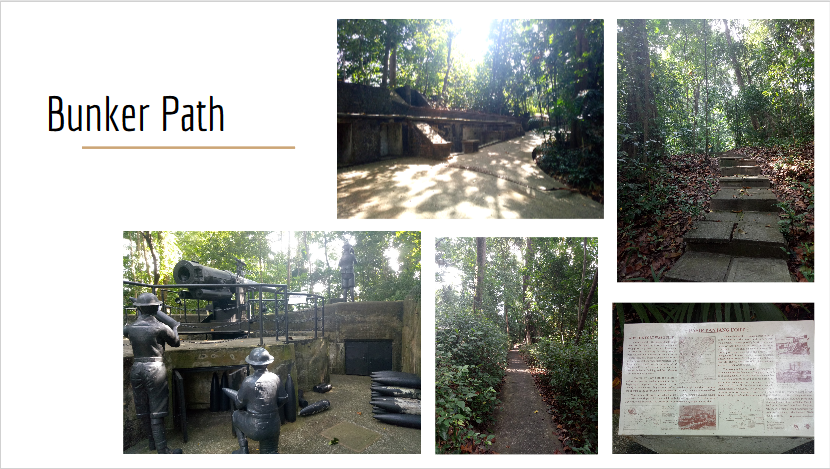
There are two paths; nature path and bunker path. However I chose to go through the bunker path, which contains the monuments.
There’s a monument of 6-inch gun barrel, which could shoot down ships from 10 miles away (!) and the gunners. There are also underground tunnels which are 46 m and 63 m long and between 2.5 m and 4 m high, forts, and bunkers. There are a lot of signboards along the way, explaining a lot of things. Although they are very wordy, some of them are pretty interesting and they would make a good learning journey (in fact, when I was in the nature reserve, there’s a group of primary school students which I assumed was having a learning journey).
Zine Ideas
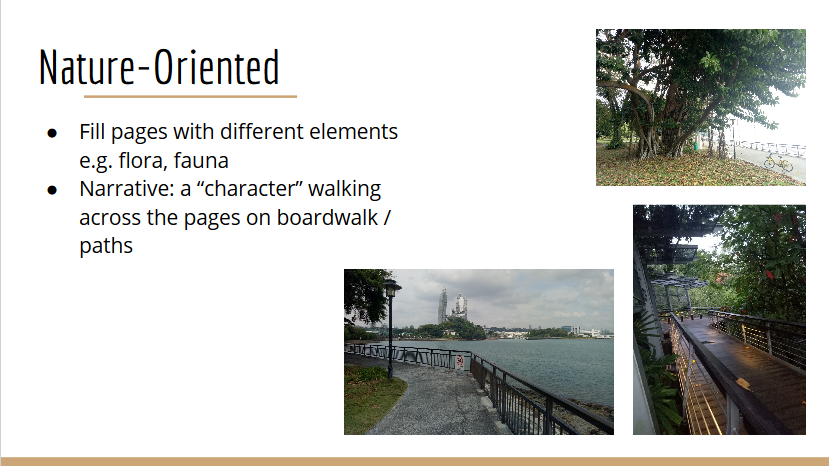
My first idea is to focus on the flora and fauna of the area and introducing different species. The style would be more illustrative, like a children’s book, and the background will be primarily blue and green to show the nature. There would be a character walking across the pages, to show that “someone” is exploring the place, because I want to convey my experience of “exploring” the place for the first time.
My second idea is to draw the contrast between the past and the present. I think the idea is interesting because in the past it is a fort, a war-ready place, while now it is more of an entertainment area. I was thinking of making a progressive narrative; so the pages next to each other will be very contrasting (one will be more “cheerful” and shows the park “now”, while the other will be “darker” and shows the “fort”). Another idea for the execution is to start the stories of both the past and the present simultaneously from both the front and the back of the zine, until they meet in the middle in the playground. I got that inspiration since the playground has both the machine gun monument and playground stuffs like swings there.
Afterthoughts
In the end, I realize that both of my ideas were lacking in originality. I think it’s because I don’t try to explore a specific aspect of the park itself, but rather generalizing by trying to include everything.
Because of that, I developed new zine ideas (although I haven’t really thought them through yet):
My first idea is to use the idea of signboards as the design. As I mentioned, there are a lot of signboards throughout the park; I think it would be interesting to make my pages look like signboards. I want to explore more about the informative side of the park, but I’m not sure about what to include – it could be the flora and fauna, or the monuments (but isn’t that similar to my original nature-oriented idea?).
Another idea is to explore the atmosphere there. Although we can see high-rise buildings clearly, the place feels very peaceful and “detached” from the hustle and bustle of city life.
I was thinking of combining the “atmosphere” with my idea of contrasting past and present. Instead of just seeing past and present, I want to draw as many contrasts in the place as possible; nature vs technology, serendipity vs hustle-bustle, land vs sea, peace vs war, welcoming vs pushing out. I think it’s quite interesting, but I don’t know if it’s still too broad because that way, it will be hard to “connect” all the pages of the zine.
My last idea is to focus on the idea of redevelopment and poaching that has greatly changed the sea form around the coastal area. I want to draw from the point of view of the marine life, and the style would maybe more like a comic-style.
I should do more research.
UPDATE!!!
After thinking of a new theme, I finally decided to do something along the line of ignorance; how people usually are not concerned about the efforts to preserve the marine life, despite the warnings and changes.
I’m inspired by the sign because apparently in Labrador Park, the signs are pretty unique in style compared to other places.
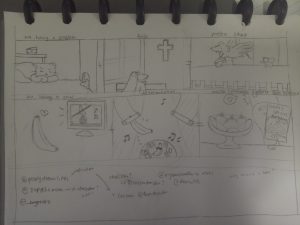
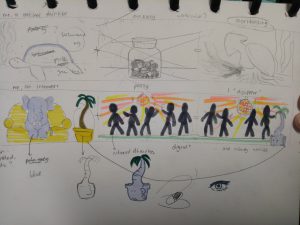
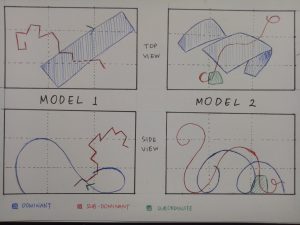
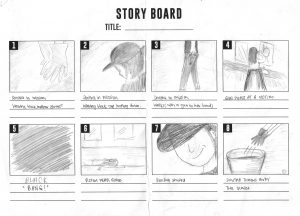
Here are some of my initial sketches for the pages.
I realized if I do bring those sketches together, there isn’t any narrative to it; they all look very disconnected. So I decided to make a character to make the pages flow better.
At first I also wanted to use black as the base color since I want to play with more lines only, and I feel that the color comes out nicer when put against black. However considering that the zine will be intended for mostly children, it may not be too cheerful / too children-like, so I scrapped the idea.
In order to incorporate some characteristics of the place, I decided to put a part of the view from Labrador Park; rocky shoreline and the buildings that you can see from afar from the bay.
Theme aside, I look at different styles of art. I want to do something bright with different shades of blue, and some yellow and red here and there.
Some of my style ideas:
I especially like the one with a lot of lines since it gives a simple, clean look. But then since my target audience will be mostly children, I also want to give it a rougher, more playful feeling, while still being able to evoke emotions that “people have been ignorant”. To impose the feeling, I decided to write a short narrative in the style of poem. Although it may be too “complicated” for children, my intended audience will not be extremely young kids but rather around 10 years and above of age, when the children are beginning to gain maturity from understanding things that are expressed indirectly.