Metropollutan
Metropollutan is a wordplay on two words “Metropolitan” and “pollutant”, signifying the idea of a citizen in a city surrounded by pollution.
In the distant future, global warming have desertified Earth. Temperatures are always high and dust storms frequently hit urban cities, forcing its population to adapt. The garment is an imaginative reflection of the clothings that people in this dystopian future wear, referencing elements from desert wear and the clothings from Cyberpunk genre in Science Fiction.
The jumpsuit is the innermost layer of the garment, and is made of a comfortable and breathable fabric which helps the wearer feel cool. The sleeves are made broader to make it more cooling, which can also be buttoned off when a dust storm hits.
The poncho is the next layer, covering half the wearer’s body. This is inspired by the garments worn by desert dwellers. The poncho can be further extended to cover the wearer more if needed.
The outermost layer is the armour, which is used to protect the wearer and to perform functions such as detecting environmental changes, and responding using lights and motion. The armour pieces are also inspired by beetles in the way they are designed and the way they are segmented. For example, the arm pieces look like beetle legs while the shoulder pieces look like antennas. The armour also has an iridescent shine like beetles, which also coincides with cyberpunk aesthetics.
The garment is thus able to allow wearers, the Metropollutans, to adapt to the dusty yet urban environment.
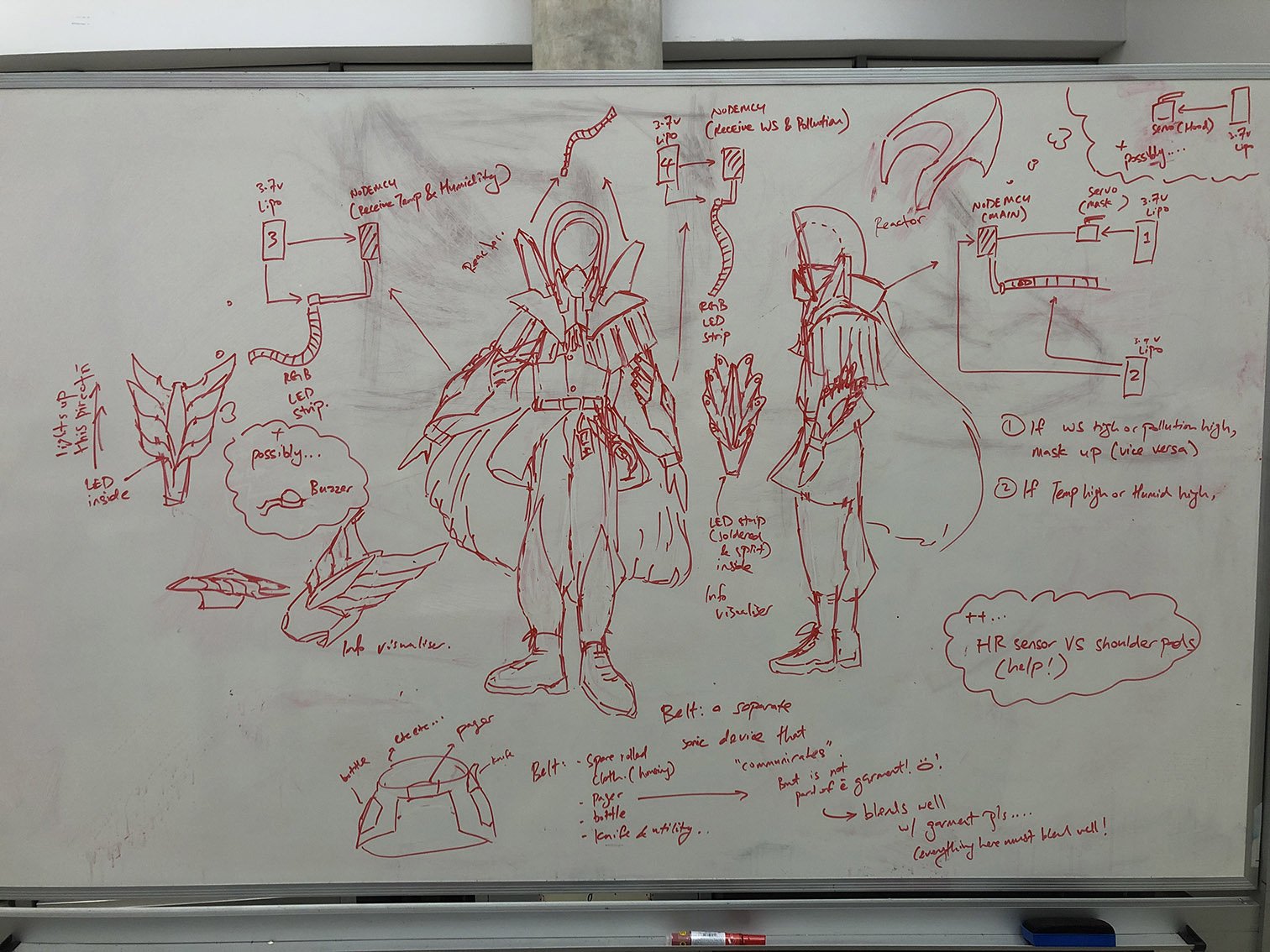
The different parts and their functions:
The hood and the mask helps the wearer to protect their face against dust. When high pollution is detected, the motor moves and the mask comes up to cover the face.
The shoulder pieces are called the “Illumunators” which lights up into bright green light when there is high pollution so as to increase visibility.
The chest and neck piece houses the electronics and helps keep every other armour piece together.
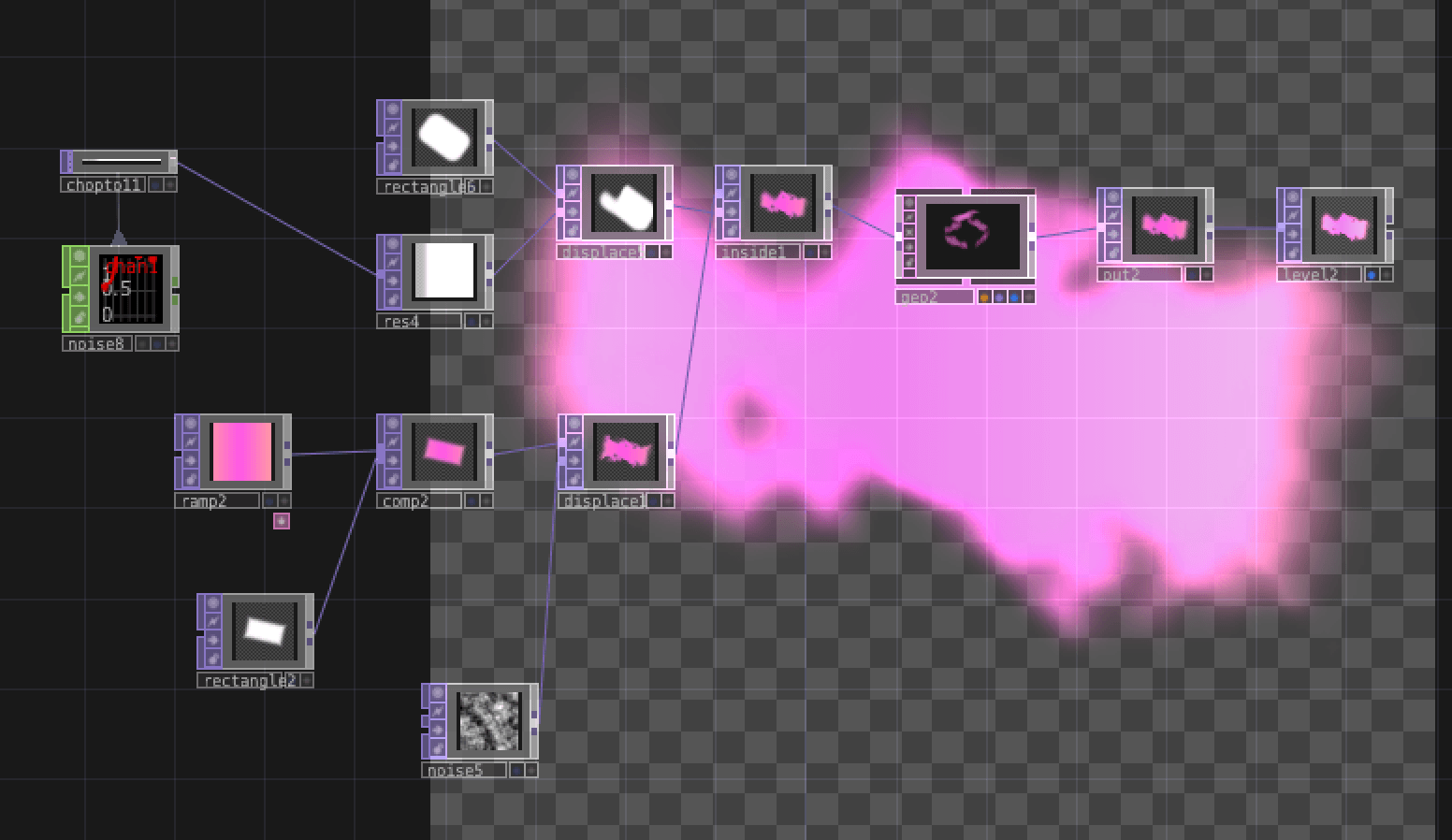
The arm pieces help the wearer to visualise the environmental information in the form of light. The left arm piece responds to pollution changes, where in low pollution, it glows in blue and green, while in high pollution, it glows in pink and purple. The right arm piece responds to temperature changes, where in average temperature, it glows in blue and green, while in higher temperature, it glows in orange and red. These changes notify the wearer of the changes in environment, while also preparing them for the change in the garment pieces’ movements.
Finally, the belt allows the wearer to hold more things as it acts like a utility belt.
How it works
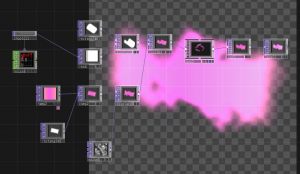
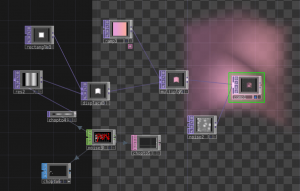
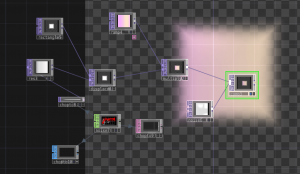
The garment uses Internet of Things (IoT) services to collect, send, and receive data to alter the state of the garment. Data is collected from Air Visuals, a weather data API. The data is sent to Adafruit.io, which stores all the data. The stored data is then sent to microcontrollers, NodeMCU Amica, inside different parts of the garment, controlling different LED strips and servo motors.
As IoT data do not reflect the imagined world’s environment very well, the garment is also controlled by a switch on Adafruit.io which changes the state of the garment. There are two states that works on my garment currently: high pollution and low pollution. On high pollution, the mask will move up to cover the wearer’s mouth, the Illuminator will switch on, and the arm piece colour will turn from blue/green to red/orange; vice versa for low pollution.
Photos of final state:
As I didn’t have the tools (and drive 🙁 ) to continue working on the garment, this is the final state of my work.




Additionally, I’ve worked on the mask and the electronics at home.


Mockups, Sketches:
To make up for the lack of finalised project, I used sketching and mockups to imagine the way the armour pieces look.


Video of Electronics / Interaction:
Role and Future Aspiration in Fashion Show
I would remain in the role I was assigned, doing the stage. I wish to do projection for the show, and had discussed with Shah before about it and we think it’s a good idea. I think we can project the quirks of the different garments, like for example, mine could be a desert world, while Fizah’s can be snakes.
The stage design will also include logistics like smoke machine placement, decorations, etc. This should tie in with the theme, but that’s undecided yet.