
DV2002: Assessment #1 – Self Portrait (FINAL)


Transforming the banner designs to a horizontal composition was pretty fun as well, as all the while we were working on a vertical canvas instead of a horizontal one.

The horizontal design was to be displayed at the media wall at North Spine, and to my surprise, it turned out really nicely as the colors I chose were neon bright. In addition, I increased the saturation and brightness. When it was on the wall, the designs shone extremely bright!! I am very pleased!


Welcome to the final assignment post for TYPOGRAPHY 1.
If you have yet to see how these final deliverables came about, you can click on the image below to link you to the documentation post!
Y2S1 TYPO1 – Assignment 4: PERSONAL CREATION (Process + Research)
Open Brief: Type as Image and Emotion.
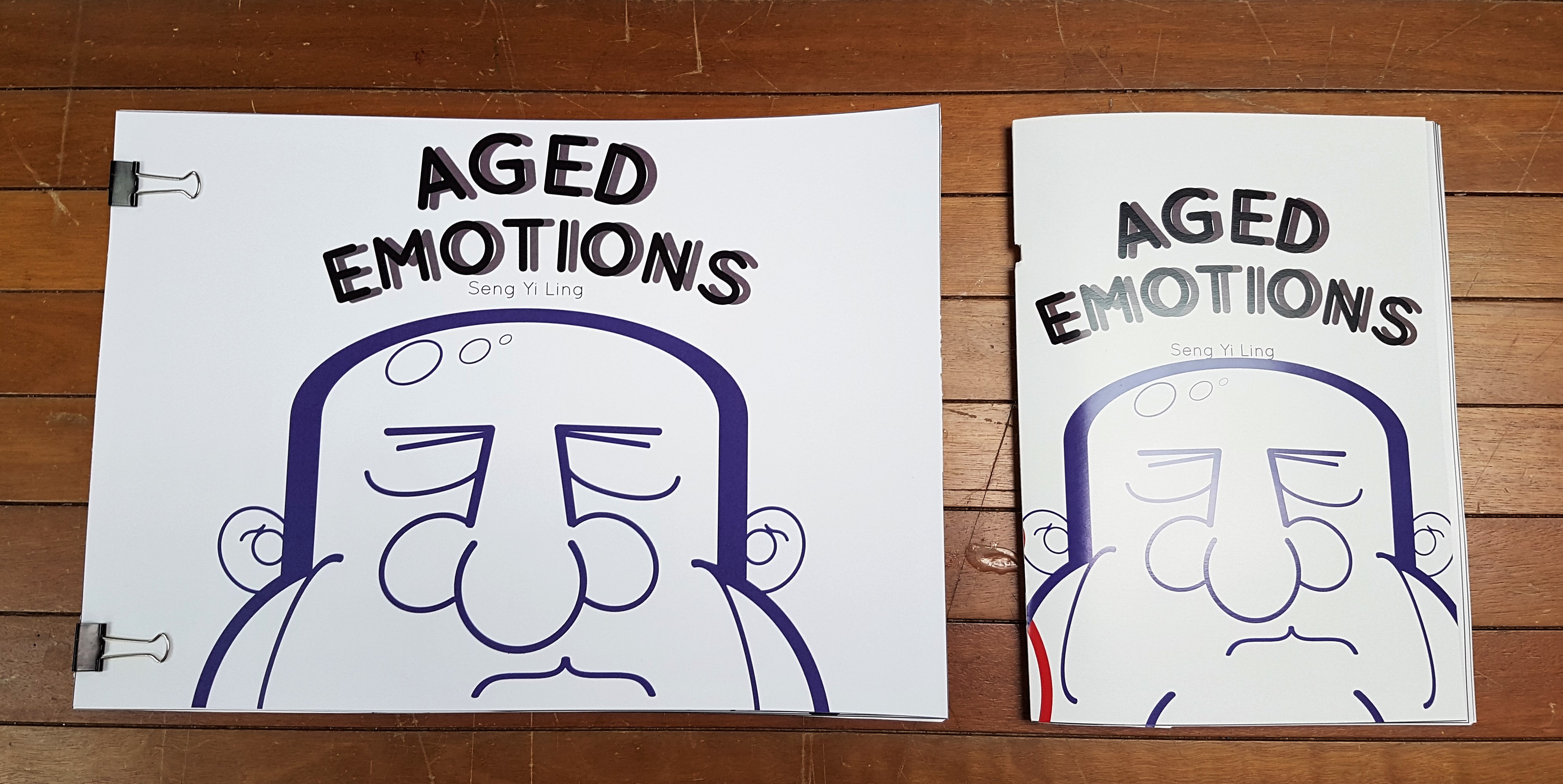
Aged Emotions
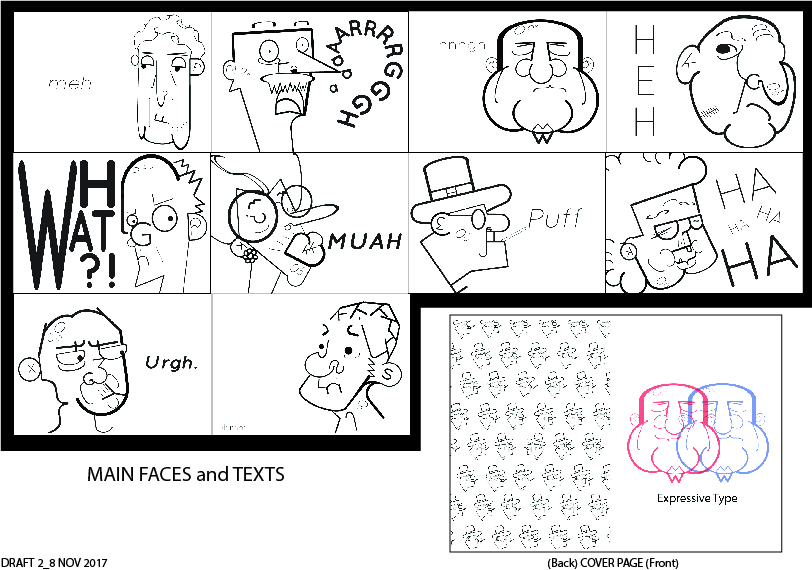
For this project on Typography, I used the typeface ‘ Quicksand ‘ to create portraits of the elderly; expressing different emotions, using colors and placement of words to further emphasize the emotion.
And here is a flip through video of the book.
Main Deliverable: ‘Aged Emotions’ Book
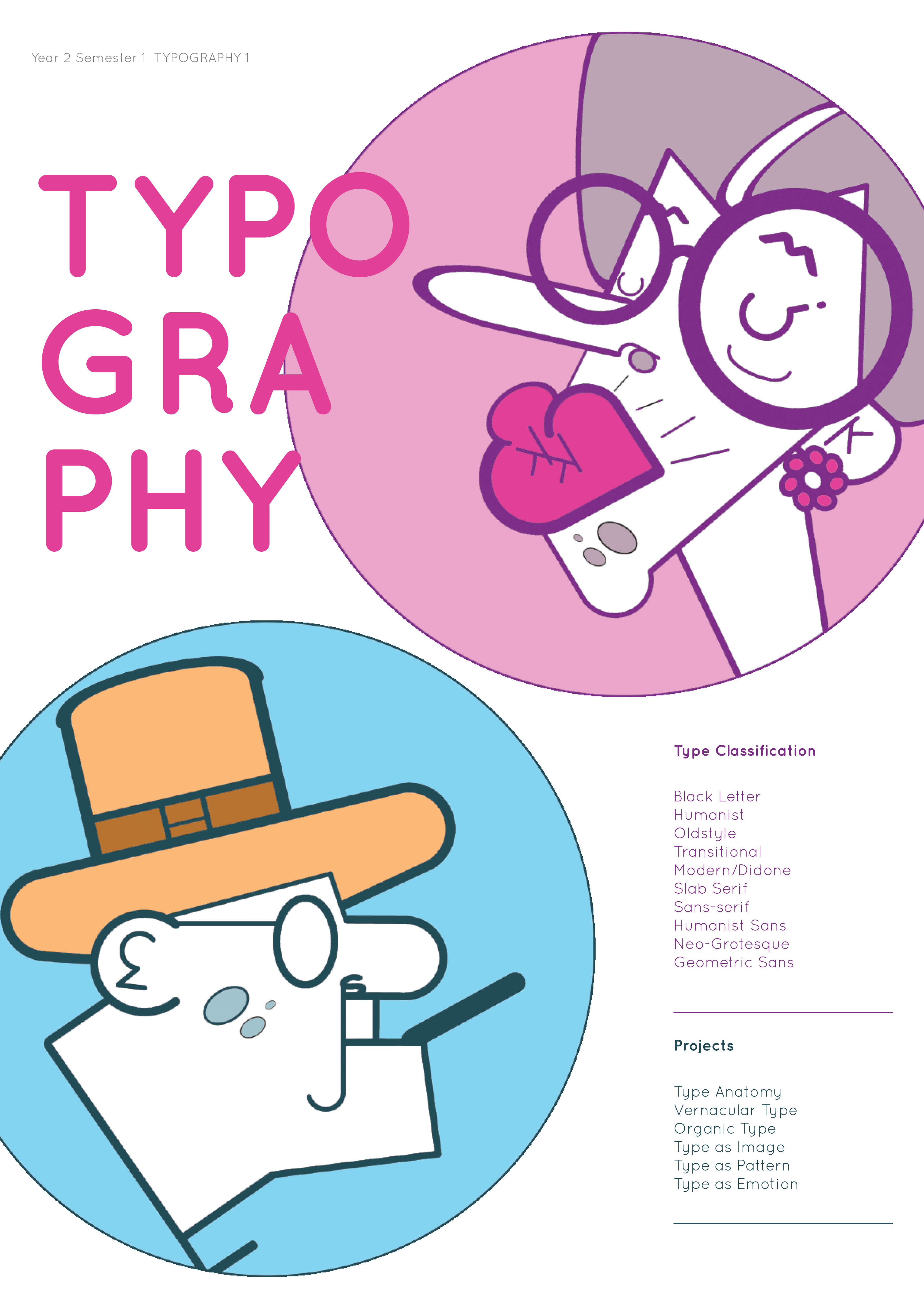
Extra Deliverables 1: Poster for Typography 1
Digital Version:

Digital Version of the Poster. White background.
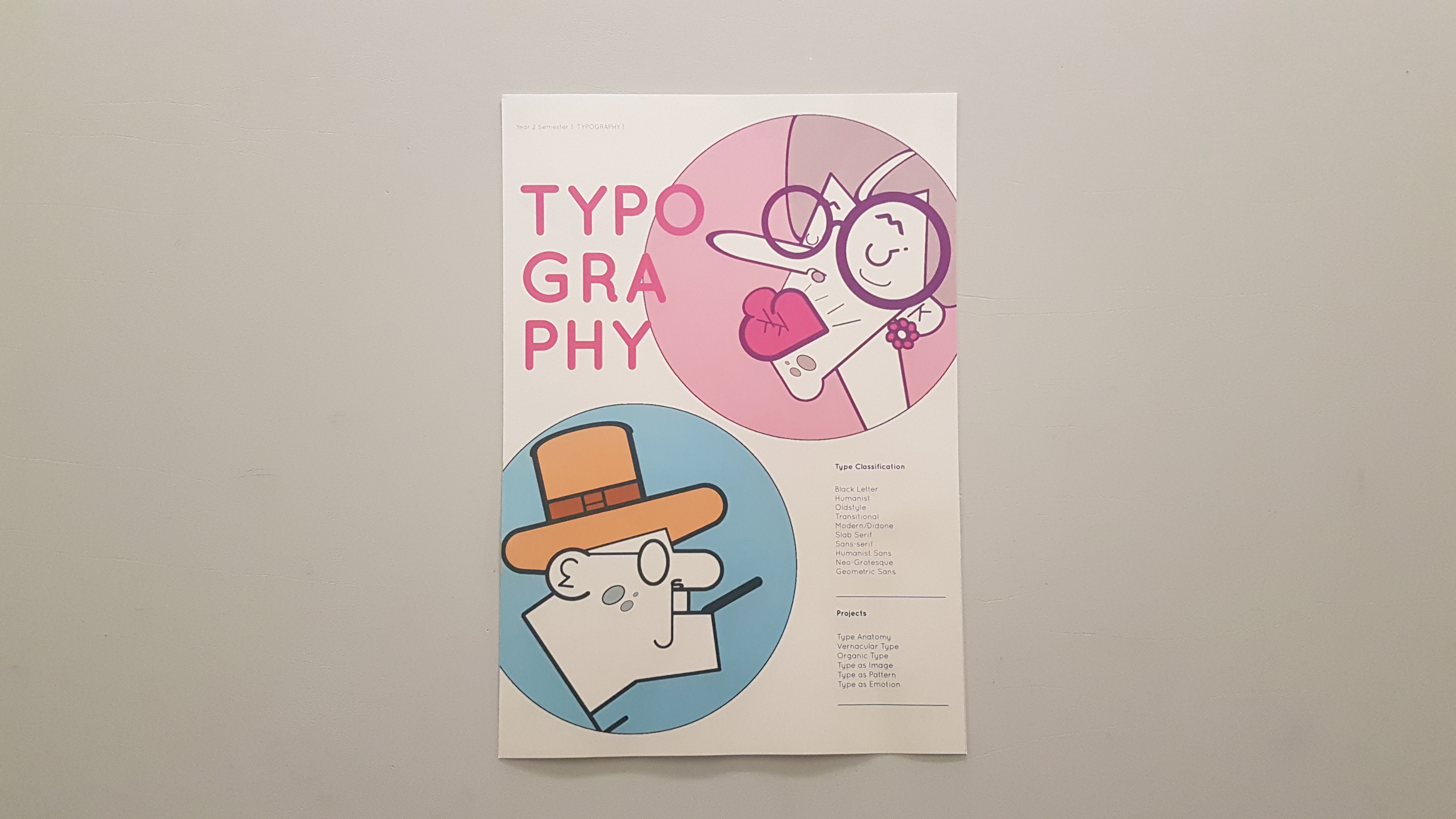
Printed and mounted on the wall version:

I printed the poster on an A3 300gsm Champagne Pearl paper
Extra Deliverables 2: Stickers
I figured that the icons would make pretty stickers or badges to advocate for Grandparents’ Day, since it is a day that not many celebrates.

Stickers! I made them in various sizes to see which works best!

I thought that the smallest sized stickers would look nice for envelopes as seals.
THE END!
Thank you for sticking through this post!
Cheers!
Seng Yi Ling.

| Brief 4 | PERSONAL CREATION: Creating expressive typography |
| Summary | The final component of the module allows you the freedom to expand on any of the assignments to date. Choose from one of the following briefs. Other ideas of creating your own briefs are also welcomed. All briefs below are flexible but please discuss with instructor for approval.
A. Visual analysis of type anatomy Select an alphabet and analyse its anatomy in a visually exciting way with at least 20 different typefaces. Compile your visual analysis into a book form. B. Exploring vernacular type Expanding on your vernacular type assignment or creating a new idea scratch. Develop an extensive visual collection. This collection should include original imagery and also digital manipulations of the letterform. Compile your outcome into a book form or other tangible formats. C. Organic type creation Expanding on your organic type assignment or create a new idea from scratch. Develop an in-depth and innovative method of creating your own organic type. Compile your outcome into a tangible format. D. Type as pattern Design a range of patterns using typography and deliver them as creative tangible output. Keep in mind that this should not be a repetition of your assignment but to create an innovative way of looking at type as pattern. E. Type as image Using various letterforms, create a series of imagery. Conceptualize a theme to tie all your imagery together and present them in a tangible format. Keep in mind that this is not a repetition of your assignment but an opportunity to create innovative ways of creating images from typography. F. Type as narrative Select a poem or a song lyric and express them in black and white using only type over a 32-44 pages book format. G. Open brief Think about which of the assignment you enjoyed most and how you can further expand on the making of it. Please discuss for approval. |
| Tips | Employ typographical skills and knowledge gained over the last couple of weeks for the project. Be playful, have fun and justify your decisions! |
| What you must deliver for this assignment |
|
| Grading criteria |
|
| Due date: | Week 14 |
I am pretty keen to choose ‘E. Type as image’ as the choice of my expansion.
Documentation Journey for Assignment 4
16th October 2017 (Week 9/Week 14)
I would like to use alphabets of a particular typeface to make portraits of people. I was scrolling through my Pinterest feeds and saw many of these hand drawn portraits.

Looking at individual subject figures, my eyes tend to narrow their head, features into geometric shapes. That made me wonder if typefaces and letters can be used to make portraits.
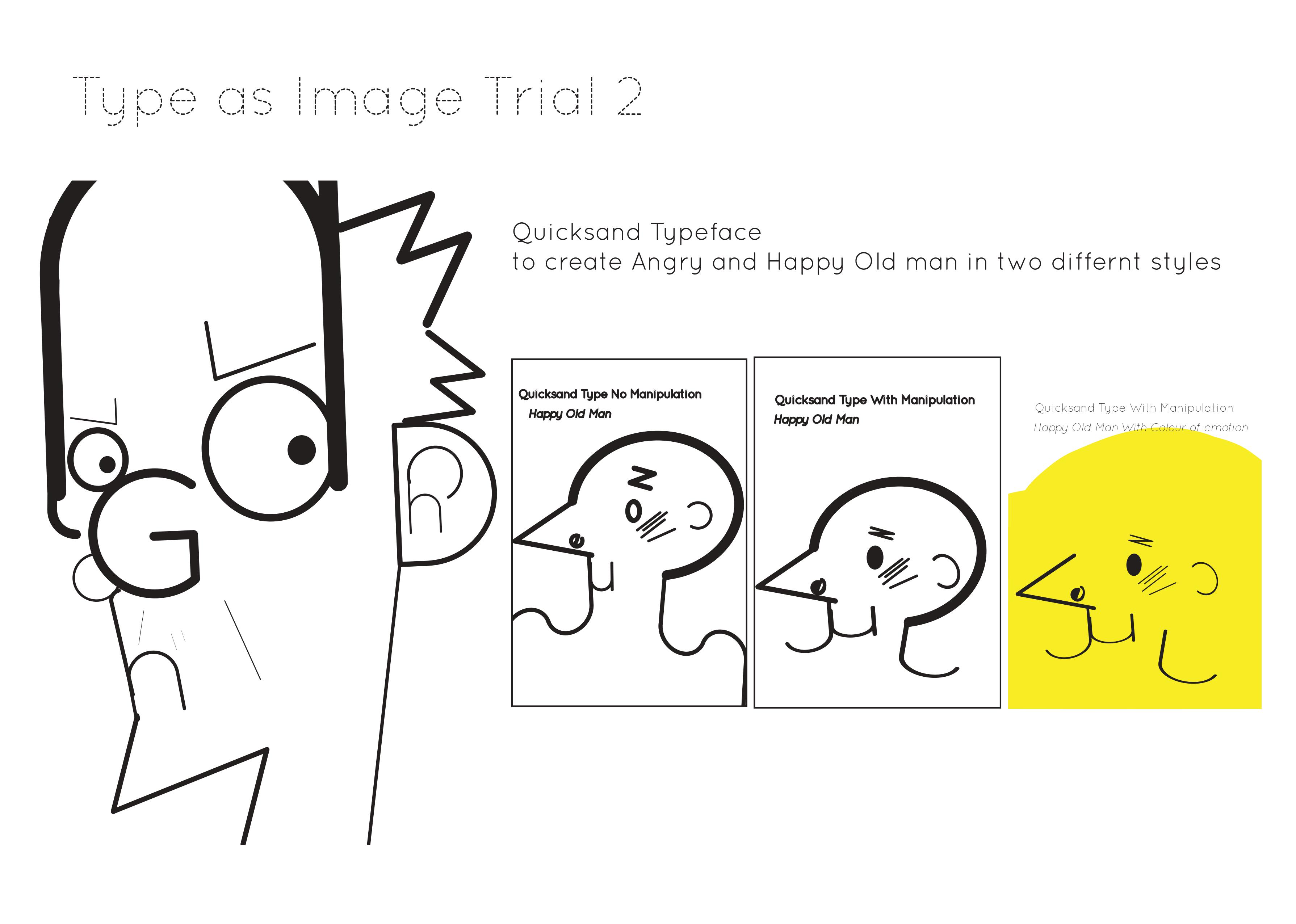
 I did up a try-out to see if the idea was feasible. I used the numbers 1 to 10 to create an image of an old man; I manipulated the numbers by playing with the vectors to create certain features, for instance, the foot of 7 to be the foot of the old man, and the curve to be his back.
I did up a try-out to see if the idea was feasible. I used the numbers 1 to 10 to create an image of an old man; I manipulated the numbers by playing with the vectors to create certain features, for instance, the foot of 7 to be the foot of the old man, and the curve to be his back.
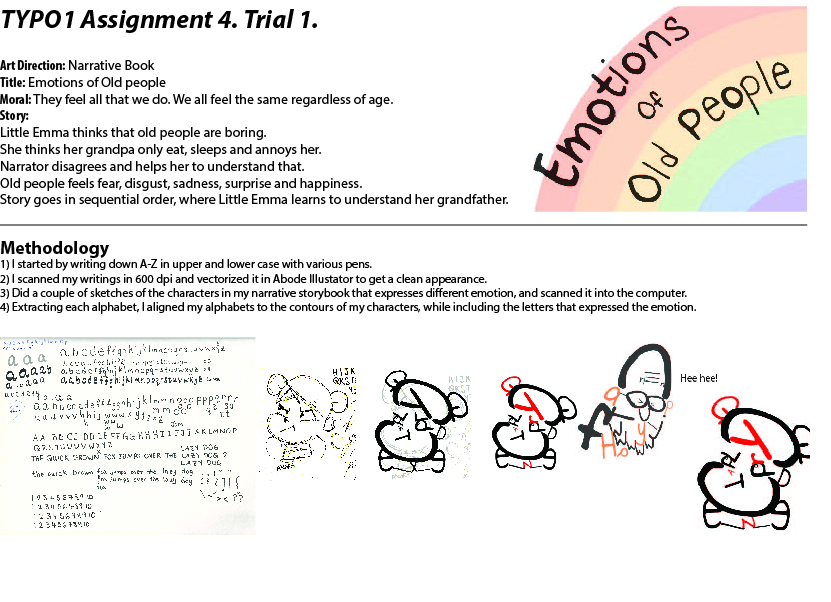
Hence, I gave my own handwriting a try to create characters and see how it goes. I had the idea to create emotions of Old People with the letters of the emotion. For instance, the word ‘Happy’ to create a happy elderly.
 I shall pitch this idea and see how it goes! 🙂
I shall pitch this idea and see how it goes! 🙂
23th October 2017 (Week 10/Week 14)
Pitched previous week’s idea during group consultation and received many feedbacks! One of the feedbacks given was to leave the narratives out as layout and choice of type for story would be more difficult to tackle alongside with my characters.
A lot of reconsideration had to be done and a different approach was suggested if I were to carry on with this idea. Hence, I decided to give this idea another go and think of a backup plan if Type as Image wouldn’t do.



 I pitched my idea to Miss Angeline via email and she finds both ideas to be workable, and gave comments too! Yay! 🙂 But now I am in a dilemma because I want to go ahead with both ideas.
I pitched my idea to Miss Angeline via email and she finds both ideas to be workable, and gave comments too! Yay! 🙂 But now I am in a dilemma because I want to go ahead with both ideas.
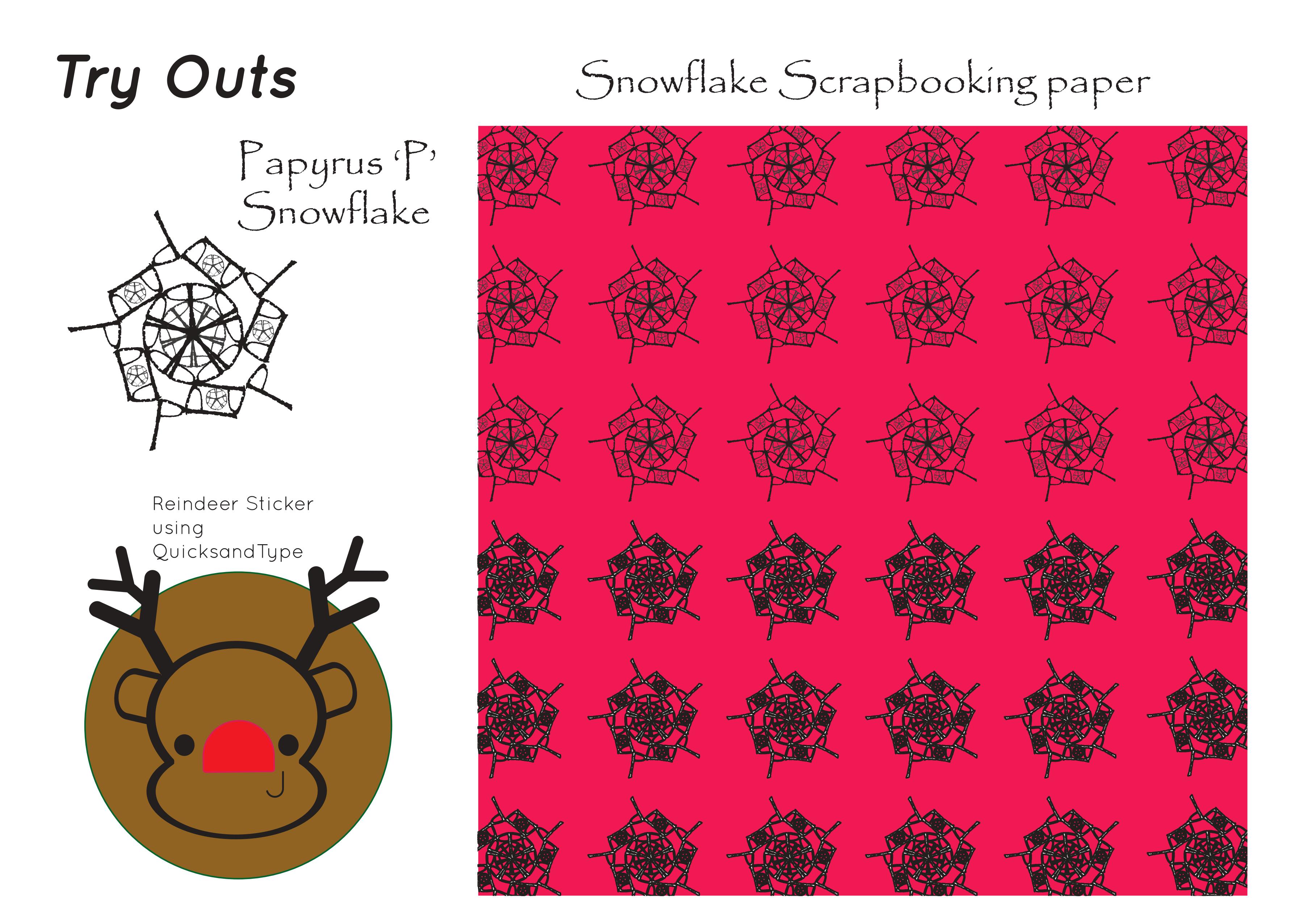
Hence, as of now, my plan is to fuse both ideas together. But I can’t seem to churn out a platform which both ideas can reside on… Perhaps a book about old people on Christmas day? :/ I’ll just go ahead with a few motifs and see it goes from there! 🙂
30th October 2017 (Week 11/Week 14)
So in the end I decided to push forth with my Old people’s emotion idea and I created many more other old people portraits that illustrates different emotions.
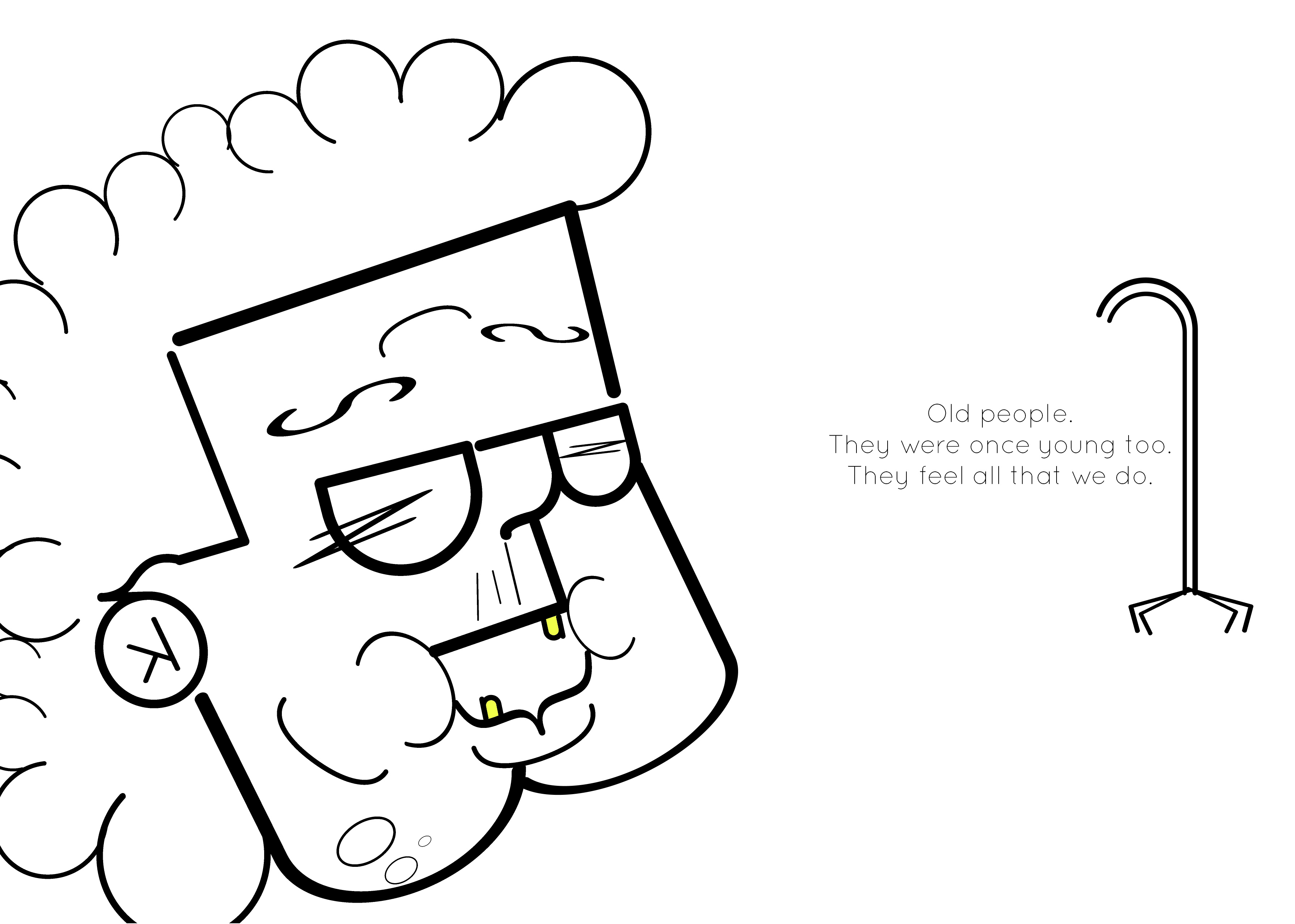
In addition, I thought that having it in total black and white may be too flat and boring. Hence I added a color to each portrait to give it some life, while not taking away the attention from using type as image.

Emotion: Happy. The color Yellow is placed at her teeth. This is the ending page. Hence I wanted to end off the book with a message as written on the right.
I did a test print to show a prototype to Miss Angeline for consultation, and I already found lots of issues.
Oh well, at least I know about these issues BEFORE the actual printing day.
Upon consulting Miss Angeline with the prototype, these are the feedbacks and thoughts given to improve! 🙂
8th November 2017 (Week 12/Week 14)
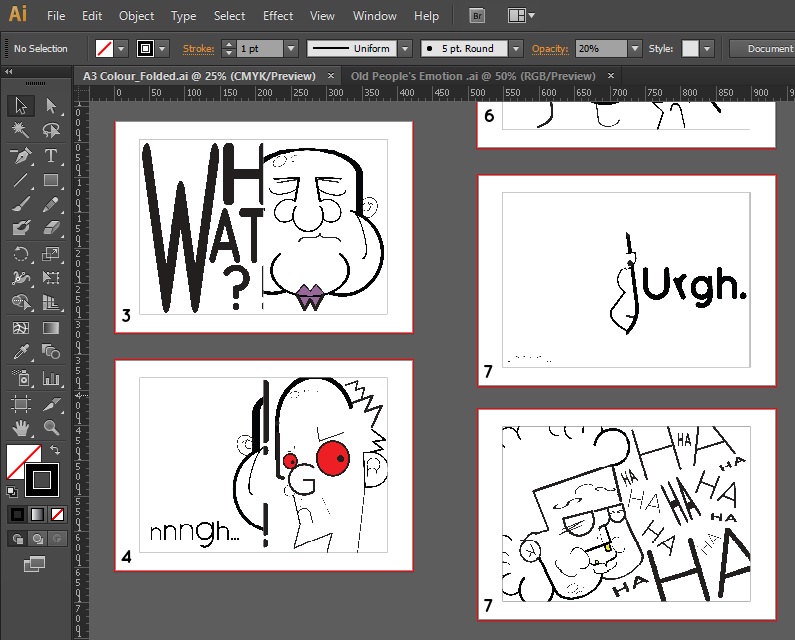
So based on last week’s feedback, I made some changes and additional information to make the book more wholesome. I included more faces and additional texts with the portraits!
The texts used is the typeface, Quicksand. The texts are words or sounds I felt that the faces were expressing. Using the previous project’s brief on type as emotion, I manipulated the texts, and arranged it in a way that best expresses the emotion when reading. Feedbacks and Things to change:
Feedbacks and Things to change:
Hopefully I can print this mock up before next week’s consultation and that everything will run smoothly! 🙂
11th November 2017 (Week 12/Week 14)
I have finally experienced the pain and stress that my peers were always lamenting about regarding printing day…
For some reason, I have been troubleshooting the issue from InDesign for several hours and I cannot solve the issue when the program cannot save my document in PDF for Booklet. The pages are always a spread instead of the chopped pages.
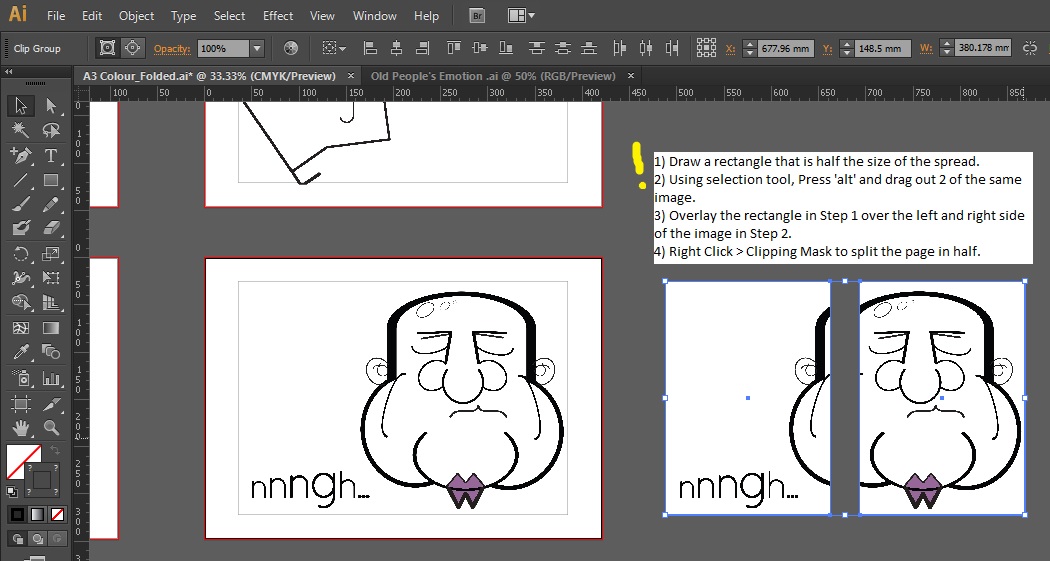
Hence, these are the solutions I have come up with to counter these problems.
Types of binding to explore

Types of binding
Type of Book Binding I may look into with regards to the spreads
Trying Solution 1:  ***Note to future self: ALWAYS DO A MOCK UP WITH RECYCLED PAPER FIRST TO KNOW IF U GOT THE RIGHT NUMBER OF PAPER AND WHICH SIDE OF THE PAPER IS WHICH PAGE!!!
***Note to future self: ALWAYS DO A MOCK UP WITH RECYCLED PAPER FIRST TO KNOW IF U GOT THE RIGHT NUMBER OF PAPER AND WHICH SIDE OF THE PAPER IS WHICH PAGE!!!

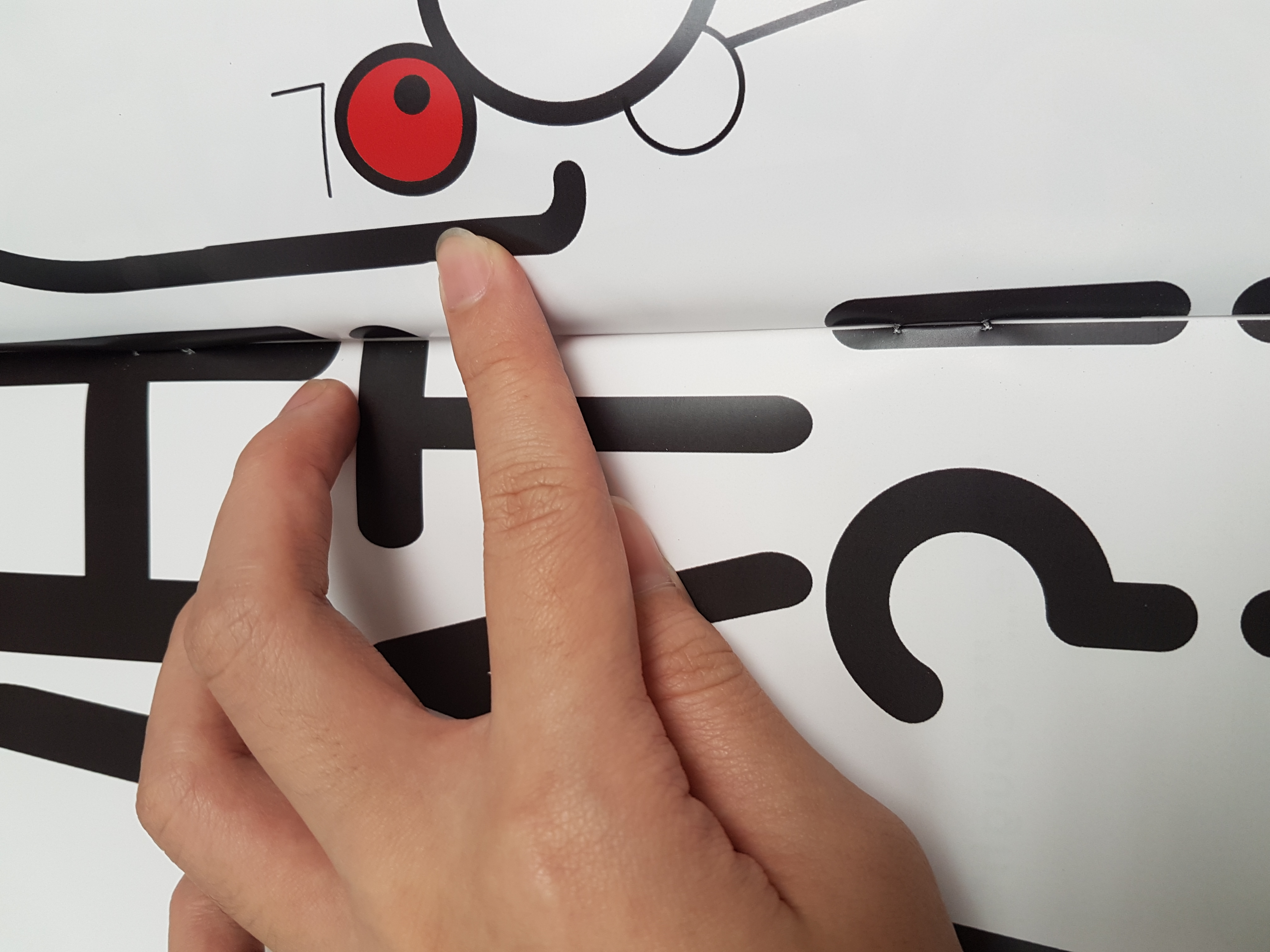
Start Piecing the half images together using the mockup as a guide, while labeling to make your life easier.
YAY I AM OFF TO PRINT THE MOCKUPS.
12th November 2017 (Week 12/Week 14)
So… I printed the mock up for the designs yesterday and of course, issues are bound to arise.
Paper choices: 300gsm (Gloss and Matte) and inside spreads are about 128gsm
I printed the format with the idea that I want to try saddle stitching stapling or the landscape form where I can use binder clips to hold it down.
The saddle stitch stapler mock up had several issues.

Stapled mockup punches a hole right through the paper after scoring 300 gsm paper.

White lines in the middle due to misalignment, and stapled inaccurately does not allow the pages to open fully.

Pages protrude out from the side
POTENTIAL SOLUTIONS
13th November 2017 (Week 13/Week 14)
Individual Consultation day! EXACTLY ONE MORE WEEK TILL D-DAY.
After showing my mockups to Miss Angeline, there is actually A LOT of room for improvement for not just only the binding issues listed above.
Feedbacks given
I took a few magazines from school to examine the paper quality and overall feeling the magazines gaves off. Also observing the layout and placement of text and image.
16th November 2017 (Week 13/Week 14)
I reinstalled my InDesign because the Adobe Illustrator way of printing has a lot of human error. And yes, the reason I had issues with my alignment and spread issues was due to a bug in the software. I couldn’t save the document in PDF, and FINALLY after reinstalling it is working!! YAY.
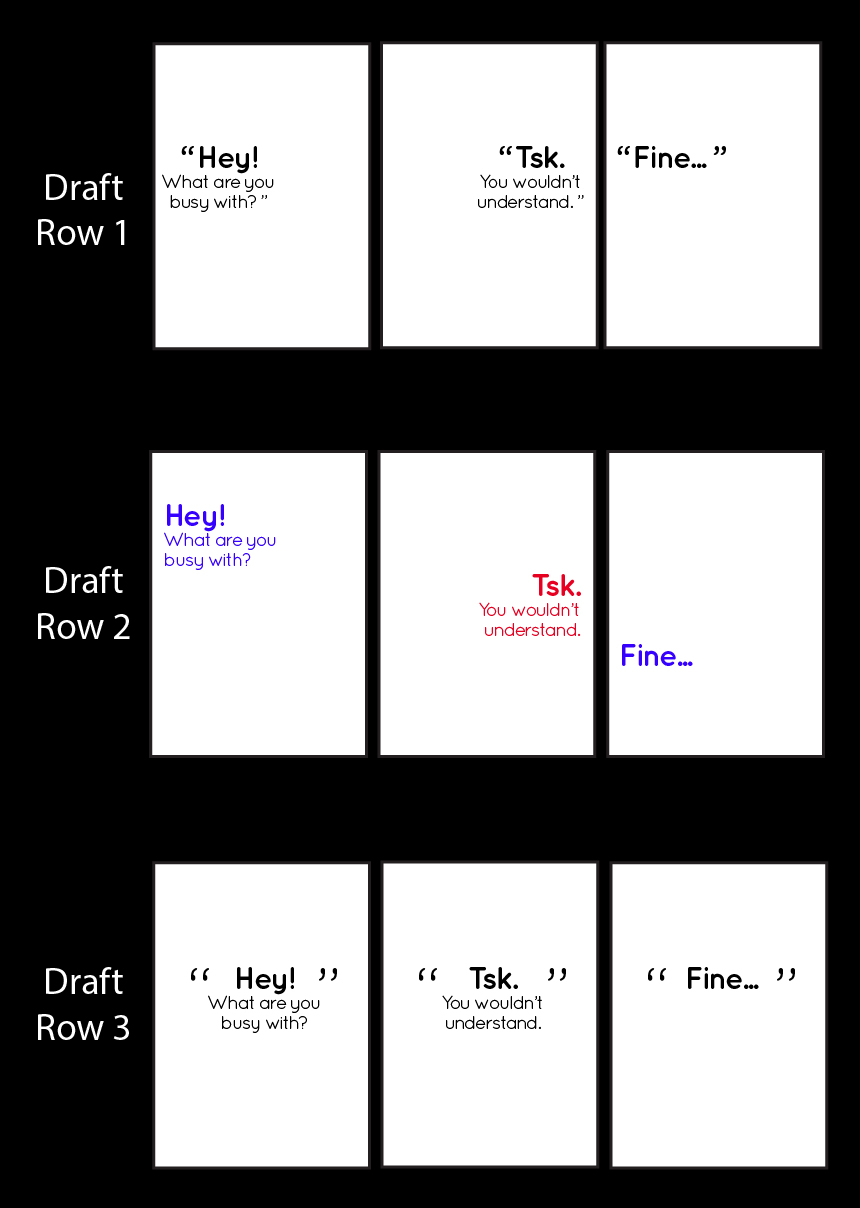
I made amendments to the feedbacks given for the previous consultation and tried out several ways the texts can be presented in a neater manner.
I am pretty inclined to Row 2 for the first few pages, as the simulation of a conversation is represented by colors and positioning.
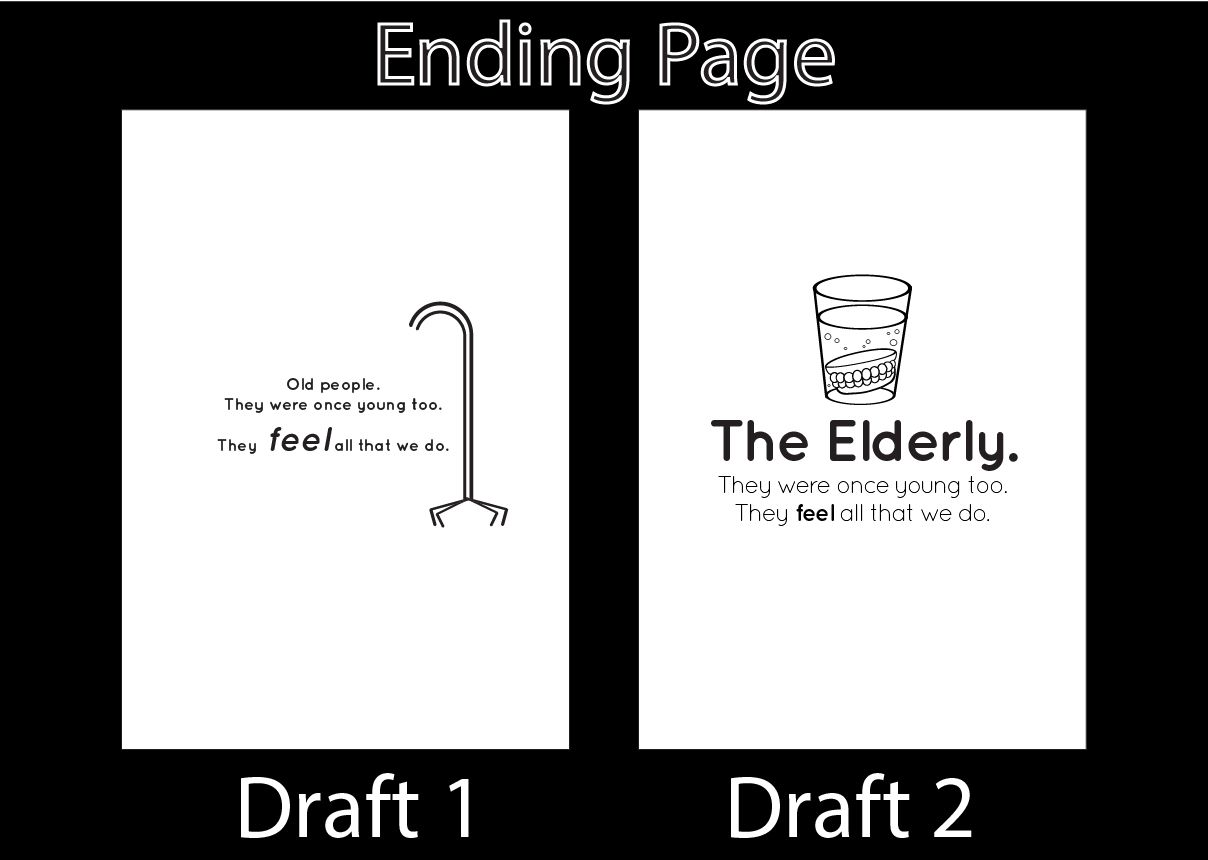
 Changed the ending page too
Changed the ending page too

17th November 2017 (Week 13/Week 14)
Given that my main deliverables (Aged Emotions Book) is just about complete, I moved on to produce extra deliverables given that I still had some time left before printing the FINAL product tomorrow!
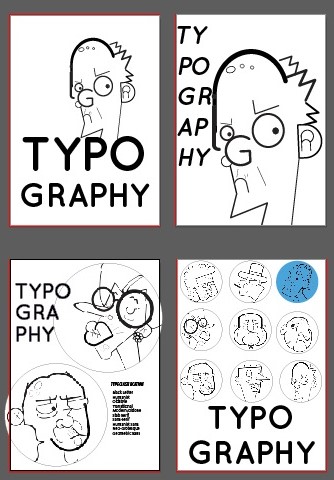
I was rather stuck on how I can apply my characters on other items, so I went ahead with Miss Angeline’s suggestion to do up a poster for her TYPOGRAPHY 1 module.

I tried out some layouts and compositions to see which works best!
And since the motif used for the poster are circular and colored, I think it may look good as stickers as well!
And with the final rounds of editing for the main and extra deliverables, I am ready to conquer printing day tomorrow!!
17th November 2017 (Week 13/Week 14)
PRINTING DAY!
So I went to the paper shop at North Bridge Road called ‘Fancy Paper’ to choose better quality papers for the printing, as the feedback given was to be more sensitive to paper type and weight.

In the paper shop with a wide array of paper choices!
I wanted my book to express familiarity, and some sense of rootedness. The same feeling my grandparents evoked.
After choosing the papers I wanted, I went to Sunshine Plaza to print.
I was really worried that the printing would not be aligned as I would be doing saddle stitch, and both the sides of the pages are necessary to be aligned so the pages would not overlap that drastically.

The printing shop lady was very helpful as I noticed that the alignment was off, and she recalibrated the machine for me. Look at all the test prints we did on the printer…
And thankfully, things turned out pretty well despite the multiple test prints by the re-calibrated machine. I took my prints home and started to do the saddle stitching.
The inner pages paper are A3 White Matte Paper, 160 GSM.

A. Lot. Of. Test. Prints.
At Fancy Paper, I chose a woody texture for the cover page of the book as I really liked the natural rooted quality evoked by the paper. But unfortunately, the paper texture made it hard for ink transfer and it. was. hideous.

Original choice of paper for cover page.
I chose another paper type that allowed better ink transfer while keeping to the rooted feeling I wanted my book to evoke. Hence, I chose this linen texture cover. The texture reminds me of the clothes washed by my grandmother when I was a kid.
A3 Linen White Textured Paper, 250 GSM

Left: Linen Texture Paper
Right: Wood Texture Paper
Regardless, I liked the texture of the papers and it felt really good to the touch!
I proceeded to do my markings for saddle stitching. I realized that every single piece of paper printed did not align centrally and I had to manually shift the paper when I wanted to use the awl to poke the holes.

Poking the centerline with an awl.
Self notes to saddle stitching

Aligning the hole to the pencil mark.
And I am rather happy with how the result turned out! It was rather neat and secure! 🙂
For the external deliverables, I made a poster for Typography 1 and made a few matte stickers with the existing icons for the poster!

Stickers! I made them in various sizes to see which works best!
I really liked the choice of paper I chose for the poster, though it is unusual for a poster, the sheen of the paper and color made the poster look elegant. Like champagne!
The paper is 300gsm and the poster is in A3 sized.

I really like the sheen when light falls on the poster. The lines are actually not there, I just enhanced the contrast for the shimmery sheen to be seen.
THANK YOU FOR STICKING THROUGH THIS VERY LONG DETAILED DOCUMENTATION POST WITH ME!
Not only this post was for sharing the journey of how this book came about, it was also a way of documenting notes on things I have learnt along the way, so in the future I would not make the same mistakes! 🙂
Next up, is the FINAL post for this assignment which I will show the fruits of labour and deliverables for presentation!
Click the image below for the FINAL POST! 🙂
Cheers,
Seng Yi Ling
The day has finally arrived!! The banners are up for display in the lobby of ADM. It just so happens that day is our school’s Halloween celebration, hence the theme of supernatural is very apt for the event! 🙂
On the day of printing, my partner Charlotte and I went to the VisCom lab for the printing of the banners assisted by KB!

Printing our banners!

Charlotte and I helping each other cut our banners ! More hands make light work! 🙂

Using the test print to decide the order of the banners in the lobby! How cute, its like a mini exhibition!



Vanessa’s sea banner is next to mine!

My table friends and Miss Ina!
Now, on to the design for the Media Wall and Swatch books!! 🙂
Until next time!
New assignment! Lets go!
BRIEF 3
| Brief 3 | BLACK & WHITE TYPE: Playing with type language |
| Summary | Typography is a versatile element in the world of visual communication. Not only is it meant for language communication but also as graphic communication. The following experiments will get you to think differently about typography. It aims to equip you with the principles of type and also pushes for discovery of new typeform. Use only black and white, no other colours are allowed. |
| Assignment objectives: | Exercise 3a and 3b will allow students to appreciate type beyond its textual nature but as a graphic element of image creation. Exercise 3c develops the students’ sensitivity to the scale and white spaces of typography and the impact it produces to communicate emotions. |
| Task 1 | 3a. Type as image
Select one traditional typeface and create a series of composition explorations from it. You may use the various font within the typeface as your series but you need to stick to your chosen typeface. Explore the various anatomy of the selected letter and see how you can create an image out of it. You may also crop or combine certain anatomy together to create your image ! For example: Typeface: Baskerville Font: Bold / Light / Italics Deliver: 2 best compositions at 14cm by 14cm. Printed on quality white paper card (more than 150gsm) |
| Task 2 | 3b. Type as pattern
Create a series of patterns using a single letterform from any traditional typeface (for eg, an “S”). Copy and repeat the letter in columns or rows to make an overall pattern. Change the spacing of the letters to create variations, create repetitive rows and columns and try overlap them. Change the orientation of elements to find your own grid. Repeat that grid to see what kind of pattern reveal itself Deliver: 2 best pattern creations at 14cm by 14cm. Printed on quality white paper card (more than 150gsm) |
| Task 3 | 3c. Type as emotion
What does emotion looks like in black and white? Express the word “HELLO” in the following mood. Choose only 4. Friendly, Angry, Seductive, Confused, Arrogant, Depressed, Annoyed, Excited, Bored. Use only one typeface throughout but feel free to vary the different weights, caps, spacing, sizing etc. Explore negative and positive spaces too! No manipulation of type. Deliver: 4 different emotional type creation at 14cm by 14cm. |
| What you must deliver for this assignment |
A total of 8 square cards
A process documentation link on OSS |
| Grading criteria |
|
| Due date: | Week 10 |
So before that, Miss Angeline allowed us to do some experiments in class to have a gauge of what the assignment for task 1 and 2 is about!
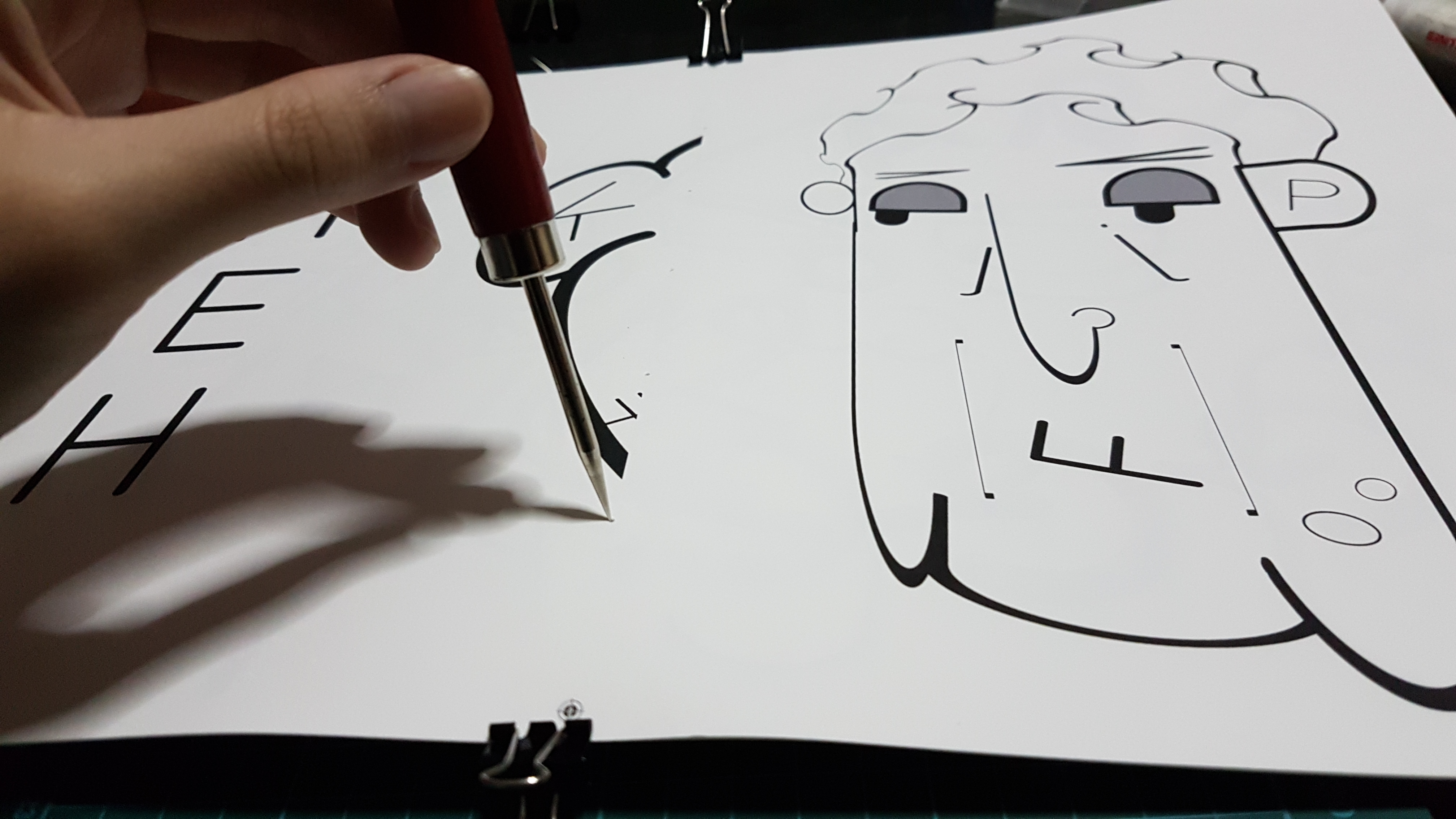
Task 1 trial: We were told to try different methods to distort the alphabet on the paper physically and rearranging it to create an image out of it. I cut the letter up with a pair of scissors and arranged it like so. Can you tell what letter and typeface it previously was? 🙂
 Task 2 Trial: Afterwards we were to experiment with the repetition of a letter to create a pattern! Can you tell what letter and typeface it previously was? 🙂 It was the letter ‘P’ of the Typeface: Bauhaus 93.
Task 2 Trial: Afterwards we were to experiment with the repetition of a letter to create a pattern! Can you tell what letter and typeface it previously was? 🙂 It was the letter ‘P’ of the Typeface: Bauhaus 93.

3a. Type as image
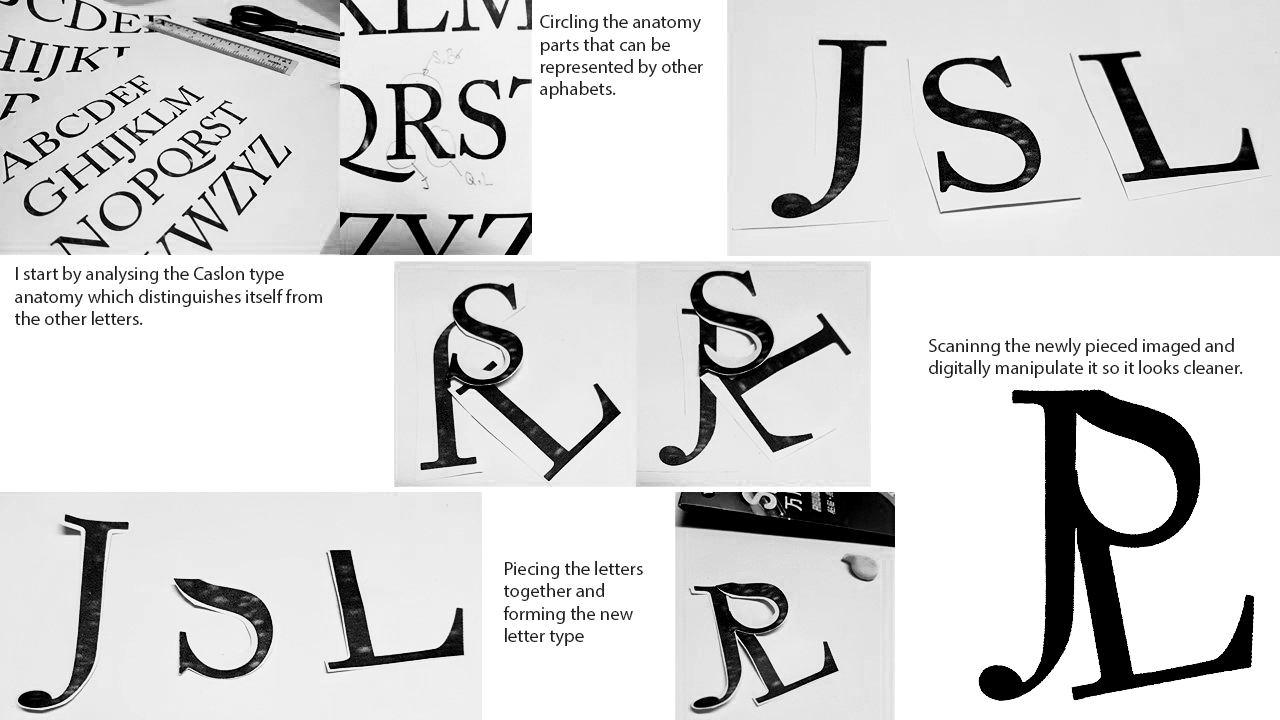
Using different letters of the same typeface, I will slice and dice the anatomy of the letter; and then creating the letter using the anatomy of the other letters, to become another typeface.
I chose a few typefaces to narrow down which one I would like to use eventually in the end. In my search, I was looking for type that had more personality. Type where the mere fraction of its anatomy can distinguish itself from the other alphabets. Hence, I chose these 3 to analyse.

And I chose Adobe Caslon in the end as I felt that the Caslon type anatomy has more personality and can aid in distinguishing the letters.
Methodology I also tried to recreate some other alphabets.
I also tried to recreate some other alphabets.




3b. Type as Pattern
I had a lot of fun doing this segment of the assignment as it not only is very interesting to see how each letter of each type can create beautiful patterns, the variety is endless because every angle the letter is inverted or tilted, bolder etc. It gives off a completely different feeling!
I used the typeface: Garamond for this part of the project as I really liked the old style serif. It looks classy and posh, especially the letters with the round descender, such as the lower case ‘y’.
I decided to play with many ways of creating patterns with the lower case Garamond ‘y’.

Garamond Lowercase ‘y’: I was inspired by Bohemian carpets for this pattern, wanted something that resembles the sun.

Garamond Lowercase ‘y’: Inverted the colors for this: White on Black background. I also increased the scale so that the radial composition can be seen more clearly, while also turning the composition in 45 degrees to make it less straight.

Garamond Lowercase ‘y’: Mirroring and reflecting.
I decided to play with optical illusion for upper case ‘Q’, the tail of ‘Q’ is very long and sleek, hence direction can be created subtly with the tail of ‘Q’.

Garamond Uppercase ‘Q’:
Repeating the upper case Q in a radial direction, and reflecting it so it will create a sense of movement with the different directions as indicated by the tail of the Q.

Garamond Uppercase ‘Q’:
Inverted the colors, White on Black.

Garamond Uppercase ‘Q’:
Created outlines and varying the core color to create more movement, as though you are being sucked into the hole on the top left hand corner
I have realized that not only layout and composition is very important as it is not merely just repetition, I wanted to create movement in my compositions. Hence, I chose to do my patterns in radial form, to create some form of optical illusion. In addition, I inverted the colors and played with tonality and outlines to push my designs.
3c. Type as Emotion
For this segment, I chose to use the typeface: Helvetica. My objective was to convey emotions through layout, scale and tonality.
I chose Helvetica because the typeface is very neutral. There is no biasness or any form of personality which was what I wanted as it can help me achieve my goal: Strip off any preconceived notion of typeface to express the emotion. For instance, if I were to use ‘Black Letter’ for this segment, Black Letter is medieval and vintage. Hence, using Black Letter to express the emotion, ‘anger’ it will feel like an angry old man being angry. Well… that is my interpretation. 🙂

Inspired by a weak heartbeat on the heart monitor

Changed the tonality of ‘LO’ and arranged in high and low to emulate boredom

All pushed to the side in a black background Wanting to be alone. All letters are tilted as though leaning on each other for support

Excitement is bursting of out the frame! E is tilted to show slight cheekiness as compared to the straight ‘HLLO’

Pushed all to the corner. Tonal contrast shows that it is slowly being consumed by darkness.

A more Obessive Compulsive Disorder (OCD) perspective where everything is aligned properly and there is a titled letter to ruin the formation. Used Greyscale for visibility.

Swirly line formation to create a whimsical mood. Scale changes as though it is approaching you. Letters go out of the frame to express enthusiasm in the greeting.
I have come to the end for this process documentation of my explorations! Stay tuned to my final Assignment 3 post to see my final productions! 🙂
Thank you!
Seng Yi Ling.
HELLO fellow reader!! This post will be on the research process behind the creation of my Zine for PART 2 of the assignment!! 🙂

To view Project 2 Part 1 on the Research and Final, click on these two links below! 🙂
2D II Assignment 2 PART 1: “Zine: Neighborhood Explorer” RESEARCH
2D II Assignment 2 PART 1: “Zine: Neighborhood Explorer” FINAL
So! I went to do up some research on what Zines are though the net, as well as Pinterest; and get some hands on Zine examples around Singapore, which I found that are quite readily available around us! I also looked for several aspects of the Zines that I can draw inspiration from!

Got these Zines from the National Library and I really liked how the front covers were designed 🙂

Was really looking into the contents of how the ZINE was created for and how they displayed them using layouts.
Based on the weekly groups’ presentation in relation to ZINES, I annotated some very useful notes to take note for this project:
Experimental Formats Zines
Publication book format and grids
I then pondered the several points that I had to take note of, and came up with these initial planning stages as to how my Zine can go about.
Main Concept: Guide around Telok Blangah with an elderly.
“Day in Telok Blangah guided by Uncle Tan. Readers get to go on an expedition with Uncle Tan, and he will show you around the places in Telok Blangah he like to visit, where he thinks you might like and what to do there.”
The story will go around the primary information and personal recounts I have gathered from the interviews I conducted, as well as secondary research such as location names.
My objective:
To educate the readers that Telok Blangah can also be for young people, and not mainly for the old; Showing them places that the young and old can do, and what the older generations did then and now to pass time.
Visual Approaches? Art Direction?:
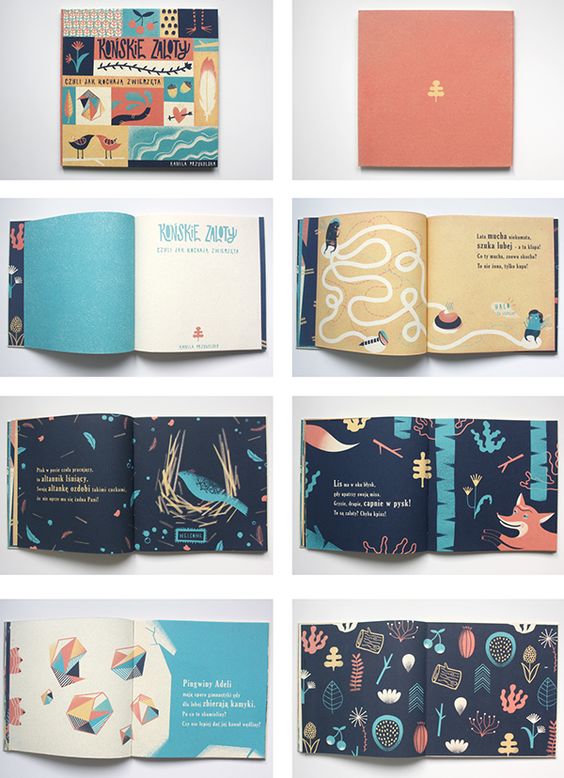
I had some dilemma with this because the Zines I see out there are so organized and minimalistic. I for one am not a minimalist and I find it really difficult to make my thoughts abstract visually, when there are so much expression and colors in my thoughts. Hence, Pinterest really helped me to see that not all Zines out there are minimalist and expression and colors can be incorporated!



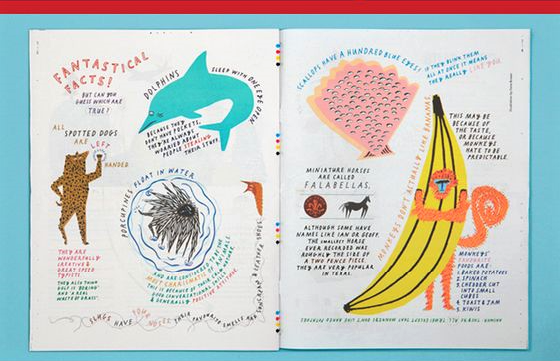
I really like the vibrant colors and how organic the shapes are! I also really liked the path which guided the viewers as to where they should look at! Hence I would really think paths can help me in my Zine 🙂

Execution:
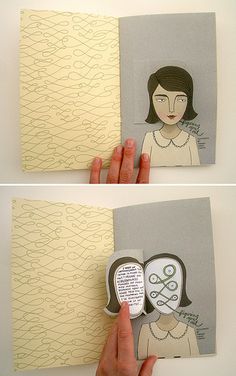
Cut outs? Interactivity by flipping?
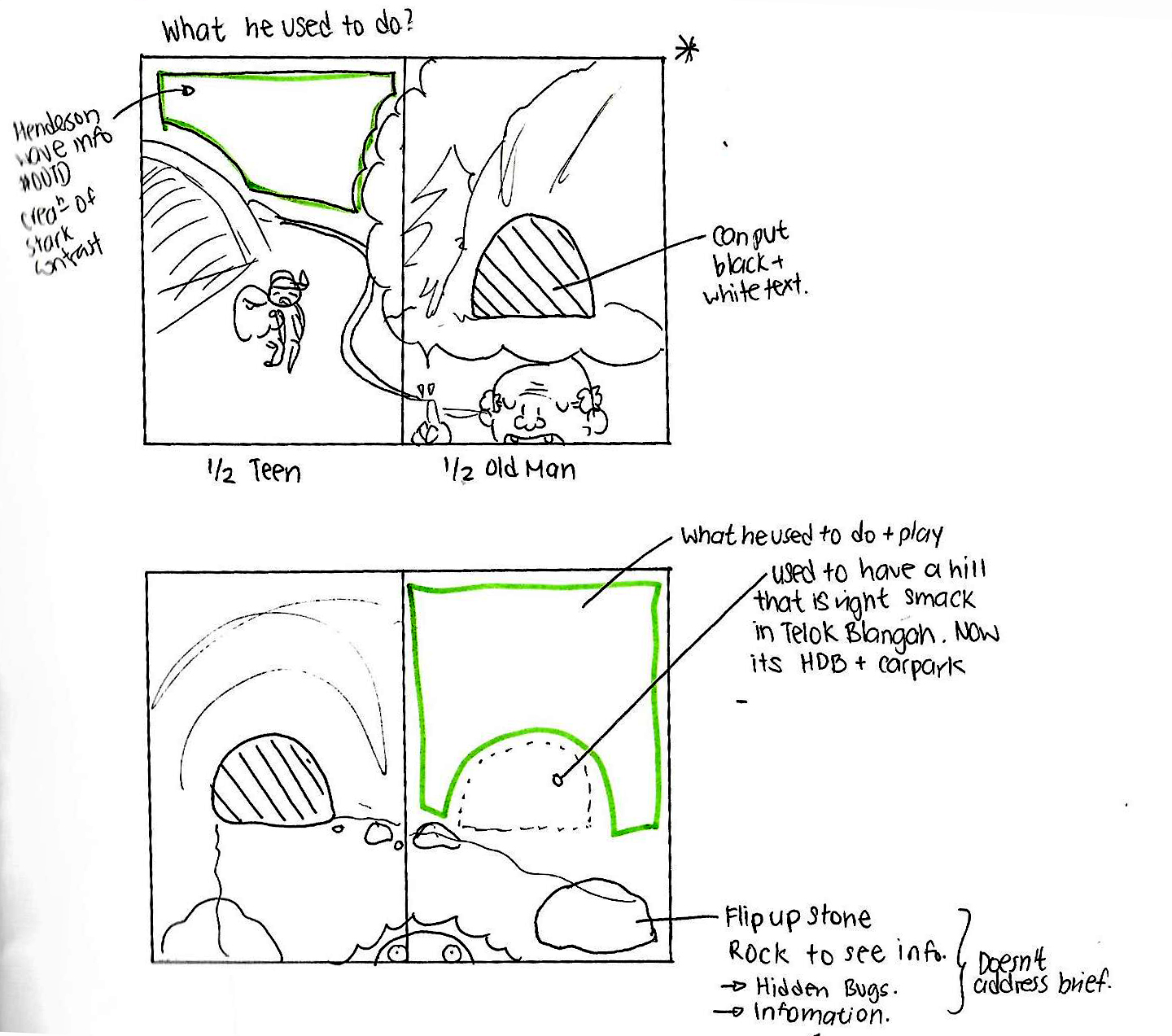
I wanted to have this interactivity in my Zine by having cut out pages and flip tabs.



Initial sketching on how I want to incorporate the interactivity into the Zine.
The shaded area is where I want to cut the hole, and the rock at the bottom right can be flipped over to see insects.
However, after consultation with Joy, the cutting and flipping does not address the brief of the Zine project and sadly I have to scrap that idea. 🙁
Layouts:
I didn’t want the very organized approach as I feel rather restricted by such layouts, as much as they are really aesthetically pleasing to look at like this:
 Hence I wanted to go for something where the fonts conform around the illustration like this:
Hence I wanted to go for something where the fonts conform around the illustration like this:

Typography font to use:
Probably a serif font cause its more readable.
Choice of medium? :
Perhaps Watercolor and pen,scan in and enhance colors by photo editing software? Vectoring in Adobe Illustrator to create the clean edges?
All these are just the planning stages! The final confirmation post will be next!! 😀 Stay tuned!
Cheers,
Seng Yi Ling.
5 elements of Cinema
There is always a template. A 3 act structure in a story. However in Expanded Cinema, the audience in this expanded cinema gets rid of the structure, the spoon feeding of the story and they finds out the ending themselves. The audience would be more active rather than passive.
Doug Aitken
Doug Aitken (b. 1968) has created a body of work that explores the evolving ways people experience memory and narrative and relate to fast-paced urban environments.
https://www.youtube.com/watch?v=QUfn1X2i_cM
Chapters of Black Mirror
The location at which the installation and performance art is held on a vessel in an open sea.
Main actress and other performers performs live on screen with 3 screens around her. The story goes in a way the actress travels from one point to the other.
The character is on an unexplained journey from one place to the other via plane, car and on foot. The character only interacts with herself as she leads a life of a journey alone.
Why use a vessel in an open sea?? Boat cause maybe it is a mode of transport. Maybe a metaphorical mean of isolation? Like a lonesome boat in vast sea. Hence, location as to where the installation is held is important. In addition, the artists statement of her works are important as the audience of that country he presents to may not get the context as it is not relevant to them.
Making reference to an old film which the song is constantly played throughout is ‘Only have eyes for you’.
Why he uses that song? It is a very old popular song. And covers of this song by others makes this popular. Spectators will find familiarity when they drive past that video screening
History of Avant Garde film
1920s have limited resources and cameras were not easily accessible unless you have resources and money. Whereas, 1960s is a period of change. Feminist movement, Cold war, Technology is on the rise, cameras are more easily available.
Ruyi showed us a couple of clips and asks us for the emotions we felt through watching these clips. And as usual, since the emotion is subjective to each film, everyone had different thoughts and feelings for each clip.
Ralph Steiner
For this clip, there was a mixture of emotions for me. It was soothing and at the same time uncomfortable.
I believe the artist was intending to match the movement of the gears to the music or vice versa, and many of the time where I felt was soothing was when the gears or mechanism fit perfectly with the music. (The OCD in me is acting up)
However, I felt uncomfortable at times because the mechanism and music don’t go well together. IT IS OFF BEAT. Or when the note is prolonged, I’d expect a ‘clunk’ sound but it did not give me that satisfaction. ( The OCD in me is acting up again)
Hans Richter
https://www.youtube.com/watch?v=b972EQOOEoY
Visuals can be music as well, even without music. In our heads we would have created a sound that goes with the moving images. We see music.
Stan Brakhage
“Film is like poetry rather than visual arts.” – Stan Brakhage
Brakhage uses material experiment in his films where each film is like mark making. The film strip acts as a canvas and not medium for story telling.
Multiple Screens Experiments
With the use of multiple screens, audience is immersed and bathed in your work in that space; or even overwhelmed by the information provided given if that is the artists intention.
Omer Fast
What you will look when you walk around the story. The authority of the story is question. Different modes of story and reconstruction of the Journalism whether the recounting of stories are reliable.
Left side of the screen doesn’t match with the soldier’s story. It makes you question Omer Fast as well as the Soldier’s account.
The message Omer Fast may be trying to express is that what the media shows to you can be very deceiving. Actors casted, exposes the lies . It is a take to mocking journalism as the abrupt cuts of the videos, locations of scenes and audio is all fake and post edited to how Omer Fast wants it to be.
Other than sexism, the female figure on the right is not using any word in her singing. She is evoking sounds that expresses what she is feeling inside. The male figure on the left has words to express himself and he does it with ease, and with a live audience listening to him. Women are not suppose to perform live infront of an audience as it is against societal norms of where she comes from.
GOOD AFTERNOON! This post concludes the FINAL of Part 1 Project 2 of Zine: Neighborhood Explorer presentation!
This is the infographics on Telok Blangah that I have finalized 🙂


The data I have placed in my infographics are mainly from the Qualitative data (Personal Recounts)that I have gotten from interviews and secondary sources of the exact location names or address online that they have recommend me to visit.
Concept : Present it as a schedule like guide as to how an elderly in Telok Blangah gets by in a day.
Tone: Light Hearted.
Methodology

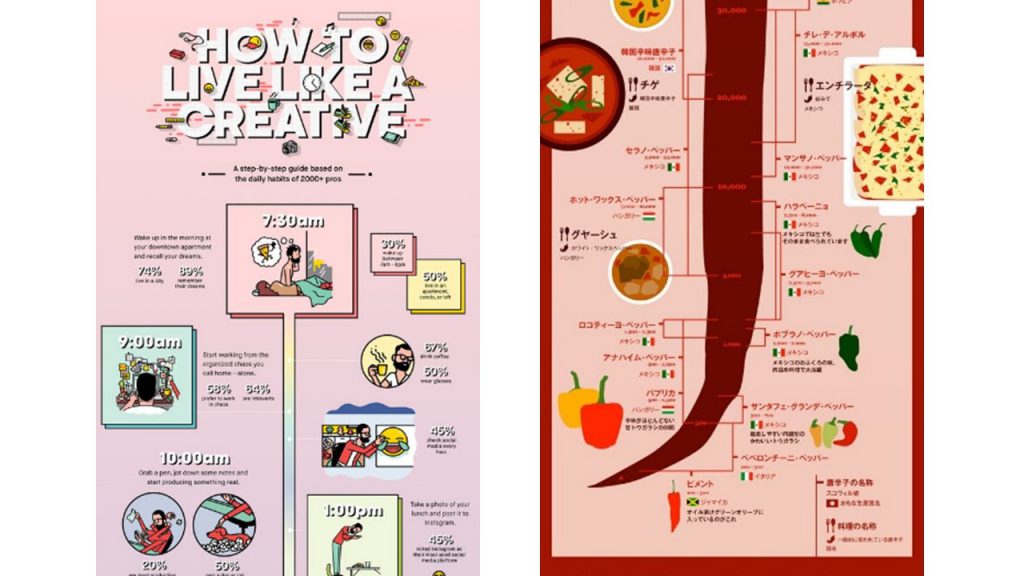
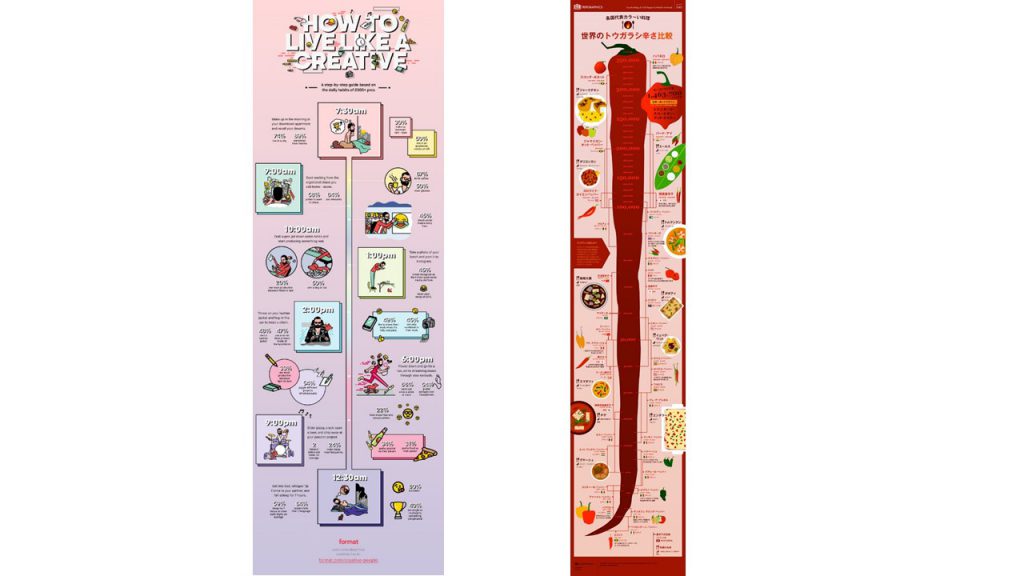
I was inspired to use time stamp and used this two infographics obtained from Pinterest. I extracted the range thing } from the chili infographic to mark out the time line.


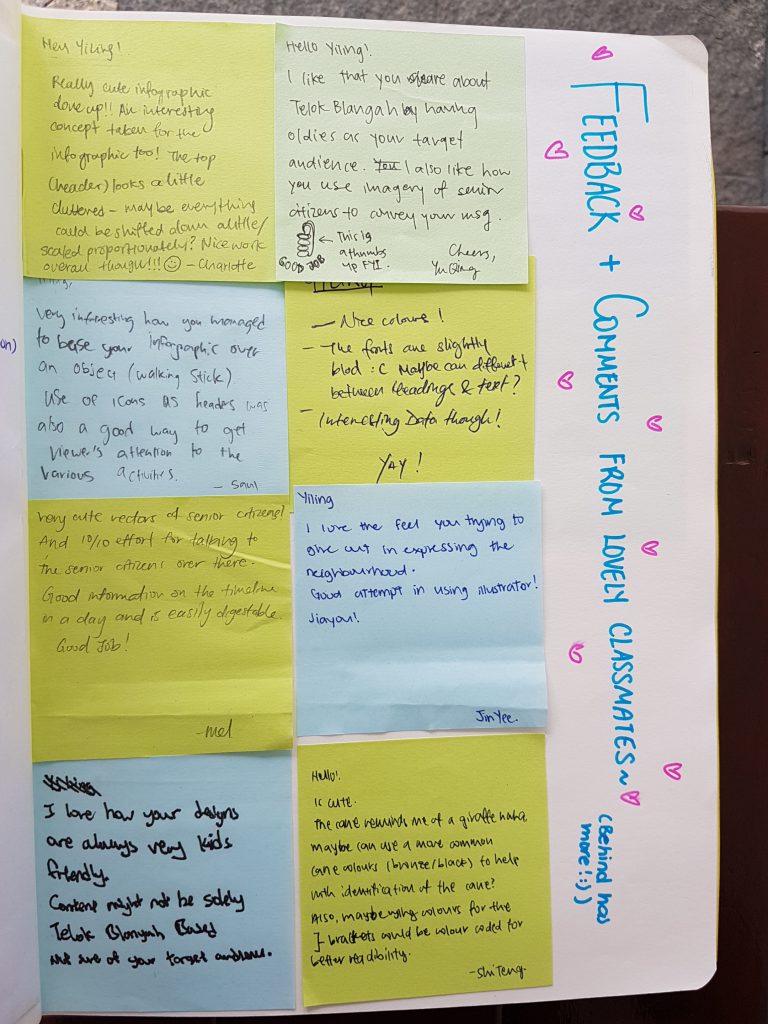
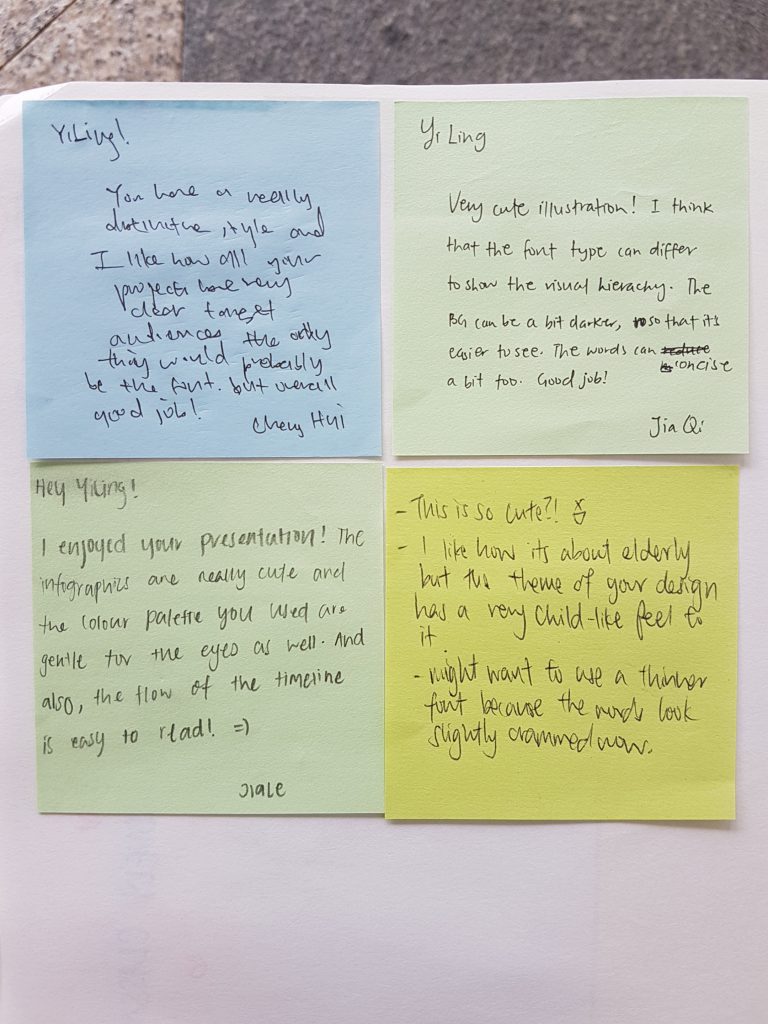
Classmates’ Comments and Feedback


Joy’s Comments and Feedback 🙂
With that I conclude the completion of ZINE part 1 here and I’ll see you again in PART 2 😀

Hello! So this is our group presentation on Image and Transformation! Done by Yu Qing, Jia Qi and myself.
In this presentation, we aimed to cover:



The world understands image at a glance. People don’t necessarily relish learning a new language every time they open magazine, read an advertisement or see a billboard. Yet they do not want to be bored by reading what they see.
A cliche stock or clipart used could fill a space or add visual image to a page, However, a cliche is an overused word,metaphor or image.
Visual cliches are mnemonic (a system such as a pattern of letters, ideas, or associations which assists in remembering something).

An example of visual cliches are iconic logos. We see them almost everyday on a daily basis and so much so we often forget its presence.
The Pepsi Cola logo is considered one of the world’s most recognizable corporate trademarks.
The transformation of the Pepsi Cola logo has changed drastically as seen in 1898 and today.
As you can see, the most distinctive changes is the typography of the font, and eventually minimizing the details and capturing the essence of the logo: the red white and blue sphere. It doesn’t take more than a second for someone who drinks Pepsi to know that that logo is from Pepsi.

Similar case for Macdonalds where the iconic golden arches which forms ‘M’ is the essence of the mcdonald’s logo.
The job of contemporary designers is to somehow manipulate cliches by recasting their archetypal meaning. And this is where transformation of an image is required as clever designers would use invest timeworn veneers with new levels of meaning. It’s like giving a new packaging to an object, while the object’s essence is still everlasting and present.
Transform cliches from the expected to the unexpected. As new thoughts after all rise from worn-out ones.


Upon looking at this photo of donuts, what is your first memory or mental image that comes to your mind?
Some would think of Policemen, or their first memory of eating donuts.
Isomorphic Correspondence simply means that we respond to meaning. When we see an image such as a painting or a photo, we interpret its meaning based upon our previous experiences and memories.
Designers use these images to evoke a unanimous memory in all of us , transforming the object they intend to advertise for into something we find familiarity in.

For this rather literal advertisement for slurpee, they make use of the icicles in this advertisement demonstrate isomorphic correspondence because they show a cold temperature based on their shape, color, and surface treatment.

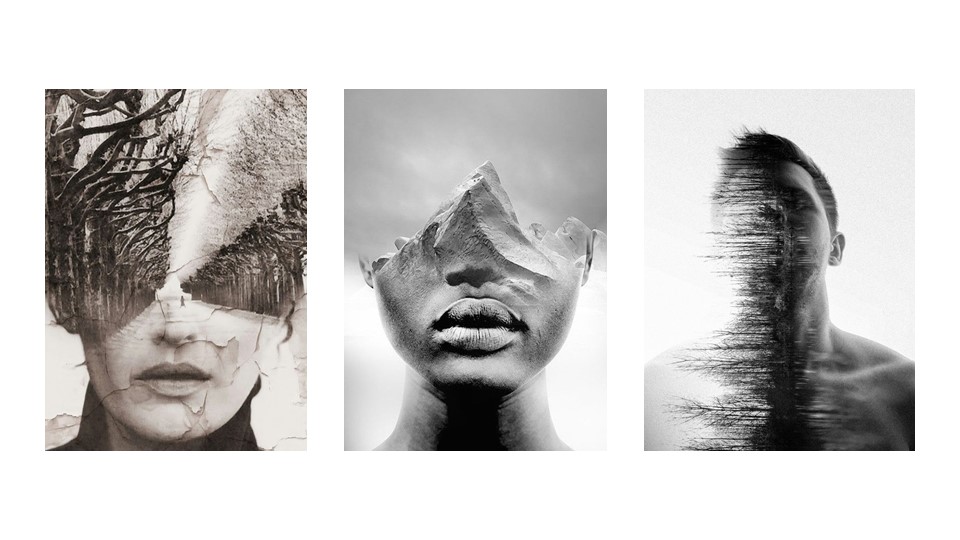
This image represents figure ground when the viewer differentiates between the skull and the tree. Similarity and proximity are shown in the lines over the eyes in the skull. Closure is shown where the viewer finishes the bottom of the tree trunk and the mouth of the skull. Isomorphic correspondence is displayed through the tree, which is clutching the air with it’s branches as if it were a human hand.











Take a look at this image for instance. In 5 seconds come up with a caption for this.
I believe in everyone’s mind would be a different caption.
See how the text changes the way on WHERE our eyes are directed to the image, and how we interpret the image differently in an instantly.

When I say “Image and Transformation”, what’s the first thing that comes to your mind?

Immensely photoshopped models?

Double exposed photos?

Or even our sem. 1 drawing assignment, to draw fragmented image of ourselves.

These are all correct. However, in current times, lots of images/artwork exist. People often scan through images that are similar to what they have seen before. What draws the attention of the audience is either something unique or having a meaning behind the artwork.

For example, Hannah Hoch’s “Heads of State”. Then German president Friedrich Ebert and his Minister of Defense, Gustav Noske, were newspaper cut outs and placed against the background pattern of flowers and butterflies surrounding a woman. The subjects are presented frolicking in a whimsical fantasy land, as if they are unaware of the political and financial hardships being faced by Germany and its citizens during this period.
Through the rearrangement of image on a new background, a new meaning is given to the original image.

Another example, award winning short film, Logorama. It uses logos that we often see to depict the absurdity amount of logotypes we are faced in our daily lives.

Image transformation can also exist in a simplification of an original image but still conveying it’s visual message. For example, Caricature drawing. Using the personification of the character, we still can recognize who they are, but in a different context. For example this image “Good Morning America”. It humorously used a one night stand between Donald Trump and the statue of liberty, to describe the incident of Trump being the President of America. And the shocking expression of the Statue of Liberty shows that she is not expecting Donald Trump to be beside her. Just like how America is not expecting Trump to be the next president.

Another example is WWF campaign. They use the cause of global warming, being engulfed by the sea, to convey the message of stopping global warming, if not the nature. The realistic approach of the image, makes people feel the realism of the situation happening.

Another similar project by Nemesis Pictures. They did this advertisement for Lifebuoy. I find that the moulding of animals into the form of food really works well with the quote. Instilling awareness in people, to always be cautious of their hand cleanliness.

This is a work by local artist, Eugene Soh. He was also a former ADM student. This work was done during his first year in university, as he was approached by Campus magazine for a feature. As you see, this is a reproduced work of The Last Supper. The people in this photo were captured individually. And Eugene photoshopped them into a single image. This transformation adds a local touch and humour to the famous artwork, which we can all relate to.



For our current project, we studied on Infographics. Infographics are graphic visual representations of information, data or knowledge intended to present information quickly and clearly. By combining data and images, we transform a plain image to something informative. Infographics exist as early as 1626. This is an illustration by Christoph Scheiner, for his book, where he illustrated the Sun’s rotation patterns. Over the years infographics have evolved, where aesthetics are merged with information. An example from London Transport Museum, they did an infographic poster on how many passengers they have carried and the number of roads they have covered. They used graphics to make information easier to relate and understand. In our current century, where softwares emerge, graphical infographics are more commonly seen.

An additional example, which is not that 2D. During Singapore Night Festival 2014, Clement Briend introduced 3D projection of Divine images. He used foliage as a canvas, and using his self-made projectors to cast the images on trees. Through combining photographs and projection, he creates a link between reality and imagination.

In this entire presentation, we have shared what images and transformation are. Why images are transformed and the multiple approach images can be transformed. Through having a purpose, artworks are viewed differently. We hope that through this presentation you had some takeaway points, and got exposed to more possibilities for your future references.
